在库中显示数据并与之交互
我们在本模块前面介绍了库控件,现在我们将进行一些更深入的探讨,因为库是显示数据表的最为实用的控件之一。 库不仅可为用户显示数据源或集合中的表内容,而且让用户能够与这些内容交互。 您可以将库模板配置为按所需方式显示信息,然后库会对表中的每一行都重复相应模板布局。
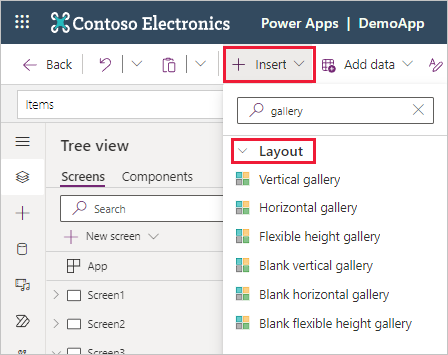
通过打开 Power Apps Studio,选择命令栏上的插入按钮,并搜索(或滚动)查找所需的库,然后选择该库,您可以向画布应用添加库。 您会在插入列表中可展开的布局部分下看到多种不同的类型。

请注意,您可以选择垂直、水平和可变高度选项,这些选项包含可帮助您入门的预配置控件。 空白选项提供相同的方向/行为,只不过不包含添加预配置控件。 此示例的其余部分使用垂直库。
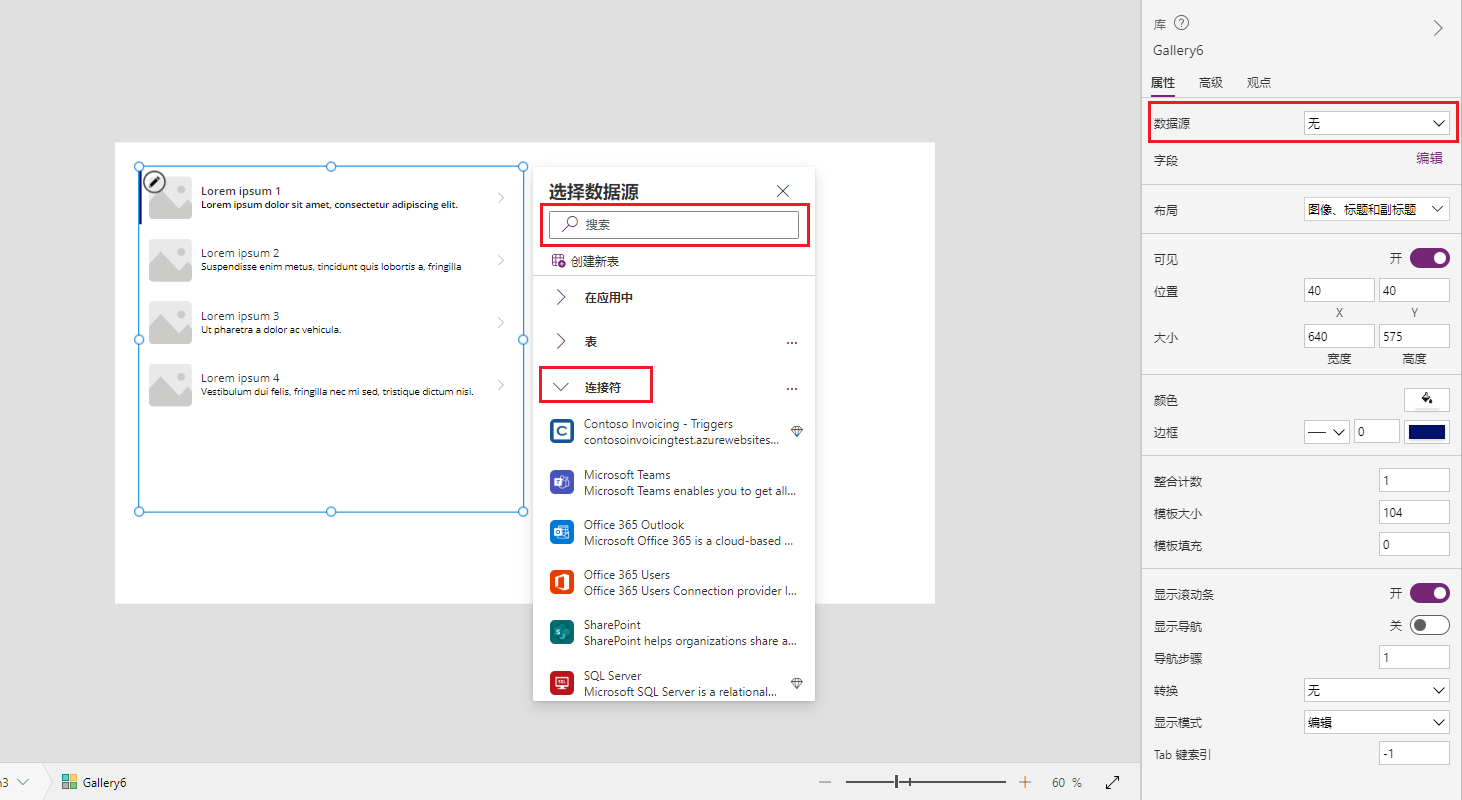
