站点样式和模板
主题描述 Power Pages 站点的颜色、字体、节边距和其他设计元素。 每个站点都预配有由所选模板定义的主题。 使用样式工作区元素,可以自定义主题以使站点外观与设计要求(例如特定的企业品牌)保持一致。
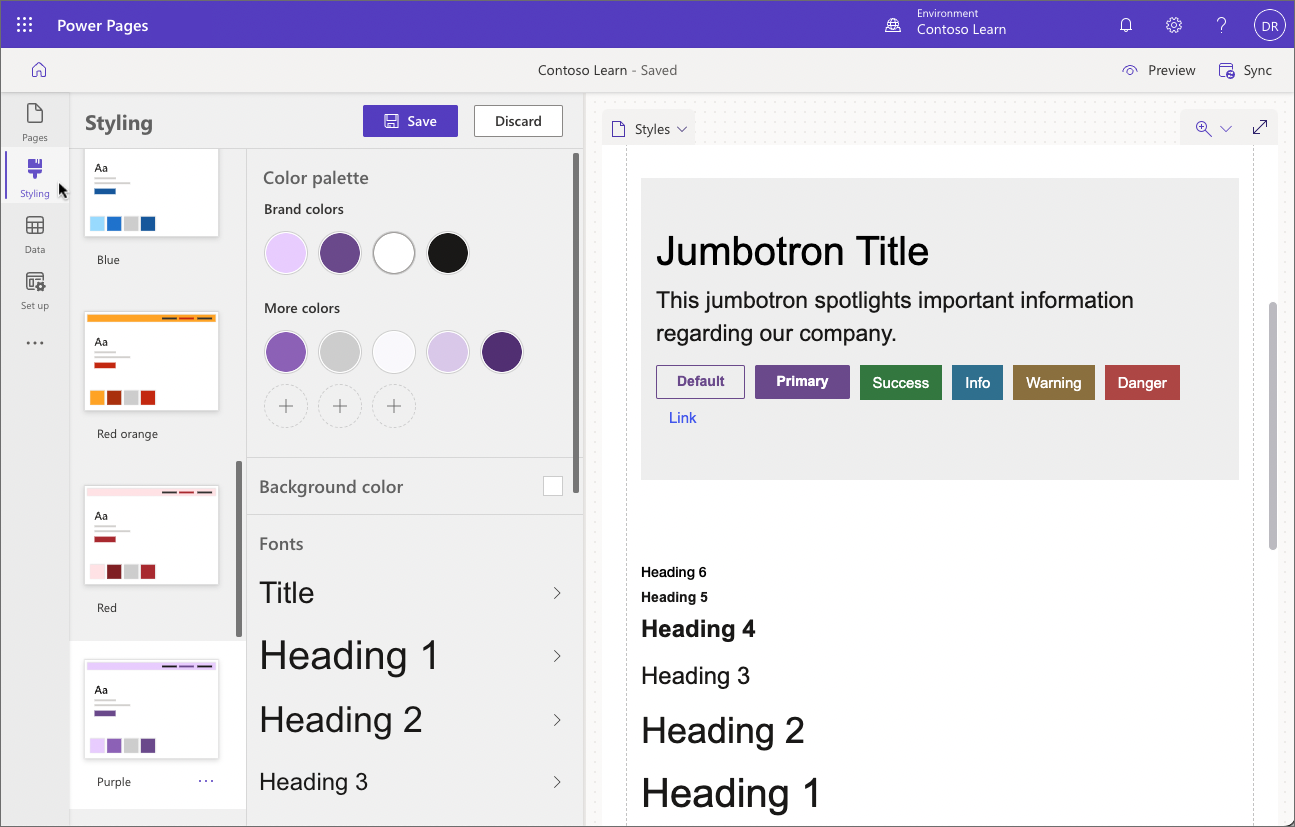
样式
您可以从多个可用预设中选择一个主题,然后应用自定义项。 任何自定义项都会立即应用到画布上的页面,从而可以轻松使用基本样式。

自定义 CSS
为了满足更复杂的样式要求,Power Pages 设计工作室允许制作者上传自定义 CSS 文件。

上传自定义 CSS 文件后,该文件将应用于所有主题,页面画布将反映适用的样式。 您可以上传多个 CSS 文件并根据需要设置它们的顺序。 有关自定义 CSS 的更多信息,请参阅产品文档中的在 Power Pages 中管理 CSS 文件。
也可以使用 Web 版 Visual Studio Code 编辑器将样式应用于各个页面。 当在编辑器中打开某个页面时,将加载三个文件:HTML、CSS 和 JavaScript。 CSS 文件中的任何更改都将仅应用于所选页面。
模板
对于复杂站点,Power Pages 设计工作室中提供的标准布局可能远远不够。 对于这些应用场景,Power Pages 支持使用自定义布局创建页面。
由于 Power Pages 基于 Power Apps 门户构建,它可以使用门户管理应用中由制作者和专业开发人员创建的页面模板。 定义新的页面模板后,该模板即可在设计工作室中作为自定义布局使用。

有关如何创建自定义页面模板的详细信息,请转到 Power Apps 文档中的创建和管理页面模板和使用 Web 模板存储源内容。