
在过去的几年里,我们提供了许多不同的设备和外形规格,具有不同的显示类型、分辨率和用户体验。 我们已为在混合现实中设计出色的体验制定了一组最佳做法,但这些最佳做法会随着我们跨不同产品和设备测试和评估设计而不断发展。
我们很高兴能通过 MRTK 的构建基块向公众介绍最新的混合现实设计语言(首次在 HoloLens 的网格应用中展示)。 新的设计更改旨在使开发人员能够构建更美观、更可用、更可移植的生产就绪应用程序。
改进
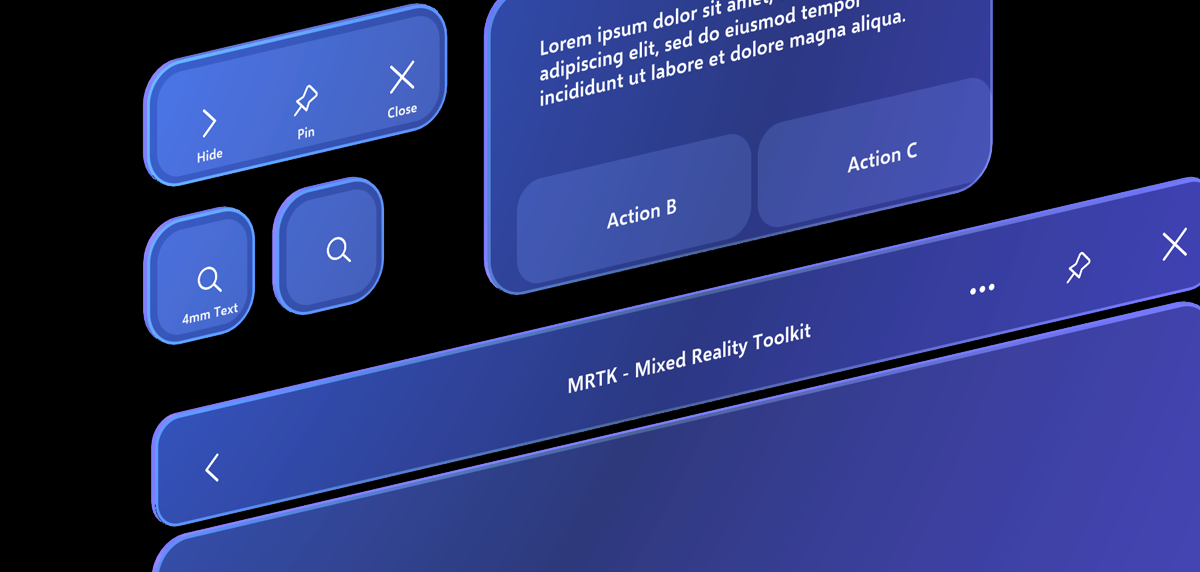
 使用圆角更新几何图形,获得更平易近人、更友好的体验