当您插入库时,它会添加到您的画布中,并立即显示示例数据和对话框,其中提供选择数据源的选项。 默认情况下,此对话框中的应用中数据源为展开状态,但您可以通过搜索字段搜索数据源,也可以展开表或连接器下拉列表并滚动列表进行查找。 此外,您也可以使用屏幕右侧库属性菜单中数据源旁边的下拉列表,此列表也会显示相同的选择数据源对话框。
选定数据源会反映到 gallery 控件的 Items 属性中。 您可在公示栏中键入或粘贴公式,修改该属性。 使用 Filter、Search 和 Sort 函数可控制库中显示的数据。 如果库中显示了请求列表,您可筛选该列表,仅显示已登录用户的请求。 下一单元将更为详细地介绍这一概念。
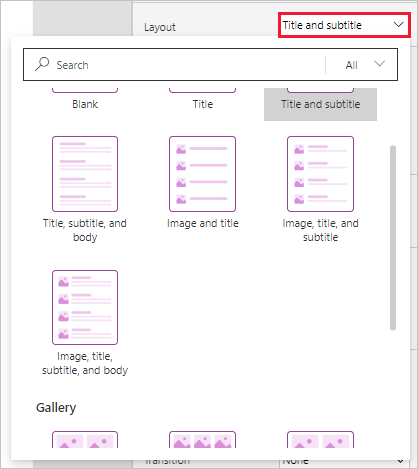
如果您选择所选库标头中的布局按钮或库属性中的下拉列表,则可以从多种类型数据的列表视图或库视图中进行选择。 请注意,您可以搜索或滚动查看这些选项以找到您需要的选项。

每个视图都设置了数据和可用控件的默认布局。 但您仍可手动修改库模板,按照您的业务需求添加控件并进行设计。
