应用通知是具有文本、图像和按钮/输入的灵活通知。 本文介绍可在应用通知中使用的 UI 元素,并提供用于生成应用通知的 XML 格式的代码示例。
注意
术语“toast 通知”替换为“应用通知”。 两个术语指的是 Windows 的相同功能,但随着时间的推移,我们将逐步取消在文档中使用“toast 通知”。
入门
应用通知是使用由应用通知架构定义的 XML 有效负载定义的。 目前,有三种方法为应用通知生成 XML 有效负载。 本文中的代码示例展示了所有三种方法:
- Microsoft.Windows.AppNotifications.Builder API - Windows 应用 SDK 1.2 中引入,此命名空间提供 API,使你可以轻松地以编程方式生成通知的 XML 有效负载,而无需担心 XML 格式的具体细节。 使用这些 API 的代码示例位于标记为“Windows 应用 SDK”的选项卡中。
Microsoft.Toolkit.Uwp.Notifications生成器语法 - 这些 API 是 UWP 社区工具包的一部分,为 UWP 应用提供支持。 尽管这些 API 还可用于 Windows 应用 SDK 应用,并继续受支持,但我们建议新实现使用 Microsoft.Windows.AppNotifications.Builder API。 若要使用社区工具包 API,请将 UWP 社区工具包通知 nuget 包添加到项目中。 本文中提供的 C# 示例使用 NuGet 程序包的版本 7.0.0。 使用这些 API 的代码示例位于标记为“Windows 社区工具包”的选项卡中。- 原始 XML - 如果需要,可以创建自己的自定义代码,以按所需格式生成 XML 字符串。 原始 XML 示例位于标记为“XML”的选项卡中。
安装通知可视化工具。 此免费 Windows 应用通过在你编辑时提供 toast 的即时可视预览来帮助你设计交互应用通知,类似于 Visual Studio 的 XAML 编辑器/设计视图。 有关详细信息,请参阅通知可视化工具,或从 Microsoft Store 下载通知可视化工具。
本文仅介绍如何创建应用通知内容。 有关生成 XML 有效负载后发送通知的信息,请参阅发送本地应用通知。
应用通知结构
应用通知 XML 有效负载的一些重要高级组件包括:
- toast:此元素的“启动”属性定义当用户单击 toast 时将传递回应用的参数,使你可以深入了解 toast 显示的正确内容。 若要了解详细信息,请参阅发送本地应用通知。
- 视觉对象:此元素表示 toast 的可视部分,包括包含文本和图像的泛型绑定。
- 操作:此元素表示 toast 的交互式部分,包括输入和操作。
- 音频:此元素指定向用户显示 toast 时播放的音频。
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
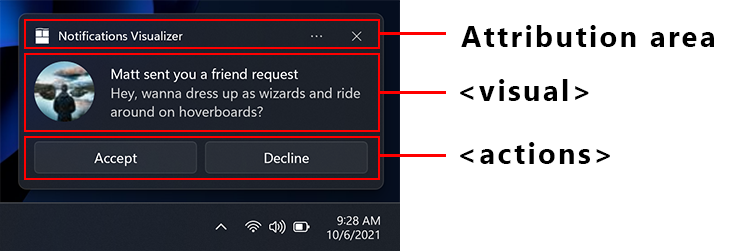
下面是应用通知内容的视觉对象表示:

属性区域
属性区域位于应用通知的顶部。 从 Windows 11 开始,应用的名称和图标显示在此区域中。 属性区域还包括一个关闭按钮,允许用户快速关闭通知,以及一个省略号菜单,允许用户快速禁用应用的通知或转到应用通知的 Windows 设置页面。 属性区域由 shell 配置,无法在 toast XML 有效负载中重写,但应用可以将项添加到属性区域关联菜单。 有关详细信息,请参阅关联菜单操作。
可视
每个应用通知都必须指定一个“视觉对象”元素,其中必须提供一个泛型 toast 绑定,并且其可以包含文本和图像。 这些元素将在各种 Windows 设备上呈现,包括桌面、手机、平板电脑和 Xbox。
有关视觉对象部分及其子元素支持的所有属性,请参阅应用通知架构。
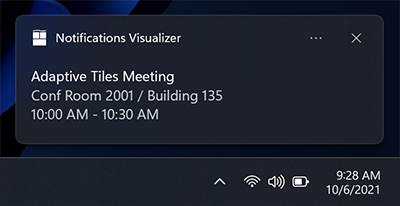
文本元素
每个应用通知必须至少有一个文本元素,并且可以包含另外两个文本元素,所有元素都需要是类型 AdaptiveText。

