使用 XAML 为使用 Grid 和 StackPanel 元素的简单天气应用创建布局。 借助这些工具,你可以使外观出色的应用适用于运行 Windows 的任何设备。 本教程需要 10-20 分钟。
重要 API: Grid 类、 StackPanel 类
先决条件
- Windows 10 和 Microsoft Visual Studio 2015 或更高版本。 建议使用最新版本的 Visual Studio 进行当前开发和安全更新 安装适用于 Windows 应用 SDK 的工具。
- 了解如何使用 XAML 和 C# 创建基本的“Hello World”应用。 如果还没有,单击此处了解如何创建“Hello World”应用。
步骤 1:创建空白应用
- 在 Visual Studio 菜单中,选择“ 文件>新建项目”。
- 在 “新建项目 ”对话框的左窗格中,选择 “Visual C#>Windows>通用 ”或 “Visual C++>Windows>通用”。
- 在中心窗格中,选择 空白应用。
- 在 名称 框中,输入 WeatherPanel,选择 确定。
- 若要运行程序,请从菜单中选择“调试”“调试”>“开始调试”,或选择 F5。
步骤 2:定义网格
在 XAML 中, 网格 由一系列行和列组成。 通过在 Grid 中指定元素的行和列,可以在用户界面中放置和设置其他元素的空间。 使用 RowDefinition 和 ColumnDefinition 元素定义行和列。
若要开始创建布局,请使用解决方案资源管理器打开 MainPage.xaml,并将自动生成的 Grid 元素替换为此代码。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
新 网格 将创建一组两行和两列,用于定义应用界面的布局。 第一列的宽度为“3*”,而第二列为“5*”,以3:5的比例分配两列之间的水平空间。 同样,这两行的 高度 分别为“2*”和“*”,因此 网格 为第一行分配的空间是第二行的两倍(其中“*”等同于“1*”)。 即使调整窗口大小或更改设备,这些比率也会保持。
若要了解调整行和列大小的其他方法,请参阅 使用 XAML 定义布局。
如果现在运行应用程序,除了空白页之外,不会看到任何内容,因为 网格 区域没有任何内容。 若要显示 网格, 让我们给它上些色彩。
步骤 3:为网格着色
若要为 网格 添加颜色,请添加三个 边框 元素,每个元素具有不同的背景色。 每个元素还通过使用 Grid.Row 和 Grid.Column 参数定位在父 网格 的行和列中。 这些属性的值默认为 0,因此无需将它们分配给第一个 边框。 在行和列定义之后,将以下代码添加到 Grid 元素。
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
请注意,对于第三个 边框,我们使用了一个额外的属性 Grid.ColumnSpan,这使得这个 边框 横跨底行的两个列。 可以以相同方式使用 Grid.RowSpan,这些属性允许元素跨越任意数量的行和列。 此类范围的左上角始终是元素属性中指定的 Grid.Column 和 Grid.Row。
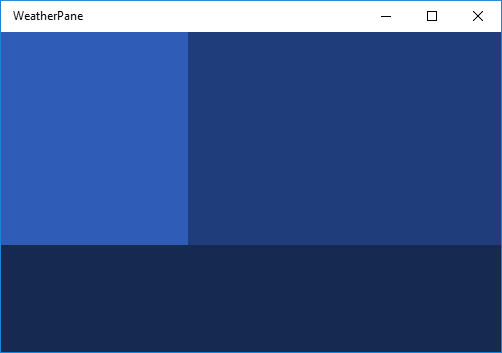
如果运行应用,结果如下所示。

步骤 4:使用 StackPanel 元素组织内容
StackPanel 是用于创建天气应用的第二个 UI 元素。 StackPanel 是许多基本应用布局的基本部分,允许垂直或水平堆叠元素。
在以下代码中,我们将创建两个 StackPanel 元素,并用三个 TextBlock 填充每个元素。 将这些 StackPanel 元素添加到步骤 3 中 边框 元素下方的 网格。 这会导致 TextBlock 元素呈现在前面创建的彩色 网格 之上。
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
在第一个 Stackpanel中,每个 TextBlock 垂直堆叠在另一个之上。 这是 StackPanel 的默认行为,因此无需设置 Orientation 属性。 在第二个 StackPanel 中,我们希望子元素从左到右水平堆叠,因此我们将 Orientation 属性设置为“Horizontal”。 我们还必须将 Grid.ColumnSpan 属性设置为“2”,以便文本居中在下面的 边框上。
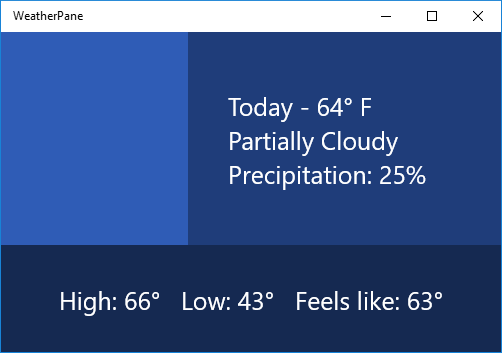
如果现在运行应用,你将看到如下所示的内容。

步骤 5:添加图像图标
最后,让我们用表示今天天气的图像填充 网格 中的空部分,即“部分多云”。
下载下图并将其保存为名为“partially-cloudy”的 PNG。

在 解决方案资源管理器中,右键单击 “资产 ”文件夹,然后选择“ 添加 ->Existing Item...” 在弹出的浏览器中找到 partially-cloudy.png,选择它,然后单击“ 添加”。
在 MainPage.xaml中,添加以下 Image 元素到步骤 4 下方的 StackPanels。
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
由于我们希望将 Image 放在第一行和第一列,因此无需设置其 Grid.Row 或 Grid.Column 属性,这样可以让它们默认为“0”。
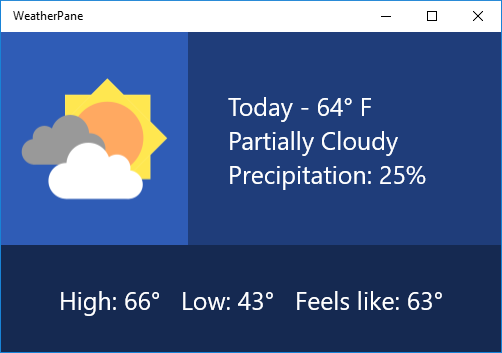
就是这样! 已成功为简单的天气应用程序创建布局。 如果按 F5 运行应用程序,应会看到如下所示的内容:

如果愿意,请尝试尝试上述布局,并探索可能表示天气数据的不同方式。
相关文章
- 有关设计 Windows 应用布局的简介,请参阅 Windows 应用剪影
- 若要了解如何创建适应不同屏幕大小的响应式布局,请参阅 使用 XAML 定义页面布局
