Blazor 的工作方式
Blazor 提供了许多功能来帮助你快速开始并交付你的下一个 Web 应用项目。 让我们来了解一下 Blazor 的核心功能,以帮助你决定是否应该使用 Blazor 来打造你的下一个出色的 Web 程序。
Blazor 组件
Blazor 应用是基于组件构建的。 Blazor 组件是可重用的 Web UI 片段。 Blazor 组件封装了其呈现和 UI 事件处理逻辑。 Blazor 包括了用于窗体处理、用户输入验证、显示大型数据集、身份验证和授权的各种内置组件。 开发人员还可以构建和共享自己的自定义组件,Blazor 生态系统中还提供了许多预构建的 Blazor 组件。
使用标准 Web 技术
你使用 Razor 语法创作 Blazor 组件,Razor 是一种方便使用的 HTML、CSS 和 C# 的混合体。 Razor 文件包含纯 HTML,还包含 C# 来定义任何呈现逻辑,例如条件、控制流和表达式计算。 然后,Razor 文件编译为封装组件呈现逻辑的 C# 类。 由于在 Razor 中编写的 Blazor 组件只是 C# 类,因此可以从组件调用任意 .NET 代码。
UI 事件处理和数据绑定
交互式 Blazor 组件可以使用 C# 事件处理程序来处理标准 Web UI 交互。 组件可以更新其状态以响应 UI 事件并相应地调整其呈现。 Blazor 还支持与 UI 元素之间的双向数据绑定,这是使组件状态与 UI 元素保持同步的一种方式。
下面是在 Razor 中实现的简单 Blazor 计数器组件的一个示例。 大部分内容都是 HTML,而 @code 块包含 C#。 每次按下按钮时,都会调用 C# 方法 IncrementCount,这会递增 currentCount 字段,然后组件将呈现更新的值:
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
