练习 - 创建并运行 Blazor 混合应用
首先,让我们创建第一个 Blazor Web 应用。
本模块使用 Visual Studio 2022 进行本地开发。 学习完本模块后,你可以使用 Visual Studio Code 等开发环境来应用其概念。
.NET MAUI 开发的要求
要使用 .NET 8 创建 .NET MAUI 应用,需要安装已安装以下工作负载的 Visual Studio 版本 17.8 或更高版本:
- .NET Multi-Platform App UI 开发
此外,如果要生成 .NET MAUI Blazor 应用,必须安装 ASP.NET 和 Web 开发工作负载。
有关设置的演练,请参阅文档。
使用 Visual Studio Code 进行开发
如果要在 macOS 或 Linux 上进行开发,则需要安装 Visual Studio Code 和 .NET MAUI 扩展,以及 .NET SDK 和 .NET MAUI 工作负载。 有关设置的演练,请参阅文档。
创建新的 Blazor Hybrid 应用
为了设置 Blazor Hybrid 项目来配合工作,我们使用 Visual Studio 2022。
在 Visual Studio 2022 中,选择“文件”>“新建项目”,或从启动器中选择“新建项目”。
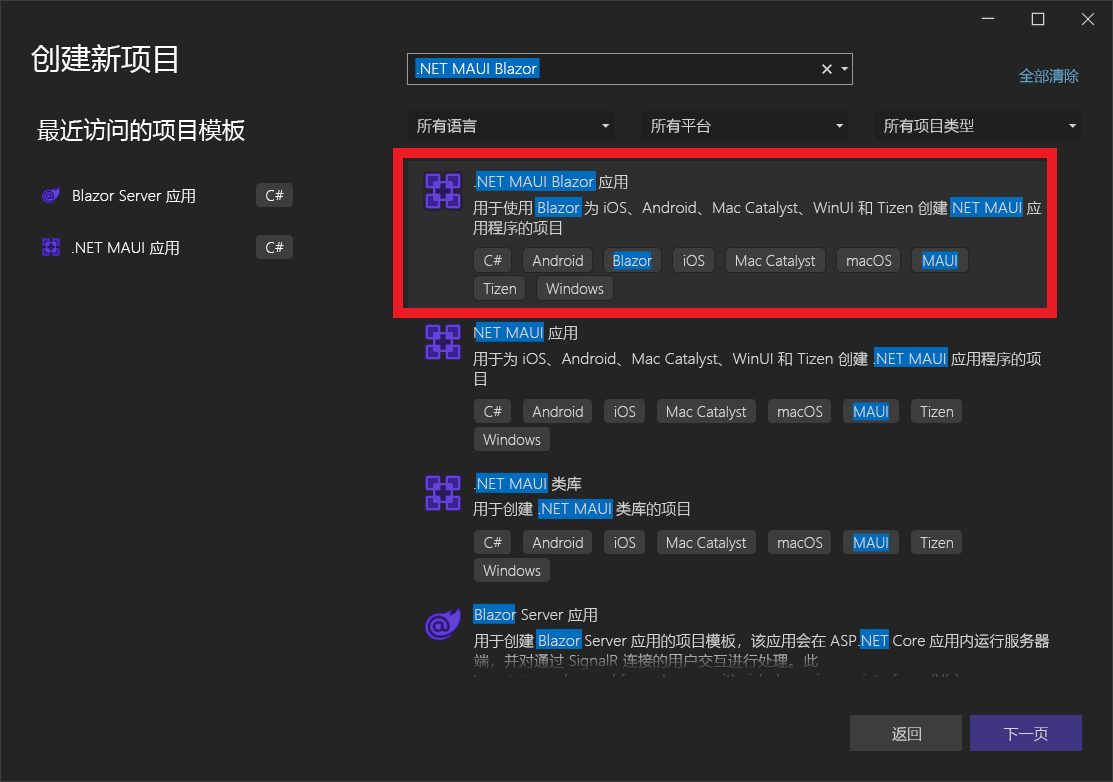
在“创建新项目”对话框顶部的搜索框中,输入“.NET MAUI Blazor”,选择“.NET MAUI Blazor 混合应用”,然后选择“下一步”。

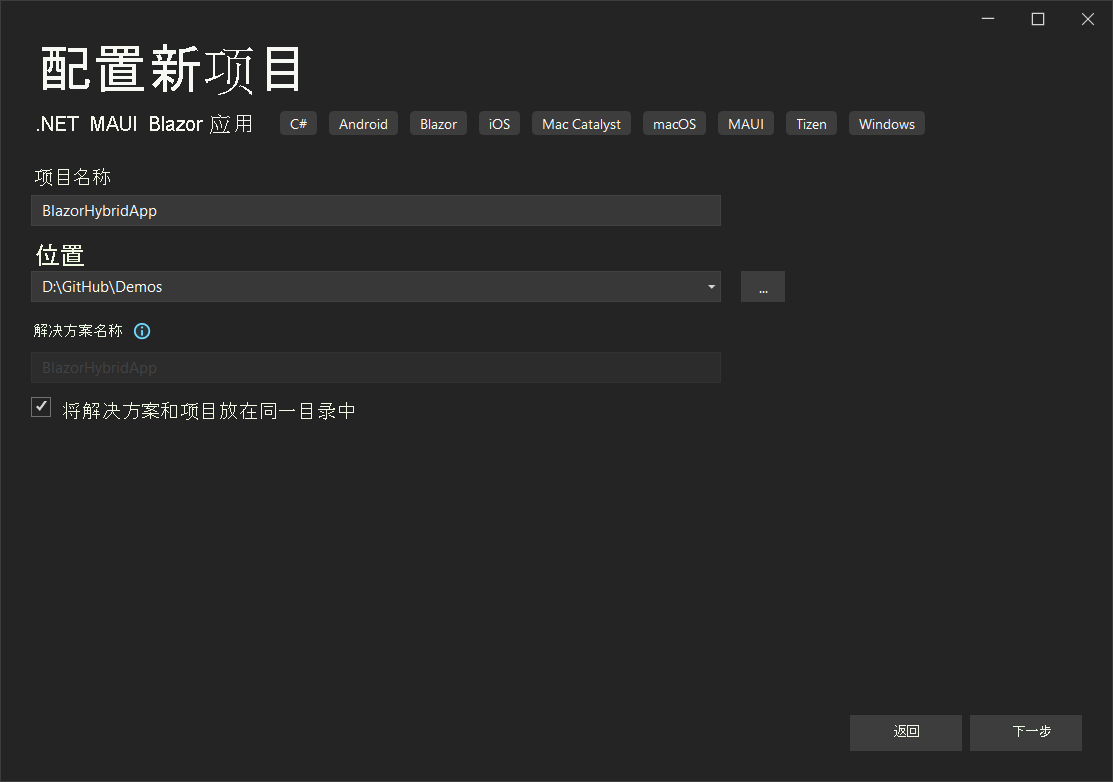
在后续屏幕上,将你的项目命名为“BlazorHybridApp”,并指定计算机上用于存储该项目的位置。 选中“将解决方案和项目置于同一目录中”旁边的框,然后选择“下一步”。

在“其他信息”屏幕上,在“框架”下拉列表中选择“.NET 8.0 (长期支持)”,然后选择“创建”。
此命令创建一个包含所有必需文件和页面的由 .NET MAUI 提供支持的基本 Blazor Hybrid 项目。
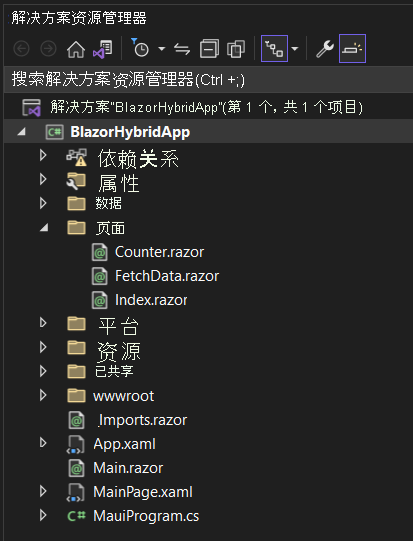
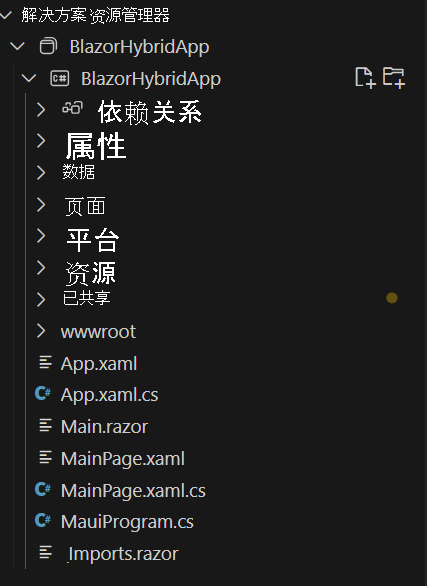
现在,你应该有权访问这些文件,你在 Visual Studio 2022 中的解决方案资源管理器类似于下例:

为了设置 Blazor Hybrid 项目来配合工作,我们使用 Visual Studio Code。
在 Visual Studio Code 中,打开“资源管理器”并选择“创建 .NET 项目”。
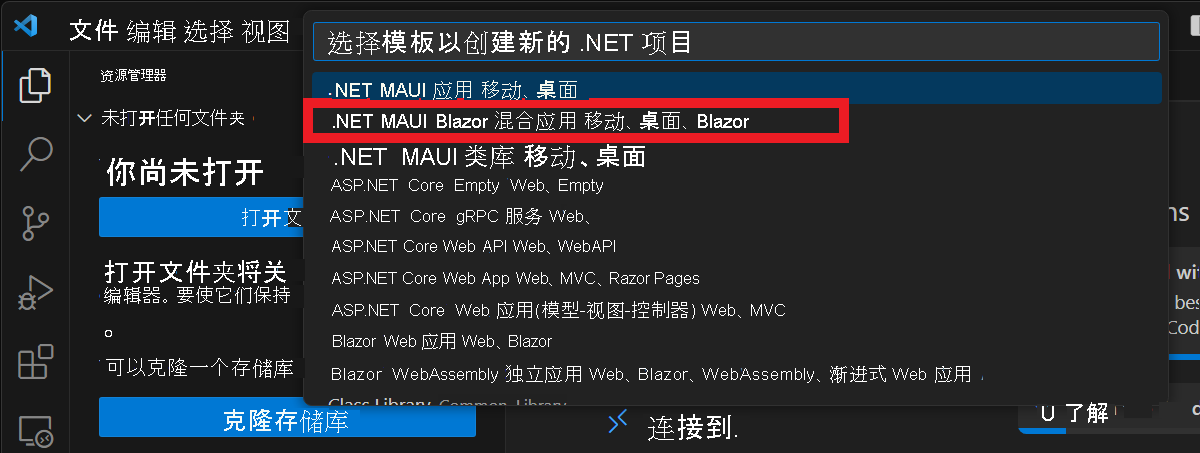
在下拉列表中选择“.NET MAUI Blazor 混合应用”。

在弹出窗口中新建一个名为 BlazorHybridApp 的文件夹,然后选择“选择文件夹”。
将项目命名为 BlazorHybridApp,然后按 Enter 进行确认。
这会创建一个包含所有必需文件和页面的由 .NET MAUI 提供支持的基本 Blazor Hybrid 项目。
现在,你应该有权访问这些文件,Visual Studio Code 中的解决方案资源管理器如下所示:

具有 .NET MAUI 项目结构和启动的 Blazor Hybrid
该项目是一个普通的 .NET MAUI 项目,其中包含更多的 Blazor 相关内容。
Blazor 项目文件
wwwroot:此文件夹包括 Blazor 使用的静态 Web 资产,包括 HTML、CSS、JavaScript 和图像文件。
Components:此文件夹包含几个子文件夹和应用的 razor 组件。
Layout:此文件夹包含共享的 Razor 组件,包括应用的主布局和导航菜单。
Pages:此文件夹包含三个 Razor 组件:
Counter.razor、Home.razor和Weather.razor,它们定义了构成 Blazor 用户界面的三个页面。_Imports.razor:此文件定义导入到每个 Razor 组件的命名空间。Routes.razor:应用中设置 Blazor 路由器以处理 Web 视图中的页面导航的根 Razor 组件。
