这些指南介绍如何使用缩略图帮助用户在 UWP 应用中浏览时预览文件。
重要的 API
我的应用应该包括缩略图吗?
如果应用允许用户浏览文件,则可以显示缩略图以帮助用户快速预览这些文件。
使用缩略图的情况:
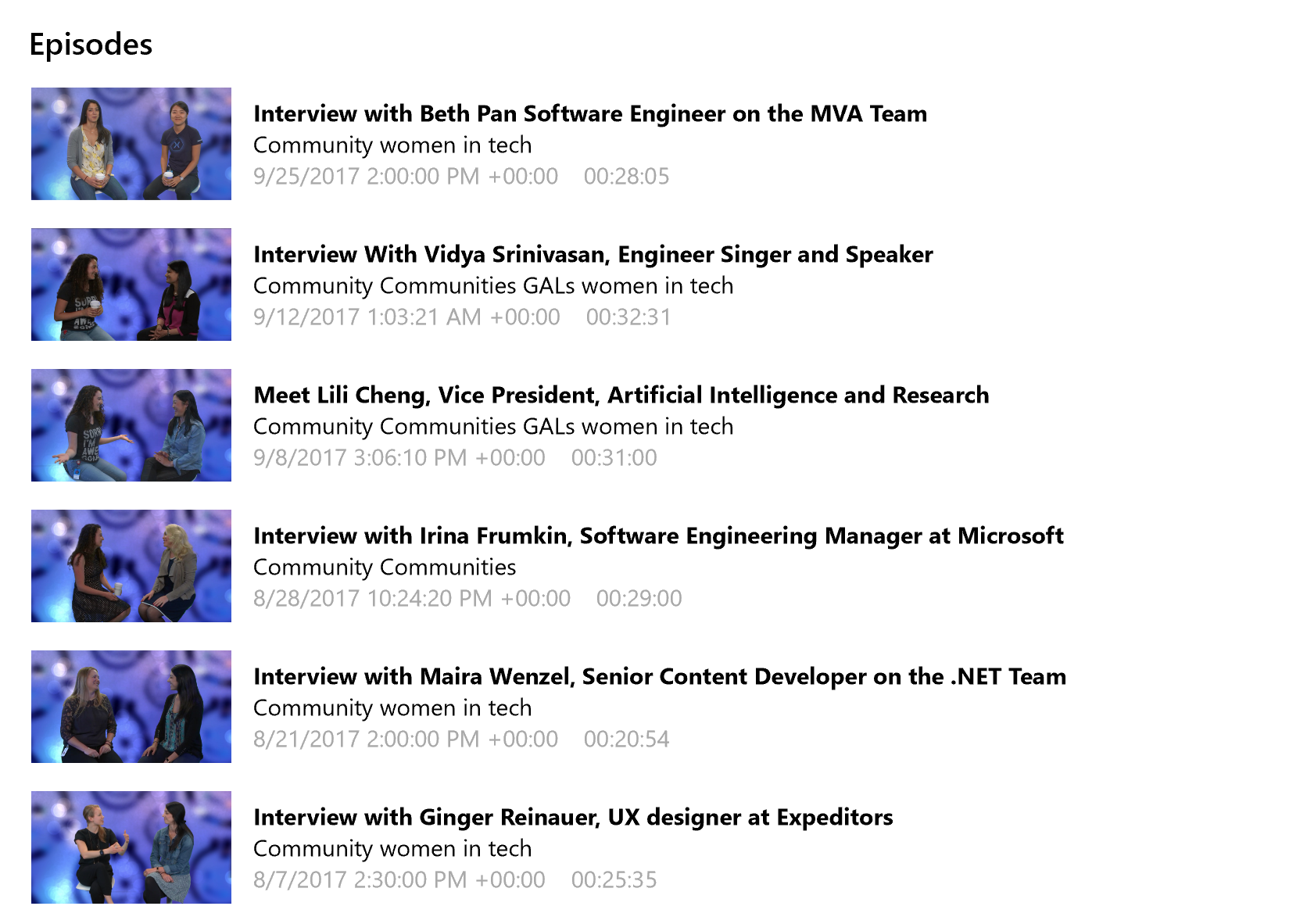
显示库集合(例如文件和文件夹)中多个项目的预览。 例如,照片库应使用缩略图,以在用户浏览照片文件时为用户提供每张照片的小视图。

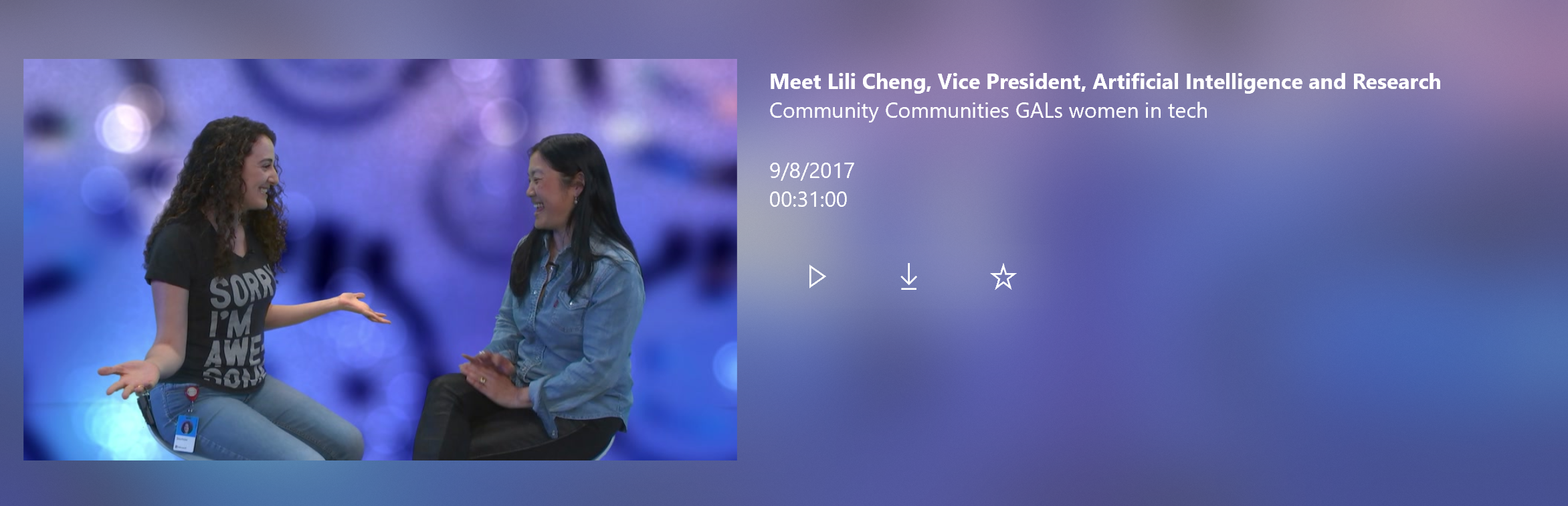
显示列表中某单个项目(如某特定文件)的预览。 例如,用户在决定是否打开某个文件之前,可能希望查看有关该文件的详细信息(包括更大的缩略图以提供更好的预览效果)。

准则
在检索缩略图时,指定缩略图模式(PicturesView、VideosView、DocumentsView、MusicView、ListView 或 SingleItem)。 这可确保缩略图经过优化,显示用户想要查看的文件类型。
- 使用 SingleItem 模式检索单个项目的缩略图(不论文件类型)。 其他缩略图模式旨在显示多个文件的预览。
在加载缩略图时显示通用占位符图像以代替缩略图。 使用占位符有助于让应用看起来更具响应能力,因为用户可以在加载缩略图之前与预览进行交互。
占位符图像应:
- 特定于它代表的项目类型。 例如,文件夹、图片和视频都应有其自己的专用占位符。
- 与其代表的缩略图具有相同的大小和纵横比。
- 在缩略图加载完毕前一直显示。
使用带有文本标签的占位符图像来表示文件夹和文件组,以区别于单个文件。
如果无法检索缩略图,则显示占位符图像。
提供文档和音乐文件的预览时显示其他文件信息。 然后,用户可以识别可能无法仅从缩略图中轻松获得的文件关键信息。 例如,对于音乐文件,可以显示艺术家的姓名和专辑封面的缩略图。
不显示图片和视频文件的其他文件信息。 在大多数情况下,缩略图足以让用户浏览图片和视频。
其他使用指南
推荐的缩略图模式和功能:
| 显示预览 | 缩略图模式 | 所检索到的缩略图的功能 |
|---|---|---|
| 图片 视频 |
PicturesView VideosView |
大小:中等,最好至少为 190(如果图像大小为 190x130) 纵横比:一致,宽纵横比约为 0.7(如果大小为 190,则为 190x130) 裁剪以供预览。 由于纵横比一致,因此非常适合在网格中对齐图像。 |
