移动宽带应用可以包含一个购买流程,供用户使用来购买计划。 对于首次购买,请通过 Web 支持购买流。 下面是有关购买流的一些标准建议。
注意 请勿使用 iframe 在应用中托管这些流。
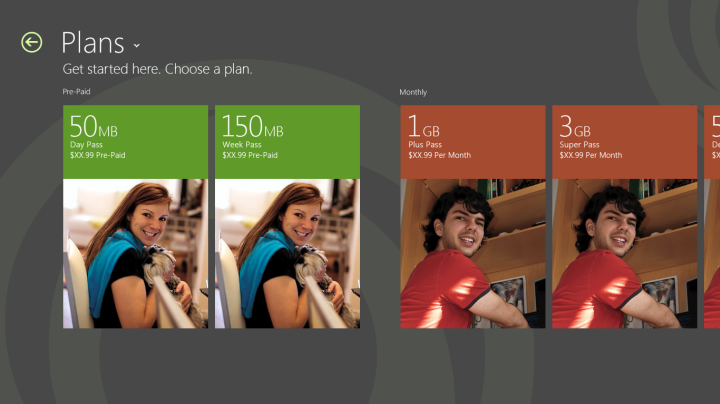
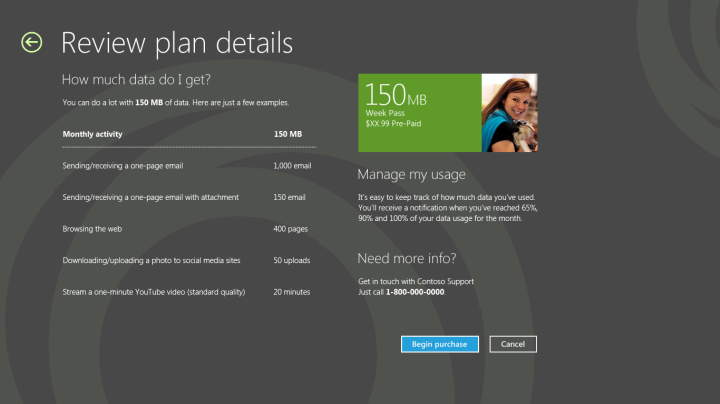
向用户显示数据明细,以便用户估计所需的数据。 这可以帮助用户选择要购买的最佳计划。

可以提供计划详细信息,并允许他们在将计划转发到完整的购买流之前选择计划。

如果购买流包含表单,请遵循以下准则:
允许在窗体页中垂直滚动。
确保所有窗体字段都左对齐。
由于应用必须与多种外形规格兼容,因此建议在窗体字段之间提供触摸友好的间距。
留出大量空白以提升简单性。
遵循表单支持的最佳做法。 这包括但不限于为地址、数字和信用卡字段提供适当的支持。
请确保为表单字段定义输入范围,以便为字段显示适当的触摸键盘,例如数字、文本等。
请确保窗体的所有控件和字段都正确对齐。
最小化单击次数和字段数。
在用户输入其信息后,允许他们在完成购买之前查看订单。 如果订单已下单且激活速度很快,请继续激活并将应用重定向到登陆页面。 如果预计激活需要更长的时间,可以包含激活进度的占位符页,并使用进度控件来显示正在进行激活。 有关进度控件的详细信息,请参阅 快速入门:添加进度控件。
快速摘要
购买页面的相应设计:
遵循表单指南,其中包括左对齐、空白、适当的网格对齐和触摸友好性。
使用简单的布局来提高可读性。
对长窗体使用垂直滚动,以便更轻松地使用 Tab 键和使用屏幕键盘。
在开始购买流之前,让用户查看和选择计划。
支持通过 Web 购买和首次购买。
购买、充值、充值和计费页面设计不当:
不要对长窗体使用水平滚动。
不要填满所有空白。
请勿使用 iframe 来托管流。
不要让用户长时间等待而不提供视觉反馈。
不要链接到应用外部的网站。
其他资源
有关视图和布局的详细信息:请参阅 选择布局。
有关 Listview 的详细信息,请参阅 快速入门:添加 ListView。
有关错误处理的设计指南,请参阅 设置 UI 布局。
有关辅助功能指南,请参阅 使用 C++、C# 或 Visual Basic 的 UWP 应用中的辅助功能。
有关如何使用内置控件的详细信息,请参阅 添加控件和内容。
有关触摸输入指南,请参阅 快速入门:触摸输入。