在本快速入门中,你将基于 Visual Studio 中的 Flask 框架创建 Python Web 应用程序。 按照分步骤创建项目,帮助你了解 Visual Studio 的基本功能。 了解如何创建项目项、添加代码和运行应用程序。
如果需要安装 Visual Studio,请转到 Visual Studio 下载 以免费安装它。 在安装程序中,选择 Python 开发 工作负载。
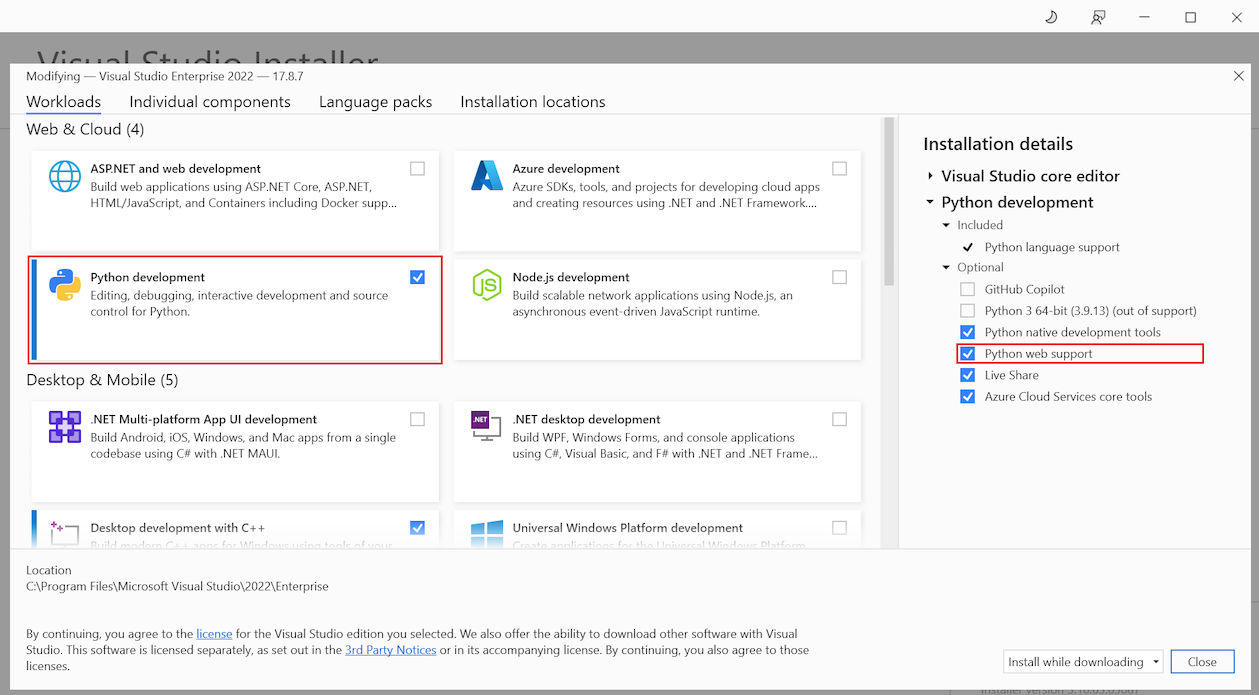
如果需要安装 Visual Studio,请转到 Visual Studio 下载 以免费安装它。 在 Visual Studio 安装程序中,选择 Python 开发 工作负载。 在安装详细信息窗格中,选择 Python Web 支持。
创建项目
以下步骤创建一个空项目,该项目用作应用程序的容器。
打开 Visual Studio。 在开始屏幕上,选择“ 创建新项目”。
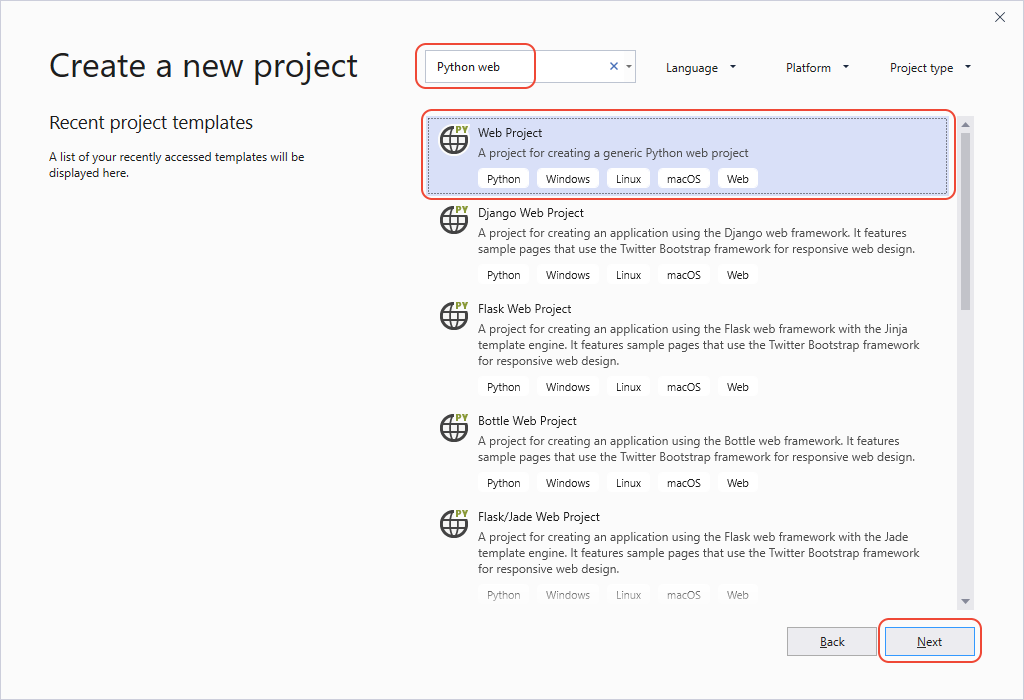
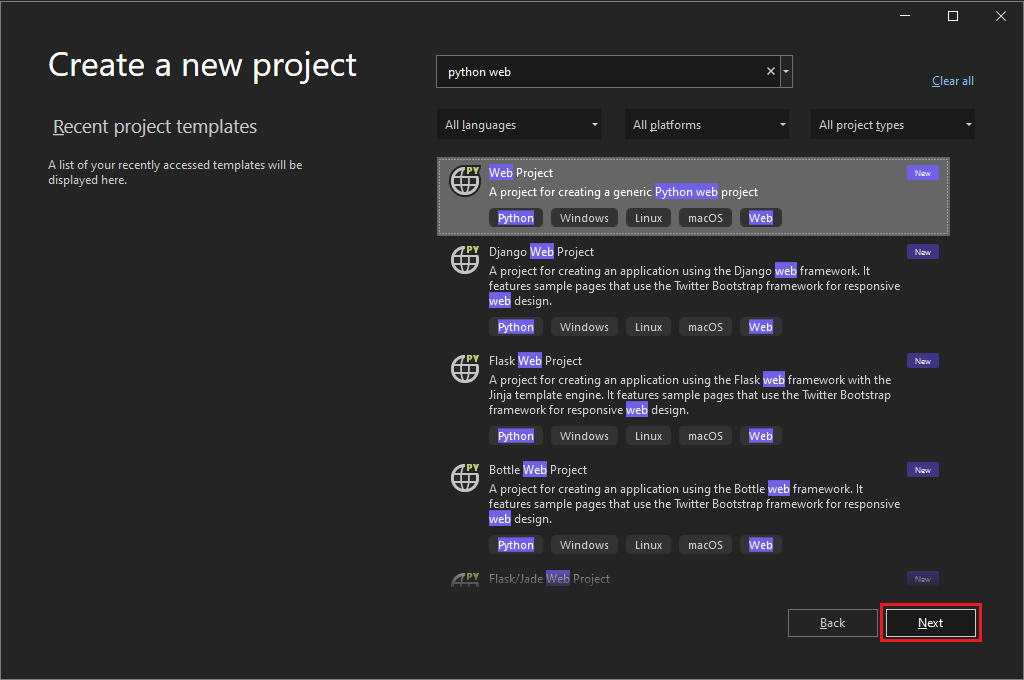
在“ 创建新项目 ”对话框中,在搜索框中输入 Python Web 。 在结果列表中,选择 “Web 项目”,然后选择“ 下一步”。