使用圆角更新几何图形,获得更平易近人、更友好的体验
 改进了视觉反馈,用于增强的多模式输入,例如眼睛凝视与捏合手势
改进了视觉反馈,用于增强的多模式输入,例如眼睛凝视与捏合手势
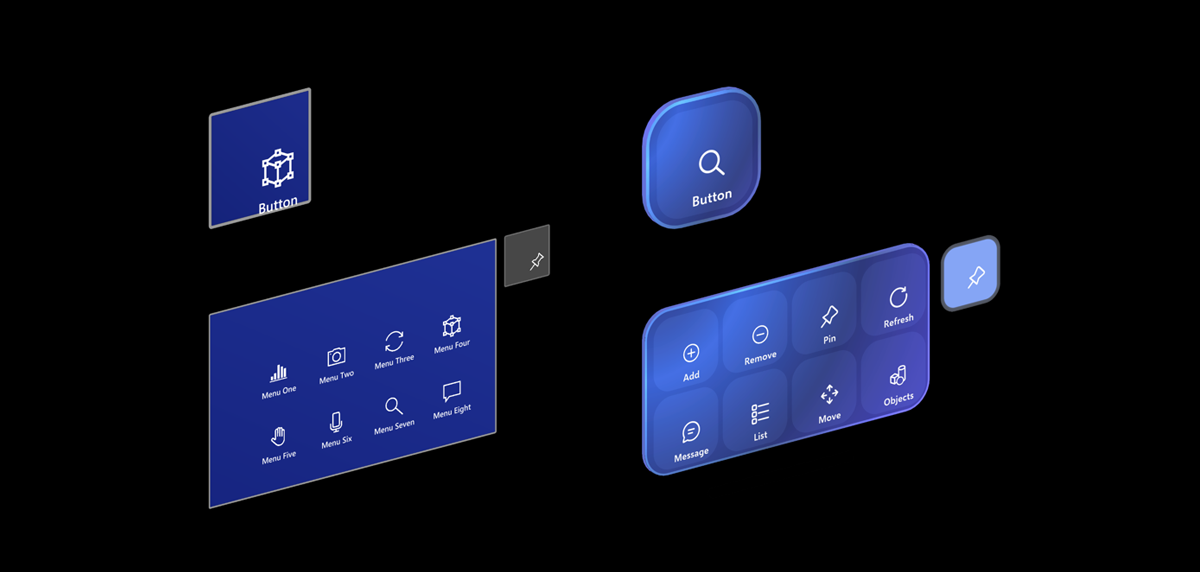
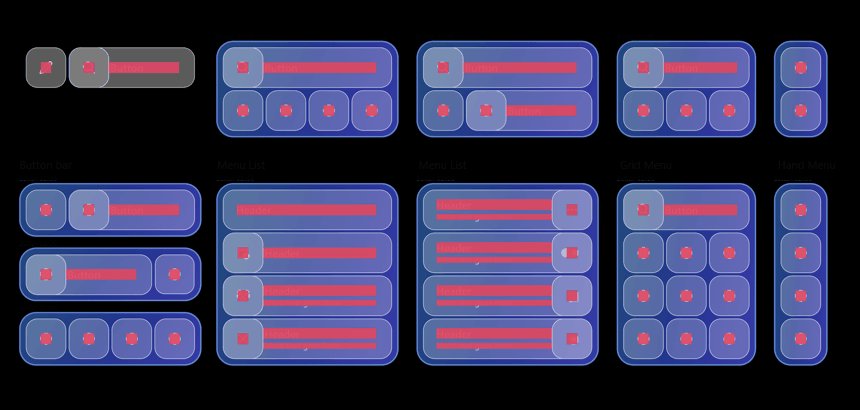
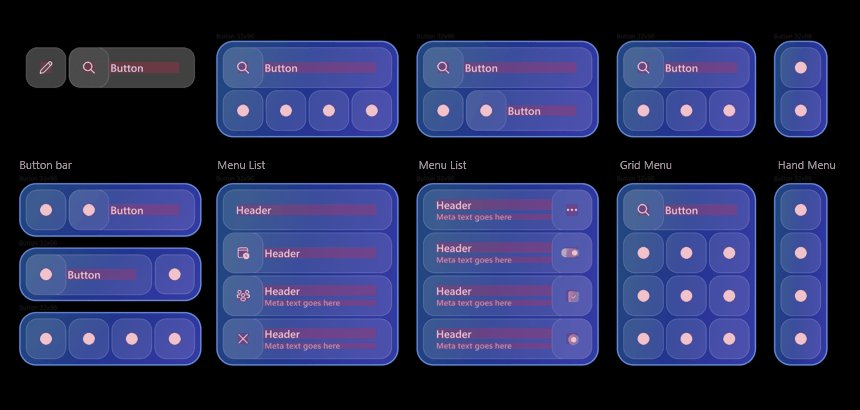
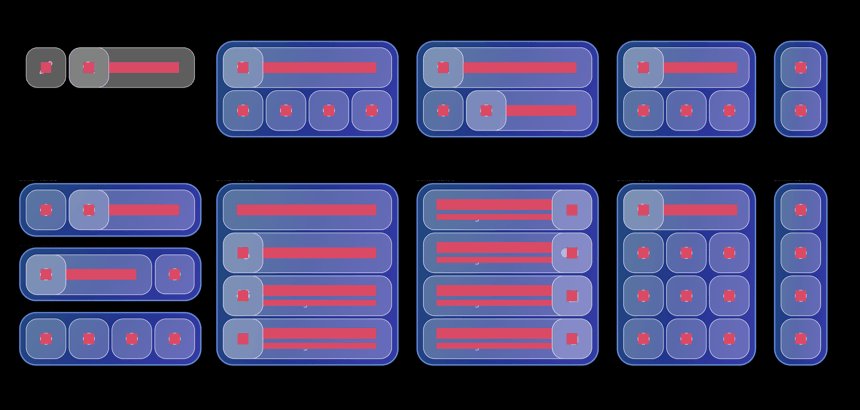
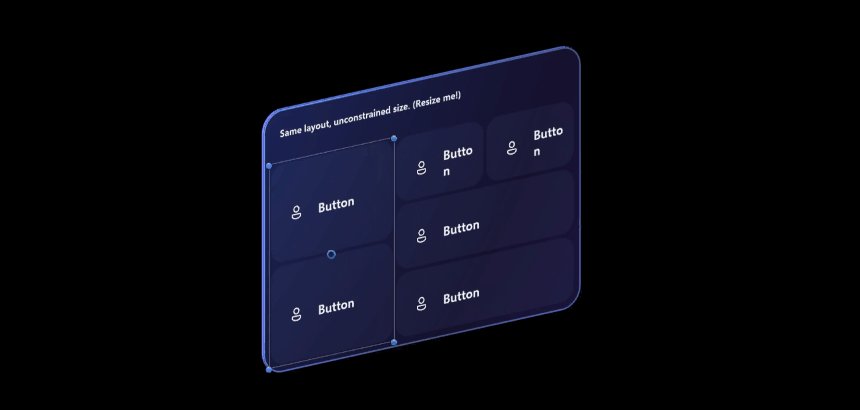
