近处菜单 - MRTK2

追踪菜单是一个 UX 控件,它提供按钮或其他 UI 组件的集合。 它漂浮在用户的身体周围,随时可以轻松访问。 由于它与用户是松散耦合的,因此不会干扰用户与目标内容的交互。 用户可以使用“固定”按钮来锁定/解锁菜单。 菜单可以被抓取并置于特定的位置。
交互行为
- 跟随:菜单随你移动,并保持在与用户距离 30-60 厘米的范围内,确保实现跟踪交互。
- 固定:通过使用“固定”按钮,可以全局锁定并释放菜单。
- 抓取和移动:菜单始终是可抓取和可移动的。 无论先前处于何种状态,当抓取并释放菜单时,菜单都将被固定(全局锁定)。 对可抓取区域有视觉提示。 它们是通过手部接近度展现的。

预制
追踪菜单预制件旨在演示如何使用 MRTK 的各种组件为追踪交互生成菜单。
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
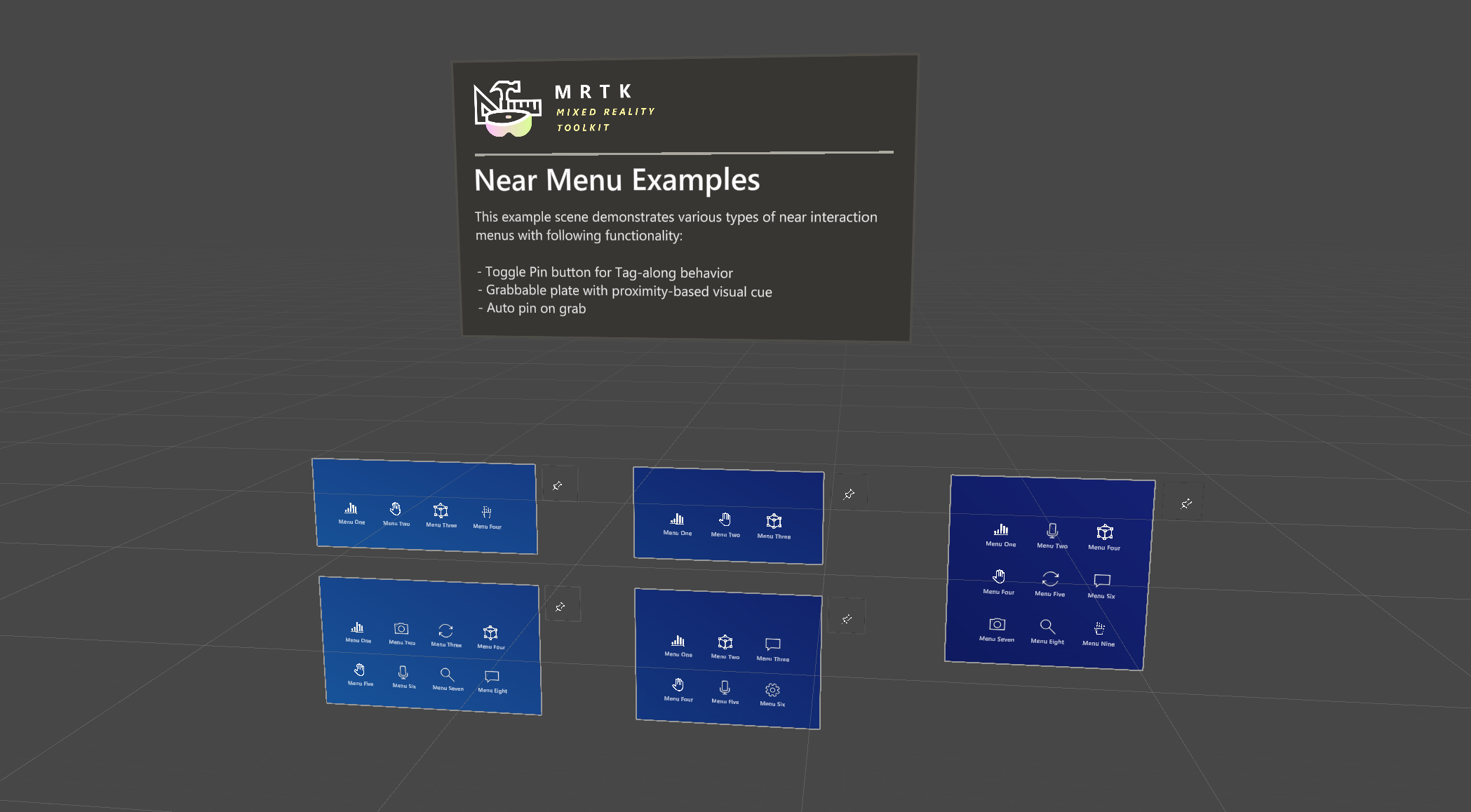
示例场景
可以在 NearMenuExamples 场景中找到追踪菜单预制件的示例。