自 Windows 10 周年更新起,你可以使用文本上的 HintMaxLines 属性控制显示的文本行数。 标题默认(和最大值)为最多 2 行文本,另外两个描述元素(第二和第三个 AdaptiveText)最多为 4 行(合计)。
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
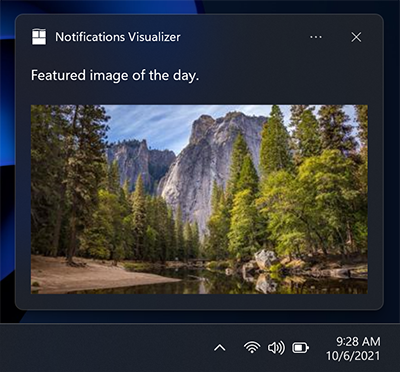
内联图像
默认情况下,图像在任意文本元素之后内联显示,填充视觉对象区域的完整宽度。

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
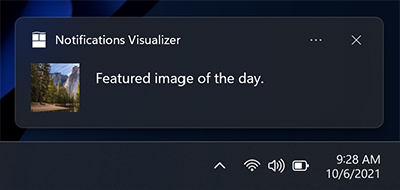
应用徽标替代
指定“appLogoOverride”的“放置”值将导致图像显示在视觉对象区域左侧的正方形中。 此属性的名称反映了早期版本的 Windows 中的行为,其中图像将替换默认应用徽标图像。 在 Windows 11 中,应用徽标显示在属性区域中,因此它不会被 appLogoOverride 图像放置覆盖。
图像尺寸为 48x48 像素,缩放比例为 100%。 通常建议每个图标资产每个比例因子提供一个版本:100%、125%、150%、200% 和400%。

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
提示剪切
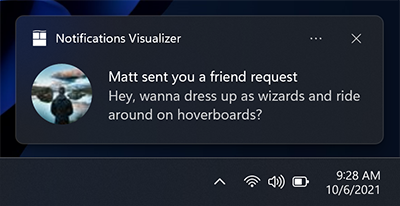
Microsoft 样式指南建议使用圆形图像来表示个人资料图片,以便跨应用和 shell 提供一致的人员表示形式。 将 HintCrop 属性设置为 Circle,以使用圆形剪切呈现图像。

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
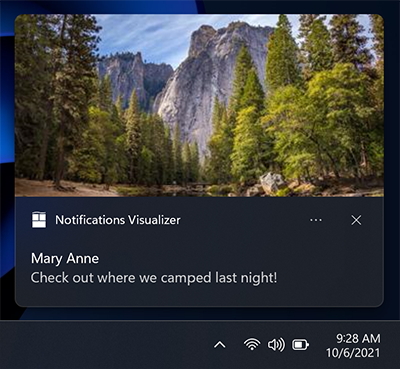
主图
周年更新中的新增功能:应用通知可以显示一个主图,这是一个特别推荐的 ToastGenericHeroImage,在 toast 横幅中突出显示,也显示于通知中心内。 图像尺寸为 364x180 像素,缩放比例为 100%。

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
图像大小限制
toast 通知中使用的图像可以获取自...
- http://
- ms-appx:///
- ms-appdata:///
对于 http 和 https 远程 Web 映像,每个图像的文件大小具有限制。 在 Fall Creators Update (16299) 中,我们将正常连接上的限制提升至 3 MB,按流量计费的连接上的限制提升至 1 MB。 在此之前,图像始终限制为 200 KB。
| 正常连接 | 计量连接 | Fall Creators Update 以前 |
|---|---|---|
| 3 MB | 1 MB | 200 KB |
如果图像超出文件大小、无法下载或超时,则会删除图像,并显示通知的其余部分。
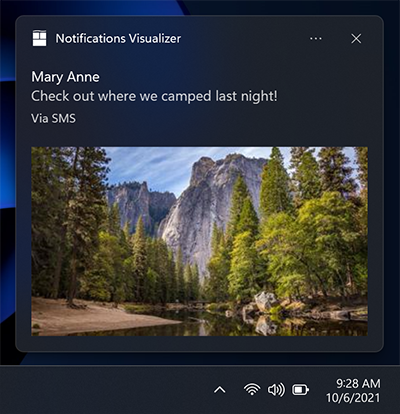
属性文本
周年更新中的新增功能:如果需要引用内容的源,可以使用属性文本。 此文本始终显示在任意文本元素下方,但高于内联图像。 文本使用比标准文本元素稍小一些的尺寸,以便将之与常规文本元素区分开来。
在不支持属性文本的较早版本的 Windows 上,文本将仅显示为另一个文本元素(假设你还没有达到三个文本元素的最大值)。

