适用于: .NET 8 及更高版本
本文介绍如何在 Linux 中创建和配置 ASP.NET Core 应用程序。
先决条件
若要遵循本部分中的练习,必须安装 .NET SDK。 若要安装 SDK,请根据需要参阅第 1 部分中的安装说明。
本部分的目标
了解如何使用 Linux 中的 .NET 命令行接口(CLI) 创建 ASP.NET 核心 Web 应用程序,以及如何将应用程序发布到 /var 目录。 了解这些概念时,你将练习一些基本任务,例如使用文件和文件夹,以及以特权用户身份运行命令。 你还将了解如何在 Linux 中使用 vi 文本编辑器编辑文件。
.NET CLI
根据此 .NET CLI 文档,.NET CLI 是一个跨平台工具链,用于开发、生成、运行和发布 .NET 应用程序。 .NET CLI 与 .NET SDK 一起安装。
这些训练经常使用 dotnet 命令。 此命令功能强大,具有两个主要功能:
- 它提供用于处理 .NET 项目的命令。 例如,
dotnet build生成项目。 每个命令定义自己的选项和参数。 所有命令都支持--help打印有关如何使用该命令的简短说明的选项。 - 它运行 .NET 应用程序。
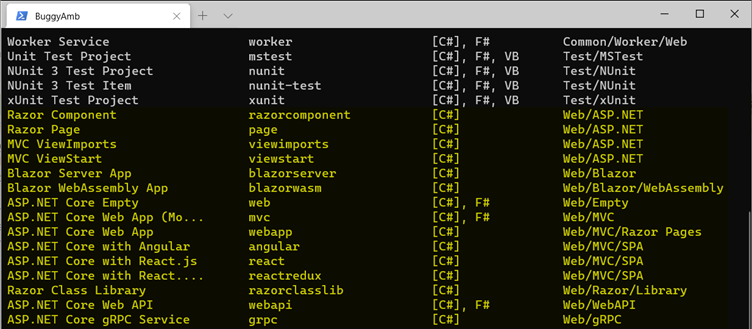
你将使用 dotnet new 命令在 Linux 中创建第一个 ASP.NET Core 项目。 此命令获取项目类型作为参数。 本文档介绍了项目类型。 还可以通过在不使用参数的情况下运行 dotnet new 来显示类型列表。 以下屏幕截图中突出显示了与 Web 相关的项目类型(黄色)。

使用 SDK 创建 ASP.NET Core Web 应用程序
你将使用 .NET CLI 通过以下命令创建第一个 Web 应用程序:
dotnet new <template_type> -n <project_name> -o <output_directory>
使用这些规则时 dotnet new适用:
- 该命令在输出目录中创建项目文件。 如果省略
-o <output_directory>段,则将在当前目录中创建项目。 始终可以使用-o开关。 - 如果该文件夹不存在,该命令将创建它。
- 如果省略
-n <project_name>段,则项目名称将与目录名称相同。
欢迎找到目录和项目本身的创意名称。 但是,请记住,Linux 区分大小写。 在本练习中,请使用更保守 AspNetCoreDemo 的项目名称,并在目录中创建它 firstwebapp 。
若要创建项目,请运行以下命令:
dotnet new webapp -n AspNetCoreDemo -o firstwebapp
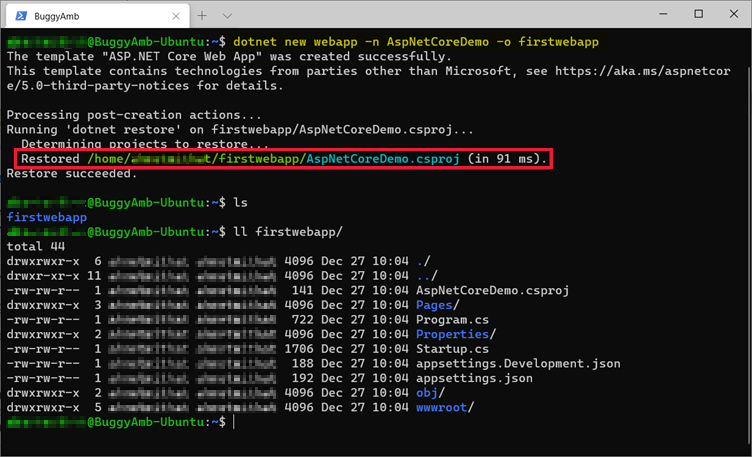
检查输出以查看目录和项目名称。 以下屏幕截图还列出了输出目录的内容。 如果以前在 Windows 上创建了 ASP.NET Core Web 应用程序,则应熟悉目录结构。