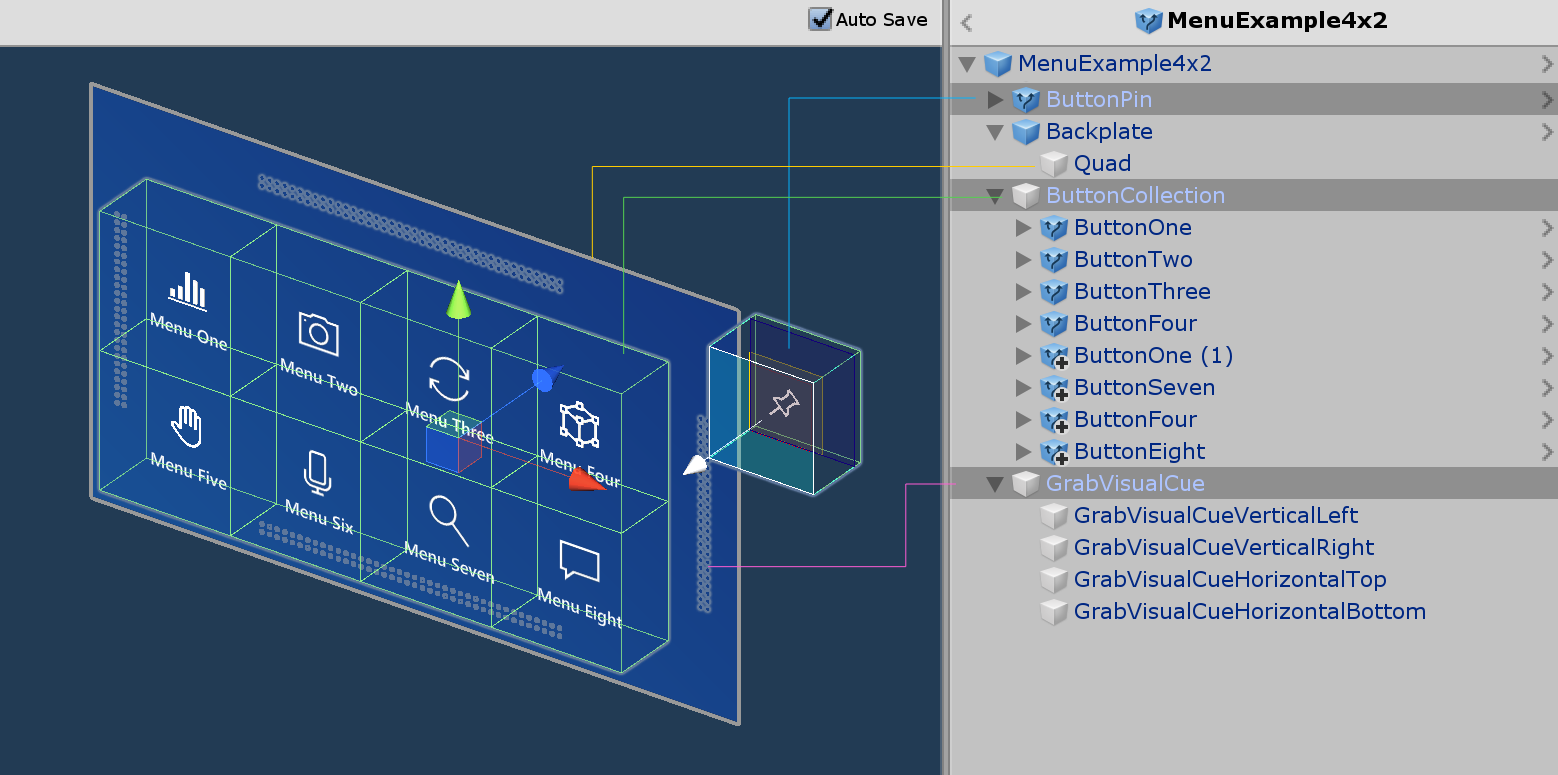
结构
追踪菜单预制件由以下 MRTK 组件构成。
- PressableButtonHoloLens2 预制件
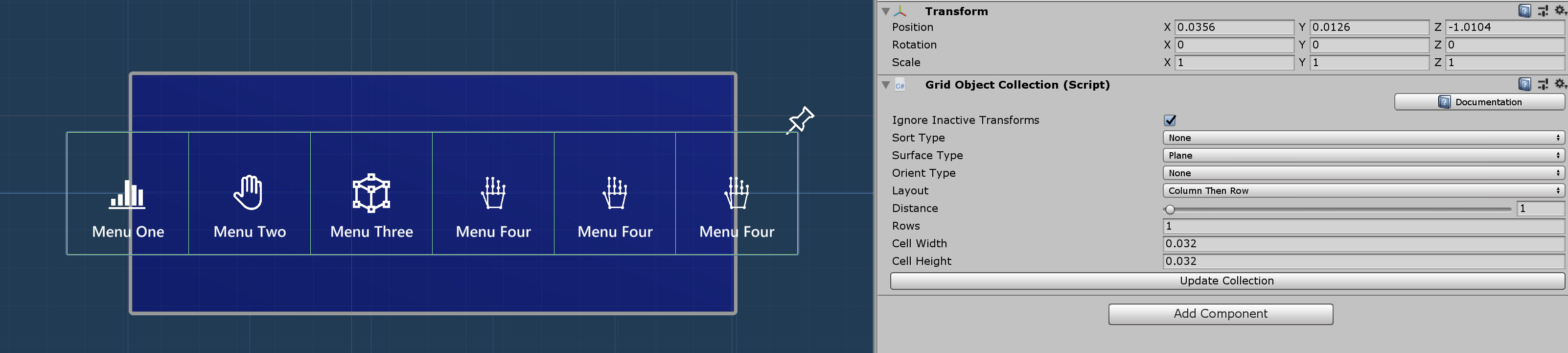
- 网格对象集合:网格中的多个按钮布局
- 操作处理程序:抓取并移动菜单
- RadialView 求解器:跟随我(跟随)行为

