在 SharePoint 中创作页面是一个简单的过程,但它确实需要一些熟悉 SharePoint 环境,并了解你设计页面的用途和对象。 开始创作时,请务必牢记一些非常宝贵的基本原则,如“从简单做起”和“生成最有效的内容”。 这也是一个好主意,始终提醒自己你的受众和你试图帮助他们实现的目标。
SharePoint 页面创作模式分为两种:
- 编辑。 让页面作者添加和配置 Web 部件,以便向页面添加内容。
- 已发布。 让团队或受众查看内容,并与 Web 部件进行交互。
编辑模式
新建页面时,用于有权访问创作 UI,向其中添加内容并自定义页面内容。


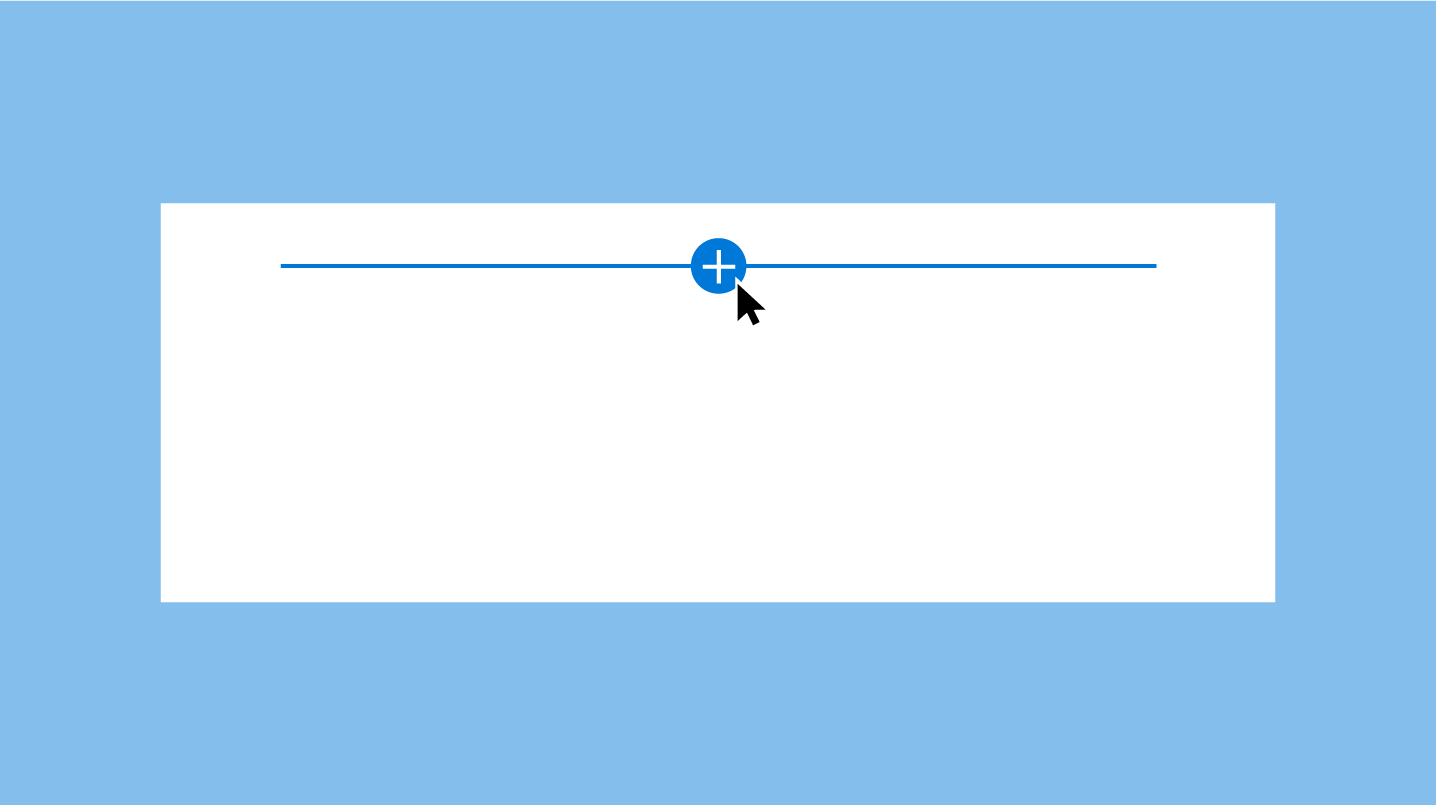
添加提示和工具箱
“添加提示”是一条有加号图标的横线,在 Web 部件被选中时可见,并在用户悬停鼠标时指明页面作者可以将新 Web 部件添加到页面上的哪个位置。 工具箱会在用户选择加号图标时打开。 工具箱中包含可添加到页面中的所有 Web 部件。