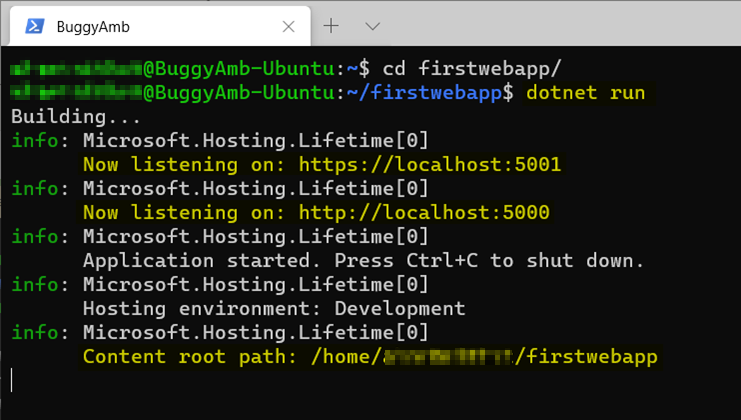
已创建第一个应用程序。 下一个任务是运行它。 将目录更改为项目文件夹,然后运行 dotnet run。

备注
此屏幕截图中的以下项:
- Web 应用程序侦听端口 5001 上的 HTTPS 请求,并侦听端口 5000 以获取 HTTP 请求。
- 内容根位于主目录下。
建议不要在主目录下运行应用程序。 稍后会将其发布到另一个目录,但应在发布它之前对其进行测试。 可以按 Ctrl+C 停止应用程序。 但现在,请保持运行状态,并使用首选方法连接到 Linux 虚拟机来打开新的终端会话。 对于此示例,你将再次使用 PowerShell。
从另一个终端测试网站
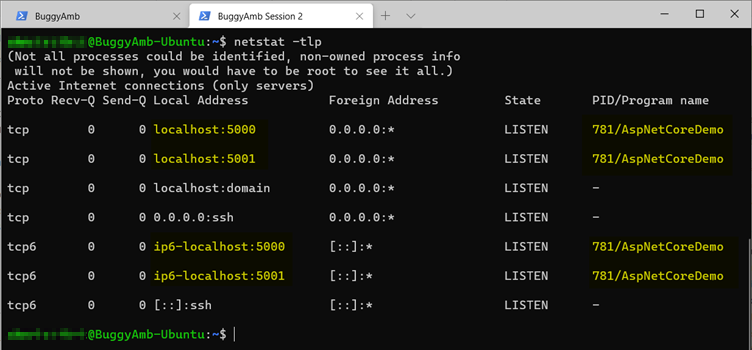
在新终端会话中,验证应用程序是否正在侦听端口 5000 和 5001。 Linux 具有 netstat 与 Windows 相同的命令。 与-tlp交换机一起运行netstat。 可以熟悉netstat本文中的开关,也可以通过运行man netstat或info netstat查看帮助文件。
下面是第二个终端会话中命令的 netstat -tlp 输出。 它显示 AspNetCoreDemo 进程是使用 PID 781 运行的,并且正在侦听 IPv4 和 IPv6 的端口 5000 和 5001。

可以使用 curl 和 wget 测试网站。 这两个命令都向目标端发出 HTTP 调用,但它们的行为不同:
-
Curl只是命令行浏览器工具。 它向给定目标发出 HTTP 请求,并且仅显示 HTTP 响应的纯输出。 例如,它显示 Web 应用程序的 HTML 源标记。 -
Wget是 HTTP 下载程序。 它发出 HTTP 请求,并下载给定的资源。 例如,wgethttp://server/file.zip下载file.ziphttp://server并将其保存到当前目录。
该 wget 命令还显示一些更多详细信息,例如重定向和你可能会收到的任何错误消息。 因此,只要需要,就可以将其用作 HTTP 跟踪工具的基元版本。
有关这两者curlwget之间的差异的详细信息,请转到 StackExchange 网页。
在此培训系列中,你以前在安装 .NET 之前,先从 wget Microsoft服务器下载 .deb 包管理器文件。
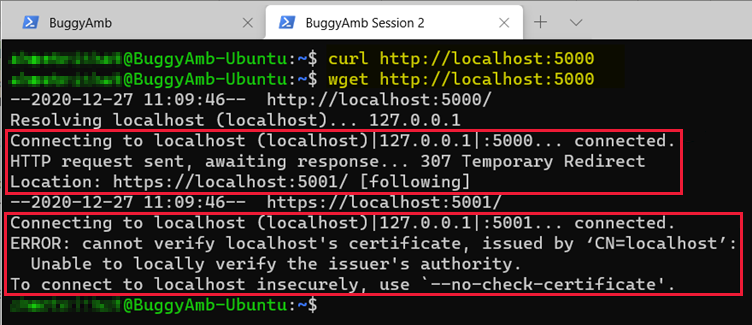
如果运行 curl http://localhost,则不会发生任何操作。 这很可能意味着没有 HTTP 响应。 然后,可以运行 wget http://localhost 以检查尝试访问站点时是否显示更多信息。

