
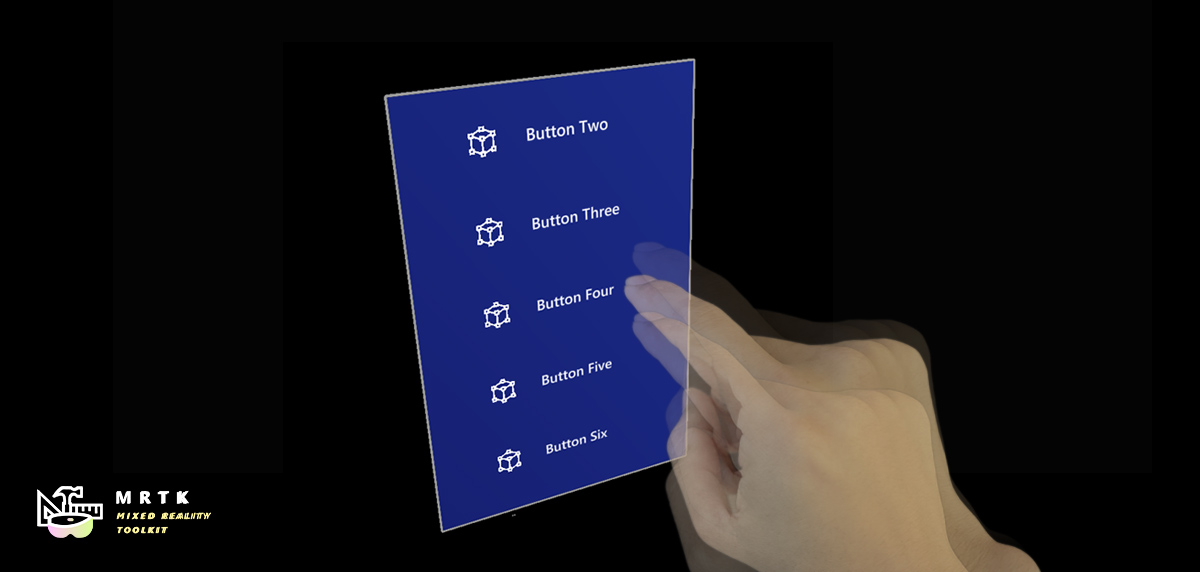
MRTK 滚动对象集合是一个 UX 组件,用于通过包含的可查看区域滚动 3D 内容。 滚动移动可以通过近处或远距输入交互以及离散分页触发。 它同时支持交互式对象和非交互式对象。
滚动对象集合入门
设置场景
- 创建新的 unity 场景。
- 导航到“混合现实工具包>”“添加到场景”和“配置”,将 MRTK 添加到场景。
设置滚动对象
在场景中创建一个空游戏对象,并将其位置更改为 (0、0、1) 。
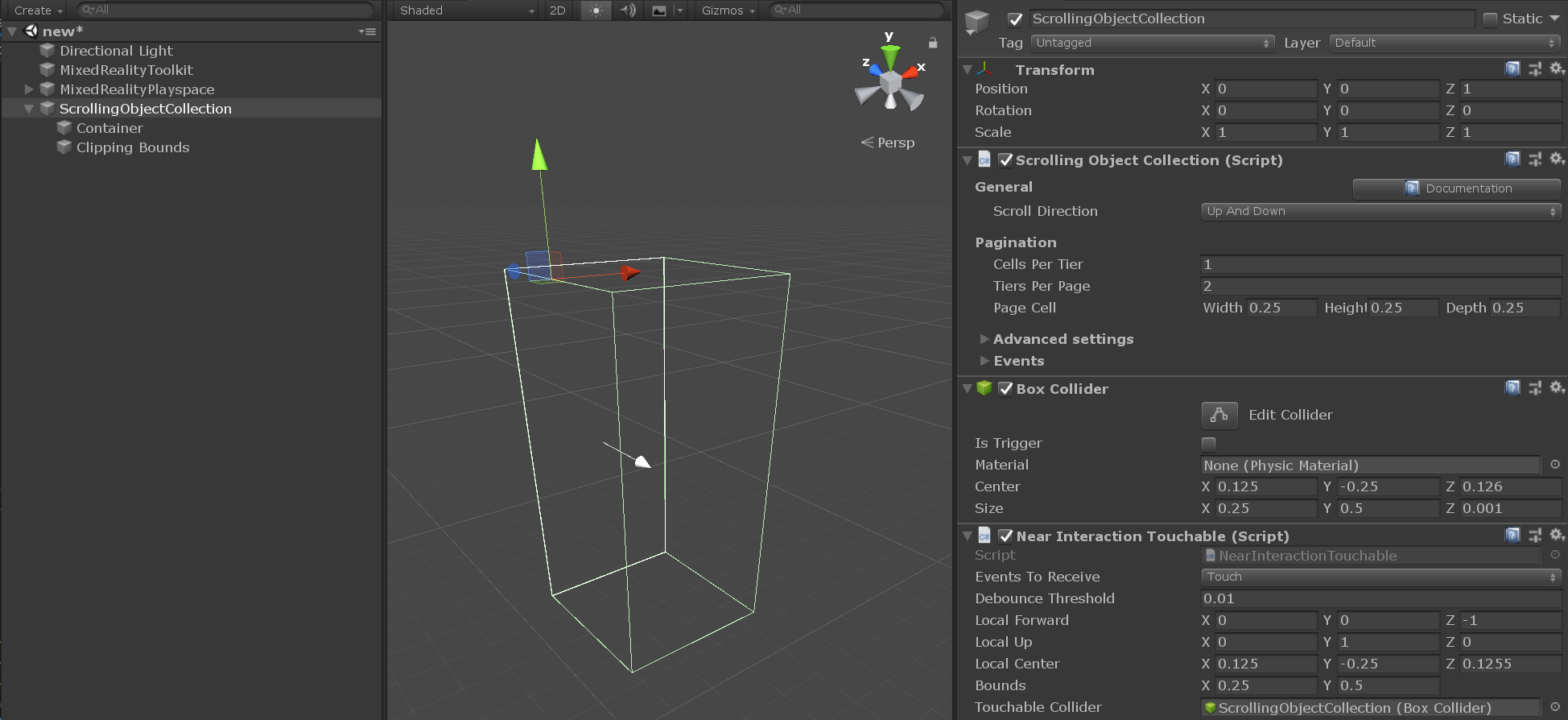
将 滚动对象集合 组件添加到游戏对象。
添加滚动对象集合时,盒对撞器和 近交互可触摸 组件将自动附加到根游戏对象。 这些组件允许滚动对象侦听近距和远距离交互输入事件,例如指针触摸或单击。
MRTK 滚动对象集合具有两个重要元素,这些元素在根滚动对象层次结构下创建为子游戏对象:
-
Container- 所有滚动内容对象必须是容器游戏对象的子级。 -
Clipping bounds- 如果启用了滚动内容掩码,剪裁边界元素可确保只有其边界内的可滚动内容可见。 剪裁边界游戏对象有两个组件:禁用的框碰撞器和 剪裁框。
