设计 SharePoint Web 部件
设计 SharePoint Web 部件前,应先了解如何创作 SharePoint 网站页面。 如果还不了解,请花些时间创建页面,并添加多种类型的 Web 部件。 请务必了解如何利用 Office Fabric 组件和样式,让新的 Web 部件更轻松快速地开始正常运行。
设计 Web 部件时,请务必熟悉以下概念:
属性窗格类型
可使用三种类型的属性窗格,设计并开发满足企业或客户需求的 Web 部件。
若要打开窗格来配置 Web 部件设置,请选择“编辑”。 在此窗格中,可以启用和禁用功能、选择源、选择布局和设置选项。 编辑 Web 部件内容是在 Web 部件中进行,而不是在属性窗格中。
属性窗格为 320 像素。如果打开属性窗格,页面会相应地进行重排。
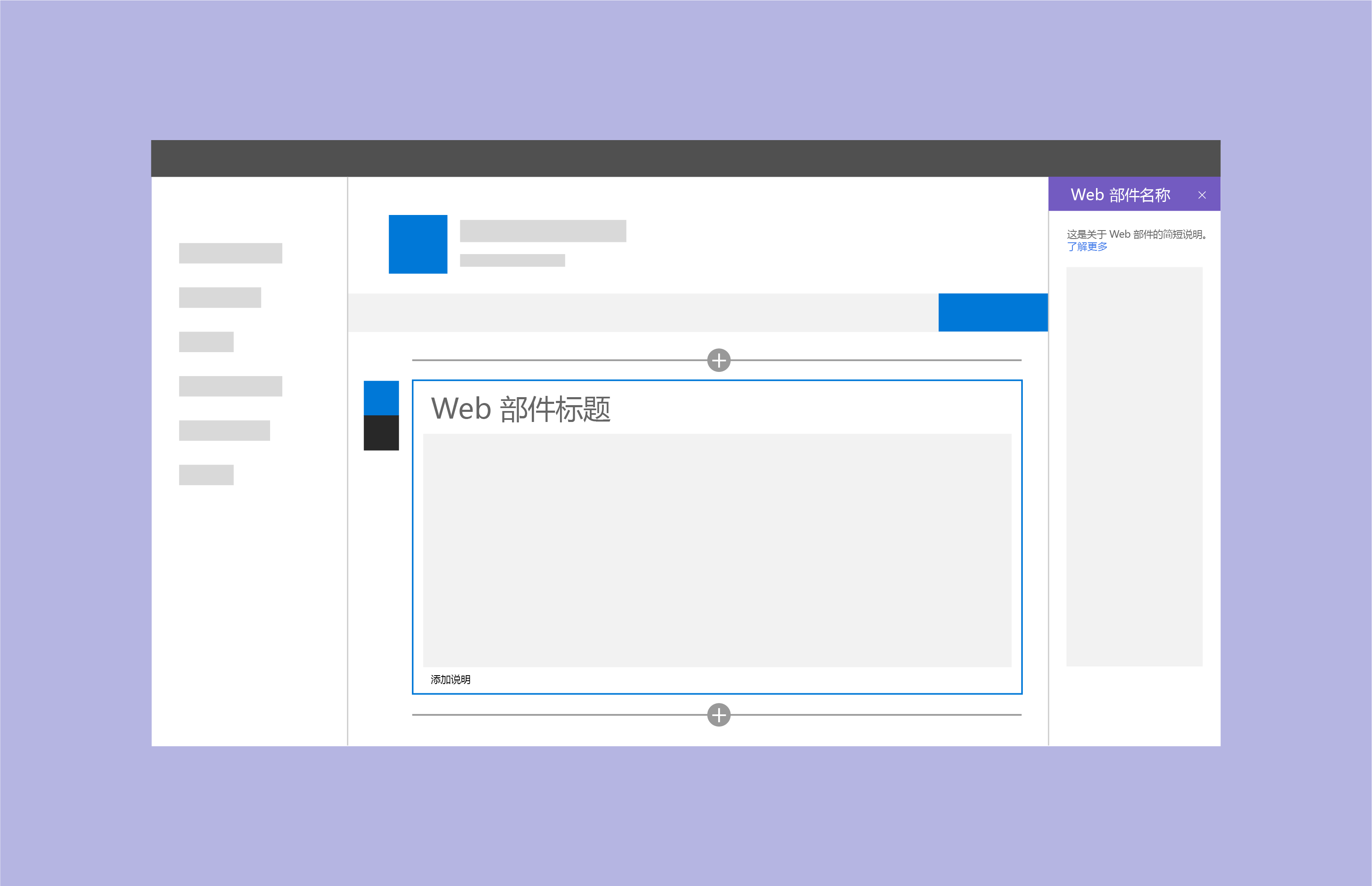
单窗格
“单窗格”适用于只有少量属性要配置的简单 Web 部件。

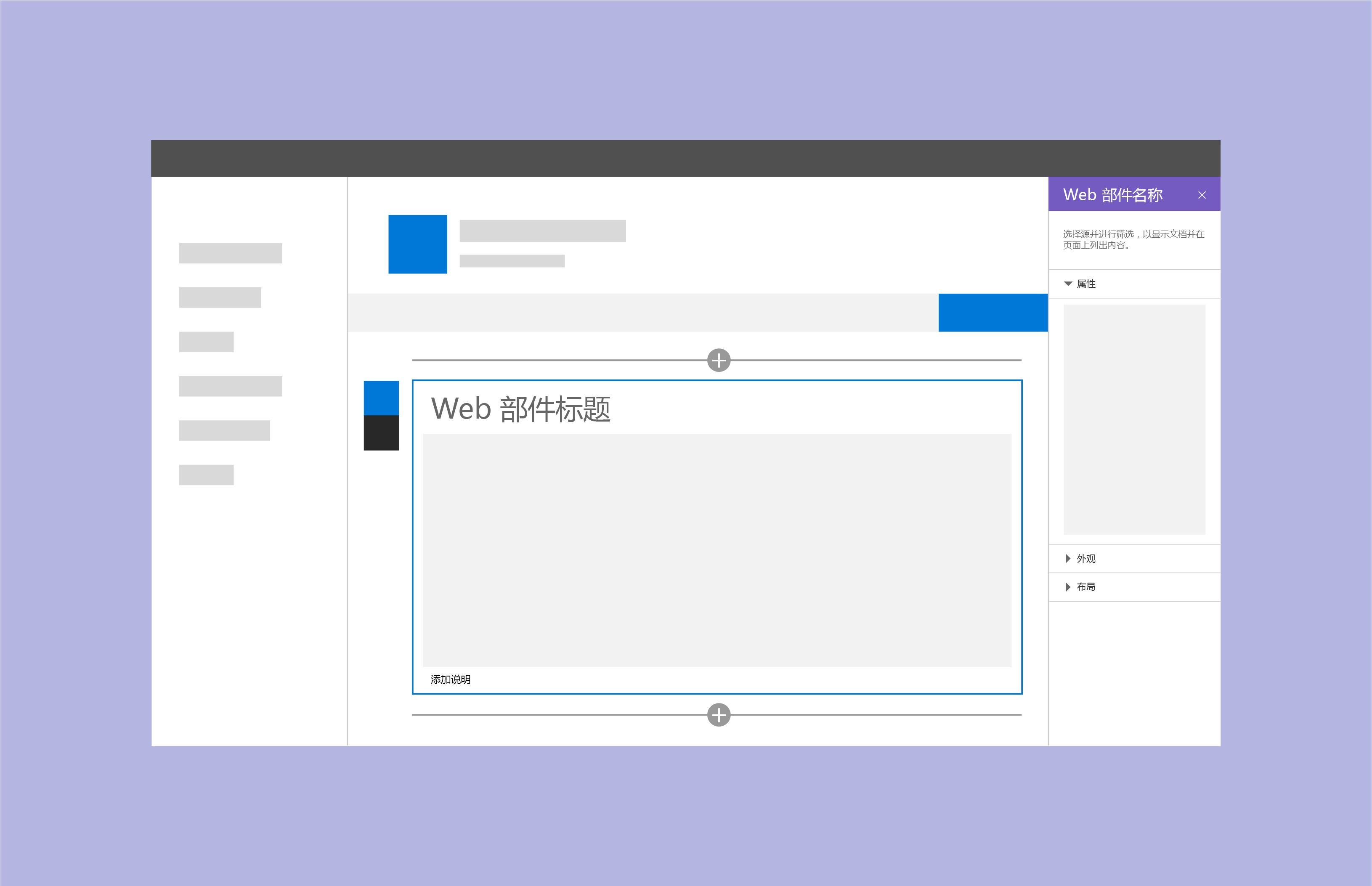
