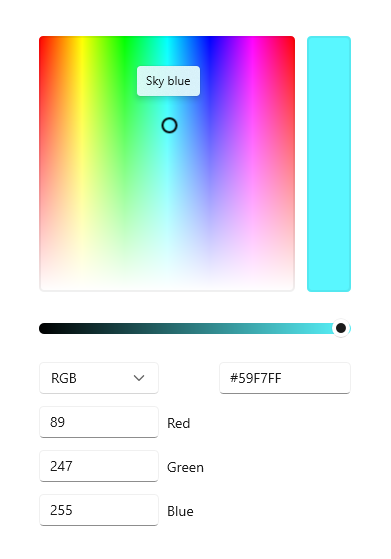
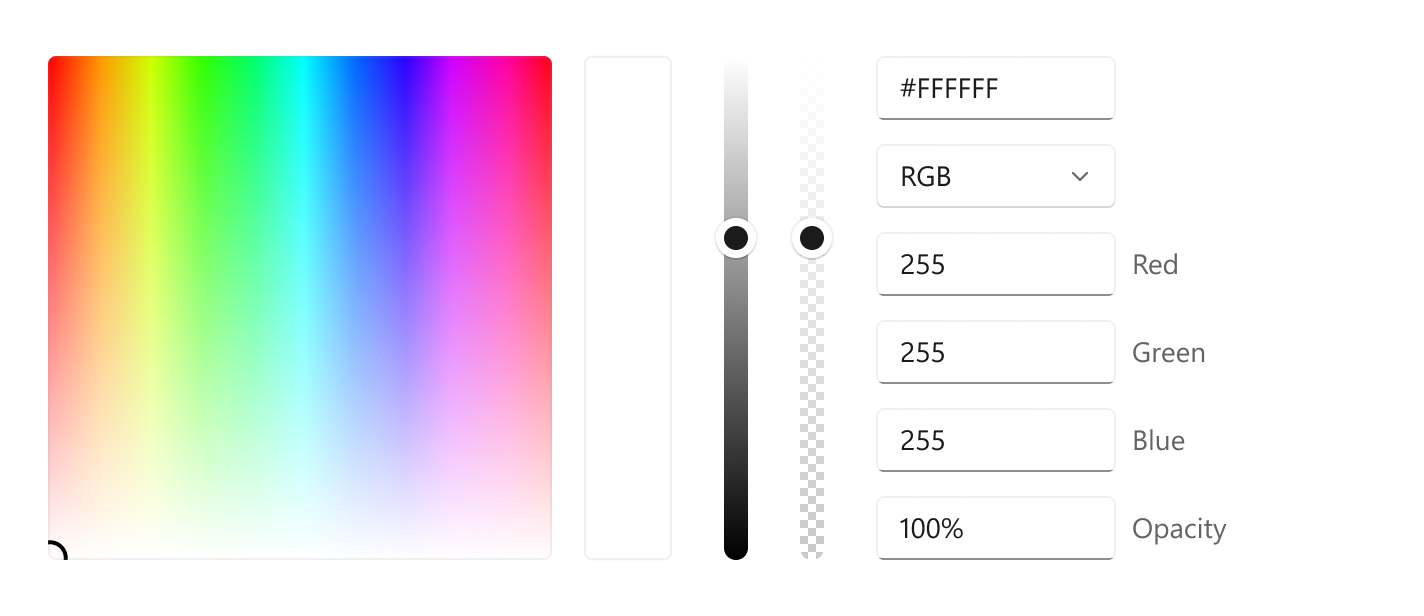
颜色选取器用于浏览和选择颜色。 默认情况下,它使用户可以在色谱上浏览颜色,或在红-绿-蓝 (RGB)、色调饱和度值 (HSV) 或十六进制文本框中指定颜色。