-

将内容添加到滚动对象
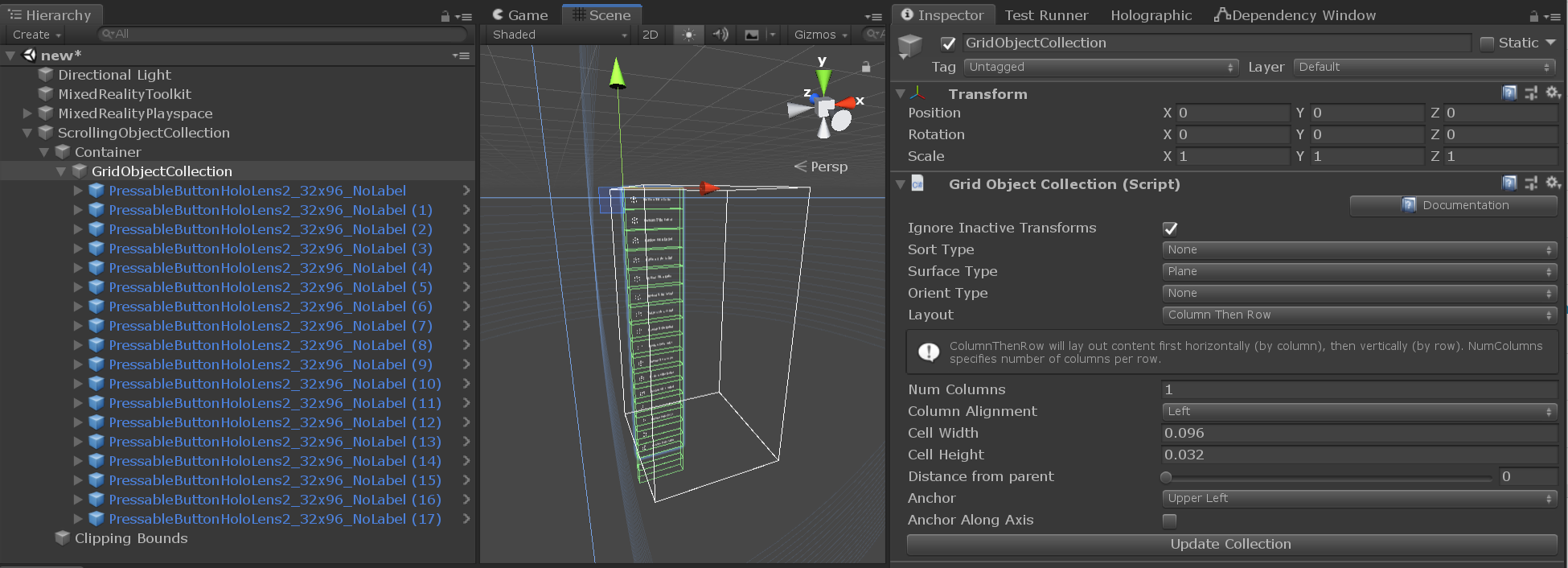
滚动对象集合可以与 网格对象集合 结合使用,以在具有统一大小和间距的对齐元素的网格中布局内容。
- 创建一个空游戏对象作为滚动容器的子级。
- 将网格对象集合组件添加到游戏对象。
- 对于垂直单列滚动,请在检查器选项卡中配置网格对象集合,如下所示:
- 列数:1
- 布局:列后行
- 定位点:左上角
- 根据内容对象的尺寸更改 单元格宽度 和 高度 。
- 将内容对象添加为网格对象的子级。
- 按 更新集合。

重要
任何滚动内容对象材料都必须使用 MRTK 标准着色器 ,才能使可查看区域上的剪裁效果正常工作。
注意
如果启用了滚动内容掩码,则滚动对象集合将向附加了呈现器的任何内容对象添加 材料实例 组件。 此组件用于管理实例化材料生存期并提高内存性能。
配置滚动可查看区域
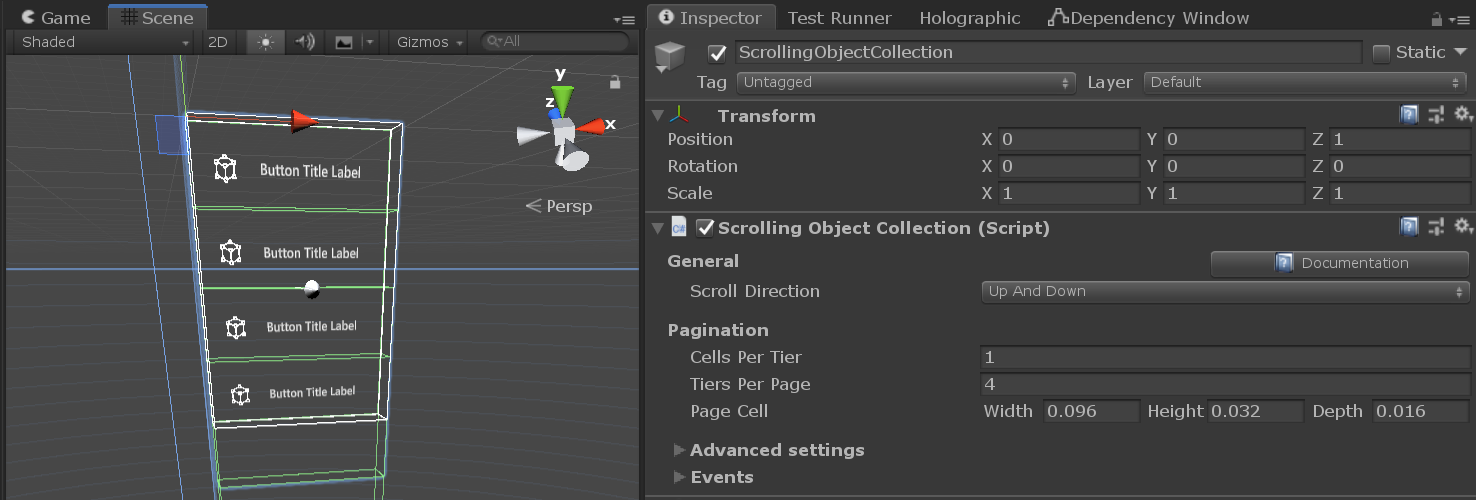
- 若要垂直滚动浏览单个对象列,请在检查器选项卡中配置滚动对象集合,如下所示:
