密码框是一个文本输入框,用于隐藏为隐私而键入的字符。 密码框看起来像一个文本框,只是它呈现占位符字符代替输入的文本。 可以配置占位符字符。

默认情况下,密码框通过按住显示按钮为用户提供查看其密码的方法。 可以禁用“显示”按钮,或提供用于显示密码的备用机制,例如复选框。
这是正确的控制吗?
使用 PasswordBox 控件收集密码或其他隐私数据,如身份证号。
有关选择正确的文本控件的详细信息,请参阅文本控件文章。
Recommendations
- 如果密码框的用途不明确,请使用标签或占位符文本。 无论文本输入框是否具有值,标签都可见。 占位符文本显示在文本输入框内,并在输入值后立即消失。
- 为密码框提供可输入的值范围的相应宽度。 单词长度因语言而异,因此如果希望应用世界通用,请将本地化考虑在内。
- 不要将另一个控件放在密码输入框旁边。 密码框有一个密码显示按钮,供用户验证他们键入的密码,并在它旁边拥有另一个控件可能会导致用户在尝试与其他控件交互时意外地显示其密码。 若要防止发生这种情况,请将密码之间的一些间距放在放置框和其他控件之间,或将另一个控件放在下一行。
- 请考虑提供两个用于创建帐户的密码框:一个用于新密码,另一个用于确认新密码。
- 仅显示登录名的单个密码框。
- 使用密码框输入 PIN 时,请考虑在输入最后一个数字而不是使用确认按钮时立即提供即时响应。
例子
密码框有多个状态,包括这些值得注意的状态。
静态密码框可以显示提示文本,以便用户知道其用途:

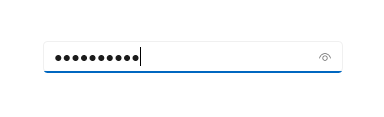
当用户在密码框中键入时,默认行为是显示隐藏所输入文本的项目符号:

按右侧的“显示”按钮可查看输入的密码文本:

创建密码框
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
使用 Password 属性获取或设置 PasswordBox 的内容。 你可以在 PasswordChanged 事件的处理程序中执行此操作,以便在用户输入密码时执行验证。 或者,可以使用另一个事件(如按钮 单击)在用户完成文本输入后执行验证。
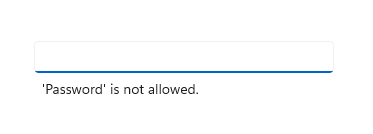
下面是用于演示 PasswordBox 默认外观的密码框控件的 XAML。 当用户输入密码时,请检查其是否为文本值“Password”。 如果是,则向用户显示一条消息。
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
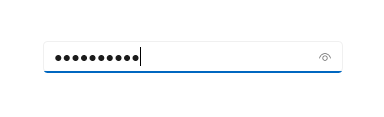
下面是此代码运行时的结果,用户输入“密码”。

密码字符
可以通过设置 PasswordChar 属性来更改用于屏蔽密码的字符。 此处使用英镑符号替换默认项目符号。
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
结果如下所示。

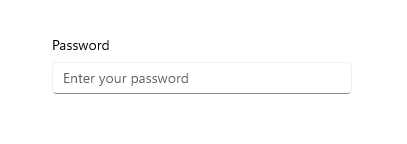
标题和占位符文本
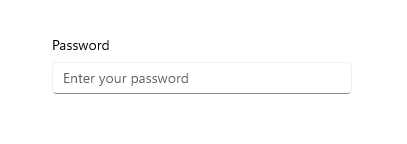
可以使用 Header 和 PlaceholderText 属性为 PasswordBox 提供上下文。 当有多个框(例如在窗体上更改密码)时,这特别有用。
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

最大长度
通过设置 MaxLength 属性指定用户可以输入的最大字符数。 没有属性可以指定最小长度,但你可以在应用代码中检查密码长度并执行任何其他验证。
密码显示模式
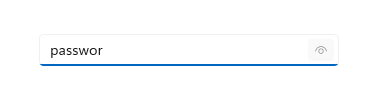
PasswordBox 具有一个内置按钮,用户可以按该按钮显示密码文本。 下面是用户操作的结果。 当用户释放密码时,密码会自动再次隐藏。

速览模式
默认情况下,将显示密码显示按钮(或“速览”按钮)。 用户必须持续按该按钮才能查看密码,以便保持高级别的安全性。
PasswordRevealMode 属性的值并不是确定密码显示按钮是否对用户可见的唯一因素。 其他因素包括控件是否显示在最小宽度上方、PasswordBox 是否具有焦点,以及文本输入字段是否至少包含一个字符。 仅当 PasswordBox 第一次收到焦点并且输入字符时,才会显示密码显示按钮。 如果 PasswordBox 失去焦点,然后重新获得焦点,则不会再次显示“显示”按钮,除非清除密码并重新开始输入字符。
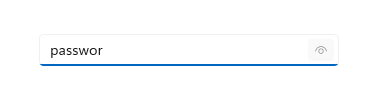
隐藏模式和可见模式
其他 PasswordRevealMode 枚举值“ 隐藏 ”和 “可见”,隐藏密码显示按钮,并允许以编程方式管理密码是否被遮盖。
若要始终隐藏密码,请将 PasswordRevealMode 设置为 Hidden。 除非需要始终隐藏密码,否则可以提供自定义 UI,让用户在 Hidden 和 Visible 之间切换 PasswordRevealMode。 例如,可以使用复选框来切换是否遮盖密码,如下例所示。 还可以使用其他控件(如 ToggleButton)让用户切换模式。
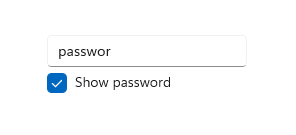
此示例演示如何使用 CheckBox 让用户切换 PasswordBox 的显示模式。
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
此 PasswordBox 如下所示。

为文本控件选择正确的键盘
若要帮助用户使用触摸键盘或软输入面板 (SIP) 输入数据,你可以将文本控件的输入范围设置为与期望用户输入的数据类型匹配。 PasswordBox 仅 支持 Password 和 NumericPin 输入范围值。 将忽略任何其他值。
有关如何使用输入范围的详细信息,请参阅 使用输入范围更改触摸键盘。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:PasswordBox 类、Password 属性、PasswordChar 属性、PasswordRevealMode 属性、PasswordChanged 事件
- 打开 WinUI 2 库应用并查看 PasswordBox 的操作。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的新模板,该模板使用圆角。 有关详细信息,请参阅圆角半径。
相关文章
- 拼写检查指南
- 添加搜索
- 文本输入指南
- TextBox class(TextBox 类)
- 类
- String.Length 属性