如果未看到 Python Web 项目模板,请选择 “工具>获取工具和功能 ”以运行 Visual Studio 安装程序。 在安装程序中,选择 Python 开发 工作负载。 在 “安装详细信息”下,选择 Python Web 支持,然后选择“ 修改”。
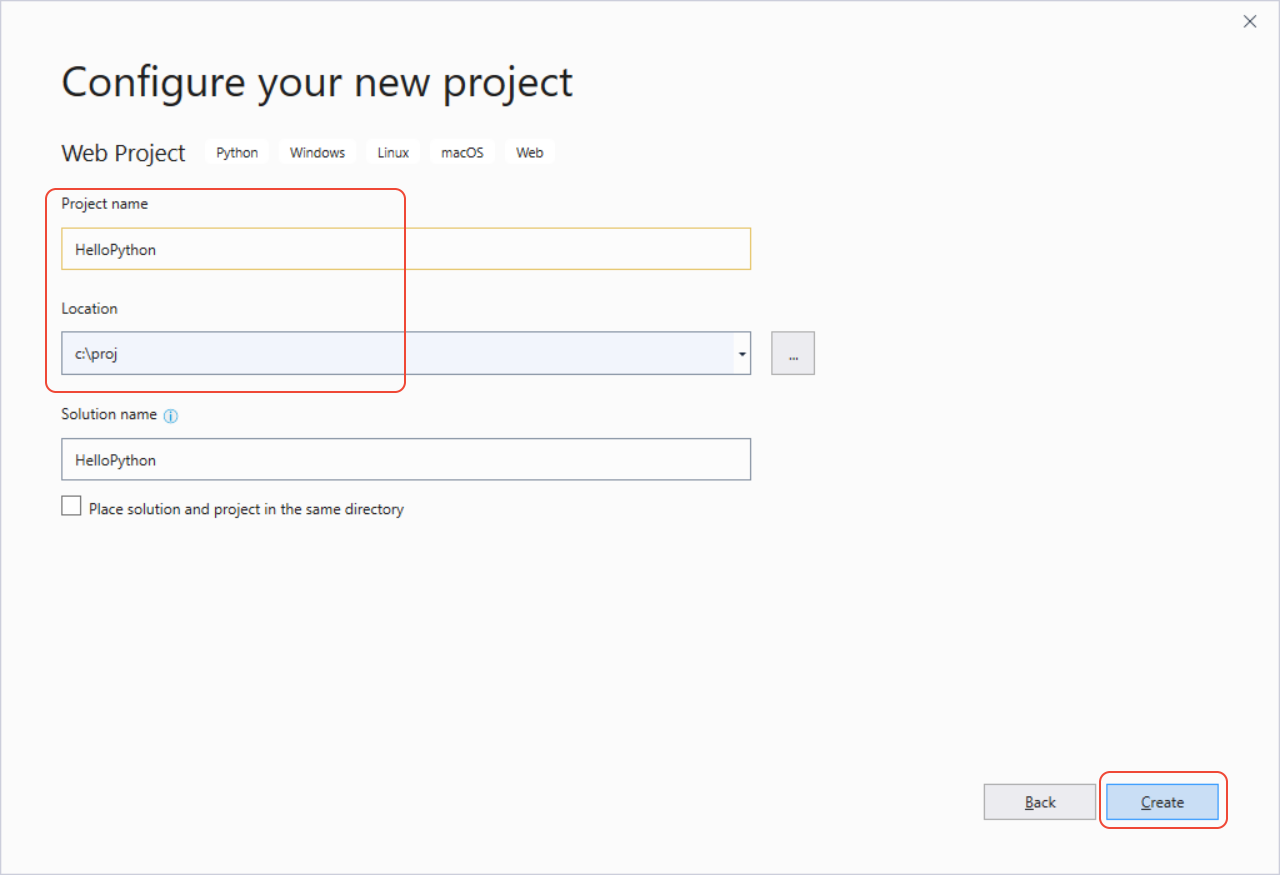
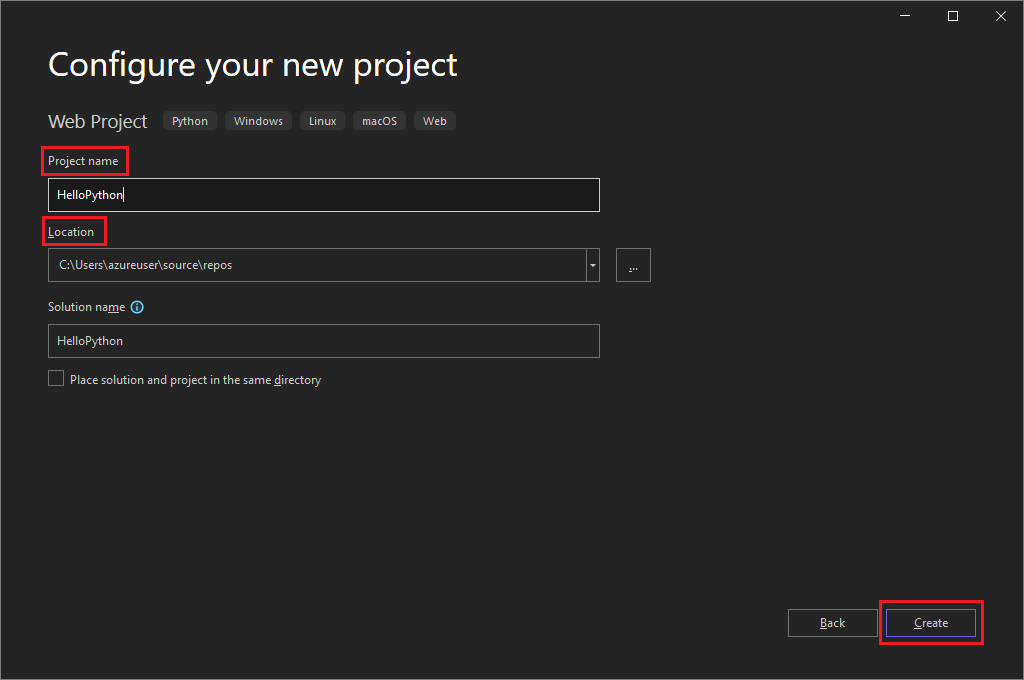
在 “配置新项目 ”对话框中,输入 HelloPython 作为 项目名称,指定项目 位置,然后选择“ 创建”。
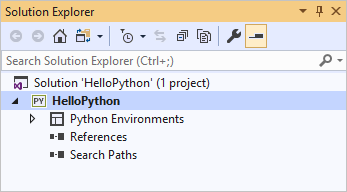
新项目将在 解决方案资源管理器中打开。 解决方案 名称 会自动设置为与 项目名称匹配。 新项目为空,因为它不包含任何文件。
Visual Studio 中的项目和解决方案
在 Visual Studio 中为 Python 应用程序创建项目有好处。 Python 应用程序通常只使用文件夹和文件来定义,但随着应用程序的增长,这种简单的结构可能会变得繁重。 应用程序可以涉及自动生成的文件、Web 应用程序的 JavaScript 和其他组件。 Visual Studio 项目有助于管理这种复杂性。
该项目使用 .pyproj 文件标识,该文件标识与项目关联的所有源文件和内容文件。 .pyproj 文件包含每个文件的生成信息,维护与源代码管理系统集成的信息,并帮助将应用程序组织到逻辑组件中。