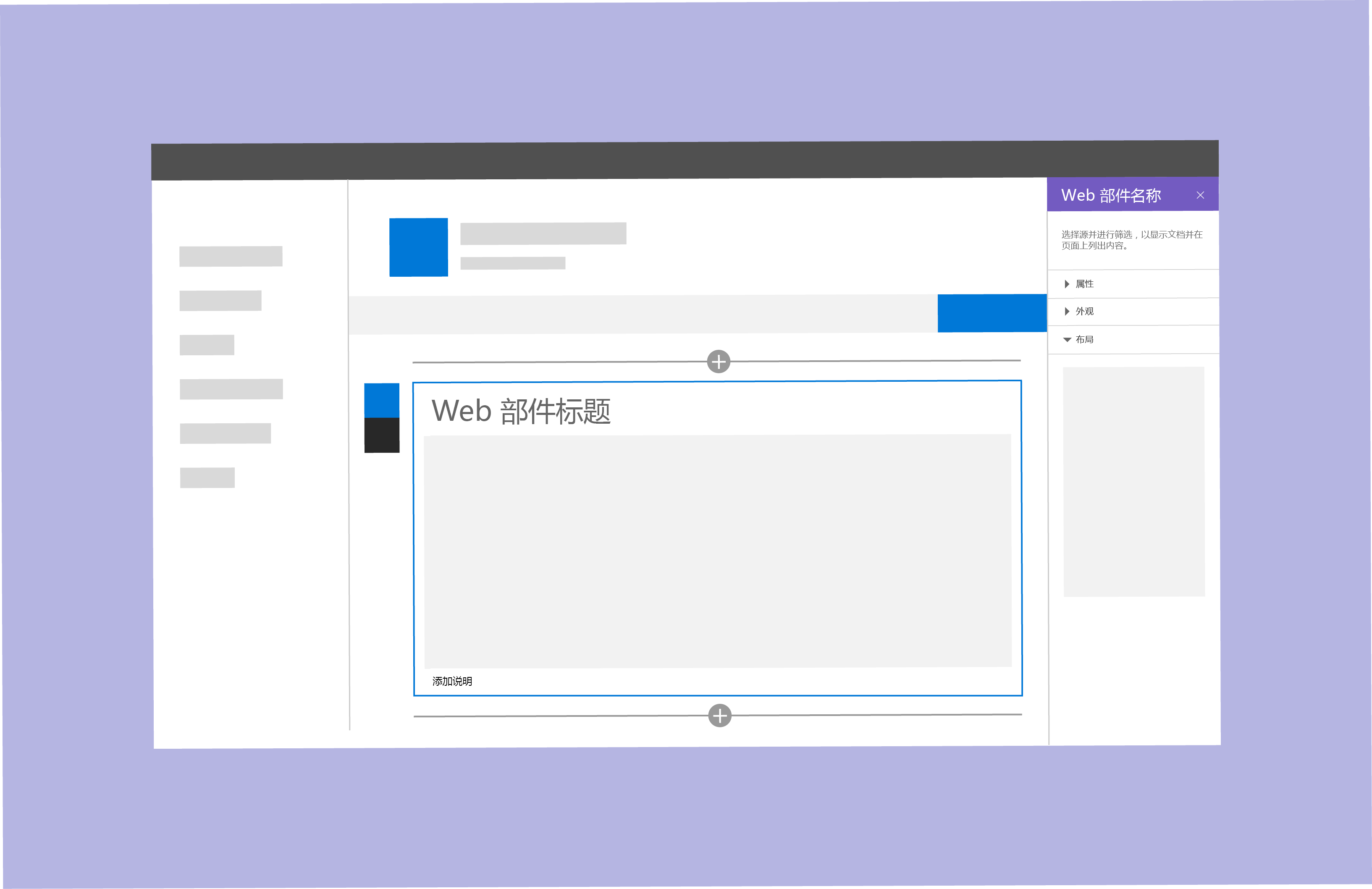
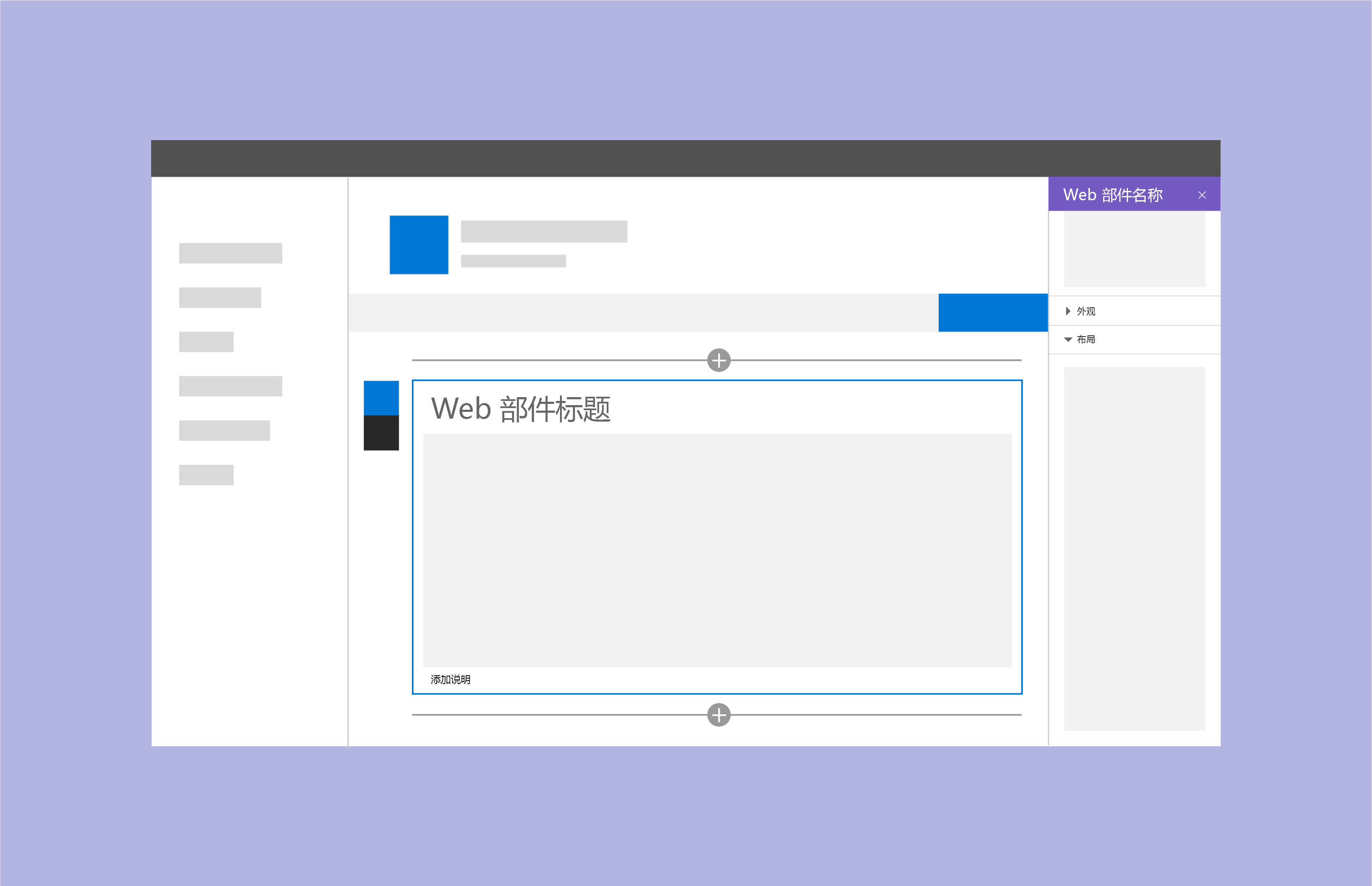
手风琴式窗格
“手风琴式窗格”适用于包含一组或多组属性的 Web 部件,各组属性都有许多选项,导致选项滚动列表较长。 