练习 - 为新画布应用创建和调整 UI
如果您一直在学习 Contoso Coffee Machines 应用的知识,那么现在是运用所学知识的好时机。 如果未学习,也不用担心,本练习将指导您创建一个应用,以强化本学习模块中的关键概念。
转到 Microsoft Power Apps 主页并选择创建,然后选择从空白画布开始卡片。 选择平板电脑外形规格,然后按照以下步骤操作:
插入一个矩形控件并重设其大小以横跨屏幕顶部。 将其 Height 属性设置为
80。插入一个图像控件,将其放置在矩形的左上角。
将 Image 属性设置为:
User().Image插入一个文本标签并将其放置在标头中图像的右侧。
将宽度调整为
200。将 Text 属性更改为:
"Welcome, " & User().FullName将标签文本的 Color 属性更改为白色。
插入一个文本输入控件并将其放置在标头矩形的下方。
插入一个重置图标并将其放置在文本输入控件的右侧。
将重置图标的 OnSelect 属性设置为(根据需要更新控件名称):
Reset(TextInput1)注意
Reset 函数可将任意文本输入更改为默认值,最初名为“文本输入”。
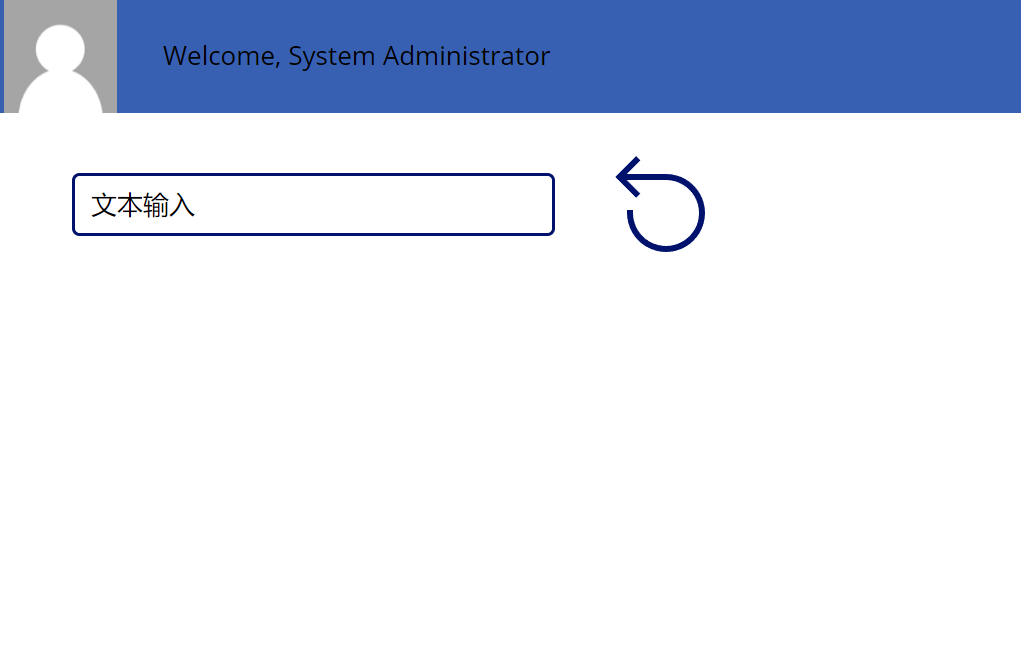
将主题应用到您的应用。 在树视图中选择 App 或 Screen1,然后从命令栏的主题下拉列表中选择一个主题。 (在下面的示例中,应用了深蓝色主题。)
进入预览模式。 在文本输入控件中键入一些文本,然后选择重置图标。 您的文本应恢复为“文本输入”。
使用预览工具在不同的设备(例如 Samsung Galaxy Tab A7)上查看您的应用。
尝试切换到手机视图(例如 iPhone 14)并尝试不同的方向。
恭喜,您已成功运用了新的 Power Apps 技能!