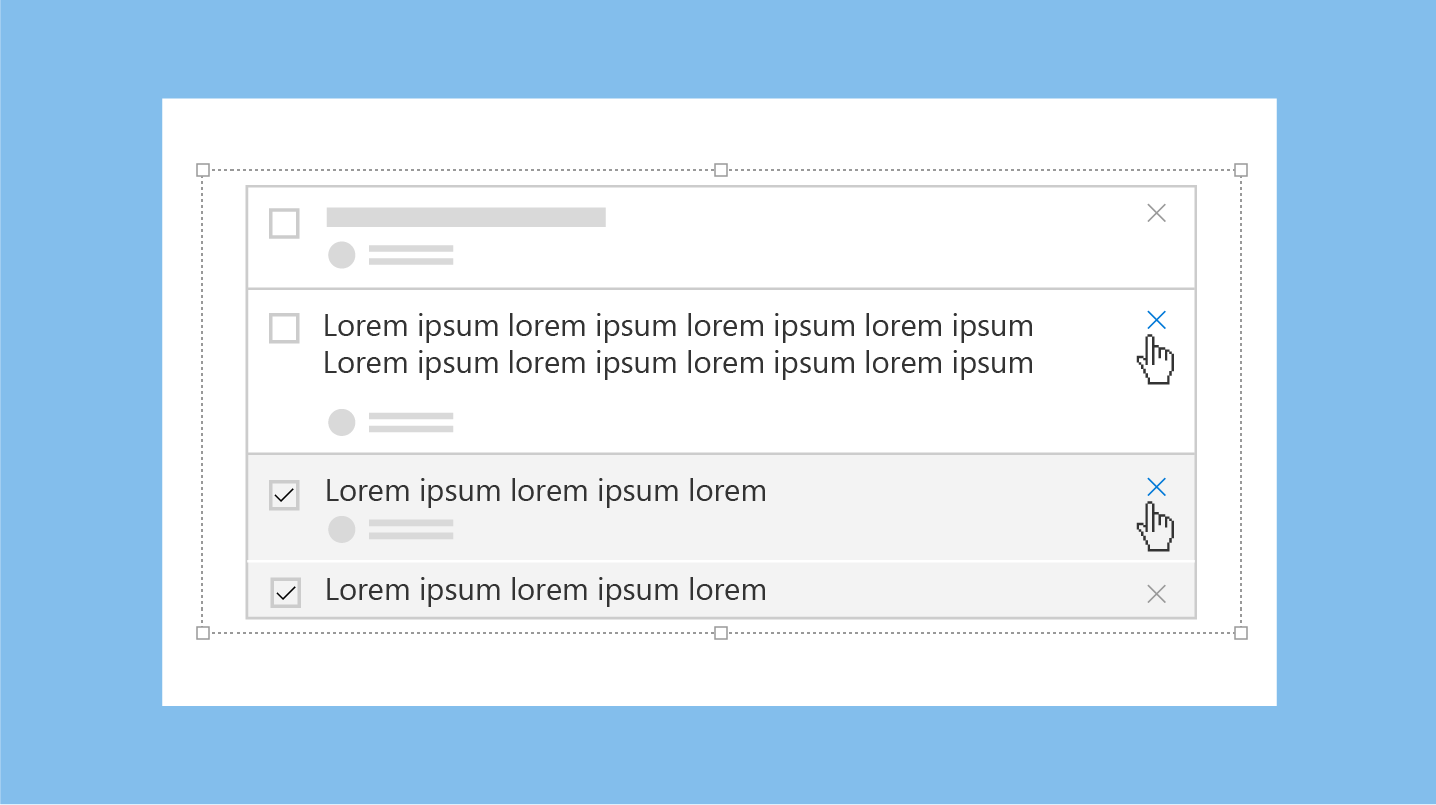
工具栏
垂直工具栏和边界框由页面提供,每个 Web 部件的框架都会包含。 所有 Web 部件的工具栏中都有编辑和删除操作。