- 每个层的单元格数: 1
- 根据所需可见行数选择 每页的层 数
- 根据内容对象的尺寸更改 页面单元格宽度、 高度 和 深度 。
请注意,现在如何禁用位于滚动可见区域之外的内容对象,而与滚动线框相交的对象可能被剪裁基元部分屏蔽。

在编辑器中测试滚动对象集合
- 按播放并按住空格键以显示输入模拟手部。
- 移动手部,直到滚动碰撞器或任何滚动交互内容处于焦点,并通过单击并使用鼠标左键向上和向下拖动来触发滚动移动。
通过代码控制滚动对象
MRTK 滚动对象集合公开了一些公共方法,这些方法允许通过根据 pagination 属性配置对齐滚动容器的位置来移动滚动容器。
文件夹下提供了有关如何访问滚动对象集合分页接口的示例 MRTK/Examples/Demos/ScrollingObjectCollection/Scripts 。
可滚动分页示例脚本可以链接到场景中的任何现有滚动对象集合。 然后,可以通过场景组件引用脚本,这些组件 (公开Unity事件,例如 MRTK 按钮) 。
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
滚动对象集合属性
| 一般信息 | 说明 |
|---|---|
| 滚动方向 | 内容应滚动的方向。 |
| 分页 | 说明 |
|---|---|
| 每个层的单元格数 | 向上滚动视图中行中的单元格数或左右滚动视图中列中的单元格数。 |
| 每页的层数 | 滚动区域中的可见层数。 |
| 页面单元格 | 分页单元格的维度。 |
| 高级设置 | 说明 |
|---|---|
| 掩码编辑模式 | 用于定义剪裁框掩码边界的编辑模式。 “Auto”自动使用分页值。 “手动”允许直接作剪裁框对象。 |
| 碰撞体编辑模式 | 用于定义滚动交互碰撞体边界的编辑模式。 “Auto”自动使用分页值。 “手动”允许直接作碰撞体。 |
| 可以滚动 | 通过近/远交互启用/禁用滚动。 |
| 在预呈现上使用 | 切换 scrollingObjectCollection 是否将使用 Camera OnPreRender 事件来管理内容可见性。 |
| 分页曲线 | 分页的动画曲线。 |
| 动画长度 | ) PaginationCurve 评估所花费的时间 (以秒为单位。 |