| 文档 音乐 |
DocumentsView MusicView ListView |
大小:小,最好至少为 40 x 40 像素 纵横比:一致,平方纵横比 由于平方纵横比一致,因此非常适合预览专辑封面。 文档与在文件选取器窗口中看起来相同(它使用相同的图标)。 |
| 任何单个项目(不论文件类型) | SingleItem | 大小:小,最好至少为 40 x 40 像素 纵横比:一致,平方纵横比 由于平方纵横比一致,因此非常适合预览专辑封面。 文档与在文件选取器窗口中看起来相同(它使用相同的图标)。 |
以下是显示检索的缩略图(因文件类型和缩略图模式而异)的不同之处的示例:
| 项目类型 | 使用以下方法检索时:
|
使用以下方法检索时:
|
使用以下方法检索时:
|
|---|---|---|---|
| 图片 | 缩略图使用大约 0.7 的统一宽纵横比(如果首选大小为 190,则为 190 x 130)。  |
缩略图裁剪为平方纵横比。  |
缩略图使用文件的原始纵横比。 |
| 视频 | 缩略图具有一个区分其与图片的图标。  |
缩略图裁剪为平方纵横比。  |
缩略图使用文件的原始纵横比。  |
| 音乐 | 缩略图为适当大小的背景上的图标。 背景颜色由应用的磁贴背景颜色决定。  |
如果文件包含专辑封面,则缩略图为该专辑封面。  否则,缩略图为适当大小的背景上的图标。 |
如果文件包含专辑封面,则缩略图为具有该文件原始纵横比的专辑封面。  否则,缩略图为图标。 |
| 文档 | 缩略图为适当大小的背景上的图标。 背景颜色由应用的磁贴背景颜色决定。  |
缩略图为适当大小的背景上的图标。 背景颜色由应用的磁贴背景颜色决定。  |
文档缩略图(如果存在)。  否则,缩略图为图标。  |
| 文件夹 | 如果文件夹中包含图片文件,则使用图片缩略图。  否则不会检索任何缩略图。 |
未检索到任何缩略图。 | 缩略图为文件夹图标。 |
| 文件组 | 如果文件夹中包含图片文件,则使用图片缩略图。 否则不会检索任何缩略图。 |
如果组的文件中存在具有专辑封面的文件,则缩略图为该专辑封面。  否则不会检索任何缩略图。 |
如果组中的一个文件有唱片集画面,则缩略图是唱片集画面,而且将使用文件的原始纵横比。  否则,缩略图为表示一组文件的图标。 
|