使用 TypeScript NuGet 包将 TypeScript 支持添加到 ASP.NET 核心项目。 从 Visual Studio 2019 开始,建议使用 NuGet 包而不是 TypeScript SDK。 TypeScript NuGet 包在不同的平台和环境之间提供更大的可移植性。
对于 ASP.NET Core 项目,NuGet 包的一个常见用法是使用 .NET Core CLI 编译 TypeScript。 在 .NET 方案中,NuGet 包是首选选项,它是使用 .NET Core CLI 命令(如 dotnet build 和 dotnet publish)启用 TypeScript 编译的唯一方法。 此外,对于与 ASP.NET Core 和 TypeScript 集成的 MSBuild,请选择 NuGet 包。
重要
对于基于 JavaScript 项目系统(JSPS)或 .esproj 项目的项目,请使用 npm 包 而不是 NuGet 添加 TypeScript 支持。
使用 NuGet 添加 TypeScript 支持
TypeScript NuGet 包 添加 TypeScript 支持。 将 TypeScript 3.2 或更高版本的 NuGet 包安装到项目中时,会在编辑器中加载相应的 TypeScript 语言服务版本。
如果安装了 Visual Studio,那么与之捆绑的 node.exe 将自动由 Visual Studio 选取。 如果未安装 Node.js,建议从 Node.js 网站安装 LTS 版本。
在 Visual Studio 中打开 ASP.NET Core 项目。
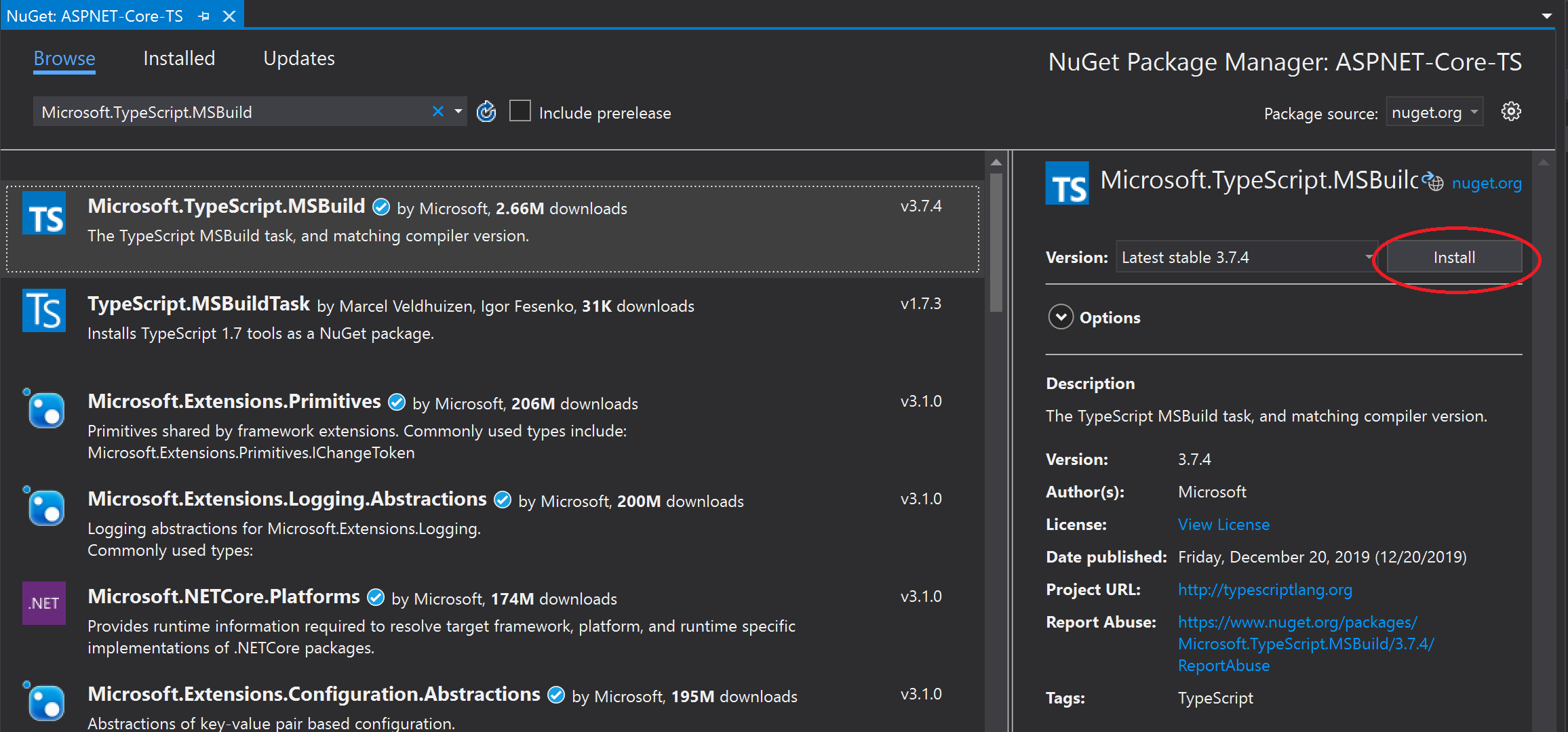
在解决方案资源管理器中(右侧窗格)。 右键单击项目节点并选择 管理 NuGet 包。 在“浏览”选项卡中,搜索 Microsoft.TypeScript.MSBuild,然后单击 安装 安装包。

Visual Studio 在解决方案资源管理器中的 依赖项 节点下添加 NuGet 包。 以下包引用将添加到 *.csproj 文件。
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="5.8.3"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>右键单击项目节点,然后选择 添加 > 新项。 选择 TypeScript JSON 配置文件,然后单击 添加。
如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
Visual Studio 将 tsconfig.json 文件添加到项目根目录。 可以使用此文件为 TypeScript 编译器配置选项。
打开 tsconfig.json 并更新以设置所需的编译器选项。
使用以下示例,其中显示了一个简单的 tsconfig.json 文件。
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }在此示例中:
- 包括 告知编译器在何处查找 TypeScript (*.ts) 文件。
- outDir 选项指定 TypeScript 编译器转译的纯 JavaScript 文件的输出文件夹。
- sourceMap 选项指示编译器是否生成 sourceMap 文件。
上一个配置仅提供有关配置 TypeScript 的基本简介。 有关其他选项的信息,请参阅 tsconfig.json。
生成应用程序
将 TypeScript (.ts) 或 TypeScript JSX (.tsx) 文件添加到项目,然后添加 TypeScript 代码。 对于 TypeScript 的简单示例,请使用以下代码:
let message: string = 'Hello World'; console.log(message);如果您使用的是较旧的非 SDK 样式项目,请在构建之前参考 删除默认导入中的说明进行操作。
选择“生成”>“生成解决方案”。
