从 WinUI 版本 2.2 开始,许多控件的默认样式已更新为使用圆角。 这些新样式旨在唤起温暖和信任,并使 UI 更易于用户直观地处理。
下面是两个按钮控件,第一个没有圆角,第二个使用圆角样式。
带和不带圆角的按钮 
WinUI 提供了 WinUI 和平台控件的更新样式。 有关如何自定义圆角的详细信息,请参阅 自定义选项。
重要
某些控件在平台(Windows.UI.Xaml.Controls)和 WinUI(Microsoft.UI.Xaml.Controls)中都可用;例如 TreeView 或 ColorPicker。 在应用中使用 WinUI 时,应使用控件的 WinUI 版本。 与 WinUI 一起使用时,平台的某些版本中可能会出现圆角处理不一致的情况。
重要 API:Control.CornerRadius 属性
默认控件设计
使用圆角样式的控件有三个区域:矩形元素、弹出元素和条形元素。
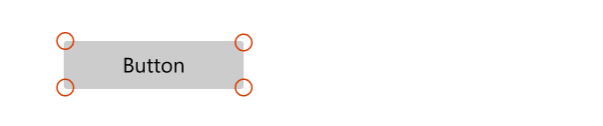
矩形 UI 元素的角
- 这些 UI 元素包括用户随时在屏幕上看到的按钮等基本控件。
- 我们用于这些 UI 元素的默认半径值是 4px。
突出显示圆角的 
控件
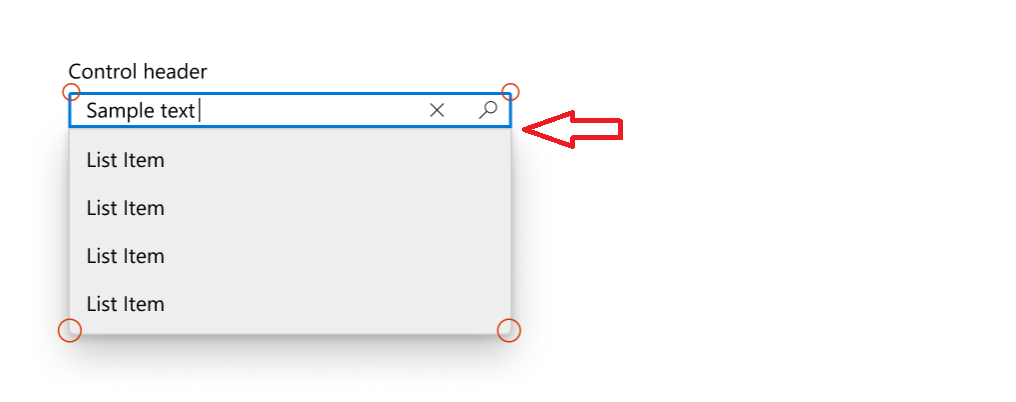
- 自动建议框 (AutoSuggestBox)
- 按钮
- ContentDialog 按钮
- 日历日期选择器
- 复选框
- TreeView、GridView 和 ListView 多选复选框
- 颜色选取器
- 命令栏
- ComboBox
- 日期选取器
- 下拉按钮
- 扩展器
- FlipView (翻转视图)
- GridView 和 ListView
- AutoSuggestBox、ComboBox、DatePicker、MenuBar、NavigationView、TimePicker、TreeView 列表
- 信息栏
- 墨迹书写控件
- 媒体播放
- 菜单栏
- 数字框
- 密码框
- RichEditBox (富编辑框)
- 分隔按钮
- 文本框
- TimePicker (时间选取器)
- 切换按钮
- 切换分割按钮
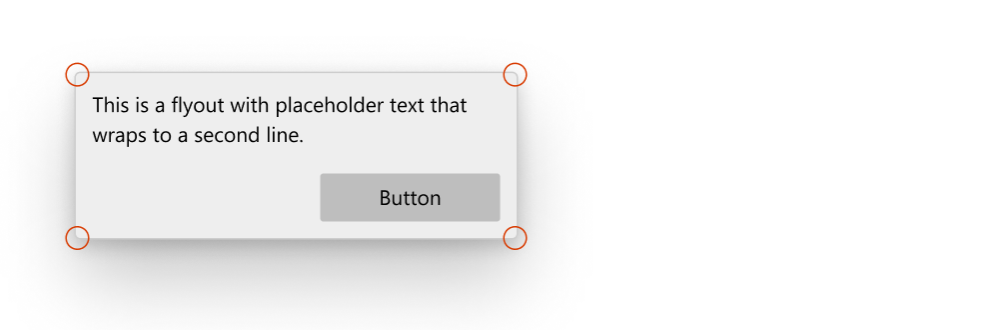
浮出控件和覆盖 UI 元素的角落
- 这些元素可以是暂时出现在屏幕上的暂时性 UI 元素,如 MenuFlyout,也可以是覆盖其他 UI 的元素,如 TabView 选项卡。
- 我们为这些 UI 元素设定的默认半径值是 8px。