Visual Studio 解决方案是一个容器,可帮助你将一个或多个相关项目作为组进行管理。 Visual Studio 在 解决方案资源管理器中显示解决方案。 该解决方案存储不特定于项目的配置设置。 解决方案中的项目还可以相互引用。 例如,运行 Python 应用项目可以自动生成第二个项目,例如 Python 应用使用的C++扩展。
安装 Flask 库
Python 中的 Web 应用几乎总是使用许多可用的 Python 库之一来处理低级别的详细信息,例如路由 Web 请求和调整响应。 Visual Studio 为 Web 应用提供了许多模板。 稍后在本快速入门中,请从其中一个模板创建项目。
使用以下步骤将 Flask 库安装到 Visual Studio 用于此项目的默认 全局环境中 。
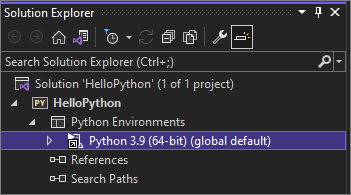
展开项目中的 Python 环境 节点以查看项目的默认环境。
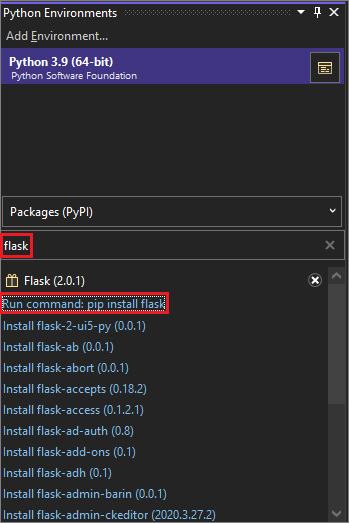
右键单击环境,然后选择“ 管理 Python 包”。 此命令将在“包”(PyPI)选项卡上打开“Python 环境”窗口。
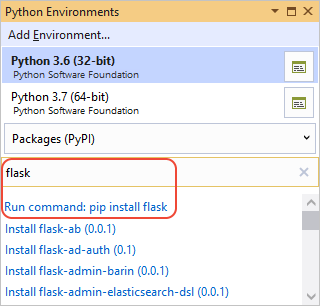