例如,可能有三个组,分别名为“属性”、“外观”和“布局”,每组都有十个组件。
如果需要对复杂的 Web 部件应用分类,请使用手风琴式窗格。

最后一个窗格展开的可折叠组示例

两个组展开的手风琴式组示例

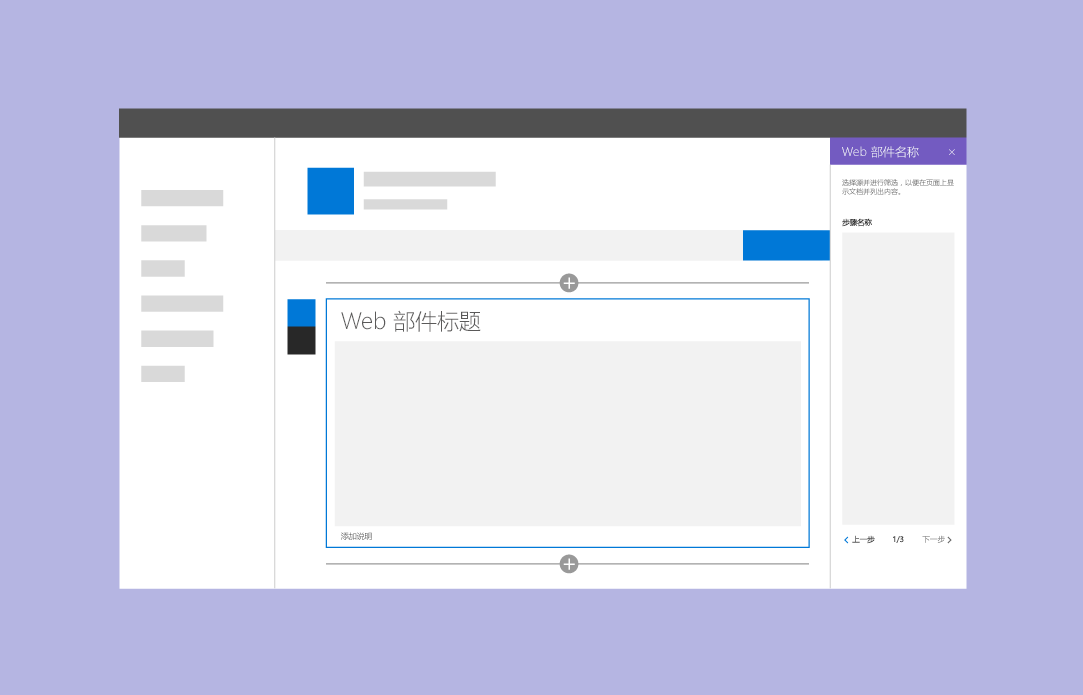
