本文介绍如何生成 ASP.NET Core 项目,以充当 API 后端,以及充当 UI 的 Angular 项目。
Visual Studio 包括支持 Angular 和 React 的 ASP.NET 核心单页应用程序(SPA)模板。 这些模板在 ASP.NET Core 解决方案中提供一个内置客户端应用文件夹,其中包含每个框架的基本文件和文件夹。
可以使用本文中所述的方法创建 ASP.NET 核心单页应用程序:
- 将客户端应用放在 ASP.NET 核心项目外部的单独项目中
- 基于计算机上安装的框架 CLI 创建客户端项目
备注
本文介绍使用 Visual Studio 2022 版本 17.8 中更新的模板的项目创建过程。
先决条件
请确保安装以下内容:
- 安装了 ASP.NET 和 Web 开发 工作组件的 Visual Studio 2022 17.8 版本或更高版本。 请转到 Visual Studio 下载页,进行免费安装。 如果需要安装工作负载并且已有 Visual Studio,请转到 工具>获取工具和功能...,这将打开 Visual Studio 安装程序。 选择“ASP.NET 和 web 开发”工作负载,然后选择“修改”。
- npm (
https://www.npmjs.com/),随 Node.js 提供 - Angular CLI(
https://angular.dev/tools/cli),可以是您选择的版本。 前端项目是使用在本地计算机上安装的框架 CLI 工具创建的,因此这将确定模板中使用的 Angular 版本。
创建应用
在“开始”窗口中(文件>开始窗口 打开),选择 创建新项目。
显示创建新项目Screenshot showing Create a new project
 Screenshot showing Create a new project的屏幕截图
Screenshot showing Create a new project的屏幕截图
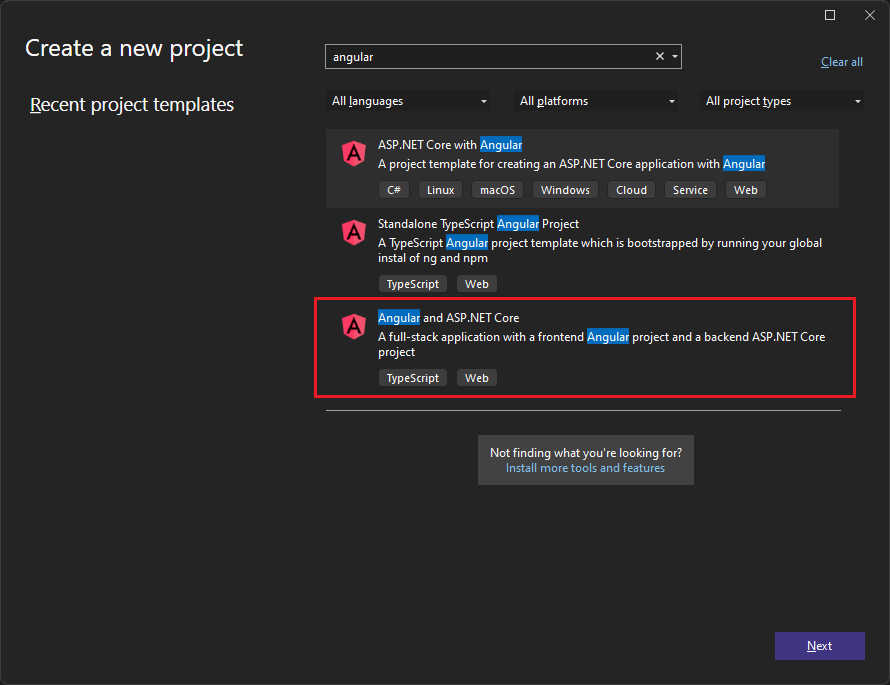
在顶部的搜索栏中搜索 Angular,然后选择 Angular 并 ASP.NET Core。

在“开始”窗口中(文件>开始窗口 打开),选择 创建新项目。
显示创建新项目Screenshot showing Create a new project
 Screenshot showing Create a new project的屏幕截图
Screenshot showing Create a new project的屏幕截图
在顶部的搜索栏中搜索 Angular,然后选择 Angular 并 ASP.NET Core。

备注
Visual Studio 2022 中 Angular 20.x.x 和 Angular 和 ASP.NET Core 模板存在兼容性问题。 若要在 Visual Studio 2022 中使用 Angular 20.x.x,建议先创建 ASP.NET Core 项目,将 Angular 项目添加到解决方案,然后从 ASP.NET Core 项目向 Angular 项目添加项目引用。 可以使用此方法,而不是使用本文中所述的组合模板。 有关此问题的详细信息,请参阅 使用 Angular 创建新解决方案。
将项目命名为 AngularWithASP,然后选择 下一步。
在“其他信息”对话框中,确保已启用“配置为 HTTPS”。 在大多数情况下,将其他设置保留为默认值。
选择 创建。
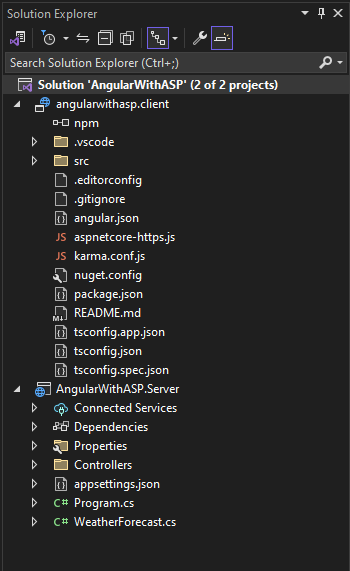
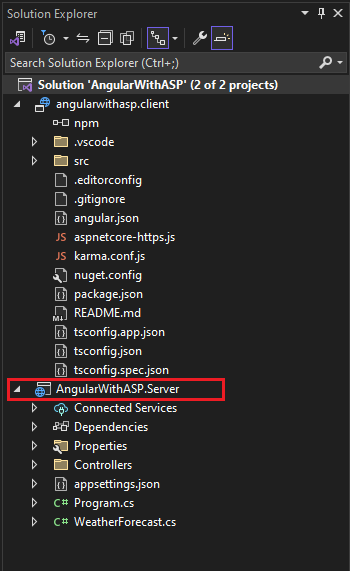
解决方案资源管理器显示以下内容:
显示解决方案资源管理器的

与 独立 Angular 模板相比,您会发现一些新文件和修改过的文件用于与 ASP.NET Core 的集成:
- aspnetcore-https.js
- proxy.conf.js
- package.json(已修改)
- angular.json(已修改)
- app.components.ts
- app.module.ts
有关其中一些项目文件的详细信息,请参阅 后续步骤。
设置项目属性
在解决方案资源管理器中,右键单击 AngularWithASP.Server 项目,然后选择 属性。

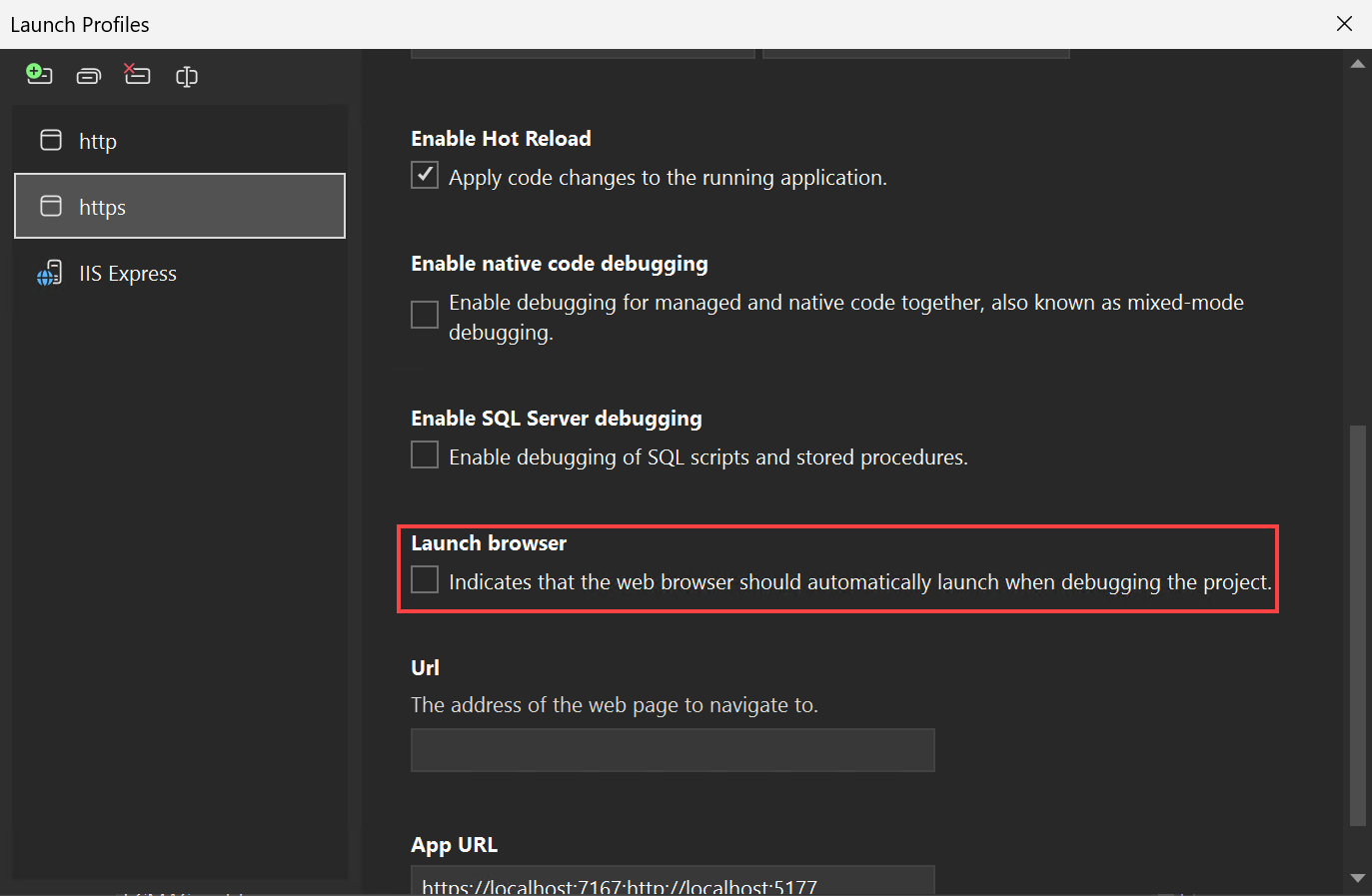
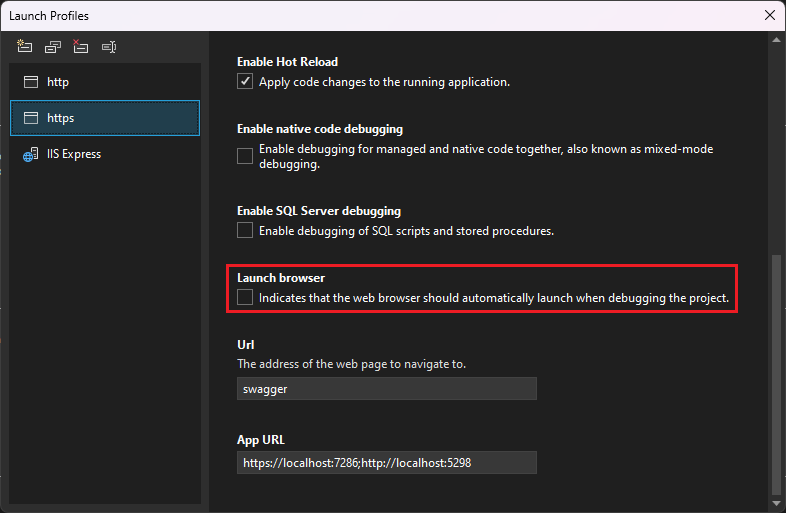
在“属性”页中,打开 调试 选项卡,然后选择 打开调试启动配置文件 UI 选项。 取消选中 https 配置文件或以 ASP.NET Core 项目命名的配置文件(如果存在)的“启动浏览器”选项。


