练习 - 使用参数进行自定义
游戏有效,但也许你不喜欢我们的默认颜色。 在 Blazor 中,我们可以在组件上定义参数,以便传入类似于 HTML 标记属性的值。
在本练习中,我们将重点放在自定义上,并通过参数使游戏看起来更好。
使用参数自定义棋盘
让我们为板上的颜色添加一些参数,并从 Home 页面传入一些炫酷的颜色。
Blazor 中的参数是组件上使用 Parameter 特性修饰的属性。
在 Board.razor 中,让我们定义板颜色的三个属性,以及每个玩家的颜色。 在
OnInitialized方法之前,添加以下代码行:[Parameter] public Color BoardColor { get; set; } = ColorTranslator.FromHtml("yellow"); [Parameter] public Color Player1Color { get; set; } = ColorTranslator.FromHtml("red"); [Parameter] public Color Player2Color { get; set; } = ColorTranslator.FromHtml("blue");我们使用
Color类型来确保传递给 Board 组件的值真的代表颜色。在 Board.razor 文件的顶部添加
@using指令,以指示我们正在使用System.Drawing命名空间中的内容。@using System.Drawing使用 Board.razor 顶部 CSS 块中的参数设置 CSS 变量的值。
<HeadContent> <style> :root { --board-bg: @ColorTranslator.ToHtml(BoardColor); --player1: @ColorTranslator.ToHtml(Player1Color); --player2: @ColorTranslator.ToHtml(Player2Color); } </style> </HeadContent>这种变化不应该改变我们的游戏板的外观。
让我们回到 Home.razor ,将一些参数添加到我们的
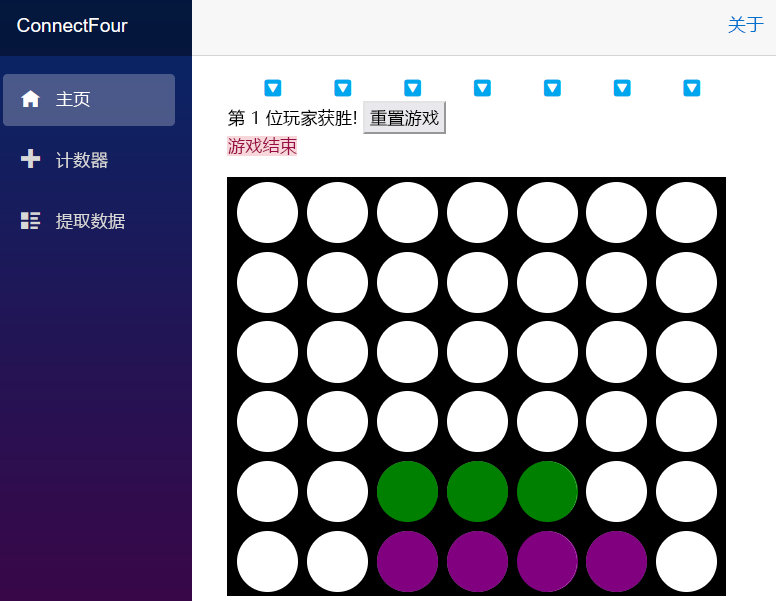
Board标记,看看它们如何更改游戏<Board @rendermode="InteractiveServer" BoardColor="System.Drawing.Color.Black" Player1Color="System.Drawing.Color.Green" Player2Color="System.Drawing.Color.Purple" />这样的棋盘是不是挺酷的?