平移或滚动允许用户在单个视图中导航,以显示不适合视区内的视图的内容。 视图示例包括计算机的文件夹结构、文档库或相册。
重要 API: Windows.UI.Input、 Windows.UI.Xaml.Input
注意事项与禁忌
平移指示器和滚动条
在将内容加载到应用中之前,请确保可以平移/滚动。
显示平移指示器和滚动条以提供位置和大小提示。如果你提供自定义导航功能,请隐藏它们。
注意 与标准滚动条不同,平移指示器纯粹是信息性的。 它们不与输入设备连接,也无法通过任何方式进行操作。
单轴平移(一维溢出)
对于超出一个视区边界(垂直或水平)的内容区域,使用单一方向的滚动平移功能。
- 用于一维项目列表的垂直平移。
- 项目网格的水平平移。
不要在单轴平移时使用强制吸附点,如果用户必须能够在吸附点之间平移和停止。 强制对齐点保证用户将在对齐点上停止。 请改用邻近对齐点。
自由平移(二维溢出)
对超出视区边界(垂直和水平)的内容区域使用双轴平移。
- 覆盖默认轨道行为,并在用户可能向多个方向移动的非结构化内容中使用自由形式平移。
自由平移通常适用于在图像或地图中移动。
分页视图
当内容由离散元素组成或要显示整个元素时,请使用强制对齐点。 这可以包括书籍或杂志、项目列或单个图像的页面。
- 应在每个逻辑边界放置一个吸附点。
- 应调整或缩放每个元素的大小以适应视图。
逻辑点和关键点
如果用户可能停止的内容中存在关键点或逻辑位置,请使用邻近对齐点。 例如,章节标题。
如果定义了最大和最小大小约束或边界,请使用视觉反馈来演示用户何时达到或超过这些边界。
串联嵌入内容或嵌套内容
对基于文本和网格的内容,应使用单轴平移(通常为水平方向)和列布局。 在这些情况下,内容通常会在列间自然地环绕并流动,并使用户体验在 Windows 应用中保持一致性且易于发现。
请勿使用可平移嵌入区域来显示文本或项目列表。 由于只有在检测到区域内的输入接触时才会显示平移指示器和滚动条,因此这并不是一种直观或易于发现的用户体验。
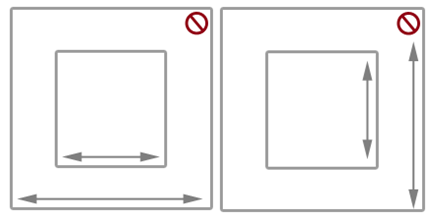
请不要将一个可平移区域链入或置于另一个可平移区域中,如果它们都是同方向平移,如图所示。 这可能会导致到达子区域的边界时无意间平移父区域。 请考虑使平移轴垂直。

其他使用指南
使用带有一个或多个手指的轻扫或滑动手势进行触摸平移就像使用鼠标滚动一样。 平移交互最类似于旋转鼠标滚轮或滑动滚动框,而不是单击滚动条。 除非在 API 中做出区别或某些特定于设备的 Windows UI 要求,否则我们只是将这两种交互称为平移。
Windows 10 秋季创意者更新 - 行为变更 默认情况下,活动笔在 Windows 应用中会滚动或平移,就像触摸、触控板和被动笔一样,而不是选择文本。 如果您的应用程序依赖于之前的行为,您可以覆盖笔滚动功能并恢复到之前的行为。 有关详细信息,请参阅 ScrollViewer 类的 API 参考主题。
根据输入设备,用户使用以下方法之一在可平移区域中平移:
- 使用鼠标、触摸板或主动式手写笔/触控笔单击滚动箭头、拖动滚动框,或在滚动条内单击。
- 用于模拟拖动滚动框的鼠标滚轮按钮。
- 扩展按钮(XBUTTON1和XBUTTON2),如果鼠标支持这些按钮。
- 使用键盘的箭头键来模拟拖动滚动框,或使用页面键来模拟在滚动条内的单击。
- 使用触屏、触摸板或被动式触控笔/触笔,将手指朝所需方向滑动或轻扫。
滑动就是沿着平移方向缓慢移动手指。 这会导致一对一关系,其中内容以与手指相同的速度和距离平移。 滑动操作涉及快速滑动和抬起手指,使以下物理效果应用到平移动画中:
- 减速(惯性):抬起手指会导致平移开始减速。 这类似于在光滑的表面滑停。
- 吸收:在减速过程中,平移产生的惯性会在达到对齐点或内容区域边界时引发轻微的反弹效果。
平移类型
Windows 支持三种类型的平移:
- 单轴 - 仅支持一个方向的移动(水平或垂直)。
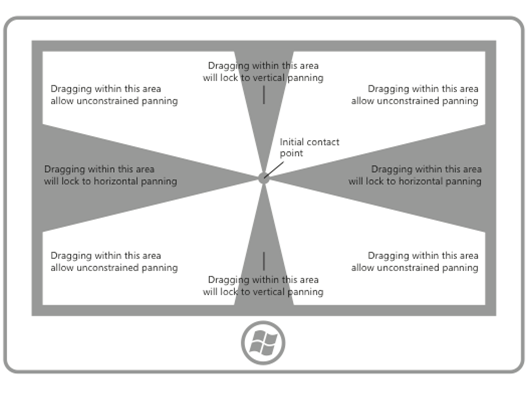
- Rails - 方向平移均受支持。 但是,当用户在特定方向越过距离阈值后,平移将限制为该轴。
- 自由形式 - 支持所有方向的平移。
平移 用户界面
平移的交互体验因输入设备而异,同时仍然提供相似的功能。
根据检测到的输入设备,有两种平移显示模式:
- 触控平移指示器。
- 其他输入设备的滚动条,包括鼠标、触摸板、键盘和手写笔。
注意 平移指示器仅在触摸接触位于可平移区域中时才可见。 同样,仅当鼠标光标、笔/触笔光标或键盘焦点位于可滚动区域中时,滚动条才可见。
平移指示器 平移指示器类似于滚动条中的滚动框。 它们指示显示内容与可平移区域总面积的比例关系,以及显示内容在可平移区域中的相对位置。
下图显示了两个不同长度的可平移区域及其平移指示器。