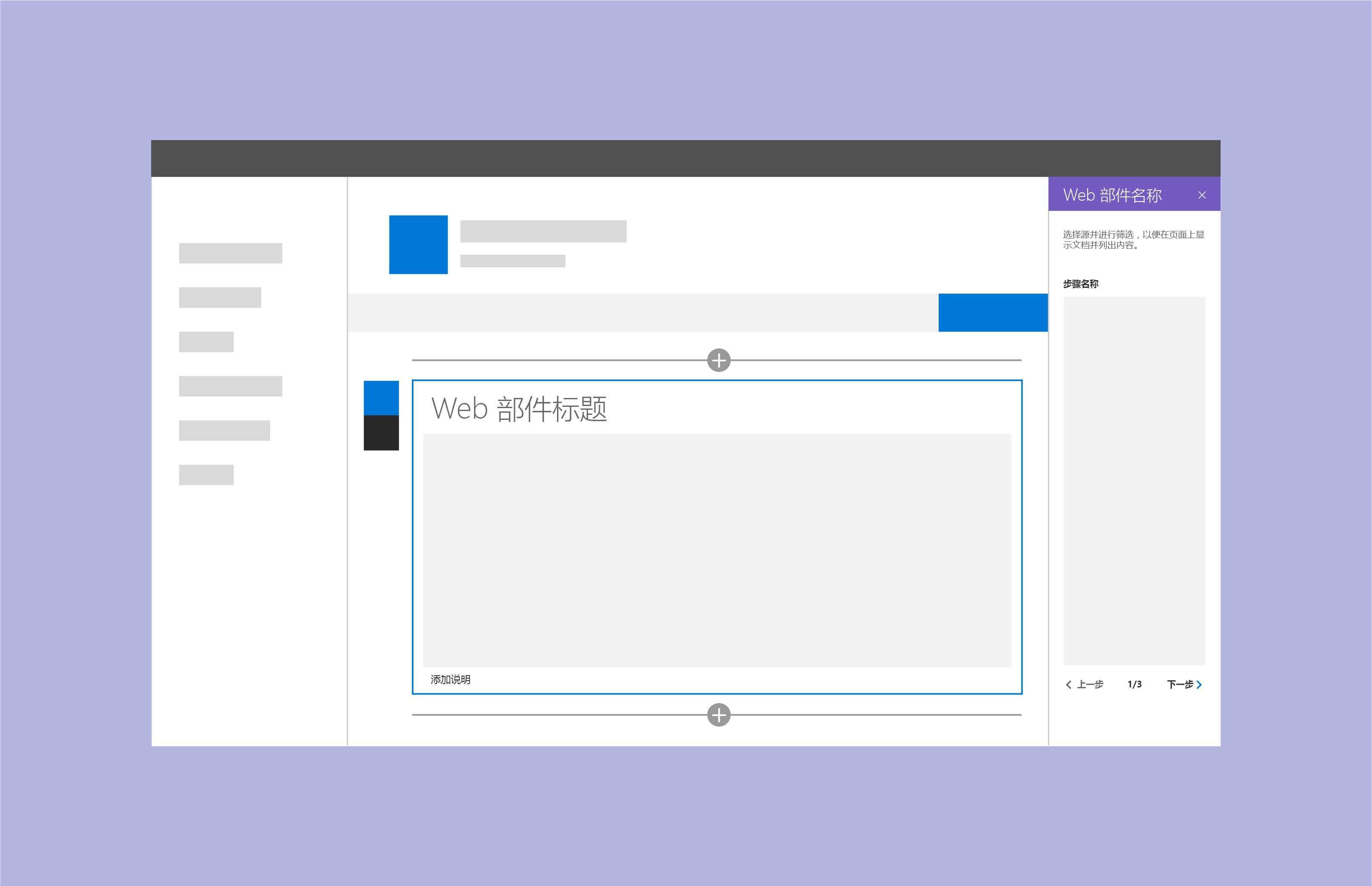
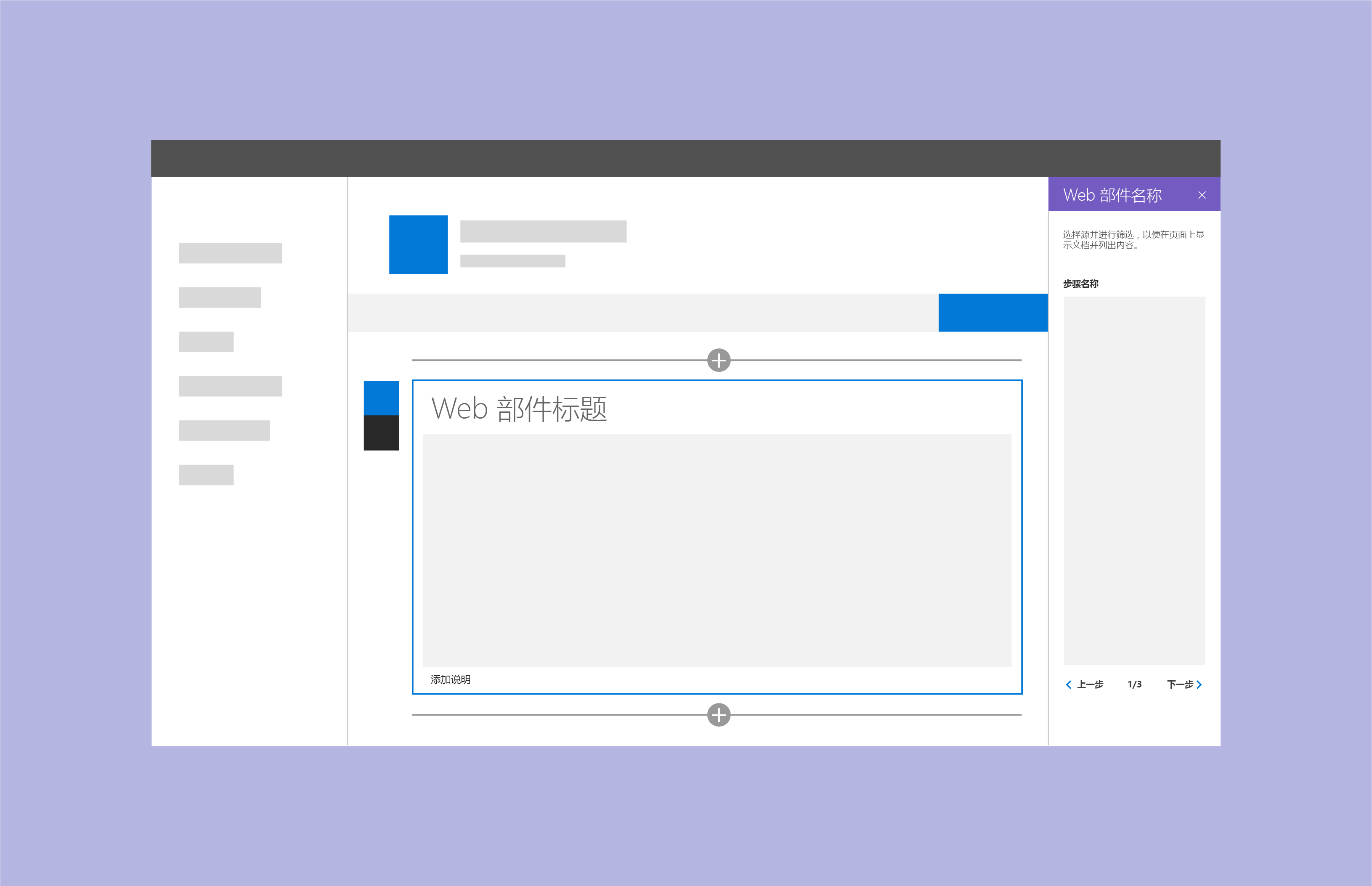
步骤窗格
如果需要按线性顺序配置 Web 部件,或第 1 步中的选择会影响第 2 步或第 3 步中显示的选项,请使用“步骤窗格”,在多个步骤或页面中对属性进行分组。
步骤窗格的第 1 步
在第 1 步中,“上一步”按钮处于禁用状态,“下一步”按钮处于启用状态。

步骤窗格的第 2 步
在第 2 步中,“上一步”和“下一步”按钮均处于启用状态。

步骤窗格的第 3 步
在第 3 步中,“下一步”按钮处于禁用状态,“上一步”按钮处于启用状态。