在搜索字段中输入 flask 。
如果 Flask 命令显示在搜索框下方,则 Flask 已存在于系统上。 继续执行下一步。
如果 Flask 命令未显示在搜索框下方,请选择 “运行”命令:pip 安装 flask。
如果全局环境包文件夹位于 C:\Program Files 等受保护区域,则会显示提升提示。 接受任何有关管理员权限的提示。 可以观察 Visual Studio 输出 窗口的进度。
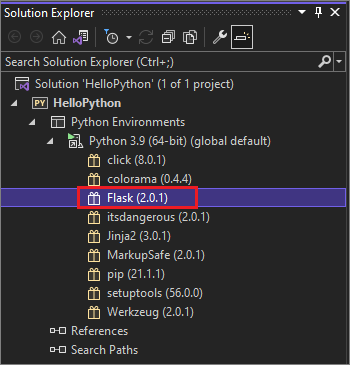
安装 Flask 后,库将显示在 解决方案资源管理器的环境中。 现在可以在 Python 代码中使用 Flask 命令。
注释
开发人员通常创建一个 虚拟环境 来安装特定项目的库,而不是在全局环境中安装库。 Visual Studio 模板通常提供此选项,如 快速入门 - 使用模板创建 Python 项目。
有关其他可用 Python 包的详细信息,请参阅 Python 包索引。
添加代码文件
现在,你可以添加一些 Python 代码来实现最小的 Web 应用程序。
右键单击 解决方案资源管理器 中的项目,然后选择“ 添加新>项”。
在“ 添加新项 ”对话框中,选择 “空 Python 文件”选项。
输入文件名 app.py,然后选择“ 添加”。 Visual Studio 会在编辑器窗口中自动打开文件。