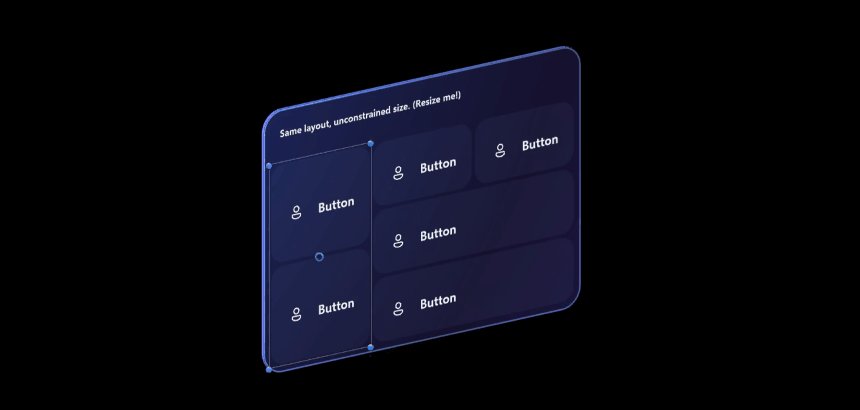
 改进的模块化单元,支持具有排列的各种 UI 方案
改进的模块化单元,支持具有排列的各种 UI 方案
 模块化背板系统,用于构建保持清晰和可用性的复杂布局
模块化背板系统,用于构建保持清晰和可用性的复杂布局
 重新设计的边界框视觉对象,以减少视觉干扰并启用流畅的凝视驱动的交互
重新设计的边界框视觉对象,以减少视觉干扰并启用流畅的凝视驱动的交互
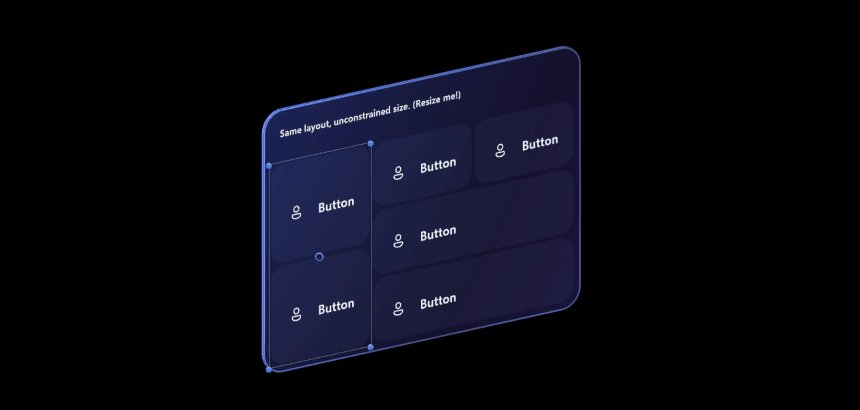