如何自定义
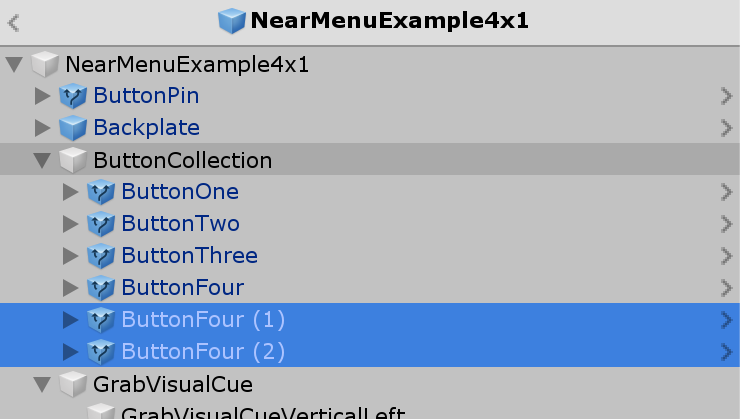
1. 添加/删除按钮
在 ButtonCollection 对象下,添加或删除按钮。

2. 更新网格对象集合
在 ButtonCollection 对象的检查器中单击“Update Collection”按钮。 它将更新网格布局。

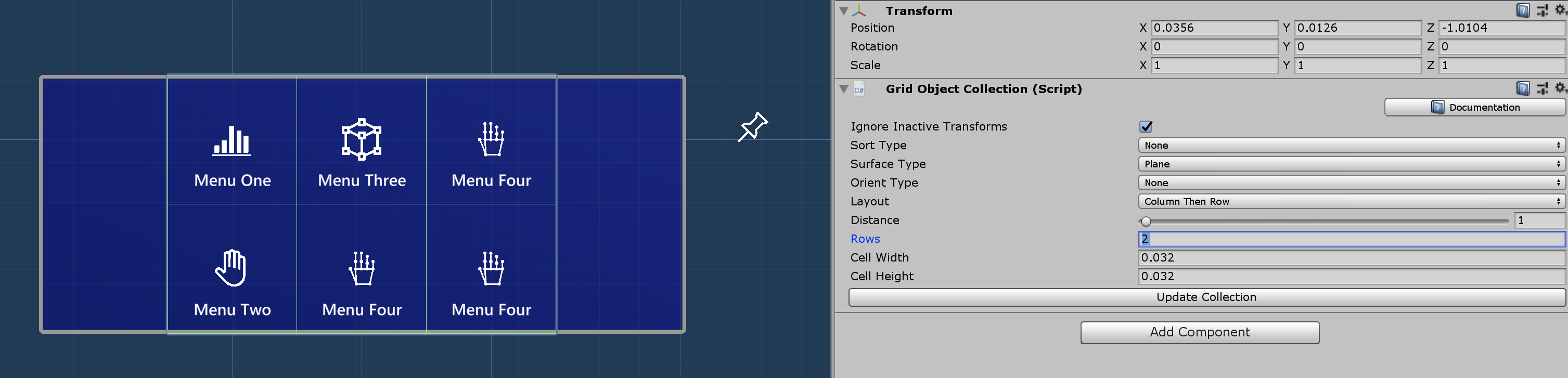
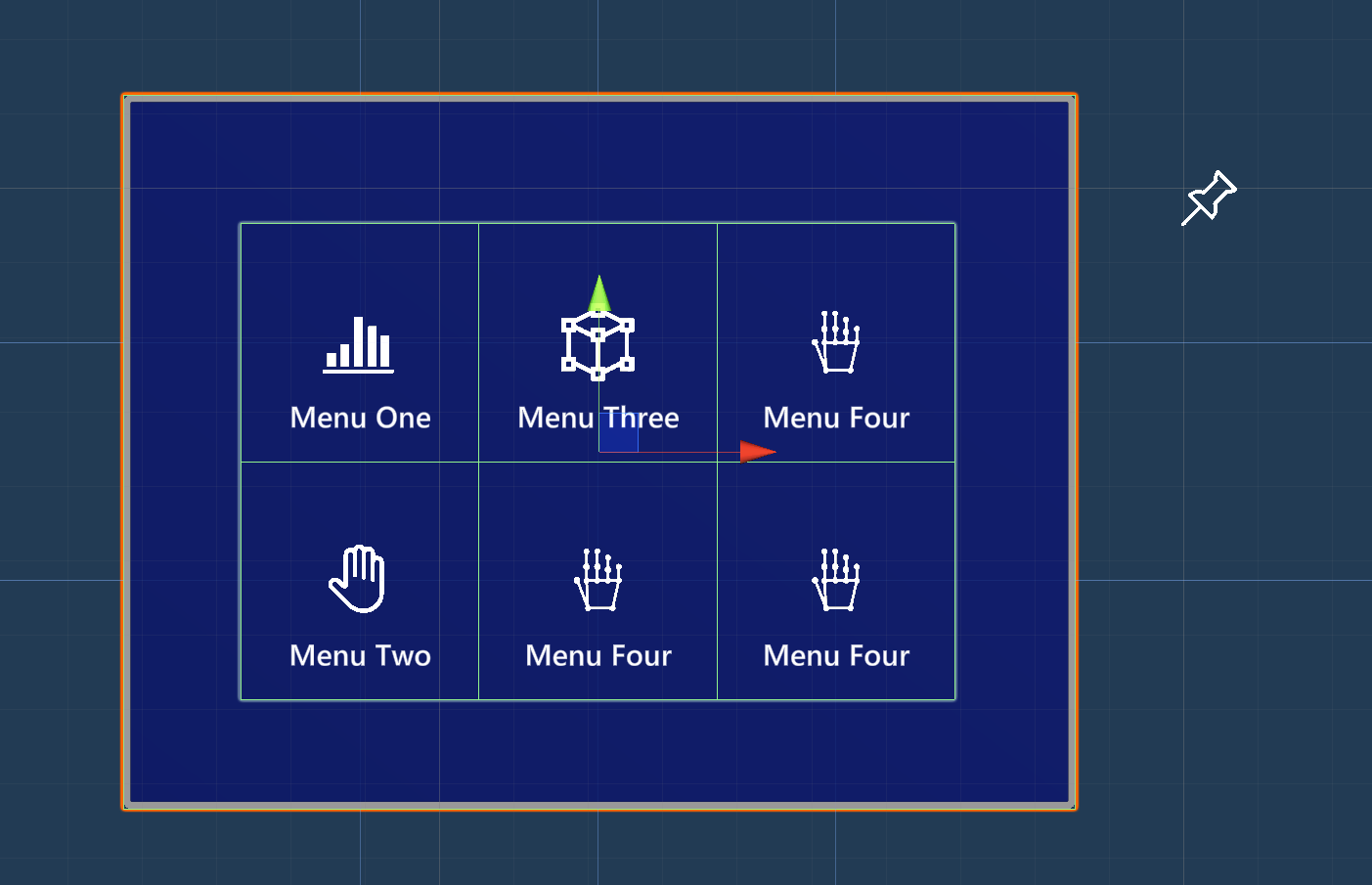
可以使用网格对象集合的 Rows 属性来配置行数。

3. 调整背板大小
在 Backplate 对象下调整 Quad 的大小。 背板的宽度和高度应为 0.032 * [Number of the buttons + 1]。 例如,如果有 3 x 2 个按钮,则背板的宽度为 0.032 * 4,高度为 0.032 * 3。 可以将此表达式直接置于 Unity 的字段中。

- HoloLens 2 按钮的默认大小为 3.2x3.2 厘米(0.032 米)