尽管应用在运行时会自动生成,但我们希望查看生成过程中发生的情况:
如果生成了源地图,打开在 outDir 选项中指定的文件夹,找到生成的 *.js 文件和生成的 *js.map 文件。
需要源映射文件才能进行调试。
如果要每次保存项目时进行编译,请使用 tsconfig.json中的 compileOnSave 选项。
{ "compileOnSave": true, "compilerOptions": { } }
有关将 gulp 与任务运行程序配合使用以生成应用的示例,请参阅 ASP.NET Core 和 TypeScript。
如果您遇到 Visual Studio 使用的 Node.js 版本或第三方工具与您预期的版本不同的问题,您可能需要设置 Visual Studio 要使用的路径。 选择 工具>选项。 在 项目和解决方案下,选择 Web 包管理>外部 Web 工具。
运行应用程序
按 F5 或选择窗口顶部的“开始”按钮。
NuGet 包结构详细信息
Microsoft.TypeScript.MSBuild.nupkg 包含两个主要文件夹:
build 文件夹
此文件夹中有两个文件。 两者均为入口点,分别用于主要 TypeScript 目标文件和属性文件。
Microsoft.TypeScript.MSBuild.targets
此文件设置变量,这些变量指定运行时平台(例如 TypeScript.Tasks.dll的路径),然后再从 工具 文件夹中导入 Microsoft.TypeScript.targets。
Microsoft.TypeScript.MSBuild.props
此文件从 工具 文件夹中导入 Microsoft.TypeScript.Default.props,并设置属性以指示构建是通过 NuGet 启动的。
tools 文件夹
2.3 之前的包版本仅包含 tsc 文件夹。 Microsoft.TypeScript.targets 和 TypeScript.Tasks.dll 位于根级别。
在包版本 2.3 及更高版本中,根级别包含
Microsoft.TypeScript.targets和Microsoft.TypeScript.Default.props。 有关这些文件的更多详细信息,请参阅 MSBuild 配置。此外,文件夹包含三个子文件夹:
net45
此文件夹包含
TypeScript.Tasks.dll及其依赖的其他 DLL。 在 Windows 平台上生成项目时,MSBuild 使用此文件夹中的 DLL。netstandard1.3
此文件夹包含另一个版本的
TypeScript.Tasks.dll,在非 Windows 计算机上生成项目时使用该版本。tsc
此文件夹包含作为节点脚本运行所需的
tsc.js、tsserver.js和所有依赖项文件。说明
如果安装了 Visual Studio,则 NuGet 包会自动选取与 Visual Studio 捆绑的 node.exe 版本。 否则,必须在计算机上安装 Node.js。
3.1 之前的版本包含用于运行编译的
tsc.exe可执行文件。 在版本 3.1 中,删除了可执行文件,改为使用node.exe。
删除默认导入
在使用 非 SDK 样式格式的较旧的 ASP.NET Core 项目中,可能需要删除某些项目文件元素。
如果对项目使用 NuGet 包进行 MSBuild 支持,则项目文件不得导入 Microsoft.TypeScript.Default.props 或 Microsoft.TypeScript.targets。 文件是通过 NuGet 包导入的,因此单独包含它们可能会导致意外行为。
右键单击项目,然后选择“卸载项目”。
右键单击项目并选择 编辑 <项目文件名>。
此时会打开项目文件。
删除对
Microsoft.TypeScript.Default.props和Microsoft.TypeScript.targets的引用。要删除的导入类似于以下 XML:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />