练习 - 通过管道推送更改
在此部分中,你将查看部署槽位的实际运行情况。 在网站的主页上,你要更改主图横幅上的背景色和文本。 然后,将所作更改推送到 GitHub、观察管道运行情况,并对更改进行验证。
若要进一步练习该过程,随后请还原所作更改,以前滚的方式观察管道运行情况。
更改主图横幅上的文本
在这里,你要更改主图横幅上的文本。 稍后,你将在部署到应用服务时看到这些更改。
在 Visual Studio Code 中,在 Tailspin.SpaceGame.Web/Views/Home 目录中打开 Index.cshtml。
在页面顶部附近查找此文本:
<p>An example site for learning</p>提示
可通过 Visual Studio Code 搜索文件中的文本。 若要访问搜索窗格,请选择侧窗格中放大镜图标。
将示例文本替换为以下文本,然后保存文件。
<p>Welcome to the official Space Game site!</p>
更改背景色
在这里,请将主图横幅的背景色从灰色改为绿色。
在 Visual Studio Code 中,在 Tailspin.SpaceGame.Web/wwwroot/css 目录中打开 site.scss。
重要
打开 site.scss 而不是 site.css。 这会运行生成阶段来将 site.scss(一种 Sass 文件)转换为 site.css(一种标准 CSS 文件)
node-sass。在文件顶部附近找到以下代码:
.intro { height: 350px; background-color: #666; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;在代码中替换突出显示的文本,如下例所示。 然后保存文件。
.intro { height: 350px; background-color: green; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;
通过管道推送更改
通常,你会在本地生成和运行网站来验证更改。 你还可运行任何关联的单元测试来验证所作更改是否不会破坏现有功能。
为简洁起见,在这里请将更改提交到分支,将分支推送到 GitHub,然后观察管道运行情况。
向索引添加 Index.cshtml 和 site.scss、提交更改,然后将更改推送到 GitHub。