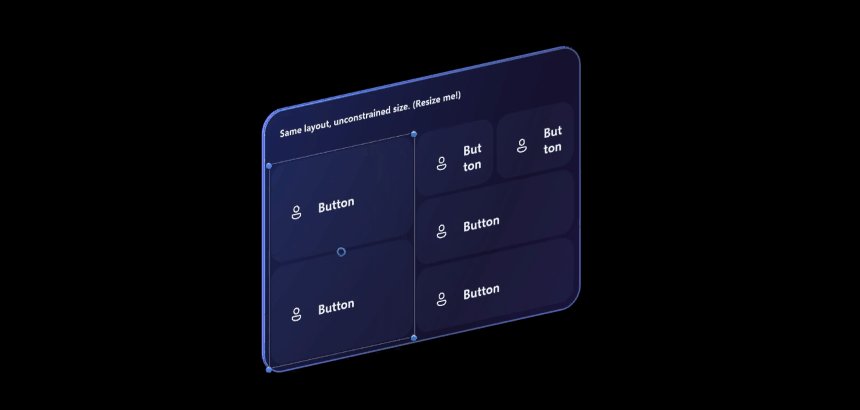
 与支持动态灵活布局的 RectTransform 和 Unity Canvas 集成
与支持动态灵活布局的 RectTransform 和 Unity Canvas 集成
关键元素

几何学
新的设计语言引入了带圆角的几何图形,以创造更平易近人、更具吸引力和现代的体验。 几何图形也是完全三维的,具有有形的厚度,有助于在现实中磨碎设计。 它还提醒用户,这些元素是存在于其 3D 空间中的真实物理对象,可以附加到对象并抓取、移动或作。

Color