复制以下代码并将其粘贴到 app.py 文件中:
from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
“ 添加新项 ”对话框显示可添加到 Python 项目的许多其他类型文件,例如 Python 类、Python 包、Python 单元测试或 web.config 文件。 通常,这些 项模板 是快速创建具有有用样板代码的文件的好方法。
有关 Flask 的详细信息,请参阅 Flask 快速入门。
运行应用程序
按照以下步骤运行 Web 应用程序:
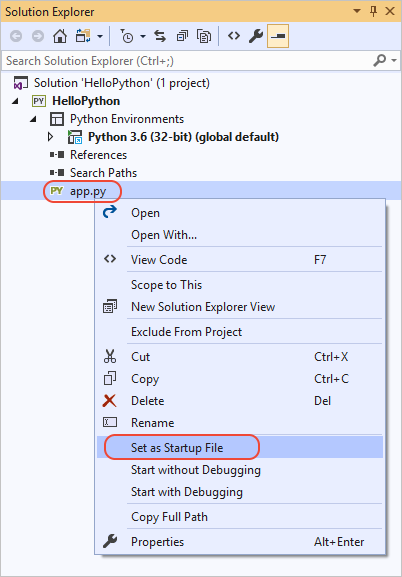
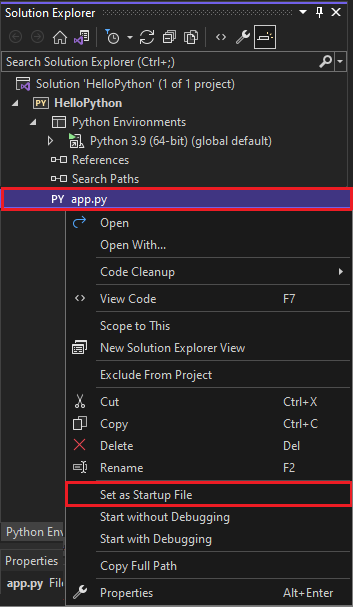
在 解决方案资源管理器中,右键单击 app.py 文件,然后选择“ 设置为启动文件”。 此命令标识运行应用时在 Python 中启动的代码文件。
右键单击“解决方案资源管理器”中的项目,再选择“属性” 。
在“ 属性 ”对话框中的 “调试 ”选项卡上,将 端口号 属性设置为
4449。 此设置可确保 Visual Studio 启动一个带有localhost:4449的浏览器,以匹配代码中的app.run参数。在 Visual Studio 中,选择“>开始执行但不调试”或按 Ctrl+F5,这将自动保存对文件的更改并运行应用程序。
