特殊磁贴模板
特殊磁贴模板是独特的模板,可以具有动画效果或只允许你执行自适应磁贴不支持的操作。 每个特殊磁贴模板专为 Windows 10 构建,除了标志性的磁贴模板,这是一个已针对 Windows 10 更新的经典特殊模板。 本文介绍三个特殊的磁贴模板:“标志性”、“照片”和“人员”。
图标磁贴模板
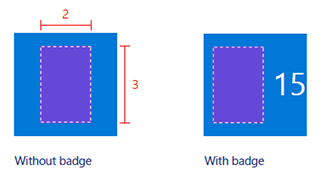
使用图标模板(也称为“IconWithBadge”模板),可以在磁贴中心显示小图像。 Windows 10 支持手机和平板电脑/桌面上的模板。
![]()
如何创建标志性磁贴
以下步骤介绍了为 Windows 10 创建标志性磁贴所需的一切。 在高级别上,你需要你的标志性图像资产,然后使用标志性模板向磁贴发送通知,最后发送一个锁屏提醒通知,该通知提供要显示在磁贴上的数字。
![]()
步骤 1:以 PNG 格式创建图像资产
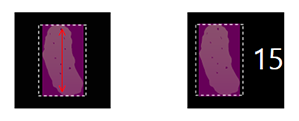
为磁贴创建图标资产,并将这些资源与其他资产放在项目资源中。 至少创建一个 200x200 像素图标,该图标适用于手机和桌面上的中小型磁贴。 若要提供最佳用户体验,请为每个大小创建一个图标。 这些资产不需要填充。 请参阅下图中的大小调整详细信息。
以 PNG 格式保存图标资产,并具有透明度。 在 Windows Phone 上,每个非透明像素都显示为白色(RGB 255、255、255)。 为了一致性和简单性,也对桌面图标使用白色。
平板电脑、笔记本电脑和台式机上的 Windows 10 仅支持方形图标资产。 手机支持大于宽度的方形资产和资产,最大宽度为 2:3 宽度:高度比,这对于手机图标等图像非常有用。
![]()

对于正方形资产,容器内自动居中发生:

对于非正方形资产,会发生自动水平/垂直居中,并对齐到容器的宽度/高度:


步骤 2:创建基本磁贴
可以在主要磁贴和辅助磁贴上使用标志性模板。 如果在辅助磁贴上使用它,首先必须创建辅助磁贴或使用已固定的辅助磁贴。 主磁贴是隐式固定的,始终可以发送通知。
步骤 3:向磁贴发送通知
尽管此步骤可能因通知是在本地发送还是通过服务器推送发送而有所不同,但发送的 XML 有效负载保持不变。 若要发送本地磁贴通知,请为磁贴(主要磁贴或辅助磁贴)创建 TileUpdater ,然后将通知发送到使用图标磁贴模板的磁贴,如下所示。 理想情况下,还应使用 自适应磁贴模板为宽磁贴大小和大型磁贴大小添加绑定。
下面是 XML 有效负载的示例代码:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
此标志性的磁贴模板 XML 有效负载使用指向在步骤 1 中创建的图像的图像元素。 现在,磁贴已准备好显示图标旁边的锁屏提醒;剩下的就是发送锁屏提醒通知。
步骤 4:向磁贴发送锁屏提醒通知
与步骤 3 一样,此步骤可能因通知是在本地发送还是通过服务器推送发送,但发送的 XML 有效负载保持不变。 若要发送本地锁屏提醒通知,请为磁贴(主要磁贴或辅助磁贴)创建 BadgeUpdater ,然后发送具有所需值的锁屏提醒通知(或清除锁屏提醒)。
下面是 XML 有效负载的示例代码:
<badge value="2"/>
磁贴的锁屏提醒将相应地更新。
步骤 5:将所有内容放在一起
下图演示了如何将各种 API 和有效负载与标志性磁贴模板的各个方面相关联。 磁贴通知(其中包含这些<绑定>元素)用于指定标志性模板和图像资产;锁屏提醒通知指定数值;磁贴属性控制磁贴的显示名称、颜色等。
![]()
照片磁贴模板
通过照片磁贴模板,你可以在动态磁贴上显示照片的幻灯片放映。 所有磁贴大小(包括小磁贴大小)都支持该模板,并且每个磁贴大小的行为相同。 下面的示例显示了使用照片模板的中等磁贴的五帧。 该模板具有缩放和交叉淡化动画,可无限期循环浏览所选照片和循环。

如何使用照片模板
如果已安装通知库,则使用照片模板很容易。 尽管可以使用原始 XML,但我们强烈建议使用库,因此无需担心生成有效的 XML 或 XML 转义内容。
Windows Phone 在幻灯片放映中最多显示 9 张照片;平板电脑、笔记本电脑和台式机最多显示 12 个。
有关发送磁贴通知的信息,请参阅 “发送通知”一文。
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
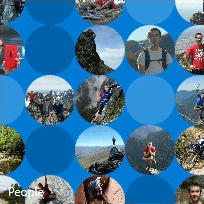
人员磁贴模板
Windows 10 中的“人员”应用使用特殊的磁贴模板,该模板在磁贴上垂直或水平滑动的圆圈中显示图像集合。 自 Windows 10 内部版本 10572 起,此磁贴模板已推出,欢迎任何人在其应用中使用它。
People 磁贴模板适用于这些大小的磁贴:
中等磁贴 (TileMedium)

宽磁贴 (TileWide)

大型磁贴(仅限桌面) (TileLarge)

如果使用通知库,则使用 People 磁贴模板需要做的就是为 TileBinding 内容创建新的 TileBindingContentPeople 对象。 TileBindingContentPeople 类具有一个 Images 属性,可在其中添加图像。
如果使用原始 XML,请将 提示演示文稿 设置为“people”,并将图像添加为绑定元素的子级。
以下 C# 代码示例假定你使用的是 通知库。
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
为获得最佳用户体验,建议为每个磁贴大小提供以下照片数:
- 中磁贴:9 张照片
- 宽磁贴:15 张照片
- 大磁贴:20 张照片
拥有该数量的照片允许一些空的圆圈,这意味着磁贴不会太有视觉上的忙碌。 随时调整照片数量,以获得最适合你的外观。
若要发送通知,请参阅 “选择通知传递方法”。
相关主题
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