颜色通过指示用户界面元素之间的可视层次结构和结构,帮助用户专注于其任务。 新设计语言的配色方案最大限度地减少了眼睛疲劳,同时在累加显示器上保持足够明亮和不透明,以增强用户在进行直接手部交互时的信心。 细节元素(如虹彩效果)是设计和用户研究迭代的结果,用于在 HoloLens 的附加显示和其他混合现实设备中提供最佳体验。

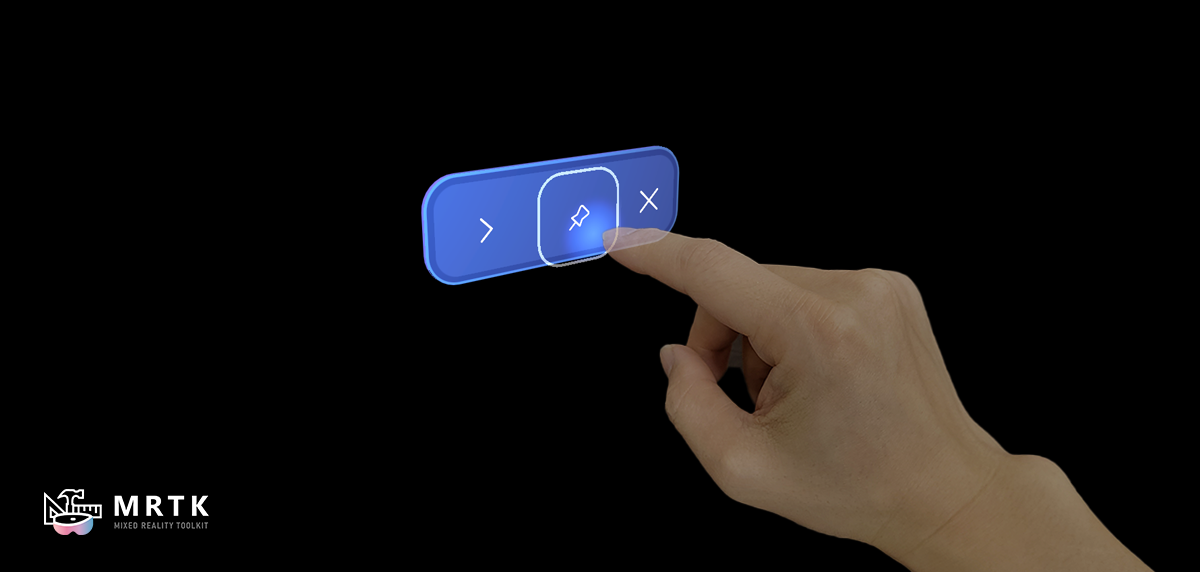
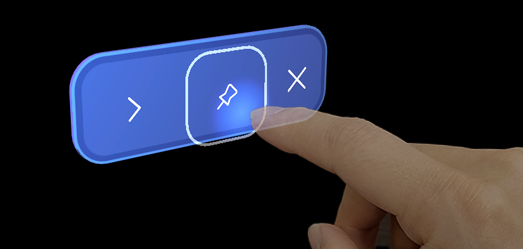
光和材料
光线和材料在空间交互中提供视觉反馈方面起着重要作用。 