命令窗口打开,并显示消息 “正在 https://localhost:4449" 中运行”;。 此时会打开
localhost:4449浏览器窗口并显示消息 “Hello, Python!”。 请求GET也会显示在命令窗口中,状态为“200”。如果浏览器未自动打开,请打开所选浏览器并转到
localhost:4449。如果在命令窗口中只看到 Python 交互式 shell,或者该窗口在屏幕上短暂闪烁,请确保 将 app.py 文件设置为启动文件。
在浏览器窗口中,前往
localhost:4449/hello,以测试/hello资源的修饰器是否也有效。同样,请求
GET会显示在状态 为“200”的命令窗口中。尝试其他一些 URL,查看它们在命令窗口中显示 “404” 状态代码。
关闭命令窗口以停止应用,然后关闭浏览器窗口。
从或未调试开始
可以在启用或未启用调试的情况下运行应用。 以下是这些选项之间的差异:
启动调试命令在 Visual Studio 调试器的上下文中运行应用。 使用调试器,可以设置断点、检查变量并逐行逐行执行代码。 由于可以进行调试的挂钩,应用可能会在调试器中运行较慢。
使用 “无调试启动” 命令直接运行应用,无需调试上下文,类似于从命令行运行应用。 此命令还会自动启动浏览器,并打开项目 “属性>调试 ”选项卡中指定的 URL。