练习 - 在 Blazor 应用程序中将控件绑定到数据
当客户修改披萨并将其添加到订单时,Blazing Pizza 应用需要更新界面。 Blazor 允许将 HTML 控件绑定到 C# 属性,以在更改其值时更新。
客户应看到他们订购的披萨以及他们选择的大小如何影响价格。
在本次练习中,你将配置 Blazing Pizza 应用,使其进入订单可更新和编辑的状态。 你将了解到如何将控件绑定到披萨的属性,并在这些更改时重新计算价格。
显示客户的披萨订单
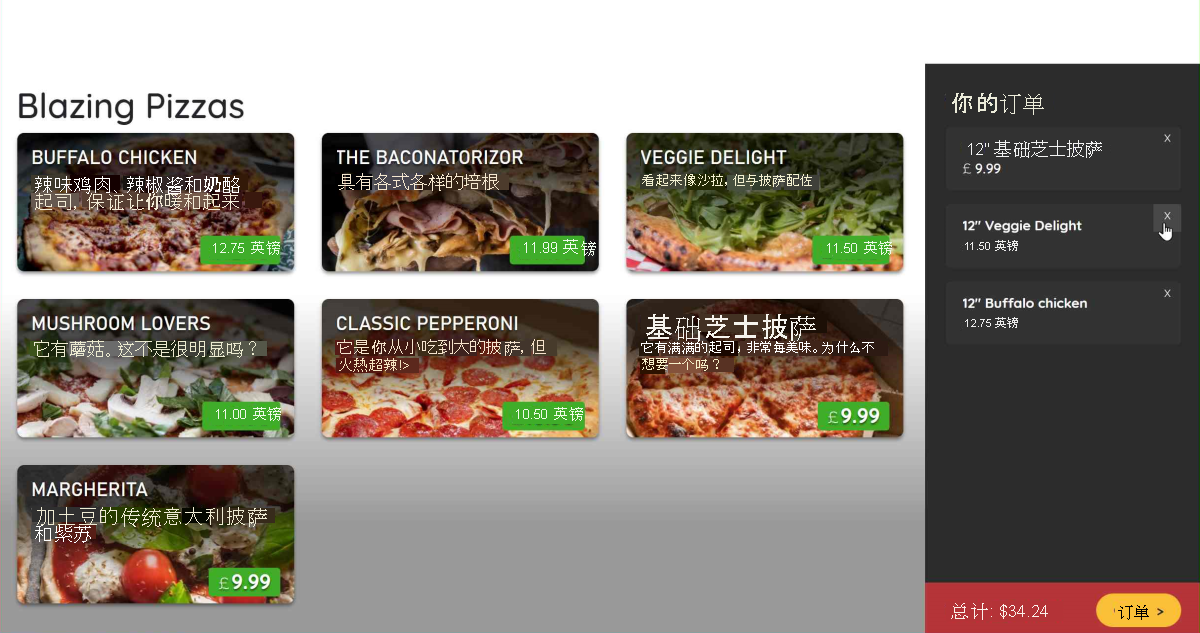
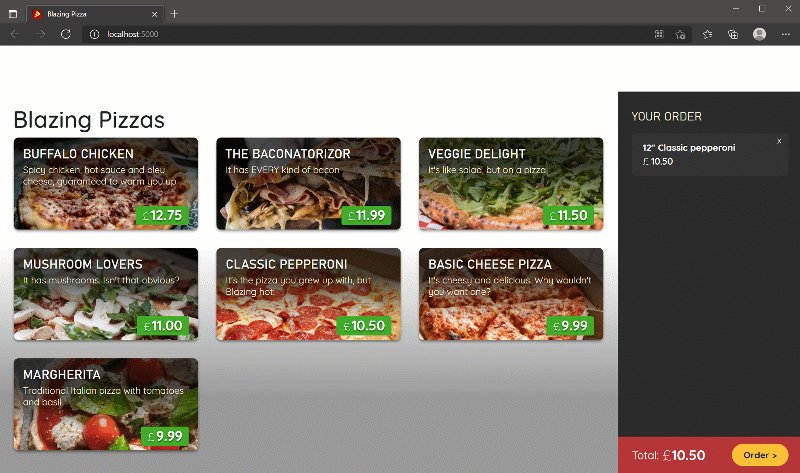
你将添加一个边栏,用于显示客户添加到其订单中的所有披萨。
如果应用仍在运行,请停止该应用。
在 Visual Studio Code 中的文件资源管理器中,展开 Pages ,然后选择 Index.razor。
在
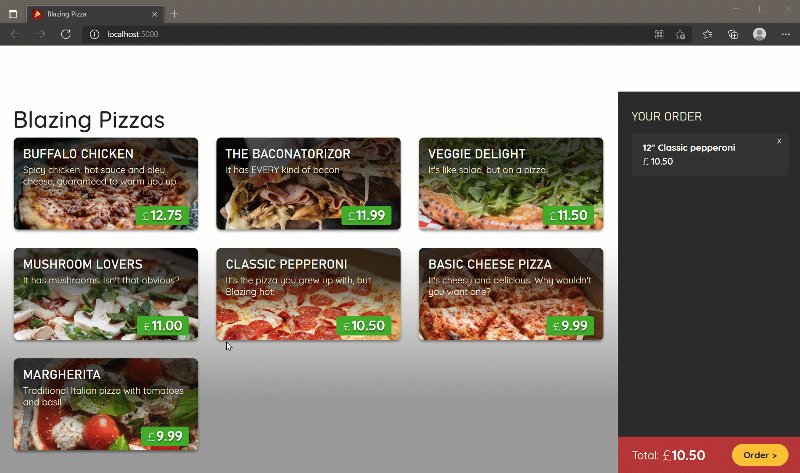
@if和@code块之间,添加以下代码:<div class="sidebar"> @if (order.Pizzas.Any()) { <div class="order-contents"> <h2>Your order</h2> @foreach (var configuredPizza in order.Pizzas) { <div class="cart-item"> <div class="title">@(configuredPizza.Size)" @configuredPizza.Special.Name</div> <div class="item-price"> @configuredPizza.GetFormattedTotalPrice() </div> </div> } </div> } else { <div class="empty-cart">Choose a pizza<br>to get started</div> } <div class="order-total @(order.Pizzas.Any() ? "" : "hidden")"> Total: <span class="total-price">@order.GetFormattedTotalPrice()</span> <a href="checkout" class="@(OrderState.Order.Pizzas.Count == 0 ? "btn btn-warning disabled" : "btn btn-warning")"> Order > </a> </div> </div>此 HTML 将边栏添加到页面。 如果
OrderState.Order有任何比萨饼,则显示它们。 如果没有订单,系统会提示客户添加一些订单。存在一些错误,因为组件不知道订单是什么。
在
@code块下方List<PizzaSpecial> specials = new();,添加以下代码:Order order => OrderState.Order;选择 F5 或选择 “运行”。 然后选择“ 开始调试”。

尝试订购一些披萨并取消一些订单。 注意到它们被添加到购物篮中,并且订单总额已更新。
选择 Shift+F5 或选择“ 停止调试”。
从客户的订单中删除披萨
你可能会注意到,无法从客户的购物篮中删除定制的披萨。 让我们添加该功能。
第一步是更新 OrderState 服务,以便它可以提供从订单中删除披萨的方法。
在文件资源管理器中,选择 “服务/OrderState.cs”。
在类的底部,添加此方法:
public void RemoveConfiguredPizza(Pizza pizza) { Order.Pizzas.Remove(pizza); }在文件资源管理器中,展开 Pages ,然后选择 Index.razor。
在
<div class="cart-item">关闭<a>前添加标记</div>以创建删除按钮:<a @onclick="@(() => OrderState.RemoveConfiguredPizza(configuredPizza))" class="delete-item">x</a>此标签会在订单侧栏中为每个披萨附加一个