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
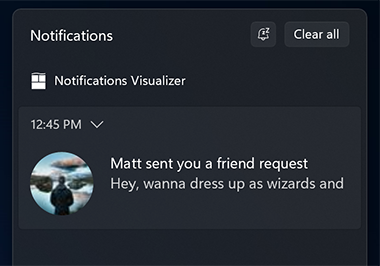
自定义时间戳
创建者更新中的新增功能:现在可以使用自己的时间戳替代系统提供的时间戳,该时间戳准确表示生成消息/信息/内容的时间。 此时间戳在通知中心内可见。

若要详细了解如何使用自定义时间戳,请参阅 toast 上的自定义时间戳。
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
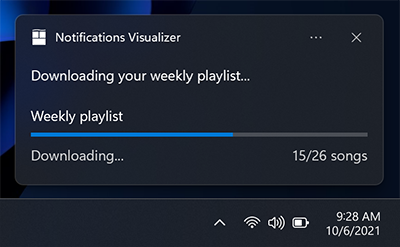
进度条
Creators Update 中的新增功能:可在应用通知中提供进度栏,让用户时刻了解操作进度,例如下载进度。

若要了解有关使用进度栏的详细信息,请参阅 toast 进度栏。
标头
创建者更新中的新增功能:可以在通知中心内的标题下对通知进行分组。 例如,可以在标题下从群聊对消息进行分组,也可以对标题下常见主题的通知进行分组,或者执行其他操作。

若要了解有关使用标题的详细信息,请参阅 toast 标头。
自适应内容
周年更新中的新增功能:除了上面指定的内容外,还可以显示扩展 toast 时可见的其他自适应内容。
此附加内容是使用“自适应”指定的,可以通过阅读自适应磁贴文档了解详细信息。
请注意,任何自适应内容都必须包含在 AdaptiveGroup 中。 否则,不会使用自适应呈现它。
列和文本元素
下面是使用列和一些高级自适应文本元素的示例。 由于文本元素位于 AdaptiveGroup 中,因此它们支持所有富自适应样式属性。

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
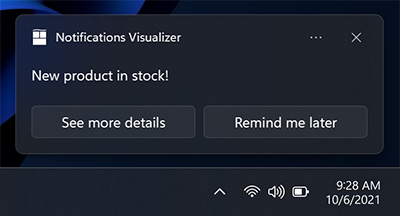
Buttons
按钮使 toast 获得交互性,让用户在应用通知上快速执行操作,而不会中断其当前工作流。 例如,用户可以直接从 toast 内回复消息,或在无需打开电子邮件应用的情况下删除电子邮件。 按钮显示在通知的展开部分。
若要详细了解如何端到端实现按钮,请参阅发送本地 toast。
按钮可以通过以下方式激活应用:
- 应用在前台激活,其中包含可用于导航到特定页面/上下文的参数。
- 另一个应用通过协议启动激活。
- UWP 应用显式支持后台激活。 对于 Windows 应用 SDK 应用,应用始终在前台启动。 应用可以调用 AppInstance.GetActivatedEventArgs 来检测激活是否由通知启动,并从传递的参数中确定是完全启动前台应用还是只处理通知和退出。
- UWP 应用和 Windows 应用 SDK 都支持推迟或关闭通知等系统操作。 AppNotificationBuilder API 不支持此方案,但 Windows 应用 SDK 应用可以使用 Microsoft.Windows.AppNotifications.Builder API 或原始 XML 实现此方案。
注意
最多只能有 5 个按钮(包括稍后讨论的关联菜单项)。

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
带有图标的按钮
你可以向按钮添加图标。 这些图标是白色透明 16x16 像素图像,缩放比例为 100%,并且不应在图像本身中包含填充。 如果选择在 toast 通知上提供图标,则必须为通知中的所有按钮提供图标,因为它将按钮的样式转换为图标按钮。
注意
对于辅助功能,请确保包含图标的 contrast-white 版本(白色背景的黑色图标),以便当用户打开高对比度白色模式时,你的图标可见。 有关详细信息,请参阅磁贴和 toast 通知的语言、比例和高对比度支持。
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Windows 11 更新中的新增功能:可以使用 XML 中的 HintToolTip 属性向图标添加工具提示。 如果你的按钮具有图标,但没有内容,这是理想的选择,因为这样可以确保你可以传递 Windows 讲述人可以朗读的文本。 但是,如果存在内容,则无论在工具提示中传递什么内容,讲述人都会朗读内容。
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
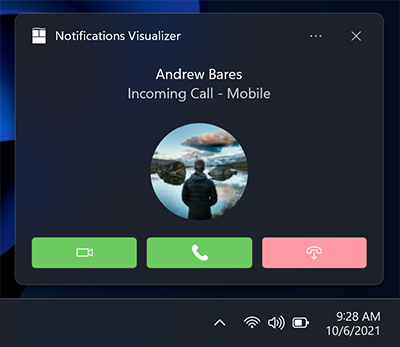
带有颜色的按钮
Windows 11 更新中的新增功能:通过将 useButtonStyle 属性添加到 toast XML 元素,将 hint-buttonStyle 属性添加到操作 XML 元素,可向按钮添加红色或绿色,如下所示。

