如果用户头像可用,个人图片控件将显示用户头像;否则,将显示该用户的姓名缩写或通用字形。 可以使用该控件来显示 Contact 对象(该对象管理用户的联系信息),也可以手动提供联系信息,例如显示名称和个人资料图片。
这里是两个头像图片控件,附带两个显示用户名的文本块元素。

这是正确的控件吗?
当你想要表示用户及其联系信息时,请使用个人图片。 下面是可能使用该控件的一些示例:
- 显示当前用户
- 显示通讯簿中的联系人
- 显示消息的发送者
- 显示社交媒体联系人
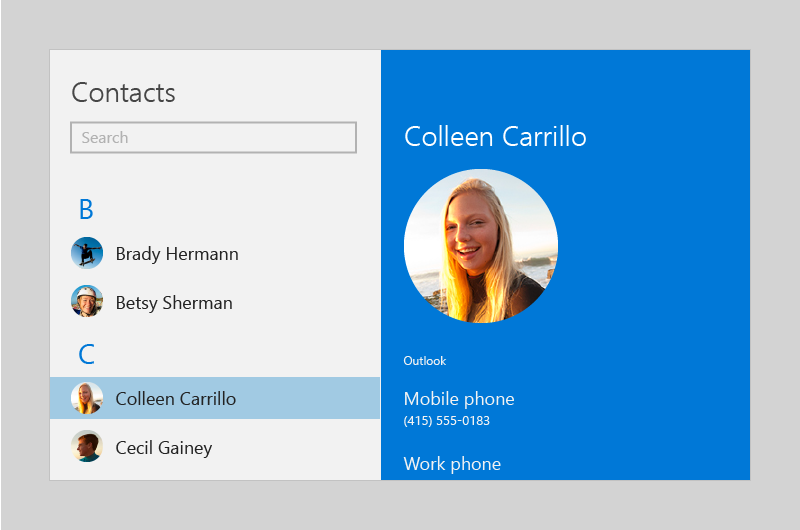
该图在联系人列表中显示个人图片控件:
创建人员图片
- 重要 API:PersonPicture 类
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
要创建个人图片,可以使用 PersonPicture 类。 此示例创建一个 PersonPicture 控件,并手动提供此人的显示名称、个人资料图片和姓名缩写:
<PersonPicture
DisplayName="Betsy Sherman"
ProfilePicture="Assets\BetsyShermanProfile.png"
Initials="BS" />
使用个人图片控件来显示 Contact 对象
可以使用用户图片控件来显示 Contact 对象:
<Page
x:Class="SampleApp.PersonPictureContactExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SampleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<PersonPicture
Contact="{x:Bind CurrentContact, Mode=OneWay}" />
<Button Click="LoadContactButton_Click">Load contact</Button>
</StackPanel>
</Page>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Contacts;
namespace SampleApp
{
public sealed partial class PersonPictureContactExample : Page, System.ComponentModel.INotifyPropertyChanged
{
public PersonPictureContactExample()
{
this.InitializeComponent();
}
private Windows.ApplicationModel.Contacts.Contact _currentContact;
public Windows.ApplicationModel.Contacts.Contact CurrentContact
{
get => _currentContact;
set
{
_currentContact = value;
PropertyChanged?.Invoke(this,
new System.ComponentModel.PropertyChangedEventArgs(nameof(CurrentContact)));
}
}
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
public static async System.Threading.Tasks.Task<Windows.ApplicationModel.Contacts.Contact> CreateContact()
{
var contact = new Windows.ApplicationModel.Contacts.Contact();
contact.FirstName = "Betsy";
contact.LastName = "Sherman";
// Get the app folder where the images are stored.
var appInstalledFolder =
Windows.ApplicationModel.Package.Current.InstalledLocation;
var assets = await appInstalledFolder.GetFolderAsync("Assets");
var imageFile = await assets.GetFileAsync("betsy.png");
contact.SourceDisplayPicture = imageFile;
return contact;
}
private async void LoadContactButton_Click(object sender, RoutedEventArgs e)
{
CurrentContact = await CreateContact();
}
}
}
注意
为使代码简单,此示例中创建一个新的 Contact 对象。 在实际应用中,你会让用户选择一个联系人或使用 ContactManager 查询联系人列表。 有关检索和管理联系人的信息,请参阅联系人和日历文章。
确定要显示的信息
提供 Contact 对象时,个人图片控件将对其进行评估,以确定它可以显示哪些信息。
如果图像可用,该控件将显示它找到的第一个图像,顺序如下:
- 大屏显示图片
- 小显示图片
- 缩略图
通过将 PreferSmallImage 设置为 true 可以更改所选的图像;这将使 SmallDisplayPicture 的优先级比 LargeDisplayPicture 高。
如果没有图像,该控件将显示联系人的姓名或缩写;如果没有任何姓名数据,该控件将显示联系人数据,如电子邮件地址或电话号码。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
用于 UWP 应用的 PersonPicture 控件是 WinUI 2 的一部分。 有关详细信息(包括安装说明),请参阅 WinUI 2。 此控件的 API 存在于 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空间中。
- UWP API:PersonPicture 类、Contact 类、ContactManager 类
- WinUI 2 Apis:PersonPicture 类
- 打开 WinUI 2 库应用,了解 PersonPicture 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式、模板和功能。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PersonPicture />
相关文章
- 联系人和日历
- Contact cards sample(联系人卡片示例)