这是现在发生的:
- 你向
http://localhost:5000该请求发出 HTTP 请求,并成功连接。 这意味着应用程序正在接受端口 5000 上的连接。 - 从指向安全 HTTPS 位置的应用程序收到 HTTP 307 临时重定向响应:
https://localhost:5001 - Wget 足够聪明,可以遵循此重定向并发出新的请求
https://localhost:5001。 - 再次成功连接。 但是,
wget不信任 SSL 证书。 因此,连接失败。
该 wget 命令建议你通过使用 --no-check-certificate 开关不安全地连接来解决此问题。 但是,此方法涉及此训练范围不足的 SSL 证书设置。 相反,你可以配置 ASP.NET Core 应用程序,以便它不会将 HTTP 请求重定向到 HTTPS。 如果熟悉 ASP.NET Core 应用程序开发(或仅配置),请编辑 Startup.cs 文件以删除重定向配置。
使用 vi 编辑文件
可以使用适用于 Linux 发行版的 vi 文本编辑器编辑各种纯文本文件。 你将在此训练中使用它来重新配置应用程序。
必须先关闭应用程序,然后才能对其进行编辑。 首先关闭打开的终端会话。 然后按 Ctrl+C 关闭应用程序。
若要编辑 Startup.cs 文件,请运行以下命令:
vi ~/firstwebapp/Startup.cs
备注
此命令启动 vi 编辑器,然后加载文件。 ~ (波形符)快捷方式是指创建项目的主目录。 也就是说,命令指向 /home/<YourName>/firstwebapp/Startup.cs。
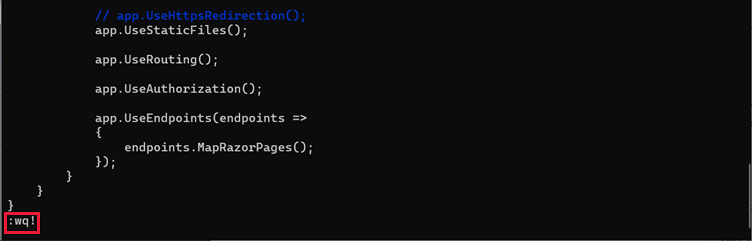
按 I (插入) 键启用编辑模式。 现在应在命令行底部看到 -- INSERT - 。 使用箭头键在文件中导航。 通过在它们开头添加//来app.UseHsTs()注释 ; 和 app.UseHttpsRedirection(); 行,如以下屏幕截图所示。

按 esc 退出编辑模式,输入 :wq!,然后按 Enter。 请注意,冒号字符 (:) 表示正在输入命令、 w 表示写入、 q 表示退出并 ! 强制写入。

按 Enter 后,应保存更改。 可以通过运行 cat ~/firstwebapp/Startup.cs来验证更改。 此命令显示Startup.cs文件的内容。
重启应用程序。 为此,请将当前目录更改为 ~/firstwebapp 目录,然后再次运行 dotnet run 。 然后,打开服务器的另一个终端会话,然后再次运行 curl http://localhost:5000 该命令。 这一次,该命令应返回主页的 HTML 内容。

现已成功在 Linux 上运行第一个 ASP.NET Core Web 应用。
将应用程序部署到 /var 目录
本练习的主要目标是在反向代理后面托管 Web 应用程序,以便连接客户端只能使用没有端口号的主机名从另一台计算机访问应用程序。 这是你期望在现实世界中发生的情况。 稍后将使用 Nginx 来完成此任务。 但在执行此操作之前,请将应用程序发布到 /var 目录。 这是因为我们建议不要在用户的主目录中运行应用程序。
请记住, /var 目录用于存储各种应用程序(如 Apache 和 Nginx)的内容和日志文件。 你将按照此处的做法,将新创建的 Web 应用程序发布到 /var。
更改为项目文件夹,然后运行 dotnet publish 以创建发布文件夹。 将该文件夹复制到 /var 目录。

屏幕截图显示 dotnet publish 命令在 ~/firstwebapp/bin/Debug/net5.0/publish/ 文件夹中创建了发布文件。 然后,以下命令用于将所有文件 复制到 /var/firstwebapp/ 文件夹:
sudo cp -a ~/firstwebapp/bin/Debug/net5.0/publish/ /var/firstwebapp/
备注
记下复制命令之前的用法 sudo 。 之所以使用,是因为标准用户没有对 /var 目录的写入权限。 因此,必须以超级用户身份运行该命令。
若要从已发布的文件夹运行应用程序,请运行以下命令:
dotnet /var/firstwebapp/AspNetCoreDemo.dll
如果需要,可以使用相同 curl 命令和 wget 命令运行这些测试。 这是因为应用程序仍会侦听端口 5000 以获取 HTTP 请求。
该过程的生存期和后续步骤
如果应用程序需要恒定的运行时间,则出于以下原因,在交互式用户会话中运行 .NET 应用程序并不是一个好的做法:
- 如果用户要终止其会话,例如关闭 PuTTY 或 PowerShell SSH 客户端或退出会话,应用程序将关闭。
- 如果进程因某种原因而终止(例如,进程因未经处理的异常而崩溃),则它不会自动启动,必须手动重启。
- 如果重新启动服务器,则应用程序不会自动启动。
后续步骤
第 2.2 部分 - 安装 Nginx 并将其配置为反向代理服务器
确保 Web 应用程序自动启动。 安装 Nginx 并将其配置为反向代理,以改为将向端口 80 发出的 HTTP 请求路由到 dotnet 应用程序(以便客户端无需提供端口号即可连接)。
第三方信息免责声明
本文中提到的第三方产品由 Microsoft 以外的其他公司提供。 Microsoft 不对这些产品的性能或可靠性提供任何明示或暗示性担保。