使用上下文 3D 照明可帮助用户感知深度和交互状态,尤其是当设备的加法显示器可能导致深度混淆时。 例如,用户的指尖在按钮的可按下表面上发出微妙的光芒,从而改善用户对其手指与全息影像距离的感知。

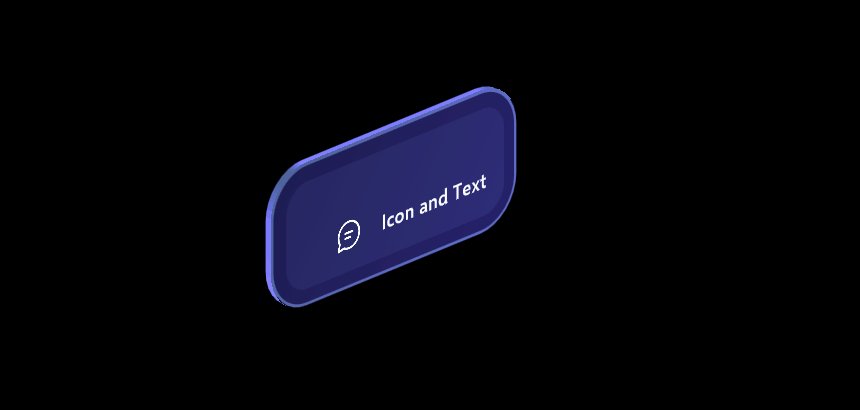
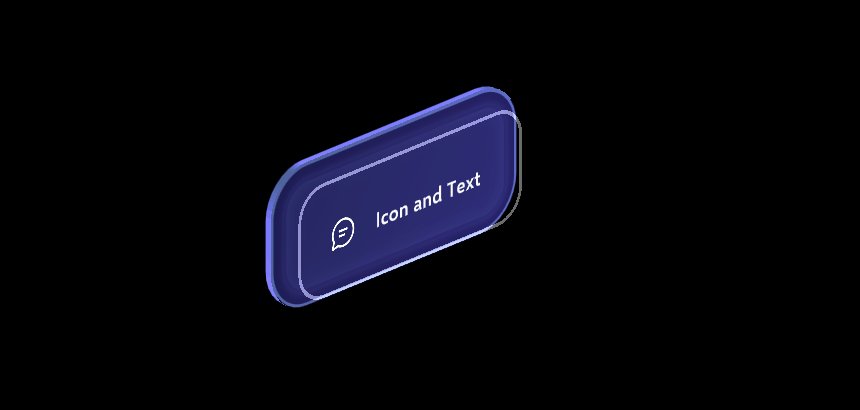
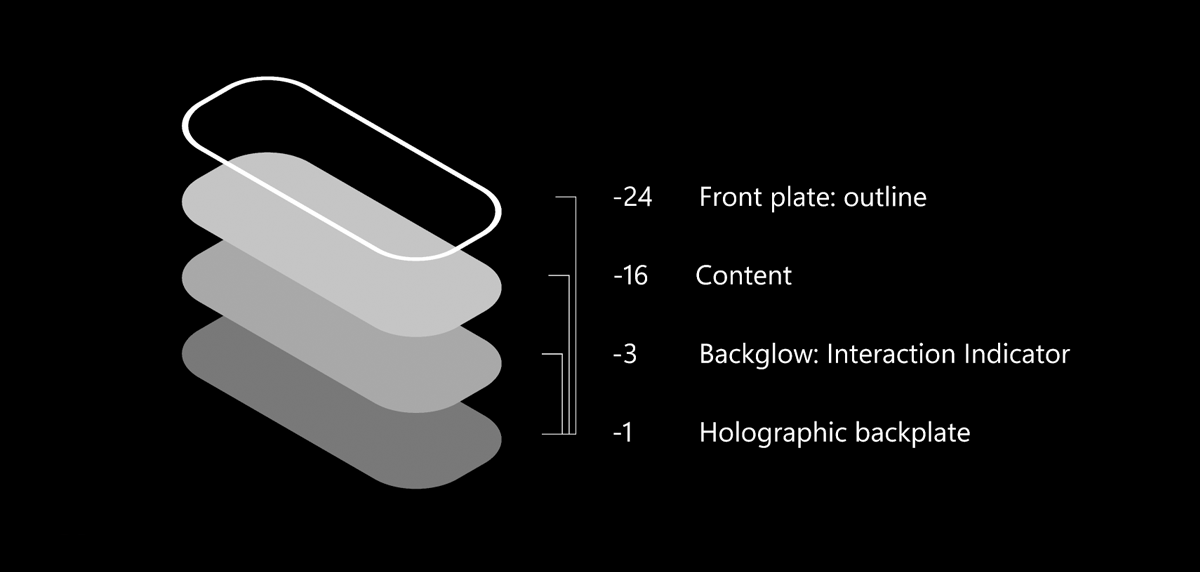
Layers
分层是将一个图面与另一个图面重叠的概念。 混合现实设计语言使用分层和提升来创建体积 UI,提高空间交互中的交互质量和可用性,并通过美观直观的响应来取悦用户输入。
