Visual Studio 的字体和格式
环境字体
Visual Studio 中的所有字体都必须向用户公开以供自定义。 这主要通过“工具选项”对话框中的“字体和颜色”页完成。 > 字体设置的三个主要类别包括:
环境字体 - IDE(集成开发环境)的主字体,用于所有界面元素,包括对话框、菜单、工具窗口和文档窗口。 默认情况下,环境字体绑定到当前版本的 Windows 中显示为 9 pt Segoe UI 的系统字体。 对所有界面元素使用一种字体有助于确保整个 IDE 中的字体外观一致。
文本编辑器 - 可以在“工具>选项”中的“文本编辑器”页中自定义代码和其他基于文本的编辑器中显示的元素。
特定集合 - 提供用户自定义界面元素的设计器窗口可能会在“工具>选项”的自己的设置页中公开特定于其设计图面的字体。
编辑器字体自定义和调整大小
用户通常会根据用户偏好(独立于常规用户界面)放大或缩放编辑器中文本的大小和/或颜色。 由于环境字体用于可能出现在编辑器/设计器中或作为编辑器/设计器的一部分的元素,因此当其中一种字体分类发生更改时,请务必注意预期行为。
创建显示在编辑器中但不属于 内容的 UI 元素时,必须使用环境字体,而不是文本字体,以便元素以可预测的方式调整大小。
对于编辑器中的代码文本,请使用代码文本字体设置调整大小,并响应编辑器文本的缩放级别。
接口的所有其他元素都应绑定到环境字体设置,并响应环境中的任何全局更改。 这包括但不限于:
上下文菜单中的文本
编辑器装饰中的文本,如灯泡菜单文本、快速查找编辑器窗格和导航到窗格
对话框中的标签文本,例如 “在文件中 查找”或 “重构”
访问环境字体
在 Native 或 WinForms 代码中,可以通过从SID_SUIHostLocale服务查询接口后调用方法IUIHostLocale::GetDialogFont来访问环境字体。
对于 Windows Presentation Foundation (WPF),请从 shell 的 DialogWindow 类而不是 WPF 类 Window 派生对话窗口类。
在 XAML 中,代码如下所示:
<ui:DialogWindow
x:Class"MyNameSpace.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ui="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.11.0"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
Title="My Dialog">
</ui:DialogWindow>
代码隐藏:
internal partial class WebConfigModificationWindow : DialogWindow
{
}
(替换为 Microsoft.VisualStudio.Shell.11.0 MPF dll 的当前版本。
若要显示对话框,请通过ShowDialog()对类调用“ShowModal()”。 ShowModal() 在 shell 中设置正确的模式状态,确保对话居中以父窗口为中心,依如此。
代码如下所示:
MyWindow window = new MyWindow();
window.ShowModal()
ShowModal 返回布尔值? (可为 null 的布尔值)与 DialogResult(如果需要)。 如果对话框已关闭且 正常,则返回值为 true。
如果需要显示一些不是对话框且托管在其自身HwndSource的 WPF UI,例如 Win32/WinForms 父窗口的弹出窗口或 WPF 子窗口,则需要设置 FontFamily WPF 元素的根元素。FontSize (shell 设置主窗口上的属性,但它们不会继承过 a HWND)。 shell 提供属性可绑定到的资源,如下所示:
<Setter Property="FontFamily" Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="FontSize" Value="{DynamicResource VsFont.EnvironmentFontSize}" />
格式设置(缩放/加粗)参考
某些对话框要求特定文本为粗体或环境字体以外的其他大小。 以前,大于环境字体的字体被编码为“”environment font +2或类似字体。 使用提供的代码片段将支持高 DPI 监视器,并确保显示文本始终以正确的大小和重量(如浅色或半光)显示。
注意
在应用格式设置之前,请确保遵循文本样式中的指南。**
若要缩放环境字体,请按指示设置 TextBlock 或 Label 的样式。 这些代码片段(正确使用)将生成正确的字体,包括适当的大小和粗细变化。
其中“vsui”是对命名空间 Microsoft.VisualStudio.Shell的引用:
xmlns:vsui="clr-namespace:Microsoft.VisualStudio.Shell;assembly=Microsoft.VisualStudio.Shell.14.0"
375% 环境字体 + 浅色
显示为: 34 pt Segoe UI 浅色
用于: (罕见)独特的品牌 UI
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey);
XAML: 按所示设置 TextBlock 或 Label 的样式。
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey}}">TextBlock: 375 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey}}">Label: 375 Percent Scaling</Label>
