
用手点和提交是一种输入模型,允许用户定位、选择和作触手可及的 2D 和 3D 内容。 这种“远”交互技术对于混合现实是独一无二的,因为人类不会以这种方式自然地与现实世界交互。 例如,在超级英雄电影《 X-Men》中, 角色磁石 可以用双手纵远处的物体。 这不是人类在现实中能做到的。 在 HoloLens (AR) 和 混合现实 (MR) 中,我们为用户提供了打破现实世界的物理约束的神奇力量。 它不仅是一种有趣的全息体验,而且使用户交互更加有效和高效。
设备支持
| 输入模型 | HoloLens (第一代) | HoloLens 2 | 沉浸式头戴显示设备 |
| 用手点和提交 | ❌ 不支持 | ✔️ 推荐 | ✔️ 推荐 |
“用手点和提交” 是使用新的关节式手部跟踪系统的新功能之一。 此输入模型也是使用运动控制器在沉浸式头戴显示设备上的主要输入模型。
手部射线
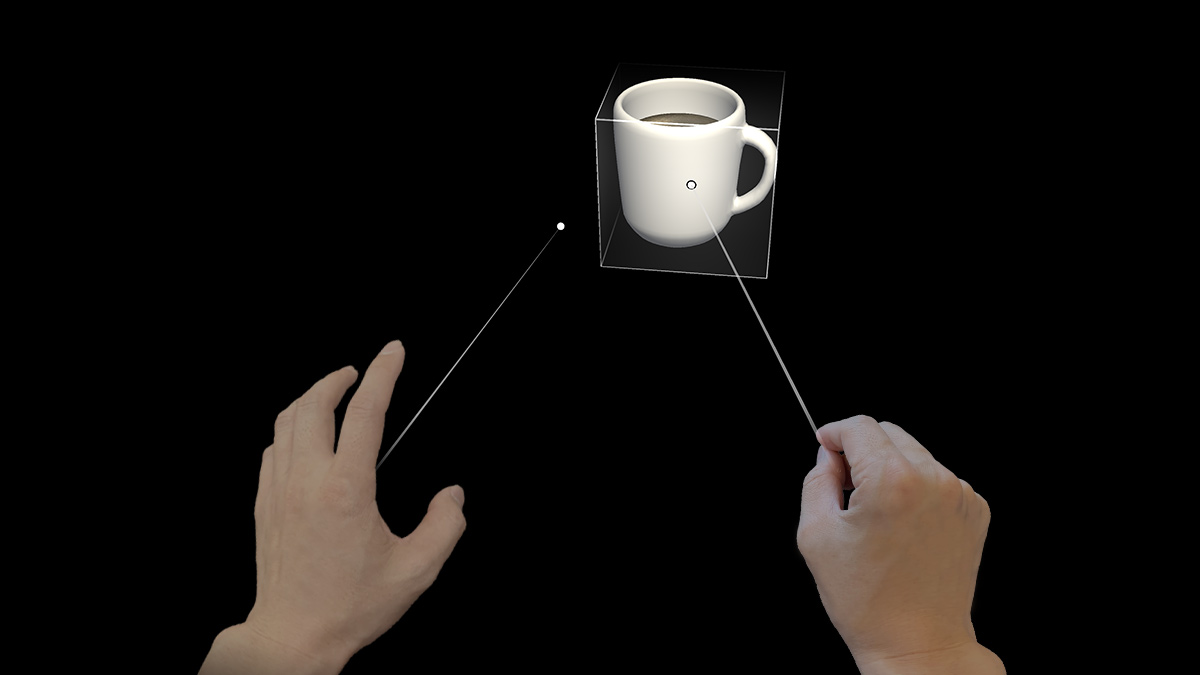
在HoloLens 2,我们创建了一个从用户手掌中心射出的手部射线。 此光线被视为手部的延伸。 环形光标附加到光线的末端,以指示光线与目标对象相交的位置。 然后,光标所着陆的对象可以接收来自手部的手势命令。
此基本手势命令通过使用拇指和食指执行空中点击作来触发。 通过使用手部射线指向并隔空点击提交,用户可以激活按钮或超链接。 借助更多复合手势,用户可以导航 Web 内容并从远处作 3D 对象。 手部射线的视觉设计还应对这些点和提交状态做出反应,如下所述和所示:

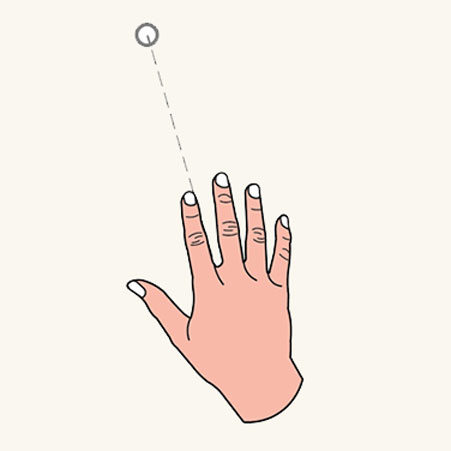
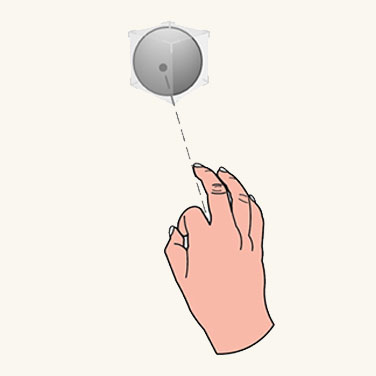
指向状态
在 指向 状态下,光线是短划线,光标是圆环形状。

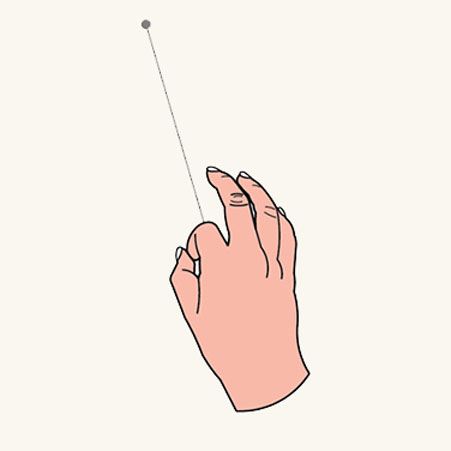
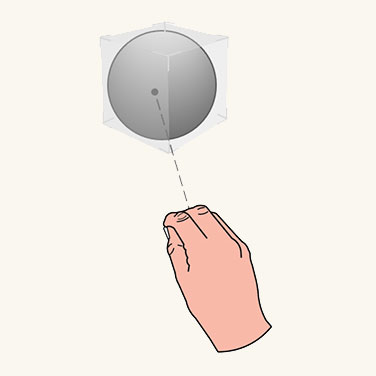
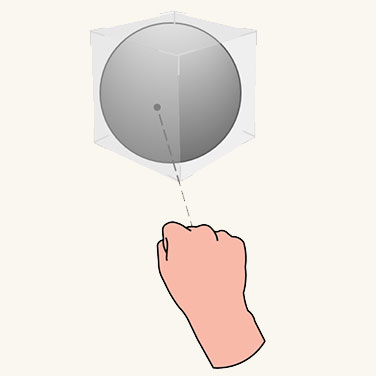
提交状态
在 提交 状态下,光线变成实线,光标缩小到点。
在近距和远距离之间转换
我们没有使用特定的手势(如“用食指指”)来定向光线,而是将光线设计为从用户手掌的中心射出。 这样,我们释放并保留了五根手指,以获得更多纵手势,如捏和抓。 通过此设计,我们仅创建一个心理模型 - 同一组手势用于近距和远距离交互。 可以使用同一抓取手势在不同距离处作对象。 光线的调用是自动的,基于邻近感应,如下所示:

近距作
当物体的手臂长度 (大约) 50 厘米时,光线会自动关闭,从而鼓励近距离交互。

远距作
当对象距离超过 50 厘米时,将打开光线。 转换应流畅无缝。
2D 石板交互
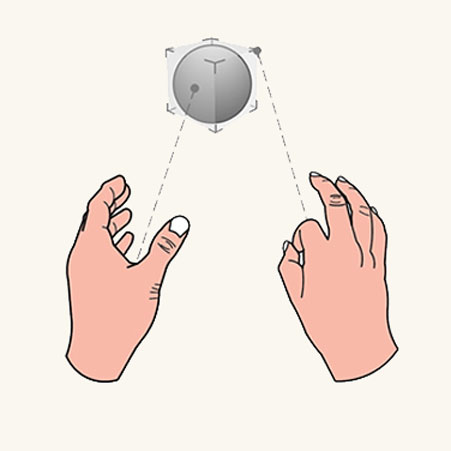
2D 板是托管 2D 应用内容(如 Web 浏览器)的全息容器。 与 2D 石板进行远距离交互的设计概念是使用手部射线定位和空气点击进行选择。 使用手部射线定位目标后,用户可以通过空中点击来触发超链接或按钮。 他们可以使用一只手“空中点击并拖动”来向上和向下滚动石板内容。 使用双手进行空气点击和拖动的相对运动可以放大和缩小石板内容。
瞄准角落和边缘的手部射线可以揭示出最接近的纵能力。 通过“抓取和拖动”作功能,用户可以在角处进行统一缩放,并通过边缘提供重新排列板。 抓取并拖动 2D 平板电脑顶部的 holobar 可让用户移动整个板。