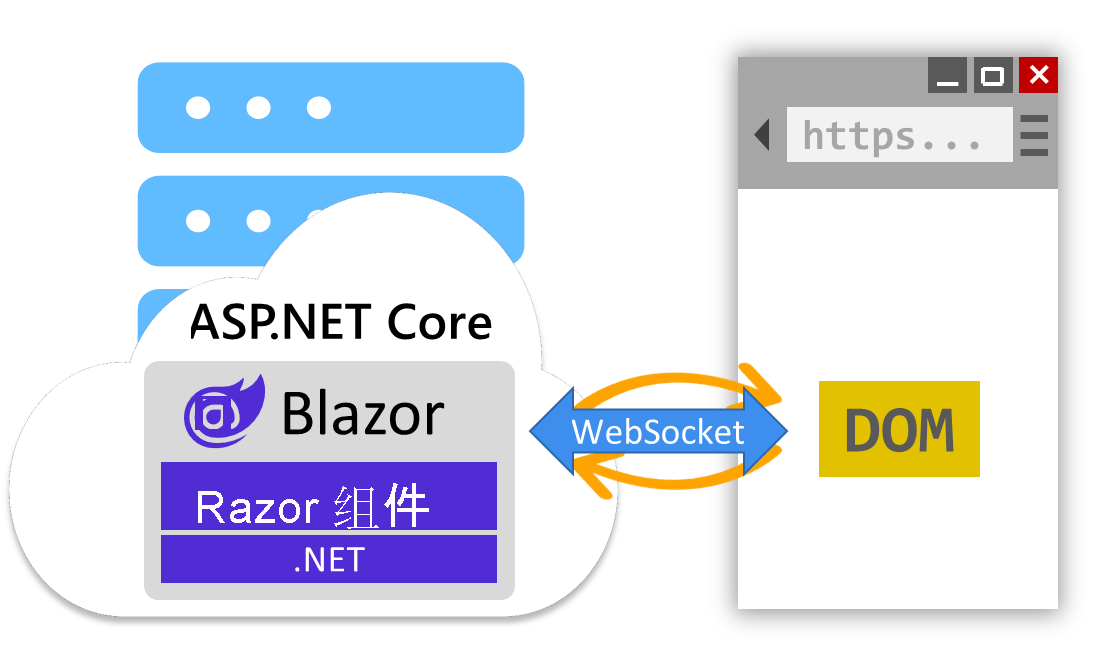
服务器端和客户端呈现
Blazor 支持组件的服务器端和客户端呈现,以处理各种 Web UI 体系结构。 从服务器呈现的组件可以访问服务器资源,例如数据库和后端服务。 默认情况下,Blazor 组件从服务器静态呈现,以生成 HTML 来响应请求。
你还可以将服务器组件配置为交互式的,这样它们就可以处理任意的 UI 事件,跨交互维护状态,并动态呈现更新。 交互式服务器组件通过与浏览器的 WebSocket 连接处理 UI 交互和更新。

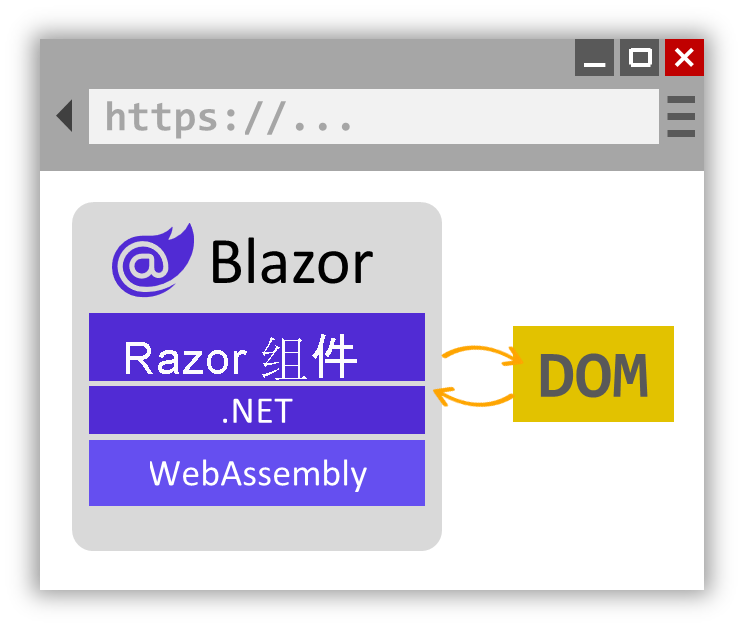
另外,也可以从客户端以交互方式呈现 Blazor 组件。 组件将下载到客户端,并通过 WebAssembly 从浏览器运行。 交互式 WebAssembly 组件可以通过 Web 平台访问客户端资源,例如本地存储和硬件,甚至可以在下载后脱机运行。

你可以选择在同一应用中呈现来自服务器或客户端的不同组件。 你的应用中的许多页面可能根本不需要任何交互,可以从服务器静态呈现,而应用中其他更具交互性的部分可以从服务器或客户端处理。 你可以在设计时或运行时决定要使用哪种组件呈现模式。 使用 Blazor,你可以灵活地构建适合你的场景的 Web 应用体系结构。
使用 Blazor 构建披萨店
披萨店应用的 UI 被分解成许多可重复使用的组件:带有导航栏的页面布局、各个页面、披萨目录和编辑器、订单组件,等等。 Blazor 为其中许多组件(例如用于窗体和验证的组件)提供内置支持。 应用中的许多页面都可以使用服务器端静态渲染从服务器进行处理,因此网站大多是无状态的,可以进行扩展。 当需要更多交互时,可以通过应用交互式呈现模式使组件具有交互性。 为了卸掉服务器的工作负担,可以通过 WebAssembly 在客户端呈现交互式组件。 通过用单个 Web 开发堆栈构建整个应用,该应用可以快速完成开发,披萨订单很快就会源源不断。