选择能够说明 SharePoint 客户端 Web 部件用途的图标,可以让用户在工具箱中的其他所有 Web 部件中或者在创建单个部件应用页面时更轻松地找到相应的 Web 部件。
预配置 Web 部件
Web 部件图标在 Web 部件清单中定义为预配置条目的一部分。 如果有可以配置为满足不同需求的多用途 Web 部件,每个配置都可以使用不同的图标来指明自己的用途。
使用有代表性的图标有助于用户找到要查找的 Web 部件。 若要详细了解如何预配置 Web 部件,请参阅使用预配置条目简化 Web 部件的添加操作。
在 Web 部件清单中,可以配置工具箱中显示的 Web 部件图标和创建单个部件应用页面时显示的预览图像。
指定工具箱图标
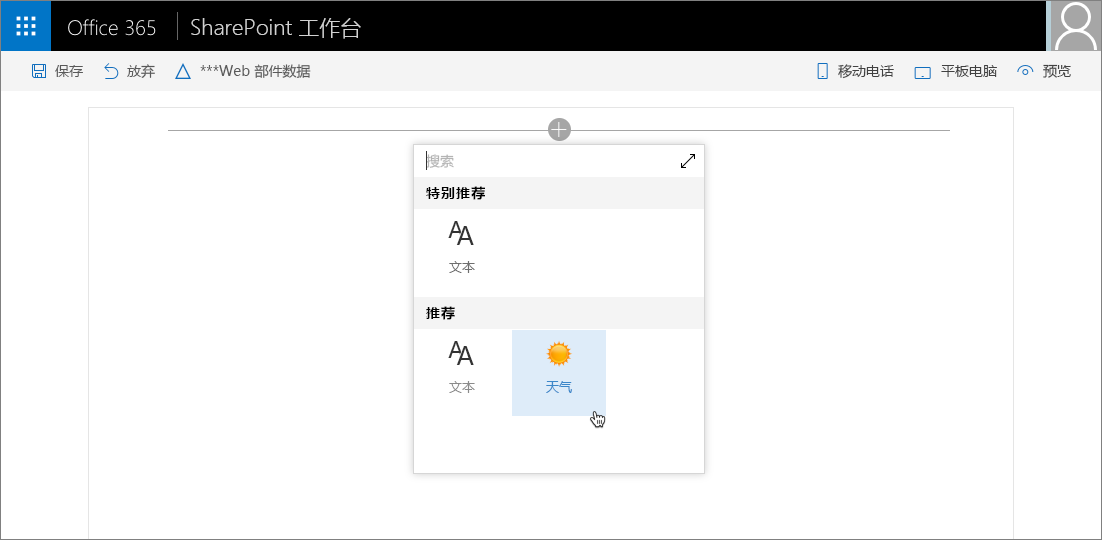
当用户选择将 Web 部件添加到页面时,在 Web 部件工具箱中显示工具箱图标。
![]()
SharePoint 框架提供多种方法来定义 web 部件工具箱图标。
使用 Fluent UI 图标字体
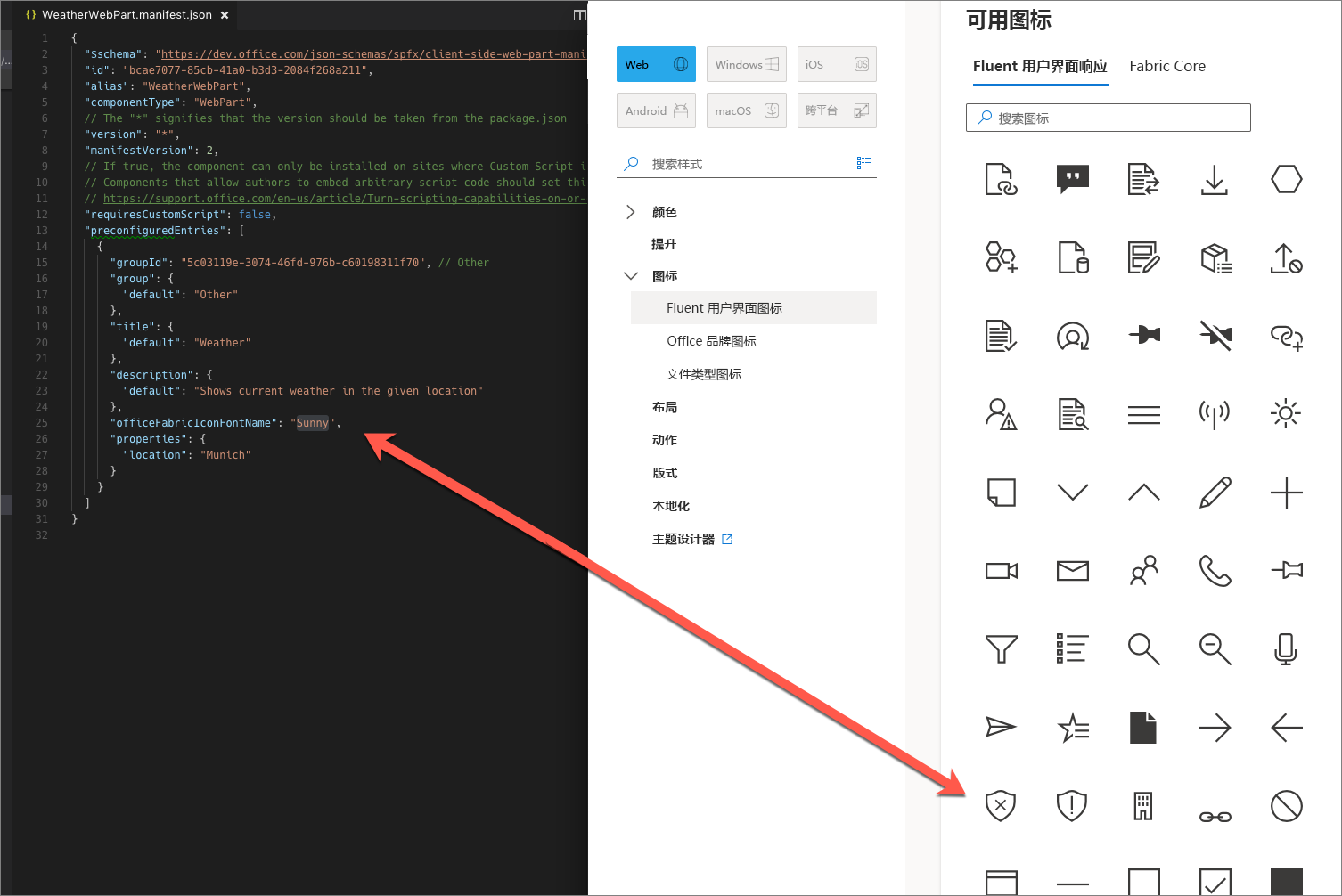
定义 Web 部件图标的一种方法是使用 officeFabricIconFontName 属性。 使用此属性,可以选择作为 Fluent UI 的一部分提供的图标之一。
有关可用 Fluent UI 图标的列表,请参阅图标。
使用特定图标的具体步骤
在 Fluent UI 图标概述页上,复制图标的名称,再将它粘贴为 Web 部件清单中的
officeFabricIconFontName属性值。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "officeFabricIconFontName": "Sunny", "properties": { "location": "Munich" } } ] }将 Web 部件添加到页面时,选定图标会显示在工具箱中。
![]()
这种方法的优势在于,无需将图标图像文件与 Web 部件资产一起部署。 此外,在使用不同 DPI 或其他辅助功能设置的计算机上,图标会自动适应这些设置,而不会导致质量下降。
使用外部图标图像
尽管 Fluent UI 提供了许多图像,但在生成 Web 部件时,建议使用组织专属图像,以明确区分 Web 部件与工具箱中显示的其他第一方和第三方 Web 部件。
除了使用 OFluent UI 图标之外,SharePoint 框架还支持使用图像。
将图像用作 Web 部件图标的具体步骤
在 Web 部件清单的
iconImageUrl属性中,指定图像的绝对 URL。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "https://assets.contoso.com/weather.png", "properties": { "location": "Munich" } } ] }工具箱中显示的 Web 部件图标图像是 40x28 像素。 如果图像较大,则会按比例重设大小,以适应这些尺寸。

虽然使用自定义图像使你可以更灵活地选择 Web 部件图标,但要求将它们与其他 Web 部件资产一起部署。 此外,如果采用更高的 DPI 或特定辅助功能设置进行显示,图像质量可能会有所下降。 为了避免质量下降,可以使用基于矢量的 SVG 图像,SharePoint 框架也支持此类图像。