Click

Scroll

缩放
用于作 2D 石板
- 用户将手部射线指向角落或边缘,以显示最近的作能力。
- 通过在提供性上应用作手势,用户可以通过角提供进行统一缩放,并通过边缘提供重新排列石板。
- 通过在 2D 石板顶部的 holobar 上应用作手势,用户可以移动整个板。
3D 对象作
在直接作中,用户可通过两种方式作 3D 对象:基于提供的作和基于非负担的作。 在点和提交模型中,用户可以通过手部射线完成完全相同的任务。 不需要额外的学习。
基于可承受性的作
用户使用手部射线来指向并显示边界框和作功能。 用户可以在边界框上应用作手势来移动整个对象,在要旋转的边缘上应用作手势,在边角处应用手势以统一缩放。

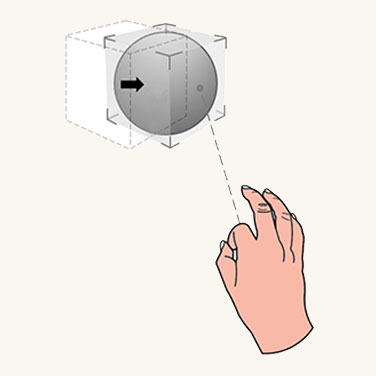
移动

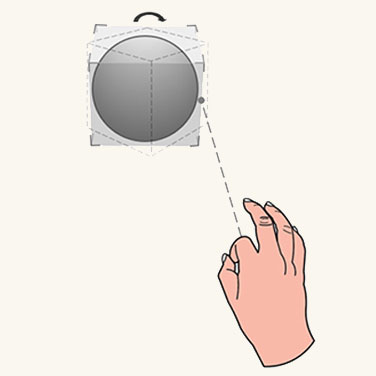
Rotate

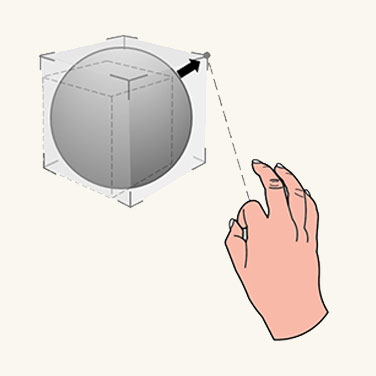
小数位数
基于非负担性的作
用户用手部射线指向以显示边界框,然后直接对其应用作手势。 使用一只手,对象的平移和旋转与手的运动和方向相关联。 使用两只手,用户可以根据两只手的相对运动进行平移、缩放和旋转。
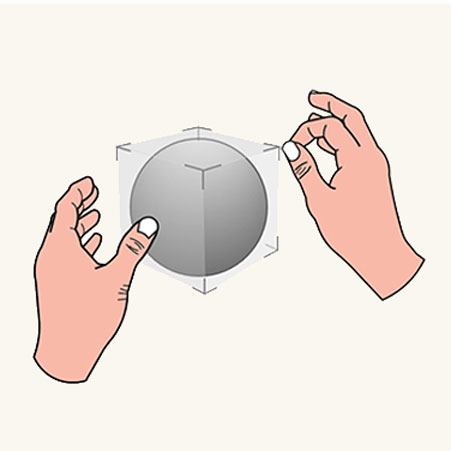
本能手势
点和提交的本能手势的概念与 使用手直接作的概念类似。 用户在 3D 对象上所做的手势由 UI 提供的设计指导。 例如,一个小的控制点可能会促使用户用拇指和食指捏合,而用户可能希望使用所有五根手指来抓取更大的对象。

小型对象

中等对象

大型对象
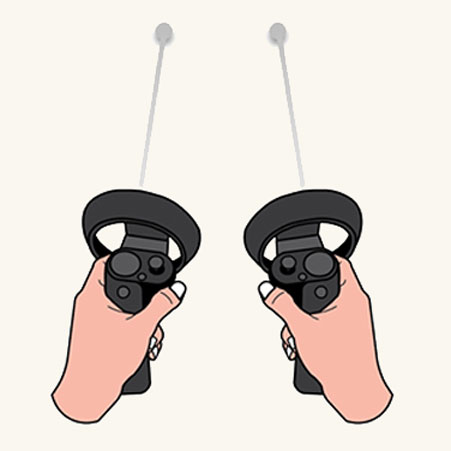
手部与 6 个 DoF 控制器之间的对称设计
为混合现实门户 (MRP) 创建并定义了远距离交互的点和提交概念。 在此方案中,用户戴着沉浸式头戴显示设备,并通过运动控制器与 3D 对象交互。 运动控制器射出光线来指向和纵远方物体。 控制器上有用于进一步提交不同作的按钮。 我们应用光线的交互模型,并将其附加到双手。 通过这种对称设计,熟悉 MRP 的用户在使用HoloLens 2时,无需学习另一个用于远距离指向和作的交互模型,而相反。

控制器光线

手部射线
MRTK (混合现实 Toolkit) for Unity
默认情况下,MRTK (DefaultControllerPointer.prefab) 提供手部射线预制件,其视觉状态与 shell 的系统手部射线相同。 它在 MRTK 的输入配置文件的“指针”下分配。 在沉浸式头戴显示设备中,相同的光线用于运动控制器。