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
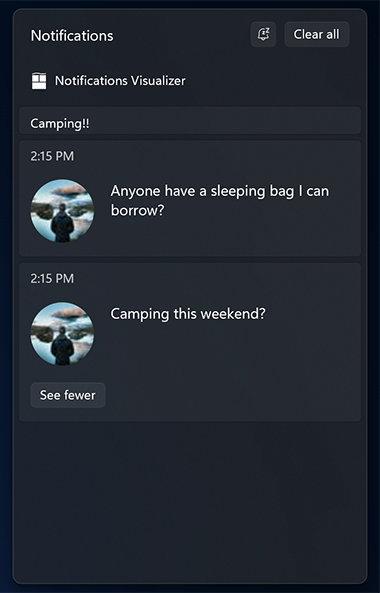
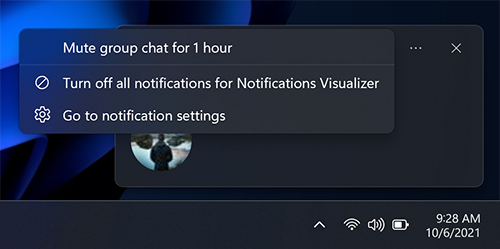
上下文菜单操作
周年更新中的新增功能:可以将其他关联菜单操作添加到用户右键单击 toast 通知或选择关联菜单图标时显示的现有关联菜单。
注意
在较旧的设备上,这些附加的关联菜单操作只会显示为通知上的正常按钮。
添加的其他关联菜单操作(如“将群聊静音 1 小时”)显示在两个默认系统项的上方。

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
注意
其他关联菜单项计入 toast 上 5 个按钮的总限值。
其他关联菜单项的激活处理方式与 toast 按钮相同。
输入
输入在应用通知的“操作”区域中指定,这意味着它们仅在展开通知时才可见。
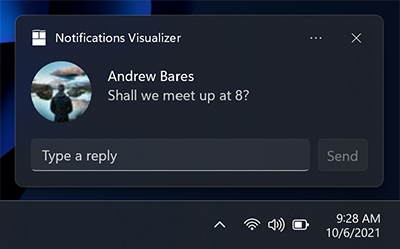
快速回复文本框
要启用快速回复文本框(例如,在消息应用程序中),请添加文本输入和按钮,并引用文本输入字段的 ID,以便按钮显示在输入字段旁边。 此按钮的可选图标(如提供)应为 32x32 像素图像,无填充,像素设置为透明,比例为 100%。

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
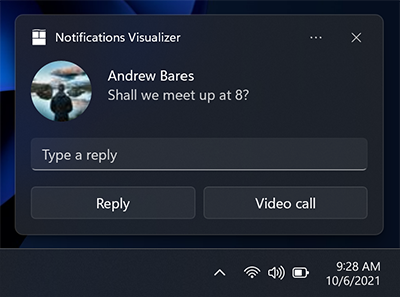
带有按钮栏的输入
还可以有一个(或多个)输入,其中普通按钮显示在输入下方。

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
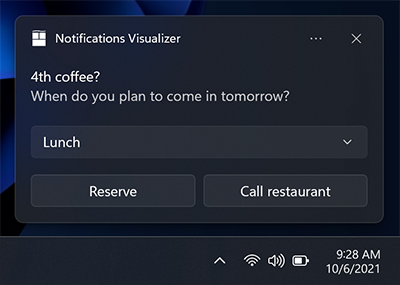
选项输入
除了文本框,还可以使用选择菜单。

