练习 - 为点击事件创建 Blazor 事件处理器
借助 Blazor,可将 C# 代码连接到 HTML DOM 事件。 在本练习中,你将使用此功能来改进现有应用。
作为致力于增强 Blazing Pizza 应用的开发团队的一部分,你需要完成结帐过程来捕获客户的地址。 你想要添加一些文本字段并改进签出过程。
在本练习中,请克隆现有应用并创建新的地址组件以捕获地址详细信息。 设置字段后,将焦点设置为窗体上的第一个字段。
克隆团队的现有应用
Note
本模块使用 .NET CLI(命令行接口)和 Visual Studio Code 进行本地开发。 完成本模块后,可以使用 Visual Studio(Windows)、Visual Studio for Mac(macOS)应用概念,也可以使用 Visual Studio Code(Windows、Linux 和 macOS)继续开发。
本模块使用 .NET 9.0 SDK。 通过在首选命令终端中运行以下命令,确保你已安装 .NET 9.0:
dotnet --list-sdks
将显示类似于以下示例的输出:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
确保列出了以 9 开头的版本。 如果未列出任何版本或未找到命令,请安装最新的 .NET 9.0 SDK。
如果要创建第一个 Blazor 应用,请按照 Blazor 的设置说明 安装正确的 .NET 版本并检查计算机是否已正确设置。 停留在创建应用步骤。
打开 Visual Studio Code。
通过从主菜单中依次选择“视图”和“终端”,从 Visual Studio Code 打开集成终端。
在终端中,导航到要创建项目的位置。
从 GitHub 克隆应用。
git clone https://github.com/MicrosoftDocs/mslearn-use-forms-in-blazor-web-apps.git BlazingPizza选择“文件”,然后选择“打开文件夹...”。
在打开的对话框中,导航到 BlazingPizza 文件夹,然后选择“选择文件夹”。
Visual Studio Code 可能会提示你关于未解析的依赖项。 选择 还原。
运行应用以检查一切是否正常。
在 Visual Studio Code 中,按 F5 或选择“运行”>“开始调试”。

尝试对一些披萨进行搭配并将其添加到订单中。 在页面底部选择“订购 >”。 您应该看到当前的结账页面。
按 Shift + F5 停止正在运行的应用。
重构结账页面
在 Visual Studio Code 的文件资源管理器中,展开“页面”,然后选择“Checkout.razor”。
目前,结帐页只显示配置的披萨列表。 系统会要求重构页面以包含地址部分。
将现有的
<div class="main">HTML 块替换为两列数据。<div class="main"> <div class="checkout-cols"> <div class="checkout-order-details"> <h4>Review order</h4> <OrderReview Order="Order" /> </div> <div class="checkout-delivery-address"> <h4>Deliver to...</h4> <AddressEditor Address="Order.DeliveryAddress" /> </div> </div> <button class="checkout-button btn btn-warning" @onclick="PlaceOrder" disabled=@isSubmitting> Place order </button> </div>前面的代码将按钮元素的 HTML
onclick事件连接到PlaceOrder块中的@codeBlazor 方法。重构引用了两个新的 Blazor 控件:
OrderReview和AddressEditor。 将列出披萨的旧结帐代码移动到OrderReview组件。在文件资源管理器中,右键单击“共享”,然后选择“新建文件”。
输入 OrderReview.razor 作为文件名。
添加
foreach循环,以按顺序显示比萨。@foreach (var pizza in Order.Pizzas) { <p> <strong> @(pizza.Size)" @pizza.Special.Name (£@pizza.GetFormattedTotalPrice()) </strong> </p> } <p> <strong> Total price: £@Order.GetFormattedTotalPrice() </strong> </p> @code { [Parameter] public Order Order { get; set; } }在文件资源管理器中,右键单击“共享”,然后选择“新建文件”。
输入 AddressEditor.razor 作为文件名。
添加对地址中的每个字段都使用
input元素的代码。 Model 文件夹中的Address类将显示所有字段。<div class="form-field"> <label>Name:</label> <div> <input @bind="Address.Name" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <input @bind="Address.Line1" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <input @bind="Address.Line2" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <input @bind="Address.City" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <input @bind="Address.Region" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <input @bind="Address.PostalCode" /> </div> </div> @code { [Parameter] public Address Address { get; set; } }
测试新的结帐页面
在 Visual Studio Code 中,按 F5 或选择“运行”>“开始调试”。