310% 环境字体 + 浅色
显示为: 28 pt Segoe UI 浅 色用途: 大型签名对话框标题,报表中的主标题
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey);
XAML: 按所示设置 TextBlock 或 Label 的样式。
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey}}">TextBlock: 310 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey}}">Label: 310 Percent Scaling</Label>
200% 环境字体 + 半灯
显示为:18 pt Segoe UI Semilight Use for: subheadings, titles in small and medium dialogs
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey);
XAML: 按如下所示设置 TextBlock 或标签的样式:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey}}">TextBlock: 200 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey}}">Label: 200 Percent Scaling</Label>
155% 环境字体
显示为: 14 pt Segoe UI 用于: 文档井 UI 或报表中的节标题
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey);
XAML: 按如下所示设置 TextBlock 或标签的样式:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey}}">TextBlock: 155 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey}}">Label: 155 Percent Scaling</Label>
133% 环境字体
显示为: 12 pt Segoe UI 用于: 签名对话框和文档井 UI 中的较小子标题
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey);
XAML: 按如下所示设置 TextBlock 或标签的样式:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey}}">TextBlock: 133 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey}}">Label: 133 Percent Scaling</Label>
122% 环境字体
显示为: 11 pt Segoe UI 用于: 签名对话框中的部分标题、树视图中的顶部节点、垂直选项卡导航
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey);
XAML: 按如下所示设置 TextBlock 或标签的样式:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey}}">TextBlock: 122 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey}}">Label: 122 Percent Scaling</Label>
环境字体 + 加粗
显示为: 粗体 9 pt Segoe UI 用于: 签名对话框、报表和文档井 UI 中的标签和子标题
过程代码: 其中 textBlock 是以前定义的 TextBlock,并且 label 是以前定义的标签:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironmentBoldStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironmentBoldStyleKey);
XAML: 按如下所示设置 TextBlock 或标签的样式:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironmentBoldStyleKey}}"> Bold TextBlock</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironmentBoldStyleKey}}"> Bold Label</Label>
可本地化样式
在某些情况下,本地化人员需要修改不同区域设置的字体样式,例如从东亚语言的文本中删除粗体。 若要使字体样式的本地化成为可能,这些样式必须位于 .resx 文件中。 在 Visual Studio 窗体设计器中完成此操作和仍编辑字体样式的最佳方式是在设计时显式设置字体样式。 尽管这会创建完整的字体对象,并且似乎可能会中断父字体的继承,但仅使用 FontStyle 属性来设置字体。
解决方法是挂钩对话框窗体 FontChanged 的事件。 FontChanged在这种情况下,如果设置了所有控件和检查字体,请执行这些控件和检查。 如果已设置,请根据窗体的字体和控件以前的字体样式将其更改为新字体。 代码中的一个示例是:
private void Form1_FontChanged(object sender, System.EventArgs e)
{
SetFontStyles();
}
/// <summary>
