切换开关表示允许用户打开或关闭选项的物理开关,如灯开关。 使用切换开关控件向用户显示两个相互排斥的选项(如开/关),选择其中一个选项会立即提供结果。
若要创建一个切换开关控件,请使用 ToggleSwitch 类。
这是正确的控制吗?
对用户翻转切换开关后立即生效的二进制操作使用切换开关。


将切换开关视作设备的物理电源开关:当你想要启用或禁用设备执行的操作时将其打开或关闭。
为了使切换开关易于理解,请使用一个或两个词标记它,最好是名词,以描述它控制的功能。 例如,“WiFi”或“厨房灯”。
在切换开关和复选框之间进行选择
对于某些操作,切换开关或复选框都可能正常工作。 若要确定哪个控件效果更好,请遵循以下提示:
当用户更改更改后立即生效时,对二进制设置使用切换开关。

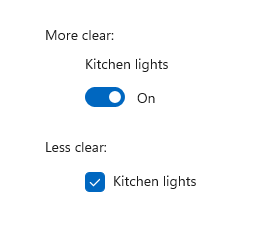
在本例中,使用切换开关可以清楚地看到厨房灯设置为“开”。但是有了这个复选框,用户需要考虑灯现在是否亮了,或者是否需要选中这个复选框来打开灯。
对可选项使用复选框(“这个控件真好”)。
当用户必须执行额外的步骤才能使更改生效时,请使用复选框。 例如,如果用户必须单击“提交”或“下一步”按钮来应用更改,请使用复选框。
当用户可选择与单个设置或功能相关的多个项时,请使用复选框。
Recommendations
- 尽可能使用默认的开关标签;只有在必要时才替换切换开关的默认设置。 如果替换它们,请使用一个能更加准确描述切换的词。 一般情况下,如果“开”和“关”两词未能描述与切换开关相关的操作,你可能需要其他控件。
- 除非必须替换“开”和“关”标签,否则请避免替换“开”和“关”标签;除非情况要求自定义标签,否则请继续使用默认标签。
创建切换开关
- 重要 API: ToggleSwitch 类、 IsOn 属性、 Toggled 事件
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
下面介绍如何创建简单的切换开关。 此 XAML 创建前面所示的切换开关。
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
下面介绍如何在代码中创建相同的切换开关。
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
伊斯安
该开关可以打开或关闭。 使用 IsOn 属性确定开关的状态。 当开关用于控制另一个二进制属性的状态时,可以使用绑定,如下所示。
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
切换
在其他情况下,可以处理 Toggled 事件以响应状态中的更改。
此示例演示如何在 XAML 和代码中添加 Toggled 事件处理程序。 将处理切换事件以打开或关闭进度环,并更改其可见性。
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
下面介绍如何在代码中创建相同的切换开关。
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
下面是 Toggled 事件的处理程序。
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
开/关标签
默认情况下,切换开关包括文本“开”和“关”标签,这些标签会自动本地化。 可以通过设置 OnContent 和 OffContent 属性来替换这些标签。
本示例将打开/关闭标签替换为“显示/隐藏”标签。
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
还可以通过设置 OnContentTemplate 和 OffContentTemplate 属性来使用更复杂的内容。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:ToggleSwitch 类、IsOn 属性、Toggled 事件
- 打开 WinUI 2 库应用,了解 Slider 的实际应用。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。