![]()
意象
图标是一组视觉图像和符号,可帮助用户理解和导航应用。 混合现实设计语言使用 Microsoft 的 Fluent 系统图标。 系统图标字体中的每个字形都经过重新设计,以拥抱更柔和的几何图形和更现代的隐喻。

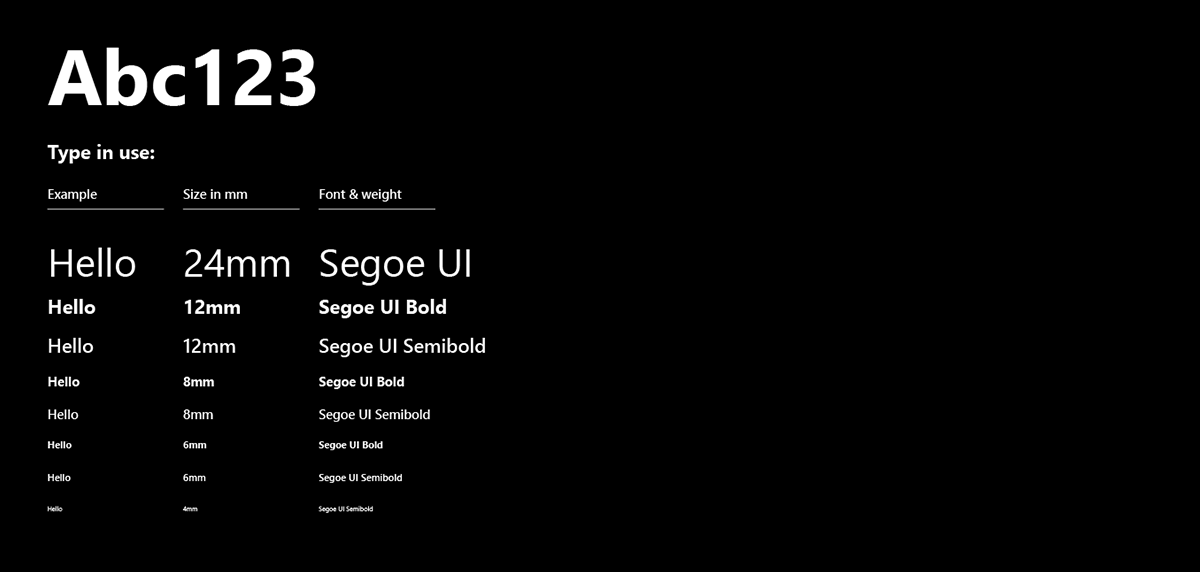
版式
作为语言的视觉表示形式,版式main任务是传达信息。 设计语言的类型渐变有助于在内容中创建结构和层次结构,以最大程度地提高 UI 中的易读性和可读性。
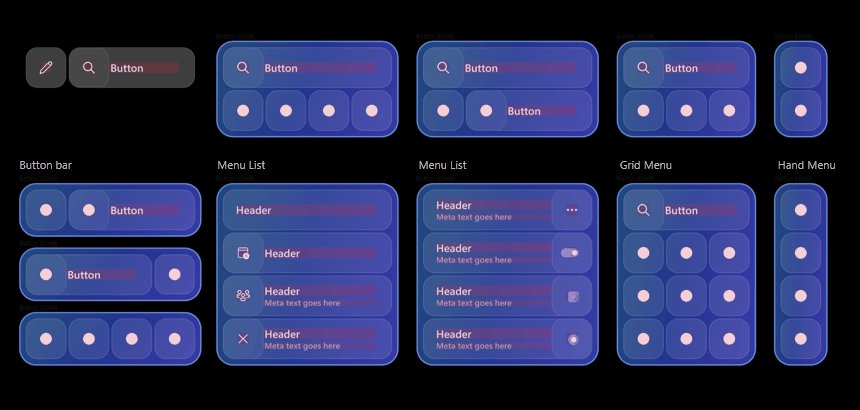