这是正确的控制吗?
使用颜色选取器可使用户可以应用中选择颜色。 例如,使用它可更改颜色设置,如字体颜色、背景或应用主题颜色。
如果应用是用于绘图或使用触笔的类似任务,请考虑使用墨迹书写控件以及颜色选取器。
Recommendations
- 考虑适合于应用的颜色选取体验的类型。 某些方案可能无需精细的颜色选取,可受益于简化选取器
- 要获得最准确的颜色选取体验,请使用正方形色谱并确保它至少是 256x256 像素,或是包含文本输入字段以便让用户可以优化其所选颜色。
- 在弹出项目中使用时,在色谱中点击或单独调整滑块不应提交颜色选择。 要提交选择,请执行以下操作:
- 提供提交和取消按钮以应用或取消选择。 点击后退按钮或在弹出项目外部点击会清除它,而不保存用户选择。
- 或者,通过在弹出项目外部点击或点击后退按钮,在清除弹出项目时提交选择。
创建颜色选取器
- 重要 API:ColorPicker 类、Color 属性、ColorChanged 事件
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
此示例演示如何在 XAML 中创建默认颜色选取器。
<ColorPicker x:Name="myColorPicker"/>
默认情况下,颜色选取器在色谱旁的矩形栏中显示所选颜色的预览。 可以使用 ColorChanged 事件或 Color 属性访问所选颜色并在应用中使用它。 有关详细代码,请参阅下面的示例。
绑定到所选颜色
当颜色选择应立即生效时,可以使用数据绑定绑定到 Color 属性,或处理 ColorChanged 事件以在代码中访问所选颜色。
在此示例中,会将用作 Rectangle 的 Fill 的 SolidColorBrush 的 Color 属性直接绑定到颜色选取器的所选颜色。 对颜色选取器进行的任何更改都会导致绑定属性发生实时更改。
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
此示例使用只带有圆形和滑块的简化颜色选取器,这是常用的“非正式”颜色选取体验。 当颜色更改可以进行显示并在受影响对象上实时发生时,无需显示颜色预览栏。 有关详细信息,请参阅自定义颜色选取器部分。
保存所选颜色
在某些情况下,你不想立即应用颜色更改。 例如,在弹出项目中承载颜色选取器时,建议仅在用户确认选择或关闭弹出项目之后,才应用所选颜色。 还可以保存所选颜色值以供将来使用。
在此示例中,在具有“确认”和“取消”按钮的弹出项目中承载颜色选取器。 当用户确认其颜色选择时,保存所选颜色以便将来在应用中使用。
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
配置颜色选取器
使用户可以选取颜色并不一定需要所有字段,因此颜色选取器十分灵活。 它提供了各种选项,使你可以配置控件以符合需求。
例如,当用户无需精确控制时(如在笔记应用中选取荧光笔颜色),则可以使用简化 UI。 可以隐藏文本输入字段,并将色谱更改为圆形。
当用户需要精确控制时(如在图形设计应用中),可以为颜色的每个方面都显示滑块和文本输入字段。
显示圆形色谱
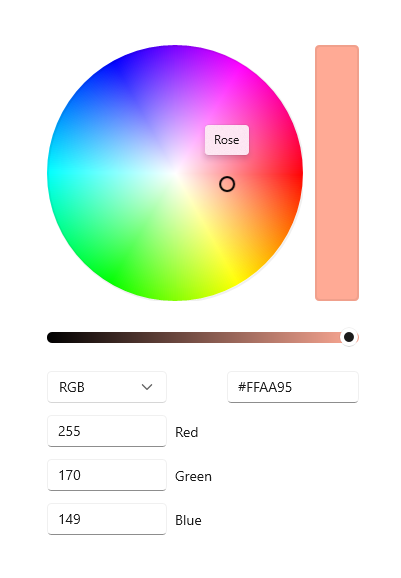
此示例演示如何使用 ColorSpectrumShape 属性将颜色选取器配置为使用圆形色谱而不是默认的正方形。
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

