页面过渡
页面切换可在应用中的页面之间导航用户,提供反馈作为页面之间的关系。 页面转换可帮助用户了解它们是否位于导航层次结构的顶部、在同级页面之间移动或更深入地导航到页面层次结构。
提供两个不同的动画用于在应用中的页面、页面刷新和 Drill 之间导航,并由 NavigationTransitionInfo 的子类表示。
示例
| WinUI 2 库 | |
|---|---|
|
如果已安装 WinUI 2 库应用,请单击此处打开该应用并查看页面转换。 |
页面刷新
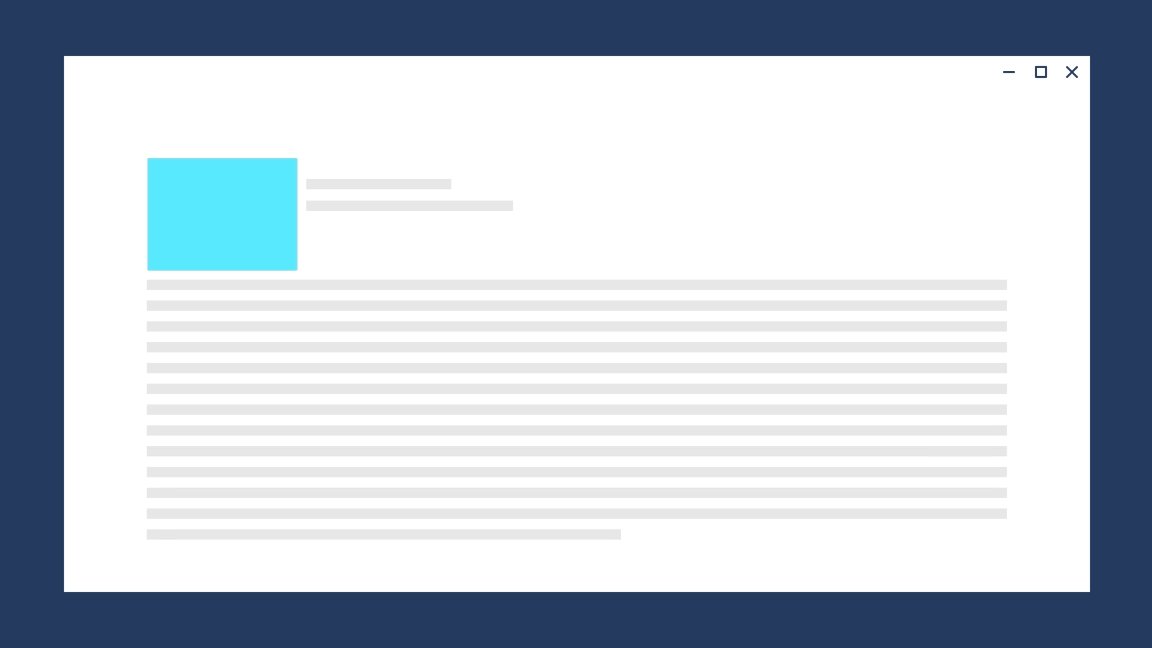
页面刷新是幻灯片向上动画和传入内容的淡入动画的组合。 当用户被带到导航堆栈的顶部(例如在选项卡或左导航项之间导航)时使用页面刷新。
所需的感觉是用户已开始。

页面刷新动画由 EntranceNavigationTransitionInfoClass 表示。
// Explicitly play the page refresh animation
myFrame.Navigate(typeof(Page2), null, new EntranceNavigationTransitionInfo());
注意:Frame 自动使用 NavigationThemeTransition 对两个页面之间的导航进行动画处理。 默认情况下,动画为页面刷新。
钻取
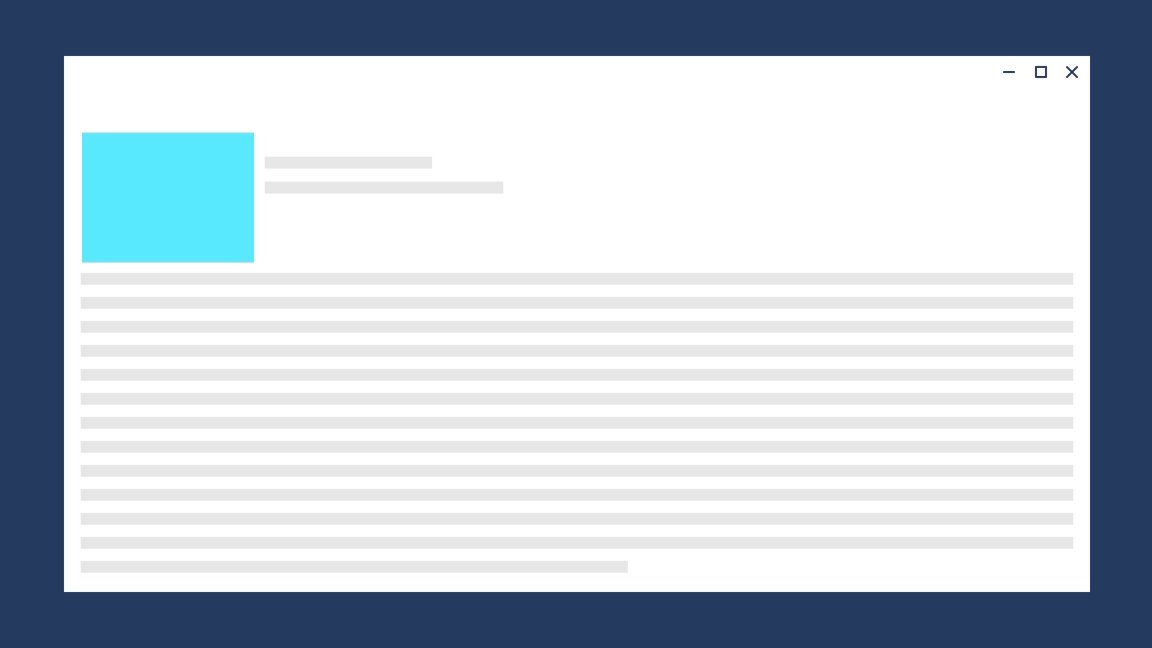
当用户更深入地导航到应用时使用钻取,例如在选择项后显示更多信息。
所需的感觉是用户已深入应用。

钻取动画由 DrillInNavigationTransitionInfo 类表示。
// Play the drill in animation
myFrame.Navigate(typeof(Page2), null, new DrillInNavigationTransitionInfo());
水平滑动
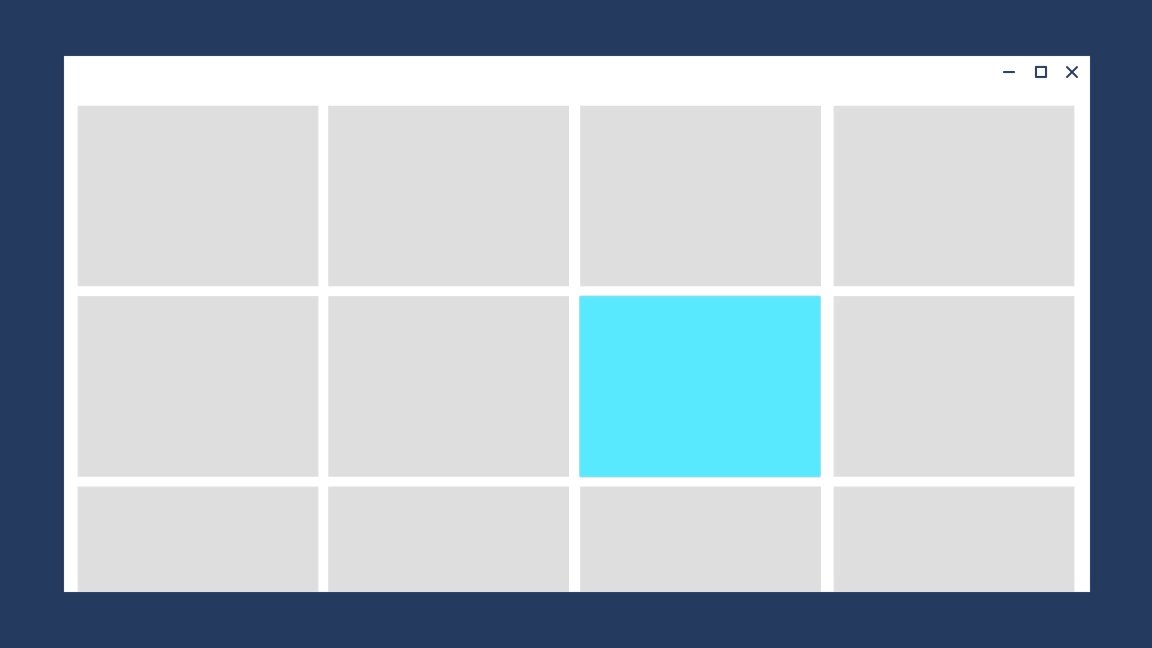
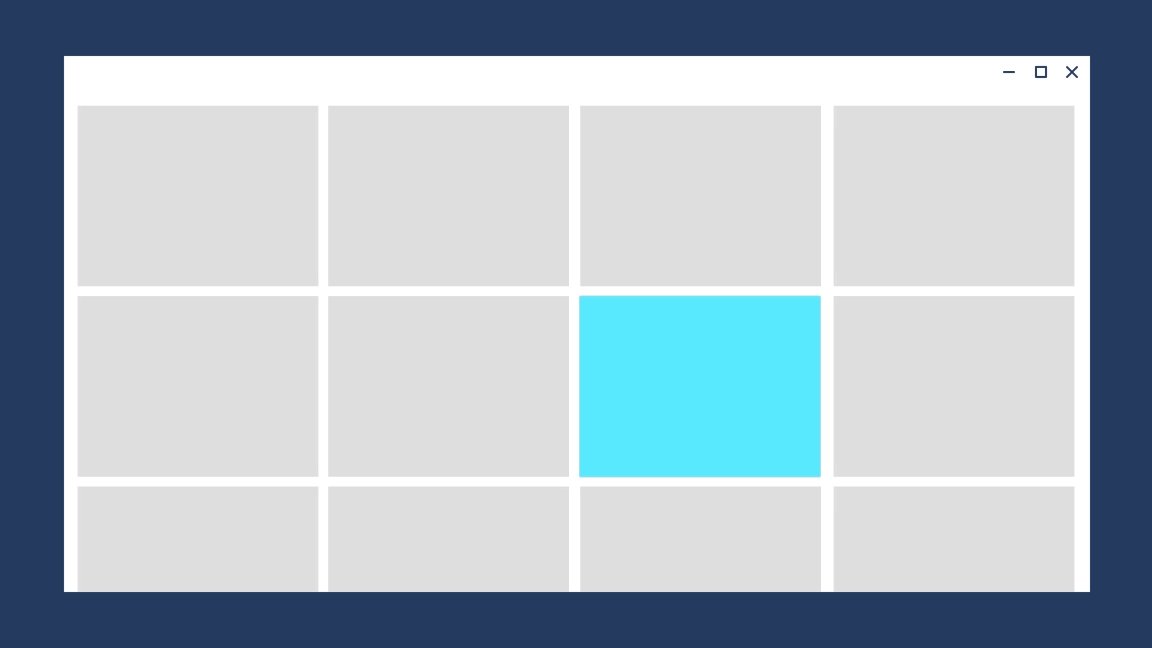
使用水平滑动显示同级页面彼此相邻。 NavigationView 控件自动将此动画用于顶部导航,但如果你正在构建自己的水平导航体验,则可以使用 SlideNavigationTransitionInfo 实现水平滑动。
所需的感觉是用户在彼此相邻的页面之间导航。
// Navigate to the right, ie. from LeftPage to RightPage
myFrame.Navigate(typeof(RightPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromRight } );
// Navigate to the left, ie. from RightPage to LeftPage
myFrame.Navigate(typeof(LeftPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromLeft } );
取消
要避免在导航期间播放任何动画,请使用位于其他 NavigationTransitionInfo 子类型的位置的 SuppressNavigationTransitionInfo。
// Suppress the default animation
myFrame.Navigate(typeof(Page2), null, new SuppressNavigationTransitionInfo());
如果要使用 连接动画 或隐式显示/隐藏动画生成自己的过渡,则禁止显示动画非常有用。
向后导航
可以在 Frame.GoBack(NavigationTransitionInfo) 向后导航时播放特定的转换。
当你基于屏幕大小动态地修改导航行为时(例如,在响应式列表/细节场景中),这可能很有用。
相关主题
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