X。 选择它时,它会调用RemoveConfiguredPizza服务中的OrderState方法。选择 F5 或选择 “运行”。 然后选择“ 开始调试”。

选择 Shift+F5 或选择“ 停止调试”。
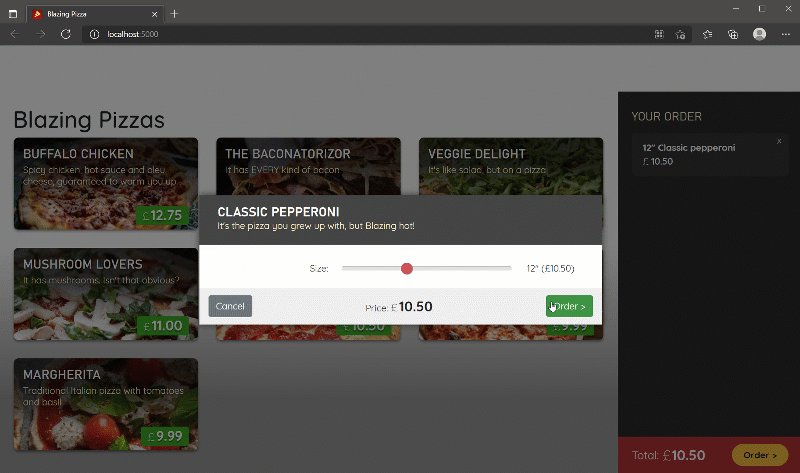
动态配置披萨大小
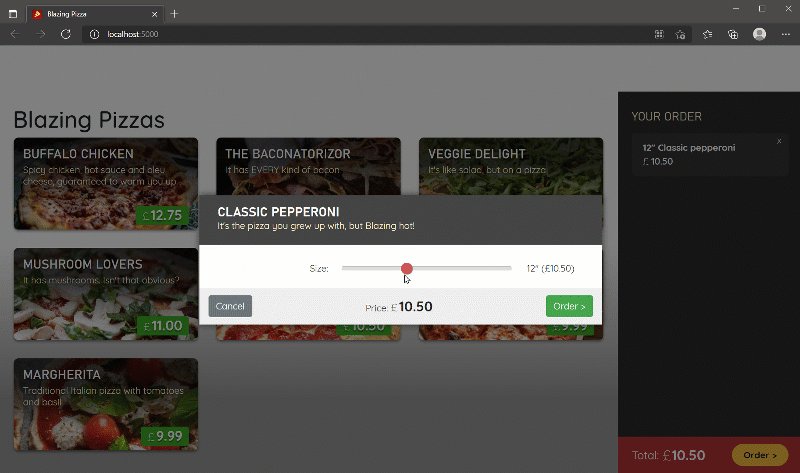
更改大小滑块时,披萨配置对话框不会更新。 该组件需要一种方法来更新披萨和大小,然后重新计算价格。
在文件资源管理器中,展开 共享,然后选择 ConfigurePizzaDialog.razor。
添加代码以将 HTML 控件的值
input绑定到披萨大小:<input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size"/>选择 F5 或选择 “运行”。 然后选择“ 开始调试”。
使用更新后的对话框向订单添加一些不同大小的比萨饼。 选择滑块栏上的点,而不是拖动它。 注意松开控件上的鼠标时披萨大小会更新。
如果拖动滑块,则在释放鼠标之前,大小不会更改。 让我们来解决这个问题。
选择 Shift+F5 或选择“ 停止调试”。
添加控件应绑定到的事件:
<input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size" @bind:event="oninput" />选择 F5 或选择 “运行”。 然后选择“ 开始调试”。

添加 @bind="Pizza.Size" 代码如何提供这么多功能? 如果查看 ConfigurePizzaDialog.razor 整个代码,可以看到您的团队已经将其他元素连接到披萨的属性上。
例如,价格因以下代码而更新:
Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span>
随着披萨大小的变化,价格会更新,因为披萨 GetFormattedTotalPrice() 上的方法使用披萨大小来计算总价格。
你在 Blazing Pizza 应用中取得了进展。 若要继续改进它,请完成此学习路径中的下一个模块。