必须在正方形与圆形色谱之间进行选择时,一个主要考虑因素是准确性。 用户在使用正方形选择特定颜色时会拥有更多控制权,因为会显示更多色域。 应将圆形色谱视为更多“非正式”颜色选择体验。
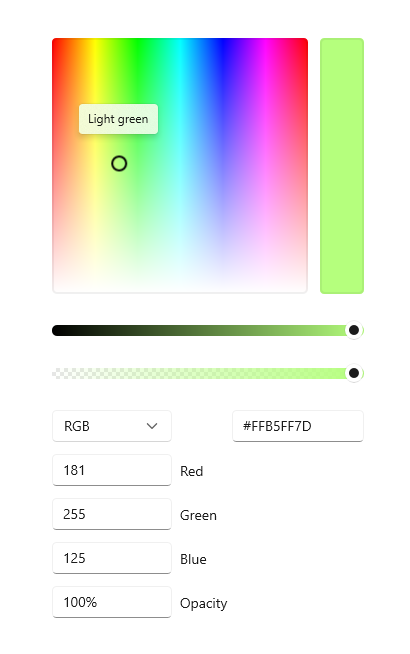
显示 alpha 通道
在此示例中,会在颜色选取器上启用不透明度滑块和文本框。
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

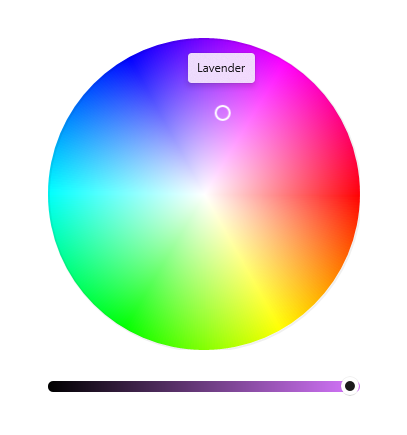
显示简单选取器
此示例演示如何配置具有简单 UI 的颜色选取器以进行“非正式”使用。 会显示圆形色谱并隐藏默认文本输入框。 当颜色更改可以进行显示并在受影响对象上实时发生时,无需显示颜色预览栏。 否则,应让颜色预览保持可见。
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

指定布局方向
使用 Orientation 属性来指定 ColorPicker 应垂直对齐还是水平对齐。 这会影响编辑控件相对于色谱的位置。 默认情况下,方向为 Vertical。
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

显示或隐藏其他功能
下表显示可以用于配置 ColorPicker 控件的所有选项。
| 功能 / 特点 | 属性 |
|---|---|
| 色谱 | IsColorSpectrumVisible、ColorSpectrumShape、ColorSpectrumComponents |
| 颜色预览 | ColorPreview是否可见 |
| 颜色值 | IsColorSliderVisible、IsColorChannelTextInputVisible |
| 不透明度值 | IsAlphaEnabled、IsAlphaSliderVisible、IsAlphaTextInputVisible |
| 十六进制值 | 是否可见十六进制输入 |
注释
IsAlphaEnabled 必须为 true,才能显示不透明度文本框和滑块。 随后可以使用 IsAlphaTextInputVisible 和 IsAlphaSliderVisible 属性修改输入控件的可见性。 有关详细信息,请参阅 API 文档。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
用于 UWP 应用的 ColorPicker 控件是 WinUI 2 的一部分。 有关详细信息,包括安装说明,请参阅 WinUI 2。 此控件的 API 存在于 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空间中。
- UWP API:ColorPicker 类、Color 属性、ColorChanged 事件
- WinUI 2 API:ColorPicker 类、Color 属性、ColorChanged 事件
- 打开 WinUI 2 库应用,了解 ColorPicker 的实际应用。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式、模板和功能。 WinUI 2.2 或更高版本包含此控件的新模板,该模板使用圆角。 有关详细信息,请参阅圆角半径。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门 。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