/// SetFontStyles - This function will iterate all controls on a page
/// and recreate their font with the desired fontstyle.
/// It should be called in the OnFontChanged handler (and also in the constructor
/// in case the IUIService is not available so OnFontChange doesn't fire).
/// This way, when the VS shell font is given to us the controls that have
/// a different style for the font (bolded for example) will recreate their font
/// and use the VS shell font but with a style variation (bolded ...).
/// </summary>
protected void SetFontStyles()
{
SetFontStyles(this, this, this.Font);
}
protected static void SetFontStyles(Control topControl, Control parent, Font referenceFont)
{
foreach(Control c in parent.Controls)
{
if (c.Controls != null && c.Controls.Count > 0) {
SetFontStyles(topControl, c, referenceFont);
}
if (c.Font != topControl.Font) {
c.Font = new Font(referenceFont, c.Font.Style);
}
}
}
使用此代码可以保证在更新窗体的字体时,控件的字体也会更新。 还应从窗体的构造函数调用此方法,因为对话框可能无法获取实例 IUIService ,并且 FontChanged 事件永远不会触发。 FontChanged挂钩将允许对话动态选取新字体,即使对话框已打开。
测试环境字体
若要确保 UI 使用环境字体并遵循大小设置,请打开 “工具 > 选项 > 环境 > 字体和颜色 ”,然后在“显示设置:”下拉菜单下选择“环境字体”。

“工具 > 选项”对话框中的字体和颜色设置
将字体设置为不同于默认值的内容。 要使其清楚地显示哪个 UI 不更新,请选择带有 serifs 的字体(如“时代新罗马”),并设置非常大的大小。 然后测试 UI 以确保它尊重环境。 下面是使用许可证对话框的示例:

不尊重环境字体的 UI 文本示例
在这种情况下,“用户信息”和“产品信息”不遵循字体。 在某些情况下,这可能是一个明确的设计选择,但如果未将显式字体指定为红线规范的一部分,可能是一个 bug。
若要重置字体,请单击“工具>选项>环境>字体和颜色”下的“使用默认值”。
文本样式
文本样式是指字号、粗细和大小写。 有关实现指南,请参阅 环境字体。
文本大小写
全部大写
不要对 Visual Studio 中的游戏或标签使用所有上限。
全部为小写字母
不要对 Visual Studio 中的标题或标签使用所有小写。
句子和标题大小写
Visual Studio 中的文本应根据情况使用标题大小写或句子大小写。
| 对以下项使用标题用例: | 对以下项使用句子: |
|---|---|
| 对话框标题 | 标签 |
| 组框 | 复选框 |
| 菜单项 | 单选按钮 |
| 上下文菜单项 | 列表框项 |
| 按钮 | 状态栏 |
| 表标签 | |
| 列标题 | |
| 工具提示 |
游戏大小写
标题大小写是一种样式,其中短语中大多数或全部单词的第一个字母都大写。 在 Visual Studio 中,游戏用例用于许多项,包括:
提示。 示例:“预览所选项目”
列标题。 示例:“系统响应”
菜单项。 示例:“全部保存”
使用标题大小写时,这些是何时大写字词以及何时保留小写的准则:
| 大写 | 注释和示例 |
|---|---|
| 所有名词 | |
| 所有谓词 | 包括“Is”和其他形式的“待定” |
| 所有对手 | 包括“Than”和“When” |
| 所有形容词 | 包括“This”和“That” |
| 所有代词 | 包括拥有性的“Its”以及“it's”,代词“it”和动词“is”的收缩 |
| 第一个和最后一个单词,无论语音的各个部分 | |
| 谓词短语的一部分的谓词 | “关闭所有窗口”或“关闭系统” |
| 首字母缩略词的所有字母 | HTML、XML、URL、IDE、RGB |
| 复合词中的第二个单词(如果为名词或正确的形容词)或单词的权重相等 | 交叉引用、Microsoft 软件前、读取/写入访问、运行时 |
| 小写 | 示例 |
|---|---|
| 复合词中的第二个单词(如果它是语音的另一部分或部分修改第一个单词) | 操作说明、起飞 |
| 文章,除非文章是标题中的第一个词 | a、an、the |
| 坐标连点 | 和,但是,对于,或 |
| 在动词短语之外加上四个或更少字母的谓词的谓词 | 进入, 到, 至于, 出, 在顶部 |
| 在无限短语中使用时为“To” | “如何格式化硬盘” |
句子大小写
句子事例是编写的标准大写方法,其中只有句子的第一个单词大写,以及任何适当的名词和代词“I”。一般来说,对于全球受众来说,句子案例更容易阅读,尤其是当内容将由计算机翻译时。 对以下项使用句子:
状态栏消息。 这些是简单、简短的,仅提供状态信息。 示例:“加载项目文件”