git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtml Tailspin.SpaceGame.Web/wwwroot/css/site.scss git commit -m "Change text and colors on the home page" git push origin blue-green从 Azure Pipelines 中,跟踪生成的每个步骤。
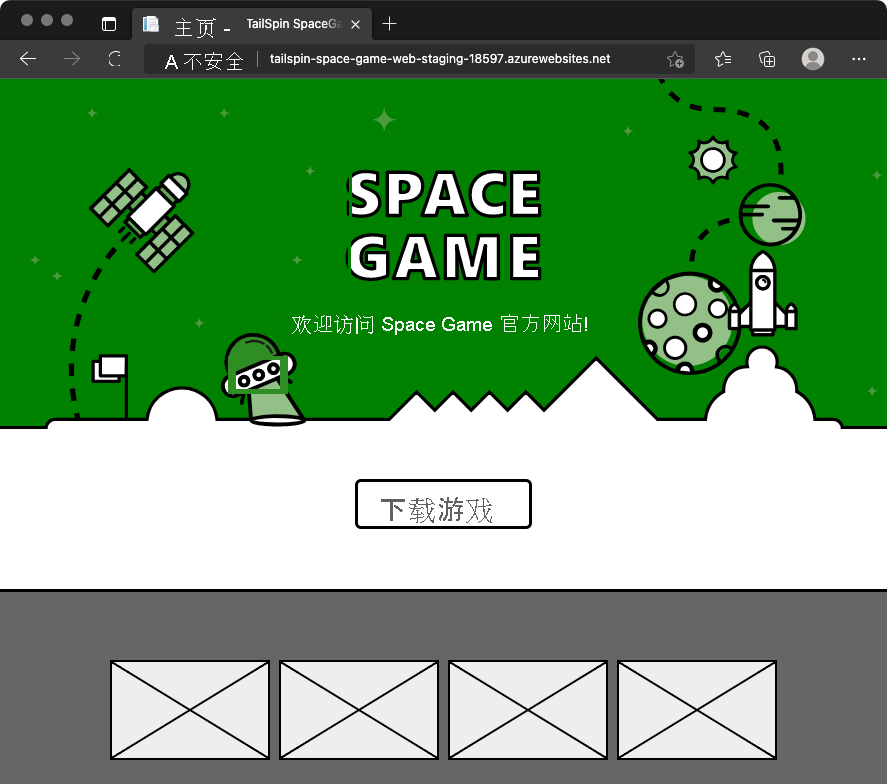
转到与过渡环境的生产槽位对应的 URL。 此槽是你之前在设置管道时配置的默认槽。
你会看到部署后的网站显示了颜色和文本变化。

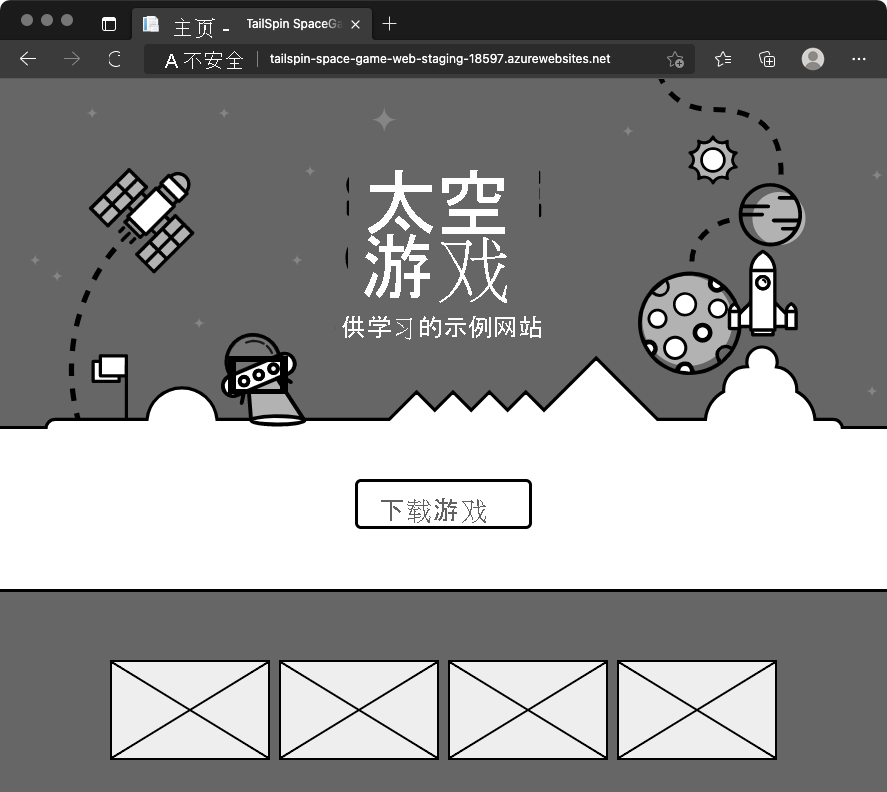
转到与过渡环境的交换槽位对应的 URL。 该 URL 的名称中包含“-swap.azurewebsites.net”。
你会看到之前的网站版本,也就是没有颜色和文本变化。

你不会看到任何更改,因为你交换了生产槽位和交换槽位。 换句话说,在这里你始终部署到交换槽位,然后将生产槽位和交换槽位进行交换。 交换过程可确保生产槽位指向更新的部署。
还原更改
假设你部署一项更改,但你想要将其还原。 此时,可再次交换生产槽位和交换槽位来回滚更改。 例如,可通过 Azure 门户手动交换这些槽。 也可通过管道推送另一项更改来将更改前滚,而不是将更改回滚。
这是你将在此处执行的操作。 你将还原最新的代码更改,并通过管道推送另一项更改。 为此,请使用 git revert 命令。
在 Git 中,很少会从文件历史记录中删除提交。 与文本编辑器中的“撤消”操作不同,git revert 命令会创建一个新的提交,它在本质上与指定的提交集相对。 若要查看提交,请首先在还原过程中运行 git log 命令来跟踪提交历史记录。
在终端中运行以下
git log命令,查看你的提交历史记录。git --no-pager log --oneline输出与以下代码示例类似。 在输出中,你会看到额外的提交和不同的提交 ID。
d6130b0 (HEAD -> blue-green, origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline在输出中,跟踪提交历史记录。 最新的提交显示在顶部。
