进度控件为用户反馈长时间运行操作的进展。 这可能意味着用户在进度指示器可见时无法与应用交互,还可以根据使用的指示器指示等待时间的时长。
进度类型
有两个控件可以向用户显示某个操作正在进行:通过 ProgressBar 或 ProgressRing。 ProgressBar 和 ProgressRing 各有两种状态,用于指示用户是否可以与应用程序交互。
- ProgressBar 和 ProgressRing 的 确定性 状态显示任务的完成百分比。 这应在已知持续时间的操作期间使用,但其进度不应阻止用户操作应用。
- ProgressBar 的不确定 状态表明操作正在进行中,不阻碍用户与应用程序的交互,且完成时间未知。
- ProgressRing 的不确定 状态表明操作正在进行中,并且从而阻止用户与应用交互,其完成时间未知。
此外,进度控件是只读的,而不是交互式的。 这意味着用户无法直接调用或使用这些控件。
| 控件 | Display |
|---|---|
| 不确定进度条 |

|
| 确定进度条 (ProgressBar) |

|
| 不确定进度环 |

|
| 明确定义的进度环 |

|
这是正确的控制吗?
在尝试显示某事正在发生时,往往不容易明确选择哪种控制或状态(确定状态与不确定状态)。 有时任务足够明显,根本不需要进度控件,有时即使使用了进度控件,仍需要一行文本,以便向用户解释正在进行的作。
进度栏
控件是否具有定义的持续时间或可预测结束?
然后,使用确定的 ProgressBar,并相应地更新百分比或值。
用户是否可以继续操作,而无需监视操作的进度?
使用 ProgressBar 时,用户界面是非模态的,这通常意味着该操作的完成不会阻止用户,他们可以继续以其他方式使用该应用,直到该操作完成。
关键字
如果您的操作与这些关键字相关,或者显示的文本与这些关键字匹配的进度有关,请考虑使用 ProgressBar。
- 装载。。。
- 检索
- 正在工作...
进度环
该操作是否会导致用户需要等待才能继续?
如果某个操作需要应用程序的所有(或大部分)交互在完成之前等待,那么选择不确定状态的 ProgressRing 更合适。
- 控件是否具有定义的持续时间或可预测结束?
如果您希望视觉上呈现的是一个环而不是一个条形图,请使用确定性的 ProgressRing,并相应更新其百分比或数值。
应用是否正在等待用户完成任务?
如果是这样,请使用不确定的进度环,因为它们用于指示用户未知的等待时间。
关键字
如果您的操作与这些关键字相关,或者您显示的文本符合进度操作与这些关键字相匹配,请考虑使用 ProgressRing。
- Refreshing
- 正在登录...
- 连接。。。
不需要任何进度指示
用户是否需要知道发生了什么情况?
例如,如果应用正在后台下载内容并且用户未启动下载,则用户不一定需要知道它。
这个操作是否是一个后台活动,不会阻止用户活动,并且对用户的关注度最低(但仍有一些兴趣)?
当应用执行无需一直可见的任务时,请使用文本,但仍需要显示状态。
用户是否只关心作的完成情况?
有时,最好仅在操作完成时显示通知,或者立即显示操作已完成的视觉提示,并在后台运行收尾工作。
进度控制的最佳实践
有时最好查看何时和何处使用这些不同进度控件的视觉表示形式:
ProgressBar - 确定

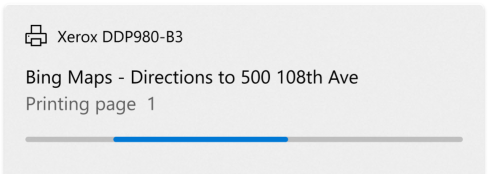
第一个示例是固定 ProgressBar。 当操作的持续时间已知时,例如在安装、下载、设置等过程中,使用确定性进度条是最佳选择。
ProgressBar - 不确定

当无法确定操作需要多长时间时,请使用不定进度条。 不确定的 ProgressBar 在填充虚拟化列表时也很有用,并创建从不确定到确定 ProgressBar 的平滑视觉过渡。
该操作是否在虚拟化集合中?
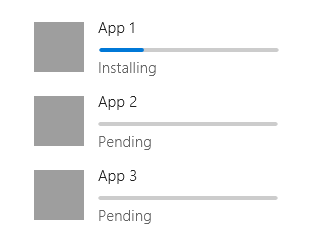
如果是这样,请不要在显示时在每个列表项上放置进度指示器。 请改用 ProgressBar 并将其放置在正在加载的项集合的顶部,以显示正在提取项。
ProgressRing - 不确定

当应用程序暂停了任何进一步的用户交互,或正在等待用户输入继续时,将使用不确定的 ProgressRing。 “登录...”上面的示例是 ProgressRing 的完美方案,在签名完成之前,用户无法继续使用该应用。
ProgressRing - 确定

已知操作持续时间且需要环形视觉效果时,在安装、下载、设置等过程中,使用确定性的 ProgressRing 是最好的选择。
创建进度控件
打开 WinUI 3 Gallery 应用程序并查看 ProgressBar 或 ProgressRing。
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
两个进度控件都相当简单,但是某些视觉特性不容易自定义。
调整 ProgressRing 的大小
ProgressRing 的大小可以根据需要设置得很大,但只能小到 20x20epx。 若要调整 ProgressRing 的大小,必须设置其高度和宽度。 如果仅设置高度或宽度,控件将假定最小尺寸为20x20epx;反之,如果高度和宽度设置为两个不同的数值,则假定较小的尺寸。 若要确保 ProgressRing 适合你的需求,请将高度和宽度都设置为相同的值:
<ProgressRing Height="100" Width="100"/>
若要使 ProgressRing 可见且具有动画效果,必须将 IsActive 属性设置为 true:
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
为进度控件着色
默认情况下,进度控件的主要着色设置为系统的主题色。 若要覆盖此画笔,只需更改任一控件上的前景属性。
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
更改 ProgressRing 的前景色将更改戒指的填充颜色。 ProgressBar 的前景属性将修改条的填充颜色 – 若要修改条的未填充部分,只需覆盖背景属性。
显示等待光标
有时最好只是显示一个简短的等待光标,当应用或作需要时间思考时,你需要向用户指示等待光标可见的应用或区域不应与等待游标交互,直到等待游标消失。
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
UWP 应用的进度控件包含在 WinUI 2 中。 有关详细信息,包括安装说明,请参阅 WinUI 2。 此控件的 API 存在于 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空间中。
- UWP API:ProgressBar 类、 IsIndeterminate 属性、 ProgressRing 类、 IsActive 属性
- WinUI 2 Apis:ProgressBar 类、 IsIndeterminate 属性、 ProgressRing 类、 IsActive 属性
- 打开 WinUI 2 Gallery 应用程序并浏览 ProgressBar 或 ProgressRing。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式、模板和功能。 WinUI 2.2 或更高版本包含此控件的新模板,该模板使用圆角。 有关详细信息,请参阅圆角半径。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门 。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