活动和鼠标悬停状态
鼠标悬停/活动时,提示栏为原色蓝或网站的原主题颜色。

Web 部件的边界框默认为灰色,但当有鼠标悬停或 Web 部件被选中时,就会变成原色蓝或原主题颜色。

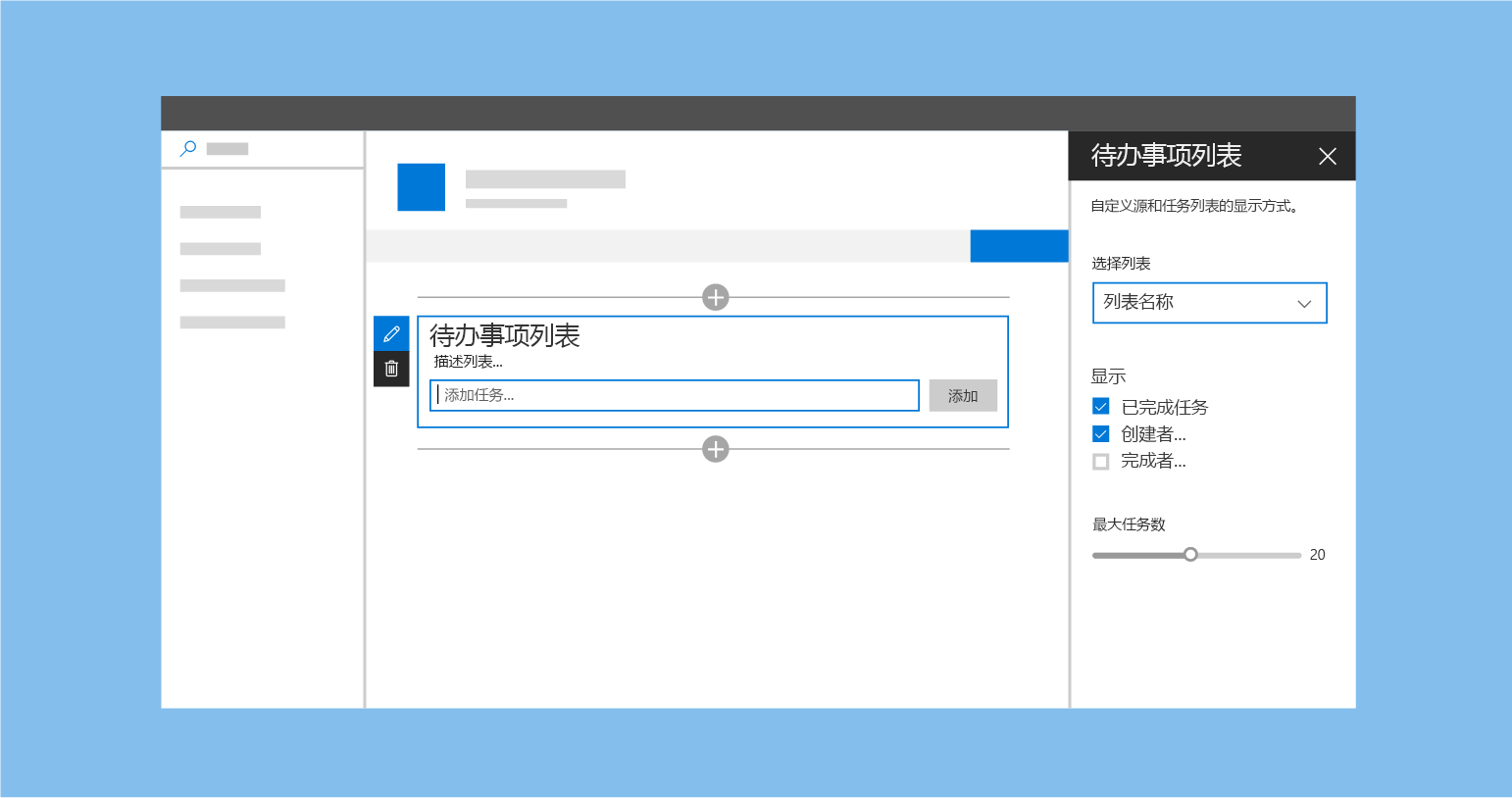
上下文编辑
为 Web 部件设计 WYSIWYG/所见即所得体验,以便用户填充的信息或添加的内容可以在发布时显示。 应在页面中输入此内容,以便用户可以预览这些内容在查看器中的呈现效果。 例如,应显示文本的位置填充标题和说明;并应在页面上下文中添加和修改新任务。

项目级编辑
在 Web 部件内,UI 可能会发生变化;例如,文本可能会变成文本字段,或者可以在 UI 中重新对项进行排序/在 Web 部件中选中任务。 可以在编辑模式和/或阅读模式(具体视设计意向而定)下为 Web 部件启用交互功能。

属性窗格
属性窗格通过工具栏上的“编辑”图标进行调用。 属性窗格应主要包含启用或禁用功能的配置设置,这些功能可以显示在页面上,也可以调用服务来显示内容。

已发布模式
页面发布后,将会对页面查看器或阅读器禁用所有编辑 UI。 若要继续编辑页面,用户可选择命令栏右上角的“编辑”按钮。

移动视图
所有 SharePoint 页面均为响应式页面,以便用户可以在移动设备上查看页面内容。 在设计 Web 部件时,请务必了解新 SharePoint 网站页面在不同设备上如何呈现。