运行以下
git revert命令来还原一个提交。git revert --no-edit HEAD将 HEAD 视为分支的当前状态。 HEAD 指的是最新的提交。 此命令指定仅还原 HEAD 提交(即最新提交)。
再次运行
git log来查看更新后的提交历史记录。git --no-pager log --oneline在输出的顶部,你会看到一个额外的提交,它对上一提交进行了还原。 下面是一个示例:
e58896a (HEAD -> blue-green) Revert "Change text and colors on the home page" d6130b0 (origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline
通过管道推送已还原的更改
在这里,请通过管道推送已还原的更改并查看结果。
运行以下
git push命令,将blue-green分支上传到 GitHub 存储库。git push origin blue-green在 Azure Pipelines 中,转到生成。 在生成运行时对其进行跟踪。
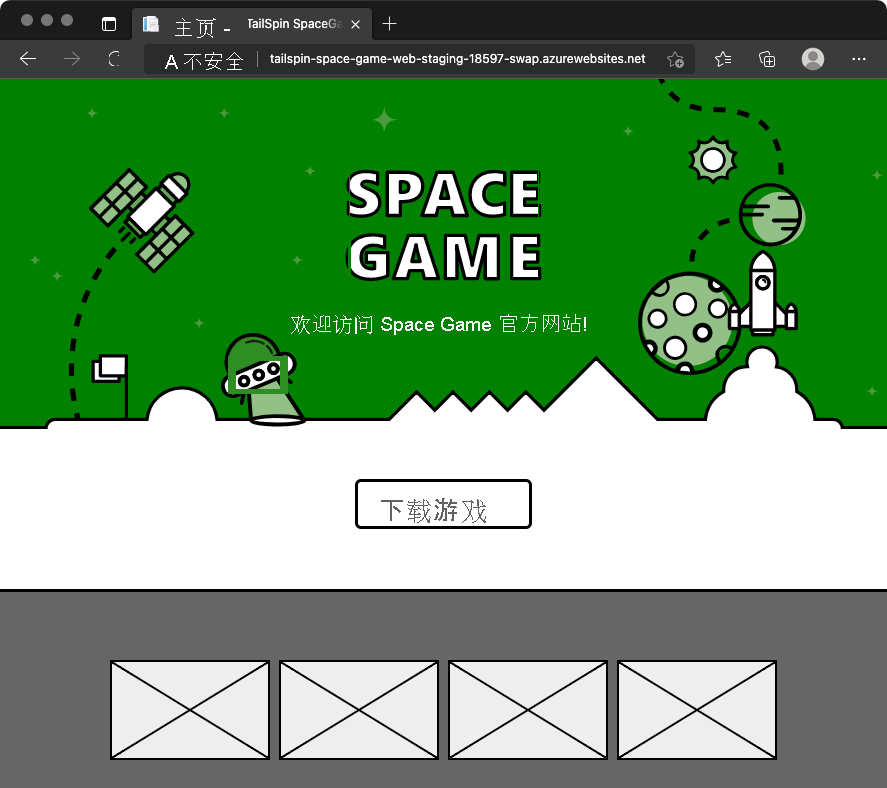
转到过渡环境的交换槽位和生产槽位所对应的 URL。
生产槽位现在指向已还原的更改(即原始网站)。

交换槽位现在指向上一项更改。

干得漂亮! 团队现在可自动进行发布了。 他们可向用户提供新功能,而不导致停机。
团队会议
团队聚在一起来演示管道。 这一次,Tim 通过管道来推送更改,其他人都在观看。 但并不是每个人都被说服了。
Andy:看着部署槽位实际运行太棒了。 但我没明白。 这里的零停机部署如何让我们获益呢? 过渡槽位仅适用于我们的团队和管理层。
Tim:确实,我们目前没看到太多好处。 但是,假设我们向生产阶段应用蓝绿部署。 在提升到生产阶段之前,我们仍然需要来自管理层的手动批准。 但当我们发布新功能时,交换过程将使推出几乎瞬间完成。 这对我们的用户来说就是无缝操作。
Andy:好的,我觉得我现在明白了。 我喜欢这项改进。 部署槽位的系统很容易设置,这对我们的用户有好处。 每个人都获益。
Amita:说到改进,我们为什么不再次启用我们在几周前实施的价值流图练习呢? 我敢说,我们将在可发布新功能的速度方面看到进步。
Mara:好的,让我们将它加到下次团队会议的议程上。