在选择数据源选项中配置库后,可以关闭它,然后编辑并设计库模板,就像编辑并设计应用的其他任何部分一样。 选择控件后,可以通过库上方显示的数据按钮更改数据源。 为此,您可以在库的属性窗格中选择数据源,或调整 Items 属性。 就像许多 Microsoft 产品一样,有多种方法可以实现您的目标。
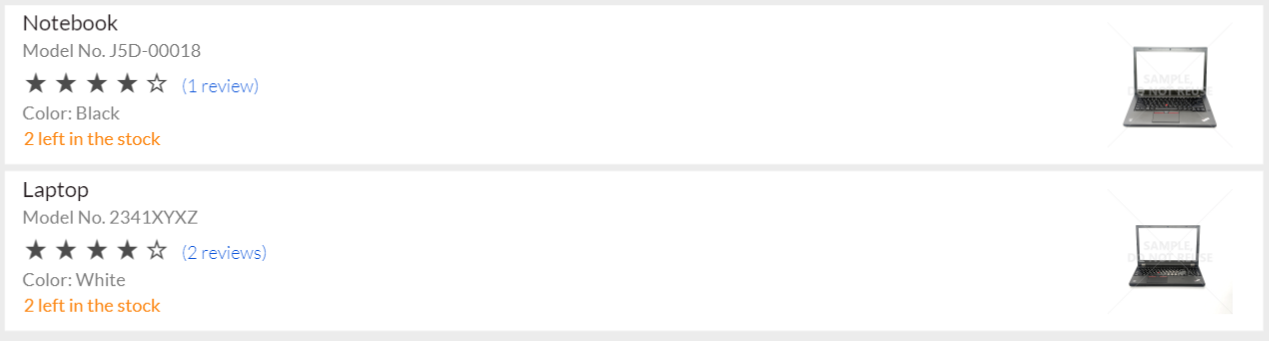
通过从应用模板开始链接访问的 Power Apps 主页中提供的应用模板显示了可以自定义库的程度。 例如,资产签出(画布应用)模板包含以下垂直列表。

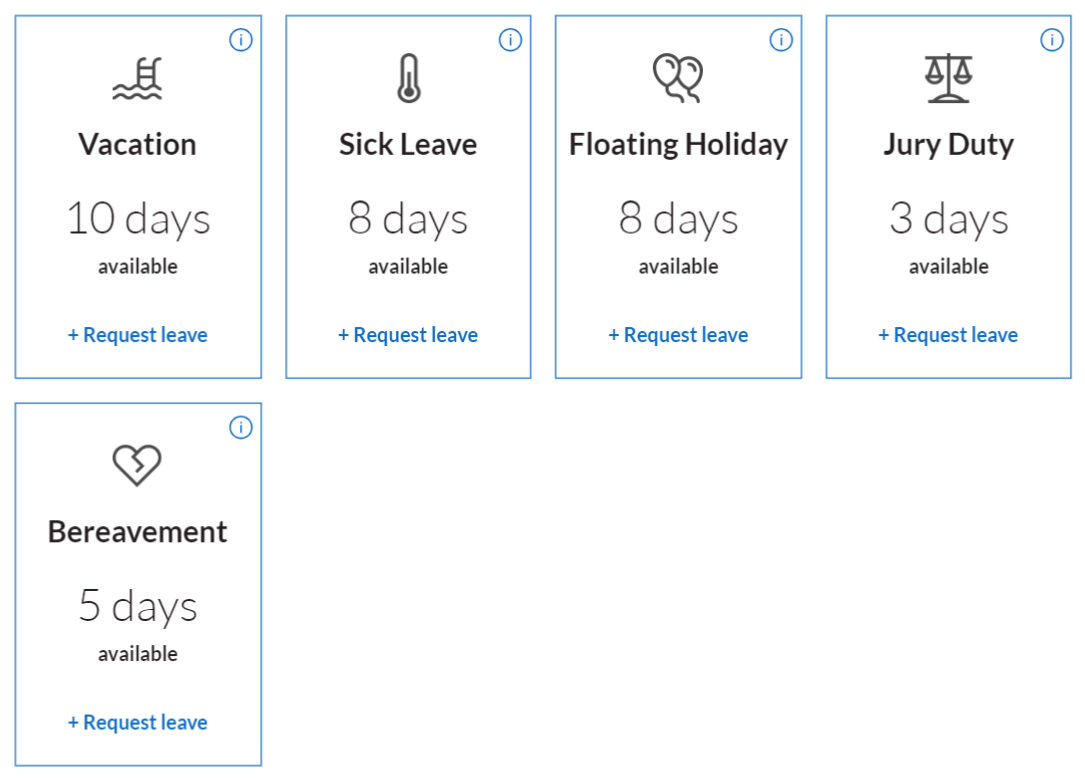
休假请求(画布应用)包含以下分为四列的水平库。

这些示例的目的是向您展示如何使库既具有视觉吸引力,又能提供丰富信息。 图提供了用于在表中排列和呈现信息的模板。 现在您已经了解了如何插入和连接库,在下一个单元中,我们将了解如何使用 Collect 在集合和数据源之间移动数据。