复选框用于选择或取消选择操作项。 它可用于单个项或用户可以从中选择的多个项的列表。 该控件有三种选择状态:未选择、选定和不确定。 当子选项集合同时具有未选择状态和选定状态时,请使用不确定状态。

这是正确的控制吗?
对二元是/否选择使用单个复选框,例如“记住我?”登录场景或带有服务条款协议。

对于二元选项,复选框和切换开关之间的主要差别是:复选框用于表示状态,而切换开关用于表示操作。 可以延迟提交复选框交互(例如,作为表单提交的一部分),同时应立即提交切换开关交互。 此外,仅复选框允许多选。
对多选方案使用 多个复选框 ,用户从一组不互斥的选项中选择一个或多个项。
当用户可以选择任意选项组合时,请创建一组复选框。

当选项可以分组时,可以使用不确定复选框来表示整个组。 当用户选择组中的一些子项(但不是全部)时,请使用该复选框的不确定状态。

复选框和单选按钮控件都允许用户从选项列表中选择。 复选框允许用户选择选项的组合。 相比之下,单选按钮允许用户从相互排斥的选项中进行选择。 如果有多个选项,但只能选择一个选项,请改用单选按钮。
Recommendations
验证复选框的用途和当前状态是否清晰。
将复选框文本内容限制为不超过两行。
将复选框标签作为复选标记为 true 且没有复选标记的语句表示为 false。
使用默认字体,除非你的品牌准则告诉你使用另一种字体。
如果文本内容是动态的,请考虑控件的大小以及周围视觉对象将发生的情况。
如果有两个或多个相互排斥的选项可供选择,请考虑使用 单选按钮。
不要将两个复选框组放在彼此旁边。 使用组标签分隔组。
请勿将复选框用作打开/关闭控件或执行命令;请改用 切换开关。
不要使用复选框来显示其他控件,例如对话框。
使用不确定状态指示为某些选项(但不是全部)子选项设置。
使用不确定状态时,请使用从属复选框来显示哪些选项处于选中状态,哪些选项未选中。 设计 UI,以便用户可以查看子选项。
不要使用不确定状态来表示第三种状态。 不确定状态用于指示为某些选项(但不是全部)子选项设置。 因此,不允许用户直接设置不确定状态。 对于不执行的操作示例,此复选框使用不确定状态来指示中等的辣度:

相反,请使用有三个选项的单选按钮组。

创建复选框
- 重要 API: CheckBox 类、 Checked 事件、 IsChecked 属性、 Content 属性
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
创建简单复选框
若要向复选框分配标签,请设置 Content 属性。 该标签显示在复选框旁边。
此 XAML 创建一个复选框,该复选框用于在提交表单之前同意服务条款。
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
下面是在代码中创建的相同复选框。
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
绑定到 IsChecked
使用 IsChecked 属性可确定是否选中或清除复选框。 可以将 IsChecked 属性的值绑定到另一个二进制值。 但是,由于 IsChecked 是一个可空布尔值,因此必须使用转换或值转换器才能将它绑定到某个布尔属性。 这取决于所使用的实际绑定类型,并且会找到每种可能类型的以下示例。
在本示例中,同意服务条款的复选框的 IsChecked 属性绑定到了“提交”按钮的 IsEnabled 属性。 仅当同意服务条款时,才会启用“提交”按钮。
使用 x:Bind
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
如果该复选框还可以处于“不确定”状态,我们将使用该绑定的 FallbackValue 属性来指定表示此状态的布尔值。 在这种情况下,我们不想同时启用“提交”按钮:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
使用 x:Bind 或 Binding
注释
我们只使用 {x:Bind} 在此处显示相关代码。 在 {Binding} 示例中,我们将 {x:Bind} 替换为 {Binding}。 有关数据绑定、值转换器和 {x:Bind} 与 {Binding} 标记扩展之间的差异的详细信息,请参阅数据绑定概述。
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
处理 Click 和 Checked 事件
若要在复选框状态更改时执行操作,可以处理 Click 事件或 选中 和 未选中 的事件。
每当检查状态发生更改时,Click 事件都发生。 如果处理 Click 事件,请使用 IsChecked 属性确定复选框的状态。
已选中和未选中的事件独立发生。 如果处理这些事件,应同时处理它们以响应复选框中的状态更改。
在以下示例中,我们演示了处理 Click 事件以及 Checked 和 Unchecked 事件。
多个复选框可以共享相同的事件处理程序。 本示例创建四个用于选择披萨浇头的复选框。 这四个复选框共享相同的 Click 事件处理程序,以更新所选顶部的列表。
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
下面是 Click 事件的事件处理程序。 每次单击某个复选框时,都会检查复选框,以查看选中哪些复选框并更新所选的填充列表。
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
使用不确定状态
CheckBox 控件继承自 ToggleButton ,可以有三种状态:
| State | 资产 | 价值 |
|---|---|---|
| 已检查 | IsChecked(是否已选中) | true |
| 不受控制的 | IsChecked(是否已选中) | 假 |
| 定 | IsChecked(是否已选中) | 零 |
对于报告不确定状态的复选框,必须将 IsThreeState 属性设置为 true。
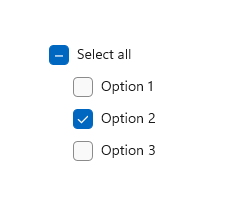
当选项可以分组时,可以使用不确定复选框来表示整个组。 当用户选择组中的一些子项(但不是全部)时,请使用该复选框的不确定状态。
在以下示例中,“全选”复选框的 IsThreeState 属性设置为 true。 如果选中所有子元素,则选中“全选”复选框,如果未选中所有子元素,则取消选中,否则不确定。
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:CheckBox 类、Checked 事件、IsChecked 属性、Content 属性
- 打开 WinUI 2 库应用并查看 CheckBox 的操作。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的新模板,该模板使用圆角。 有关详细信息,请参阅圆角半径。