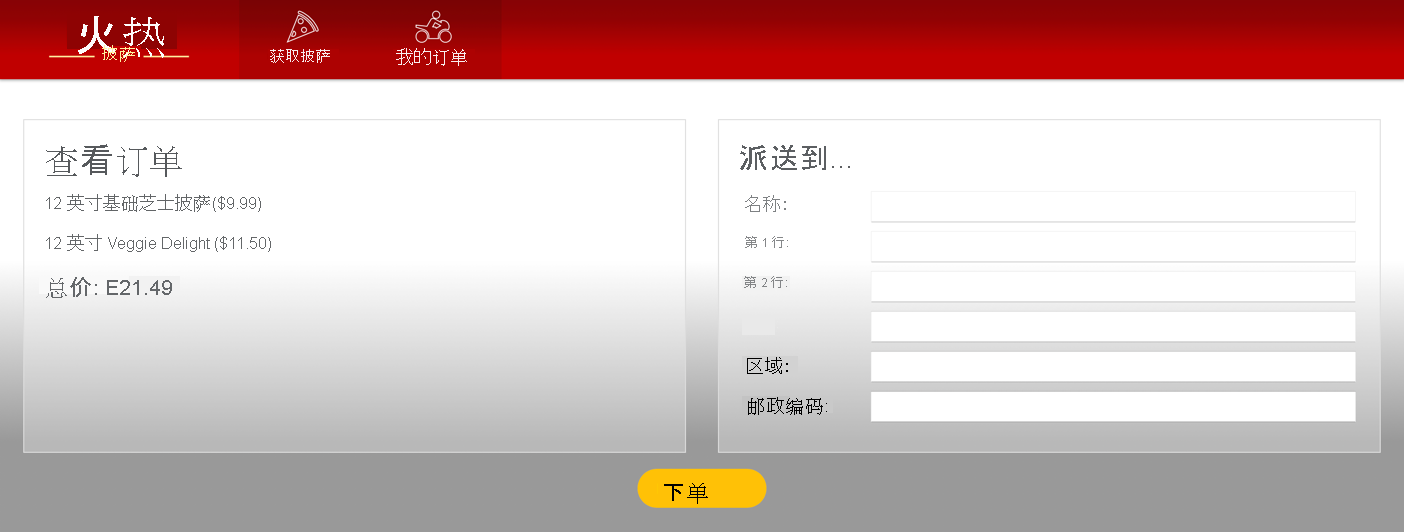
添加一些比萨,然后选择订购>以查看新的结帐流程。
按 Shift + F5 停止正在运行的应用。
提高表单的可用性
当客户转到结账页面时,他们首先要做的就是输入他们的名字。 使用 Blazor 可以设置页面上 HTML 元素的焦点。 通过添加此行为,让我们的应用变得更好。
在“AddressEditor.razor”中,更改名称 元素的 HTML,以添加
input。<input @ref="startName" @bind="Address.Name" />Blazor 指令
@ref="startName"允许代码块创建一个ElementReference来引用输入元素。 然后,可以使用此元素引用在呈现页面后调用FocusAsync。在页面加载后,在
FocusAsync声明下添加调用[Parameter] public Address Address { get; set; }的代码。private ElementReference startName; protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await startName.FocusAsync(); } }此代码首先创建
ElementReference,然后在页面呈现后,将焦点设置在Name字段上。在 Visual Studio Code 中,按 F5 或选择“运行”>“开始调试”。

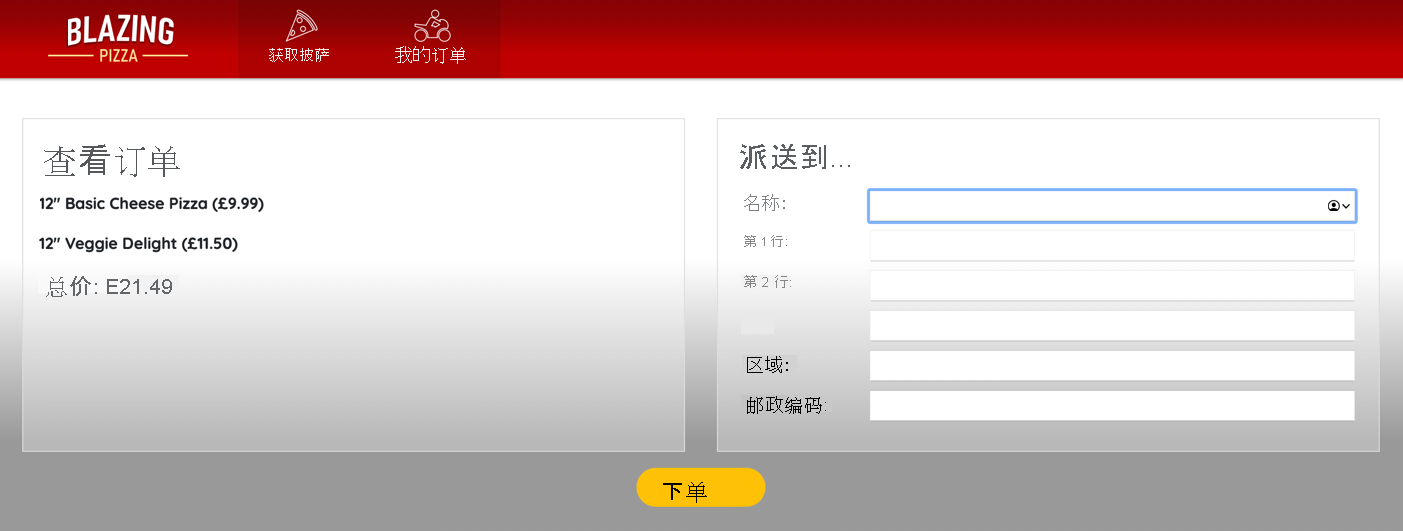
添加一些比萨,然后选择“订购 >”以查看结帐页面上的“名称”表单域是否具有焦点。
按 Shift + F5 停止正在运行的应用。