所有其他 UI 元素,包括标签、检查框、单选按钮和列表框项。 示例:“选择列表中的所有项”
文本格式
Visual Studio 2013 中的默认文本格式由 环境字体控制。 此服务有助于确保整个 IDE(集成开发环境)的字体外观一致,并且必须使用它来保证用户的一致体验。
Visual Studio 字体服务使用的默认大小来自 Windows,显示为 9 pt。
可以将格式应用于环境字体。 本主题介绍如何使用样式的方式和位置。 有关实现信息,请参阅 环境字体。
加粗文本
粗体文本在 Visual Studio 中谨慎使用,应保留为:
向导中的问题标签
在 解决方案资源管理器 中指定活动项目
在“属性”工具窗口中重写值
Visual Basic 编辑器下拉列表中的某些事件
网页文档大纲中的服务器生成内容
复杂对话或设计器 UI 中的节标头
斜体
Visual Studio 不使用斜体或加粗斜体文本。
颜色
蓝色是为超链接(导航和命令)保留的,不应用于方向。
较大的标题(环境字体 x 155% 或更大)可以出于以下目的进行着色:
为签名 Visual Studio UI 提供视觉吸引力
要引起对特定区域的注意
提供标准深灰色/黑色环境文本颜色的缓解
标题中的颜色应利用现有的 Visual Studio 品牌颜色,主要是主要紫色 #FF68217A。
在标题中使用颜色时,必须遵循 Windows 颜色准则,包括对比度和其他辅助功能注意事项。
字号
Visual Studio UI 设计具有更轻的外观,具有更多的空白。 如果可能,部件版式和标题栏已减少或删除。 虽然 Visual Studio 中需要信息密度,但版式仍然很重要,强调更开放行距和字体大小和粗细的变体。
下表包括 Visual Studio 中使用的显示字体的设计详细信息和视觉示例。 某些显示字体变体的大小和粗细(如 Semilight 或 Light)都编码为其外观。
可在格式设置(缩放/加粗)参考中找到所有显示字体的实现代码片段。
375% 环境字体 + 浅色
| 使用情况 | 外观 |
|---|---|
| 用法: 罕见。 仅限唯一品牌 UI。 应做事项: - 使用句子大小写 - 始终使用轻型 禁止事项: - 用于签名 UI 以外的 UI,例如起始页 - 粗体、斜体或粗斜体 - 用于正文文本 - 在工具窗口中使用 |
显示为: 34 pt Segoe UI 浅色 可视化示例: 当前未使用。 可在 Visual Studio 2017 起始页中使用。 |
310% 环境字体 + 浅色
| 使用情况 | 外观 |
|---|---|
| 用法: - 签名对话框中更大的标题 - 主报表标题 应做事项: - 使用句子大小写 - 始终使用轻型 禁止事项: - 用于签名 UI 以外的 UI - 粗体、斜体或粗斜体 - 用于正文文本 - 在工具窗口中使用 |
显示为: 28 pt Segoe UI 浅色 可视化示例:  |
200% 环境字体 + 半灯
| 使用情况 | 外观 |
|---|---|
| 用法: -副标题 - 中小型对话中的标题 应做事项: - 使用句子大小写 - 始终使用 Semilight 重量 禁止事项: - 粗体、斜体或粗斜体 - 用于正文文本 - 在工具窗口中使用 |
显示为: 18 pt Segoe UI Semillight 可视化示例:  |
155% 环境字体
| 使用情况 | 外观 |
|---|---|
| 用法: - 文档井 UI 中的节标题 - 报告 Do: 使用句子大小写 禁止事项: - 粗体、斜体或粗斜体 - 用于正文文本 - 在标准 Visual Studio 控件中使用 - 在工具窗口中使用 |
显示为: 14 pt Segoe UI 可视化示例:  |
133% 环境字体
| 使用情况 | 外观 |
|---|---|
| 用法: - 签名对话框中较小的子标题 - 文档井 UI 中的较小子标题 Do: 使用句子大小写 禁止事项: - 粗体、斜体或粗斜体 - 用于正文文本 - 在标准 Visual Studio 控件中使用 - 在工具窗口中使用 |
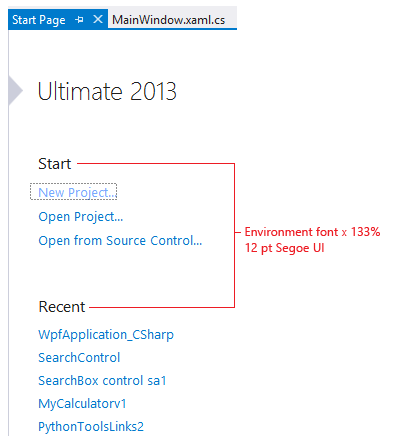
显示为: 12 pt Segoe UI 可视化示例:  |
122% 环境字体
| 使用情况 | 外观 |
|---|---|
| 用法: - 签名对话框中的节标题 - 树视图中的顶部节点 - 垂直选项卡导航 Do: 使用句子大小写 禁止事项: - 粗体、斜体或粗斜体 - 用于正文文本 - 在标准 Visual Studio 控件中使用 - 在工具窗口中使用 |
显示为: 11 pt Segoe UI 可视化示例:  |
环境字体 + 加粗
| 使用情况 | 外观 |
|---|---|
| 用法: - 签名对话框中的标签和子标题 - 报表中的标签和子标题 - 文档井 UI 中的标签和子标题 应做事项: - 使用句子大小写 - 使用粗体粗细 禁止事项: - 斜体或粗斜体 - 用于正文文本 - 在标准 Visual Studio 控件中使用 - 在工具窗口中使用 |
显示为: 加粗 9 pt Segoe UI 可视化示例:  |
环境字体
| 使用情况 | 外观 |
|---|---|
| 用法: 所有其他文本 Do: 使用句子大小写 不要: 斜体或粗斜体 |
显示为: 9 pt Segoe UI 可视化示例:  |
填充和间距
标题需要它们周围的空间来给予他们适当的强调。 此空间因点大小和标题附近的内容而异,例如水平规则或环境字体中的文本行。
标题的理想填充应是大写字符高度空间的 90%。 例如,28 pt Segoe UI 浅色标题的上限高度为 26 pt,填充应约为 23 pt 或大约 31 像素。
标题周围的最小空间应为大写字符高度的 50%。 当标题附带规则或其他紧密拟合元素时,可以使用较少的空间。
粗体环境字体文本应遵循默认行高间距和填充。