| 手部增量滚动阈值 | 在触发滚动拖动之前,当前指针可以沿滚动方向移动的距离(以米为单位)。 |
| 正面触摸距离 | 用于定位本地 xy 平面的距离(以米为单位),用于验证触摸交互是否在滚动视图的前面启动。 |
| 发布阈值 | 从从接触过渡到释放所需的滚动边界提取量(以米为单位)。 |
| Velocity | 说明 |
|---|---|
| 速度类型 | 滚动器所需的速度下降类型。 |
| 速度乘数 | 要应用于滚动器的额外 () 速度量。 |
| 速度阻尼 | 应用于速度的下降量。 |
| 弹跳乘数 | 乘数,用于在使用每帧的倒退或每个项的降序时向列表的超标添加更多弹跳。 |
| 调试选项 | 说明 |
|---|---|
| 已启用掩码 | 滚动内容的可见性模式。 默认值将屏蔽滚动可查看区域之外的所有对象。 |
| 显示阈值平面 | 如果为 true,编辑器将围绕滚动边界呈现触摸释放阈值平面。 |
| 调试分页 | 使用此部分在运行时调试滚动分页。 |
| 事件 | 说明 |
|---|---|
| 单击时 | 当滚动背景碰撞器或其任何交互式内容收到单击时触发。 |
