网格视图项模板
本节包含可以对 GridView 控件使用的项模板。 使用这些模板可获得常见应用类型的外观。
为了演示数据绑定,这些模板将 GridViewItems 绑定到数据绑定概述中的示例 Recording 类。
注意
目前,如果一个 DataTemplate 包含多个控件(例如多个 TextBlock),则屏幕阅读器的默认可访问名称来自于项上的 .ToString()。 为方便起见,可以在 DataTemplate的根元素上设置AutomationProperties.Name 。 有关辅助功能的详细信息,请参阅 辅助功能概述。
图标和文本
使用这些模板在一个网格中显示带图标和文本的应用的集合。
![]()
<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="IconTextTemplate" x:DataType="local:Recording">
<StackPanel Width="264" Height="48" Padding="12" Orientation="Horizontal" AutomationProperties.Name="{x:Bind CompositionName}">
<SymbolIcon Symbol="Audio" VerticalAlignment="Top"/>
<TextBlock Margin="12,0,0,0" Width="204" Text="{x:Bind CompositionName}"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
![]()
<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="IconTextTemplate2" x:DataType="local:Recording">
<StackPanel Width="264" Height="120" Padding="12" Orientation="Horizontal" AutomationProperties.Name="{x:Bind CompositionName}">
<FontIcon Margin="0,6,0,0" FontSize="48" FontFamily="Segoe MDL2 Assets" FontWeight="Bold" Glyph="" VerticalAlignment="Top"/>
<StackPanel Margin="16,1,0,0">
<TextBlock Width="176" Margin="0,0,0,2" TextWrapping="WrapWholeWords" TextTrimming="Clip" Text="{x:Bind CompositionName}"/>
<TextBlock Width="176" Height="48" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}" TextWrapping="WrapWholeWords" TextTrimming="Clip" Text="{x:Bind ArtistName}" />
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center" Margin="40,0"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
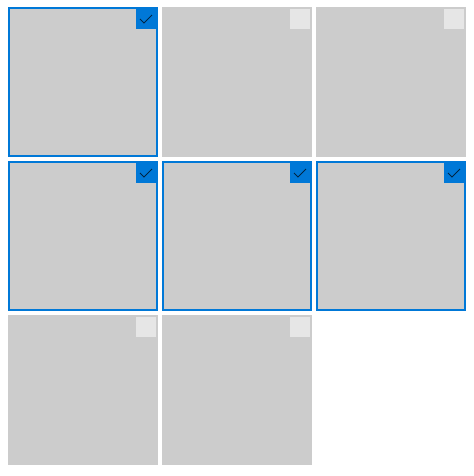
图像库
使用此模板在网格中以多选模式显示图像集合。

<GridView SelectionMode="Multiple">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageGalleryDataTemplate">
<Image Source="Placeholder.png" Height="180" Width="180" Stretch="UniformToFill"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="3" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
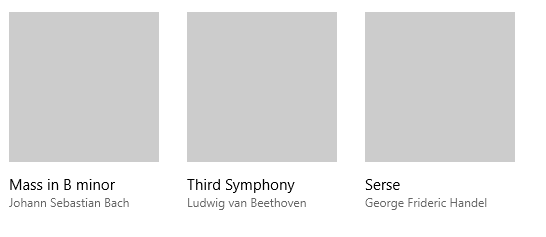
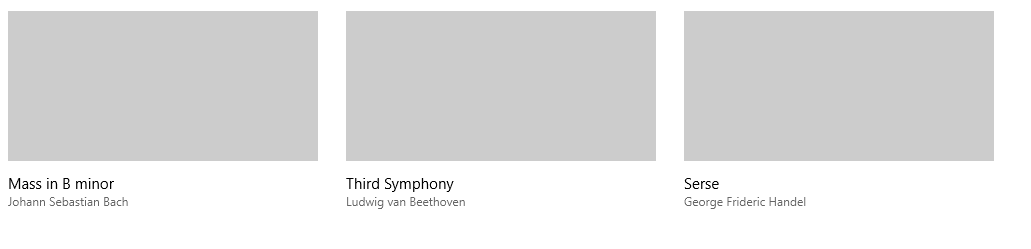
图像和文本
使用这些模板显示媒体集合以及下方文本。

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageTextDataTemplate" x:DataType="local:Recording">
<StackPanel Height="280" Width="180" Margin="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="180" Width="180" Stretch="UniformToFill"/>
<StackPanel Margin="0,12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="10" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageTextDataTemplate2" x:DataType="local:Recording">
<StackPanel Height="280" Width="320" Margin="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="180" Width="320" Stretch="UniformToFill"/>
<StackPanel Margin="0,12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
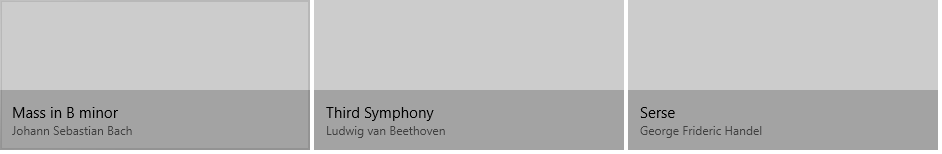
带文本覆盖的图像
使用此模板显示媒体集合以及文本覆盖。

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageOverlayDataTemplate" x:DataType="local:Recording">
<Grid Height="180" Width="320" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Vertical" Height="60" VerticalAlignment="Bottom" Background="{ThemeResource SystemBaseLowColor}" Padding="12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