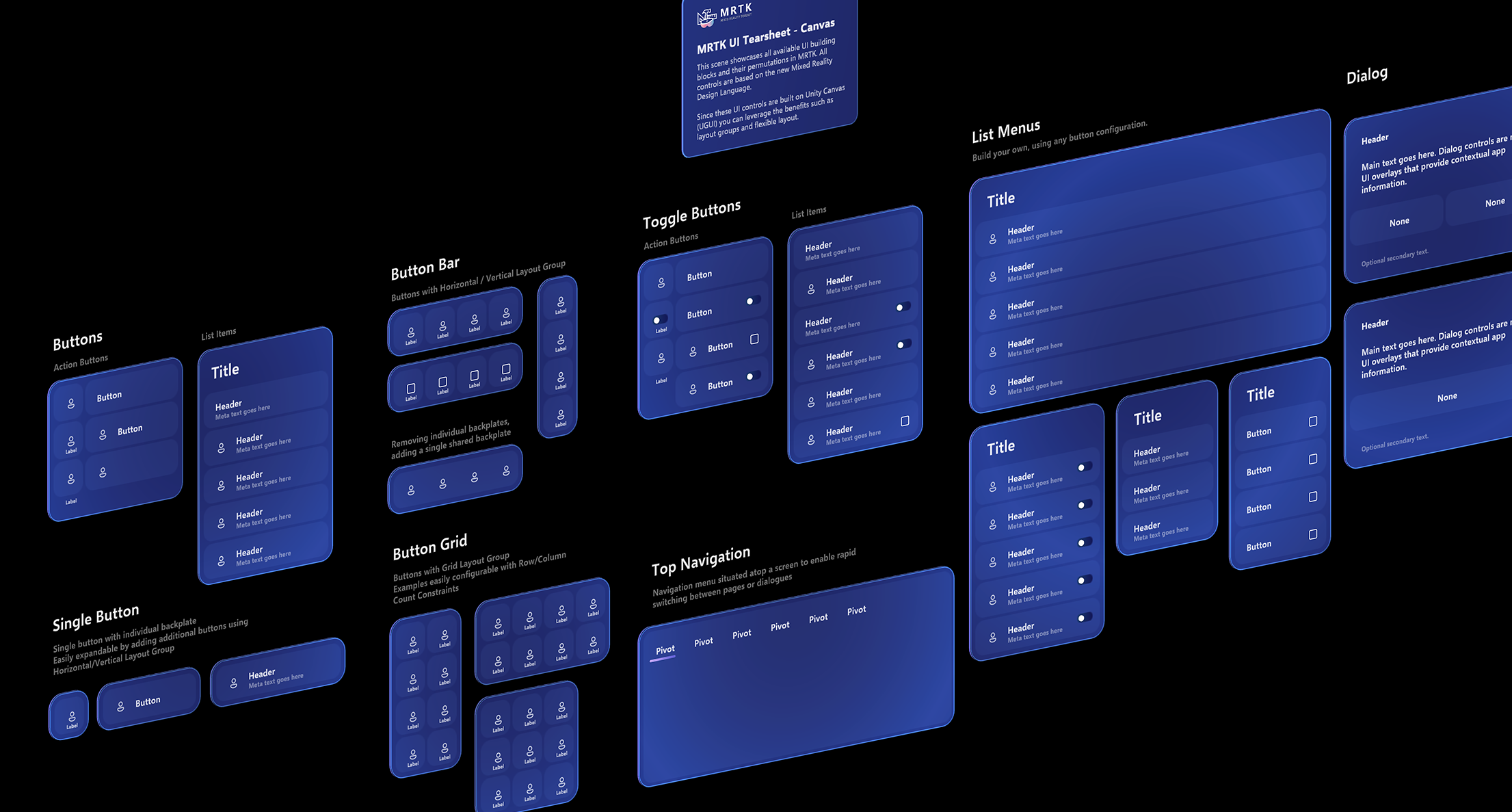
MRTK3 中的混合现实设计语言
可以使用混合现实设计语言为各种 UI 元素检查这些示例场景。
- CanvasUITearSheet.unity:显示 MRTK 中所有可用的基于画布的按钮预制件变体。
- CanvasExample.unity:使用基于 Canvas 的组件生成较大布局的示例。
- UITearSheet.unity:显示 MRTK 中所有可用的非基于画布的按钮预制件变体。

使用混合现实设计语言的示例
浏览并了解混合现实设计语言示例。