日期选取器
日期选取器提供了一种标准化方法,让用户使用触摸、鼠标或键盘输入选取本地化日期值。

这是正确的控件吗?
使用日期选取器允许用户选取已知日期,例如出生日期,其中日历上下文不重要。
如果日历的上下文很重要,请考虑使用日历日期选取器或日历视图。
有关选择正确的日期控件的详细信息,请参阅 日期和时间控件 文章。
示例
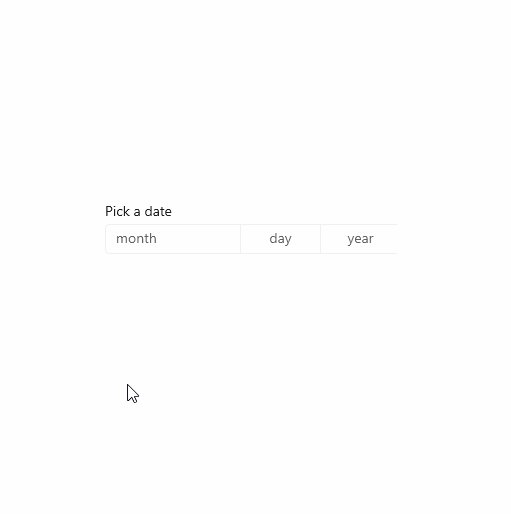
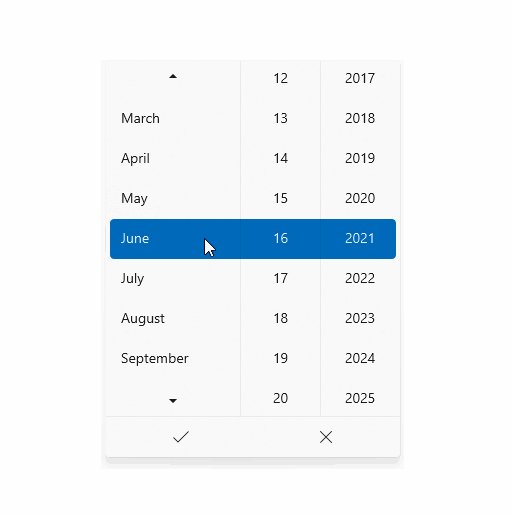
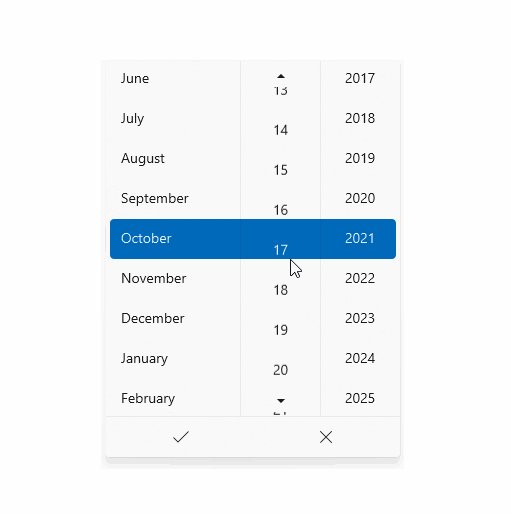
入口点显示所选日期,当用户选择入口点时,选取器图面将从中间垂直展开,供用户选择。 日期选取器覆盖其他 UI;它不会以这种方式推送其他 UI。

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:DatePicker 类,SelectedDate 属性
- 打开 WinUI 2 库应用并查看 DatePicker 的操作。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的使用圆角的新模板。 有关详细信息,请参阅圆角半径。
创建日期选取器
- 重要 API:DatePicker 类、SelectedDate 属性
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
此示例演示如何使用标头创建简单的日期选取器。
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
生成的日期选取器如下所示:

设置日期选取器的格式
默认情况下,日期选取器按年、月、日的顺序显示日期。 如果你的日期选取器方案不需要所有字段,你可隐藏不需要的字段。 若要隐藏字段,请将其相应字段的 Visible 属性设置为 false:DayVisible、MonthVisible 或 YearVisible。
此处只需显示年,因此隐藏日期和月份字段。
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

DatePicker 中每个 ComboBox 的字符串内容是通过 DateTimeFormatter 创建的。 通过提供字符串(格式模板或格式模式)来指示 DateTimeFormatter 如何设置日期值的格式。 有关详细信息,请查看 DayFormat、MonthFormat 和 YearFormat 属性。
在这里,使用格式模式来将月份显示为整数和缩写形式。 可向格式模式添加文本字符串,例如在月份缩写两边加括号:({month.abbreviated})。
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

日期值
日期选取器控件同时包含 Date/DateChanged 和 SelectedDate/SelectedDateChanged API。 这两者的区别是,Date 不可为 null,而 SelectedDate 可以为 null。
SelectedDate 的值用于填充日期选取器,它默认为 null。 如果 SelectedDate 是 null,则 Date 属性设置为 1600/12/31;否则,Date 值与 SelectedDate 值同步。 当 SelectedDate 是 null时,不设置选取器,它显示字段名称而不是日期。

可设置 MinYear 和 MaxYear 属性来限制选取器中的日期值。 默认情况下,MinYear 设置为比当前日期减去 100 年,MaxYear 设置为当期日期加 100 年。
如果仅设置了 MinYear 或 MaxYear,则需要确保有效值范围介于你设置的日期和另一日期的默认值之间;否则,选取器中将没有日期可供选择。 例如,仅设置 yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); 会生成一个具有 MinYear 默认值的无效日期范围。
初始化日期值
日期属性不可设置为 XAML 特性字符串,因为 Windows 运行时 XAML 解析器不具有用于将字符串转换为日期(作为 DateTime / DateTimeOffset 对象)的转换逻辑。 下面是一些建议的方法,可通过它们在代码中定义这些对象,并将其设置为当前日期以外的日期。
- DateTime:将 Windows.Globalization.Calendar 对象实例化(它会初始化为当前日期)。 设置年份或调用 AddYears 来调整日期。 然后,调用 Calendar.GetDateTime 并使用返回的
DateTime来设置日期属性。 - DateTimeOffset:调用构造函数。 对于内部 System.DateTime,请使用构造函数签名。 或者,构造默认的 DateTimeOffset(它会初始化为当前日期)并调用 AddYears。
另一个可行的方法是定义可用作数据对象或在数据上下文中可用的日期,然后将日期属性设置为引用 \{Binding\} 标记扩展的 XAML 特定,以便可作为数据访问该日期。
注意
有关日期值的重要信息,请参阅 日期和时间控件文章中的 DateTime 和 Calendar 值 。
此示例演示了在不同的 DatePicker 控件上设置 SelectedDate、MinYear 和 MaxYear 属性的情况。
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
使用日期值
若要在应用中使用日期值,通常需要对 SelectedDate 属性使用数据绑定,或者处理 SelectedDateChanged 事件。
有关结合使用
DatePicker和TimePicker来更新单个DateTime值的示例,请查看日历、日期和时间控件 - 将日期选取器和时间选取器结合使用。
此处使用 DatePicker 来让用户选择其抵达日期。 需要处理 SelectedDateChanged 事件来更新名为 arrivalDateTime 的 DateTime 实例。
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
