Polygon 类派生自 Shape类,可以用来绘制多边形,这些多边形是形成了闭合形状的一系列连接的线条。 有关 Polygon 类从 Shape 类继承的属性的信息,请参阅 Xamarin.Forms 形状。
Polygon 定义以下属性:
Points,类型为PointCollection,是描述多边形顶点的Point结构的集合。FillRule,类型为FillRule,指定如何确定形状的内部填充。 此属性的默认值为FillRule.EvenOdd。
这些属性由 BindableProperty 对象提供支持,表示它们可以是数据绑定的目标,并可以设置样式。
PointsCollection 类型是 Point 对象的 ObservableCollection。 Point 结构定义类型为 double 的 X 和 Y 属性,这些属性表示二维空间中的 x 和 y 坐标对。 因此,应将 Points 属性设置为描述多边形顶点的 x 坐标和 y 坐标对列表,并用一个逗号和/或一个或多个空格分隔。 例如,"40,10 70,80" 和 "40 10, 70 80" 均有效。
有关 FillRule 枚举的详细信息,请参阅 Xamarin.Forms 形状:填充规则。
创建多边形
若要绘制多边形,需创建 Polygon 对象,并将其 Points 属性设置为形状的顶点。 将自动绘制一条连接第一个点和最后一个点的线。 若要绘制多边形的内部,需将其 Fill 属性设置为 Brush 派生对象。 若要为多边形提供轮廓,需将其 Stroke 属性设置为 Brush 派生对象。 StrokeThickness 属性指定多边形轮廓的粗细。 有关 Brush 对象的详细信息,请参阅 Xamarin.Forms 画笔。
以下 XAML 示例演示了如何绘制填充多边形:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
在此示例中,绘制了一个代表三角形的填充多边形:

以下 XAML 示例展示了如何绘制虚线多边形:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
在此示例中,多边形轮廓为虚线:

有关绘制虚线多边形的详细信息,请参阅绘制虚线形状。
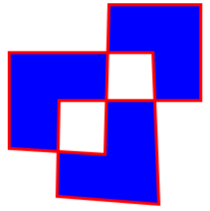
以下 XAML 示例展示了使用默认填充规则的多边形:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
在此示例中,使用了 EvenOdd 填充规则确定每个多边形的填充行为。

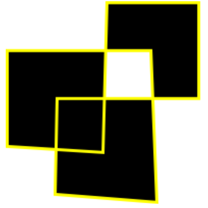
以下 XAML 示例展示了使用 Nonzero 填充规则的多边形:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

在此示例中,使用了 Nonzero 填充规则确定每个多边形的填充行为。