.NET MAUI 项目文件
App.xaml:此文件定义应用在 XAML 布局中使用的应用程序资源。 默认资源位于
Resources文件夹中,并为 .NET MAUI 的每个内置控件定义应用范围内的颜色和默认样式。App.xaml.cs:App.xaml 文件的代码隐藏。 此文件定义 App 类。 此类表示运行时的应用程序。 此类中的构造函数创建一个初始窗口并将其分配给
MainPage属性;此属性确定应用程序开始运行时显示哪个页面。 此外,此类让你能够替代常见的平台中性应用程序生命周期事件处理程序。 事件包括OnStart、OnResume和OnSleep。MainPage.xaml:此文件包含用户界面定义。 .NET MAUI Blazor 应用模板生成的示例应用包括
BlazorWebView,用于在 CSS 选择器 (#app) 指定的位置加载指定主机 HTML 页面 (wwwroot/index.html) 中的Components.Routes组件。<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorHybridApp" x:Class="BlazorHybridApp.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}"> <BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Components.Routes}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>MainPage.xaml.cs:页面的代码隐藏。 在此文件中,你为各种事件处理程序和页面上的 .NET MAUI 控件触发的其他操作定义逻辑。 模板中的示例代码仅具有默认构造函数,因为所有用户界面和事件都位于 Blazor 组件中。