平移行为吸附点 当触摸接触提升时,平移带有轻扫手势在交互中引入惯性行为。 使用惯性时,内容会继续平移,直到达到某些距离阈值,而无需用户直接输入。 使用吸附点来调整该惯性行为。
对齐点指定应用内容中的逻辑停靠点。 从认知上看,对齐点充当用户的分页机制,并最大程度地减少在大型可平移区域中过度滑动或轻扫的疲劳。 借助它们,你可以处理不精确的用户输入,并确保在视区中显示特定的内容或关键信息子集。
存在两种类型的对齐点:
- 邻近 - 接触解除后,如果惯性在吸附点的距离阈内停止,则选择一个吸附点。 平移仍可在邻近对齐点之间停止。
- 强制 - 选择的对齐点是紧接在接触被抬起之前跨过的最后一个对齐点之后或之前的对齐点(这具体取决于手势的方向和速度)。 平移操作必须在强制对齐点处停止。
平移捕捉点对于 Web 浏览器和相册等模拟分页内容的应用程序非常有用,它们或者具有逻辑分组,这些分组可以动态重新组合以适应视口或显示屏。
以下图表显示了当平移到某个点并释放时,内容如何自动移动到合理的位置。
显示可平移区域的 
轻扫以平移。

提升触摸接触。

可平移区域在对齐点停止,而不是解除触摸接触的位置。
Rails 内容可以比显示设备的尺寸和分辨率更宽或更高。 因此,通常需要二维平移(水平和垂直)。 Rails 通过强调沿运动轴(垂直或水平)平移来提高用户体验。
下图演示了铁路的概念。
屏幕的 
串联嵌入内容或嵌套内容
当用户在另一个可缩放或可滚动元素内嵌套的元素上达到缩放或滚动限制后,可以指定该父元素是否应继续在其子元素中开始缩放或滚动作。 这称为链式缩放或滚动。
链式操作用于在单轴内容区域内进行平移,其中包含一个或多个单轴或自由形式平移区域(当触摸接触位于这些子区域之一时)。 当子区域的平移边界按特定方向到达时,将在同一方向激活父区域上的平移。
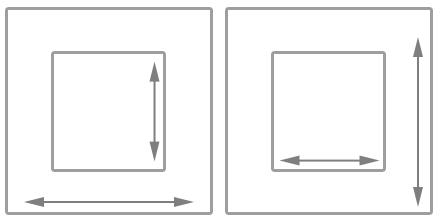
当可平移区域嵌套在另一个可平移区域中时,必须留出容器和嵌入内容之间的足够空间。 在下图中,一个可平移区域放置在另一个可平移区域内,每个区域都按垂直方向排列。 用户在每个区域中平移时,空间很充裕。

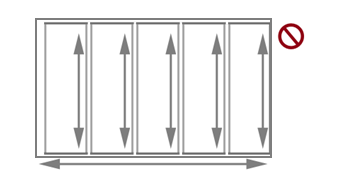
如果没有足够的空间,如下图所示,嵌入的可平移区域可能会干扰容器内的平移操作,并导致某一个或多个可平移区域出现意外平移。

本指南同样适用于一些应用程序,例如支持在单张图像或地图内进行无拘无束的平移,同时也支持在相册或详细信息区域内进行单轴平移(例如切换到上一张或下一张图像)等应用。 在提供与任意多边形平移图像或地图对应的详细信息或选项区域的应用中,我们建议页面布局以详细信息和选项区域开头,因为图像或地图的不受约束的平移区域可能会干扰平移到详细信息区域。
相关文章
示例
存档示例