控件
- CommandBarFlyout 命令栏
- 内容对话框
- 弹出式菜单
- 菜单弹出窗口
- TabView 选项卡
- 教学提示
- 工具提示(由于尺寸较小,使用 4px 圆角)
- 控件浮出部分(打开时)
- 自动建议框 (AutoSuggestBox)
- 日历日期选择器
- ComboBox
- 日期选取器
- 下拉按钮
- 墨迹书写控件
- 菜单栏
- 数字框
- 分隔按钮
- TimePicker (时间选取器)
- 切换分割按钮
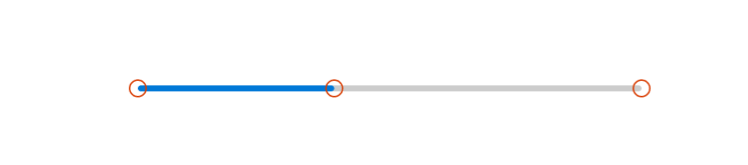
条状元素
- 这些 UI 元素的形状类似于条形或线条;例如 ProgressBar。
- 此处我们使用的默认半径值是:4px。

控件
- NavigationView 选择指示器
- ProgressBar
- ScrollBar
- 滑 块
- ColorPicker 颜色滑块
- MediaTransportControls 查找条滑块
自定义选项
我们提供的默认角的半径值不是固定不变的,您可以通过几种方法轻松修改圆角半径。 这可以通过两种全局资源选项或直接在控件上使用 CornerRadius 属性来完成,具体取决于您的自定义粒度级别要求。
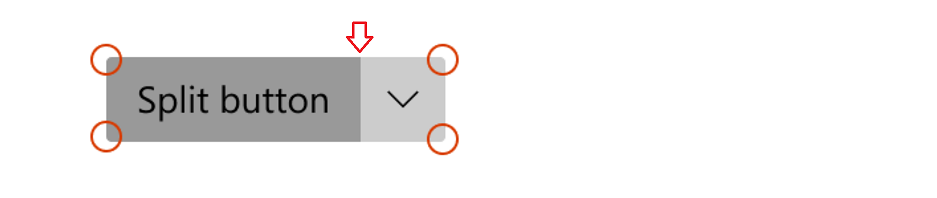
何时不舍入
在某些情况下,控件的角不应进行圆角处理,默认情况下我们不会对这些进行圆角处理。
- 当容器内的多个 UI 元素相互触摸时,例如 SplitButton 的两个部分。 他们接触时不应有空隙。

- 当浮出控件 UI 元素连接到一侧调用浮出控件的 UI 时。

页面或应用范围的 CornerRadius 更改
有 2 个应用资源控制所有控件的角半径:
-
ControlCornerRadius- 默认值为 4px。 -
OverlayCornerRadius- 默认值为 8px。
如果在任意范围内重写这些资源的值,它将相应地影响该范围内的所有控件。
这意味着,如果希望更改所有可以应用圆角的控件的圆度,可以在应用级别定义资源,并使用新 CornerRadius 值如下:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
或者,如果要更改特定范围内所有控件的圆角特性,例如在页面或容器级别,可以遵循类似的模式:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
注释
必须在 OverlayCornerRadius 应用级别定义资源才能生效。
这是因为弹出窗口和浮出控件不在页面的可视化树中,它们被添加到 Popup Root。 资源解析系统无法正确地将 Popup 根可视化树遍历到页面的可视化树中。
每个控件的圆角半径更改
如果要仅更改选定数量的控件的圆度,可以直接修改控件上的 CornerRadius 属性。
| 违约 | 属性已修改 |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
并非所有控件的角都会对其 CornerRadius 属性的修改作出响应。 为确保您希望圆角处理的控件能够按照您预期的方式响应其 CornerRadius 属性,请首先检查 ControlCornerRadius 或 OverlayCornerRadius 全局资源是否对该控件产生影响。 如果没有,请确认您要圆化的控件是否有任何角。 我们的许多控件不呈现实际边缘,因此无法正确使用 CornerRadius 属性。
基于 WinUI 的自定义样式
可以通过在您的样式中指定正确的 BasedOn 属性,将自定义样式建立在 WinUI 的圆角样式基础上。 例如,若要基于 WinUI 按钮样式创建自定义按钮样式,请执行以下作:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
通常,WinUI 控件样式遵循一致的命名约定:“DefaultXYZStyle”,其中“XYZ”是控件的名称。 如需完整参考,您可以浏览 WinUI 存储库中的 XAML 文件。