namespace BlazorHybridApp; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }MauiProgram.cs:每个本机平台都有一个不同的起点,用于创建和初始化应用程序。 可以在项目中的 Platforms 文件夹下找到此代码。 此代码特定于平台,但最后调用静态
MauiProgram类的CreateMauiApp方法。 使用CreateMauiApp方法通过创建应用生成器对象来配置应用程序。 至少需要指定描述应用程序的类。 可以使用应用生成器对象的UseMauiApp泛型方法执行此操作,类型参数指定应用程序类。 应用生成器还提供用于注册字体、为依赖项注入配置服务、为控件注册自定义处理程序等任务的方法。 以下代码演示了使用应用生成器注册字体、注册天气服务以及通过AddMauiBlazorWebView方法添加对 Blazor Hybrid 的支持的示例:using Microsoft.AspNetCore.Components.WebView.Maui; using BlazorHybridApp.Data; namespace BlazorHybridApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); builder.Logging.AddDebug(); #endif return builder.Build(); } }
运行应用程序
在 Visual Studio 中,选择“调试”>“开始调试”
在 Visual Studio Code 中,选择“运行”>“开始调试”。 从下拉列表中选择“.NET MAUI”调试程序以启动应用程序。
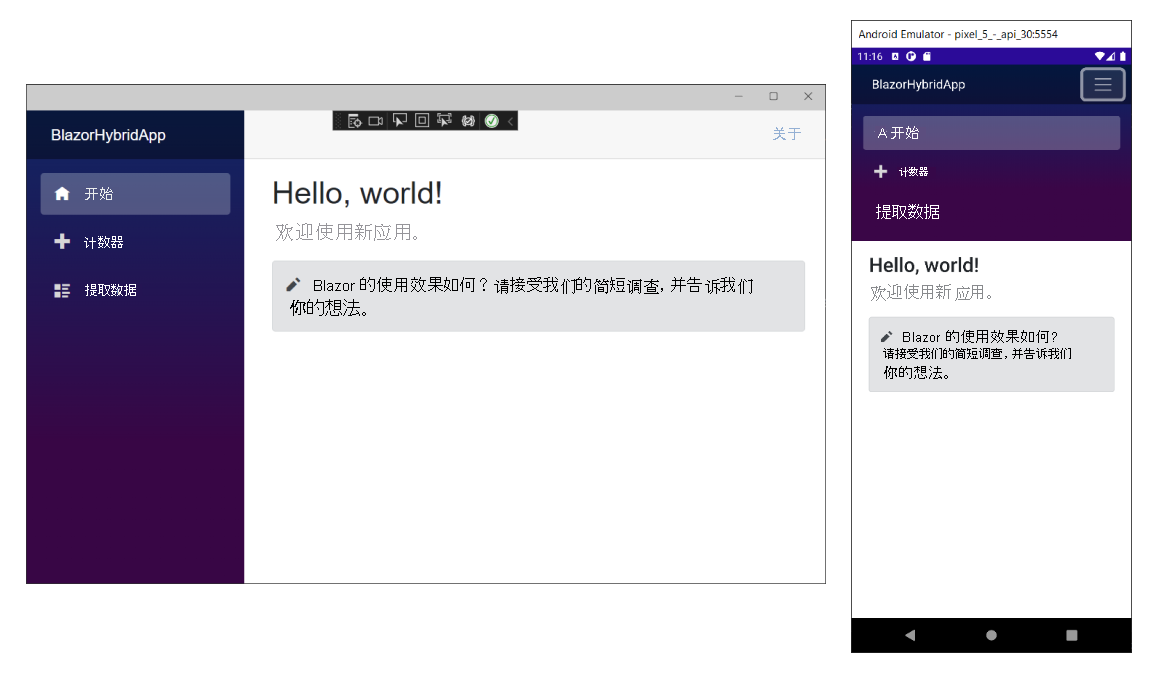
这会在 Windows 上生成并启动应用,然后在每次更改代码时重新生成并重启应用。 应用应在 Windows 上自动打开。 还可以通过调试下拉菜单更改部署目标,以部署到 Android 或其他平台。

在接下来的几个练习中使用此 Blazor Hybrid 应用。