使用 base64 编码图像
使用自定义图像时,可以对图像进行 base64 编码,并使用 base64 字符串(而不是 URL),而不用指定与其他 Web 部件资产一起托管的图像文件的绝对 URL。
可以在线获取许多服务对图像进行 base64 编码;有关详细信息,请参阅将图像转换为 Base64。
使用 base64 编码图像的具体步骤
对图像进行编码。
复制 base64 字符串,并将它用作 Web 部件清单中的
iconImageUrl属性值。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl...", "properties": { "location": "Munich" } } ] }
base64 编码适用于位图图像(如 PNG)和矢量 SVG 图像。 使用 base64 编码图像的优势在于,无需单独部署 Web 部件图标图像。
![]()
其他注意事项
每个 Web 部件都必须有一个图标。 如果使用 officeFabricIconFontName 和 iconImageUrl 属性指定 Web 部件图标,则使用 officeFabricIconFontName 中指定的图标。
如果选择不使用 Fluent UI 图标,必须在 iconImageUrl 属性中指定 URL。
设置单一部件应用页面预览图像
从 SharePoint 框架 v1.11 开始,你可以指定在用户创建单个部件应用页面时显示的 Web 部件的预览图像。
![]()
谨慎
目前,只能将单部分应用页面图像设置为图像 URL。 目前不支持使用 base64 编码的图像。
设置单一部件应用页面预览图像
在 Web 部件清单的 fullPageAppIconImageUrl 属性中,指定图像的绝对 URL。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "bcae7077-85cb-41a0-b3d3-2084f268a211",
"alias": "WeatherWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": {
"default": "Advanced"
},
"title": {
"default": "Weather"
},
"description": {
"default": "Shows current weather in the given location"
},
"officeFabricIconFontName": "Sunny",
"fullPageAppIconImageUrl": "https://assets.contoso.com/fullPageAppIcon.png",
"properties": {
"location": "Munich"
}
}
]
}
提示
在浏览器中显示时,图像将根据当前屏幕大小调整其大小。 默认情况下,图像尺寸为 193x158 像素,其中底部 48 像素部分会被带有 Web 部件名称的标签覆盖。 在较小的屏幕上,显示图像的大小和维度会有所不同,具有 Web 部件名称的标签可以覆盖相对较大的图像部分。