此值可防止使用源天气数据打开网页。
备注
在 Visual Studio 中,
launch.json存储与调试工具栏中 “开始”按钮关联的启动设置。launch.json必须位于.vscode文件夹下。在“解决方案资源管理器”中右键单击此解决方案并选择“属性”。 确认启动项目设置已设置为“多个项目”,并且两个项目的操作都设置为“启动”。
启动项目
按 F5 或选择窗口顶部的 “开始”按钮以启动应用。 出现两个命令提示符:
- ASP.NET Core API 项目正在运行
- 运行 ng start 的 Angular CLI
备注
查看控制台输出中的消息。 例如,可能有一条更新 Node.js 的消息。
Angular 应用会显示并通过 API 填充(localhost 端口可能与屏幕截图不同)。
显示天气预报应用的 
如果未在浏览器中看到天气预报数据,请参阅 故障排除。
发布项目
从 Visual Studio 2022 版本 17.3 开始,可以使用 Visual Studio 发布工具发布集成解决方案。
备注
若要使用发布,请使用 Visual Studio 2022 版本 17.3 或更高版本创建 JavaScript 项目。
在解决方案资源管理器中,右键单击 AngularWithASP.Server 项目,然后选择 添加>项目引用。
确保 angularwithasp.client 项目处于选定状态。
选择“确定”。
再次右键单击 ASP.NET 核心项目,然后选择 编辑项目文件。
这将打开项目的
.csproj文件。在
.csproj文件中,请确保项目引用包含一个<ReferenceOutputAssembly>元素,其值设置为false。此引用应如下所示:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>右键单击 ASP.NET 核心项目,然后选择 重新加载项目(如果该选项可用)。
在 Program.cs中,请确保存在以下代码。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }若要发布,请右键单击 ASP.NET 核心项目,选择 发布,然后选择与所需发布方案(如 Azure、发布到文件夹等)匹配的选项。
发布过程花费的时间比仅 ASP.NET Core 项目花费的时间要长,因为发布时会调用
npm run build命令。 默认情况下,BuildCommand 运行npm run build。如果发布到一个文件夹中,请参阅 ASP.NET Core 目录结构 以获取有关添加到 发布 文件夹的文件的详细信息。
故障 排除
代理错误
你可能会看到以下错误:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果您看到此问题,可能是因为前端在后端之前启动。
- 看到后端命令提示符启动并运行后,只需在浏览器中刷新 Angular 应用。
- 此外,请验证后端是否已配置为在前端之前启动。 若要验证,请在解决方案资源管理器中选择解决方案,从 项目菜单中选择 属性。 接下来,选择 配置启动项目 并确保后端 ASP.NET 核心项目位于列表中。 如果不是第一个项目,请选择项目并使用向上箭头按钮使其成为启动列表中的第一个项目。
验证端口
如果天气数据无法正确加载,则可能需要验证端口是否正确。
转到 ASP.NET 核心项目中的
launchSettings.json文件(属性 文件夹中)。 从applicationUrl属性获取端口号。如果有多个
applicationUrl属性,请使用https终结点查找一个。 它看起来应类似于https://localhost:7049。然后,转到 Angular 项目的
proxy.conf.js文件(在 src 文件夹中查看)。 更新目标属性以匹配applicationUrl中的 属性。 更新该值时,该值应如下所示:target: 'https://localhost:7049',
Docker
如果创建了启用 Docker 支持 的项目,请执行以下步骤:
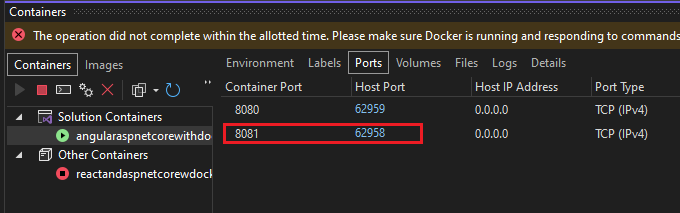
应用加载后,使用 Visual Studio 中的“容器”窗口 获取 Docker HTTPS 端口。 选中 环境 或 端口 选项卡。
显示 Docker 容器端口的

显示 Docker 容器端口的

打开 Angular 项目的
proxy.conf.js文件。 更新target变量以匹配“容器”窗口中的 HTTPS 端口。 例如,在以下代码中:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';将
https://localhost:7209更改为匹配的 HTTPS 端口(在此示例中,https://localhost:62958)。备注
如果在“容器”窗口中缺少 HTTPS 端口,可以使用 launchSettings.json 文件添加端口。 在节
Container (Dockerfile)和条目"useSSL": true后面,添加"sslPort": <any port>。 在此示例中,请使用以下内容:"sslPort": 62958重启应用。
后续步骤
有关 ASP.NET Core 中的 SPA 应用程序的详细信息,请参阅 开发单页应用下的 Angular 部分。 链接的文章为项目文件(如 aspnetcore-https.js 和 proxy.conf.js)提供了其他上下文,尽管由于项目模板差异,实现的详细信息有所不同。 例如,Angular 文件包含在单独的项目中,而不是 ClientApp 文件夹。
有关特定于客户端项目的 MSBuild 信息,请参阅 JSPS的 MSBuild 属性。