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
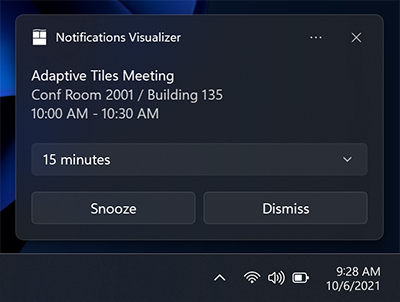
暂停/取消
使用选择菜单和两个按钮,我们可以创建一个利用系统推迟和关闭操作的提醒通知。 请确保将方案设置为“提醒”,令通知的行为类似于提醒。

我们使用 toast 按钮上的 SelectionBoxId 属性将“推迟”按钮链接到选择菜单输入。
Microsoft.Windows.AppNotifications.Builder 语法当前不支持系统激活。 但是,Windows 应用 SDK 应用支持此方案,可以使用 Microsoft.Toolkit.Uwp.Notifications API 或原始 XML 为此方案生成通知。
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
若要使用系统推迟和关闭操作:
- 指定 ToastButtonSnooze 或 ToastButtonDismiss
- (可选)指定自定义内容字符串:
- 如果未提供字符串,我们将自动将本地化字符串用于“推迟”和“关闭”。
- (可选)指定 SelectionBoxId:
- 如果你不希望用户选择推迟间隔,而只是希望通知只推迟一次系统定义的时间间隔(在 OS 中保持一致),则不要构造任何“输入”<>。
- 如果要提供推迟间隔选择:- 在推迟操作中指定 SelectionBoxId - 将输入的 ID 与推迟操作的 SelectionBoxId 匹配 - 将 ToastSelectionBoxItem 的值指定为 nonNegativeInteger,表示以分钟为单位的推迟间隔。
音频
自定义音频始终在移动版上受支持,且在桌面版本 1511(版本 10586)或更高版本中受支持。 可以通过以下路径引用自定义音频:
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
或者,可以从 ms-winsoundevents 列表中进行选择,该列表始终在两类平台上受支持。
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
有关应用通知中的音频的信息,请参阅音频架构页。 若要了解如何发送使用自定义音频的应用通知,请参阅 toast 上的自定义音频。
方案
若要创建重要通知、警报、提醒和传入呼叫通知,只需使用分配有“方案”值的普通应用通知。 此方案调整了一些行为,以创建一致且统一的用户体验。 可以有四个“应用场景”值:
- Reminder
- Alarm
- IncomingCall
- Urgent
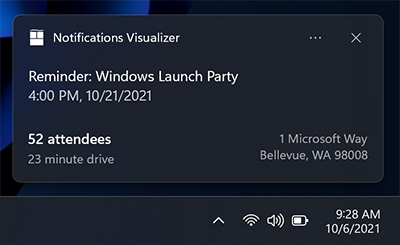
Reminders
在提醒方案中,通知将保持在屏幕上,直到用户将其关闭或采取操作。 在 Windows Mobile 上,应用通知还会显示预展开。 将播放提醒声音。 必须在应用通知上提供至少一个按钮。 否则,通知将被视为普通通知。
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
警报
警报的行为与提醒相同,但警报将额外循环使用默认警报声音的音频。 必须在应用通知上提供至少一个按钮。 否则,通知将被视为普通通知。
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
来电
传入呼叫通知以特殊呼叫格式预展开显示,并停留在用户的屏幕上,直到关闭。 默认情况下,铃声音频将循环播放。 在 Windows Mobile 设备上,它们全屏显示。

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
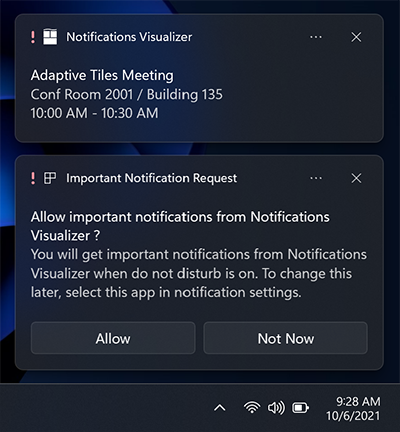
重要通知
重要
要求:必须运行 Windows Insider Preview 版本 22546 或更高版本才能使用重要通知。
重要通知允许用户更好地控制第一方和第三方应用可以向自己发送什么高优先级应用通知(紧急/重要),这些通知可以突破专注助手(请勿打扰)。 这可以在通知设置中修改。

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
本地化和辅助功能
磁贴和应用通知可以加载为显示语言、显示比例系数、高对比度和其他运行时上下文定制的字符串和图像。 有关更多信息,请参阅磁贴和 toast 通知的语言、比例和高对比度支持。
处理激活
若要了解如何处理应用激活(用户单击 toast 或 toast 上的按钮),请参阅发送本地 toast。