| 触摸启动时 | 当滚动背景碰撞器或其任何交互式内容收到近交互触摸时触发。 |
| 触摸结束时 | 当近距交互指针越过释放阈值平面时,活动触摸交互终止时触发。 |
| 势头开始 | 当滚动容器开始通过交互、速度下降或分页移动时触发。 |
| 势头结束 | 当滚动容器停止通过交互、速度下降或分页移动时触发。 |
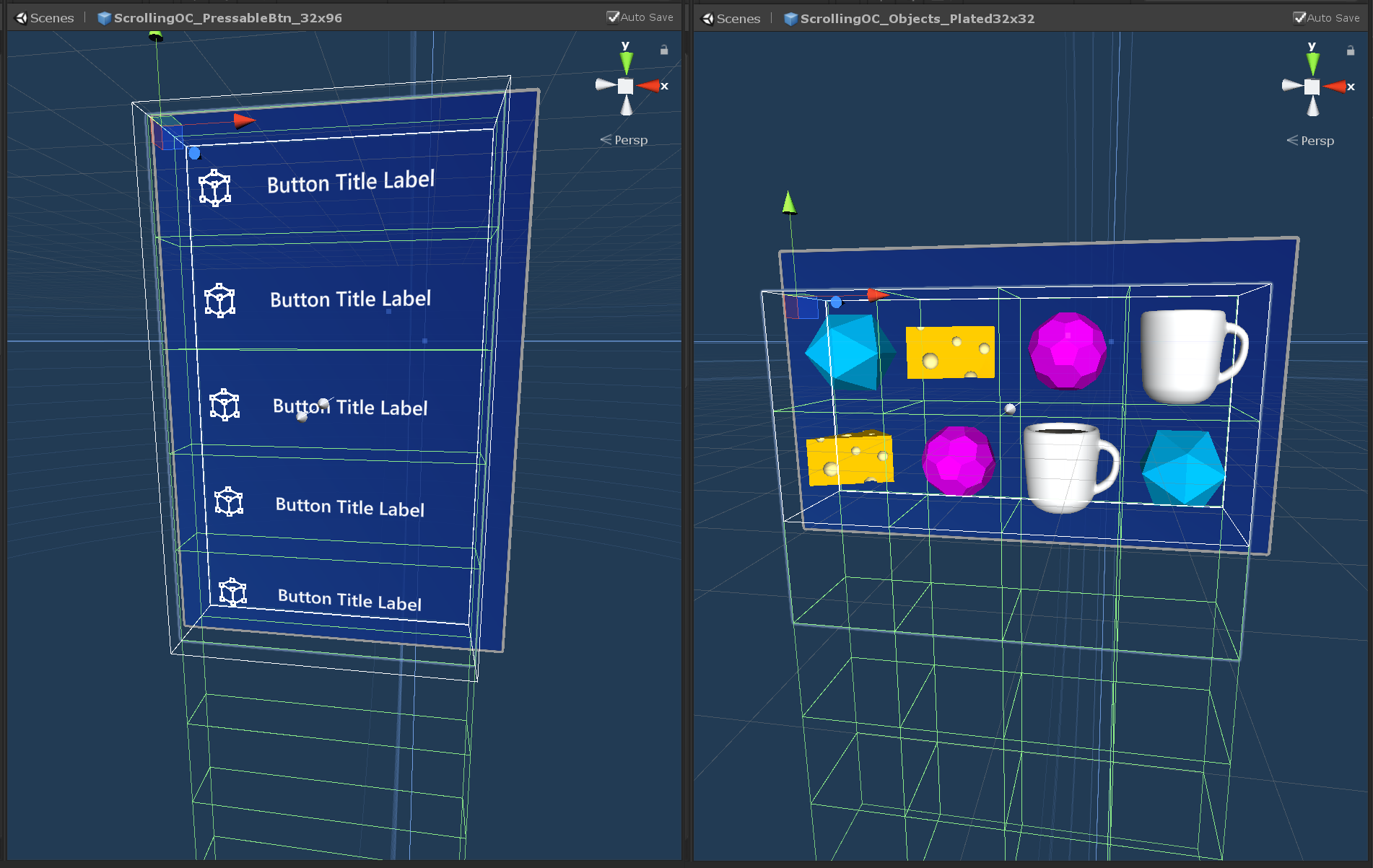
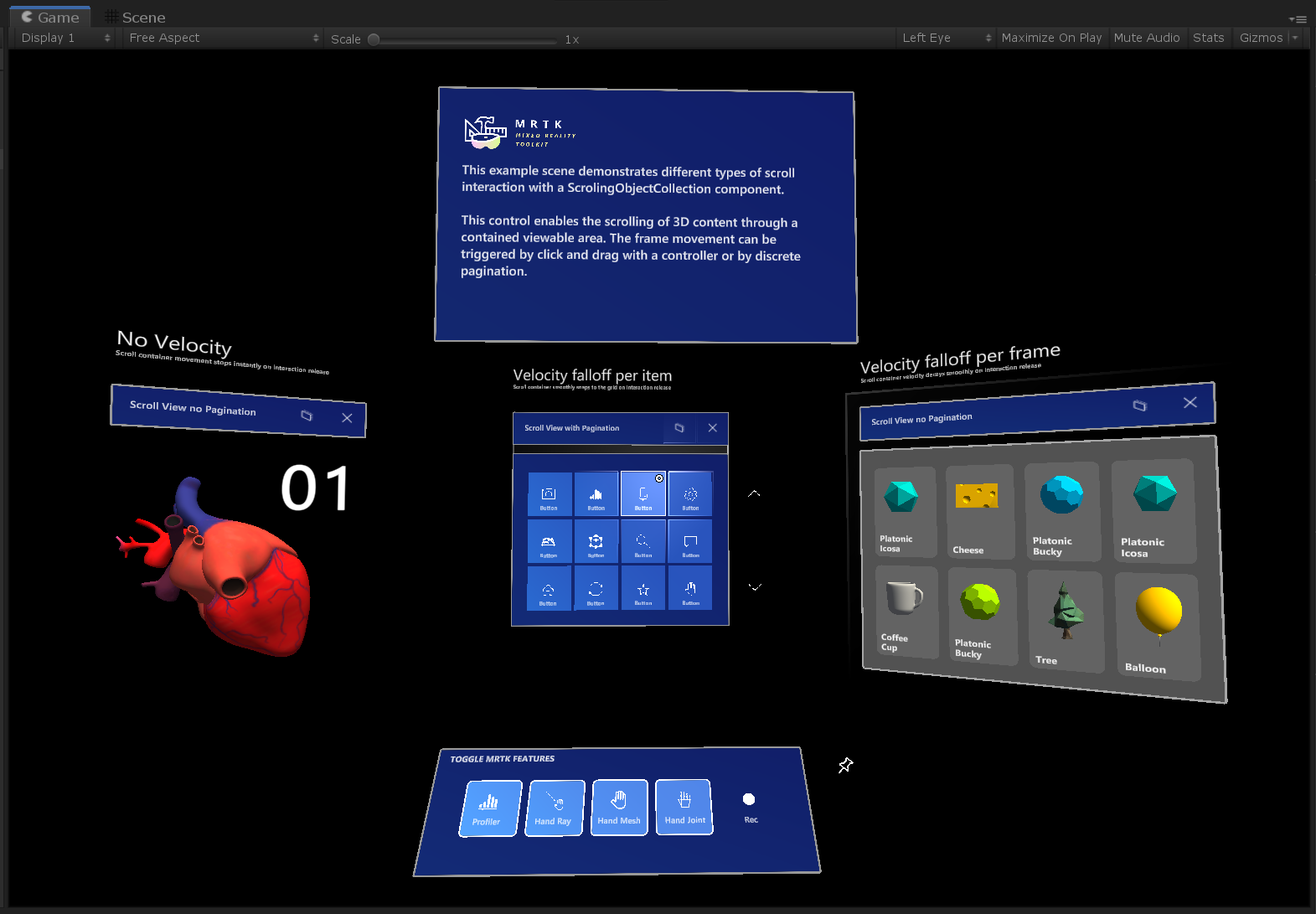
滚动示例场景
ScrollingObjectCollection.unity 示例场景包含 3 个可滚动示例,每个示例具有不同的速度下降配置。 示例场景包含用于显示层次结构中默认禁用的图面放置行为的墙。 示例场景可以在 文件夹下 MRTK/Examples/Demos/ScrollingObjectCollection/Scenes 找到。

滚动示例预制件
为方便起见,可以使用两个滚动对象集合预制件。 示例预制件可以在 文件夹下 MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs 找到。