本教程演示如何设置 IIS 服务器、验证 Web 应用是否可以托管应用包,以及有效地调用和使用应用安装程序。
应用安装程序应用允许开发人员和 IT 专业人员通过将 Windows 10 应用托管在自己的内容分发网络(CDN)上来分发这些应用。 这对于不希望或需要将其应用发布到 Microsoft 应用商店的企业非常有用,但仍希望利用 Windows 10 打包和部署平台。
设置
若要成功完成本教程,需要满足以下条件:
- Visual Studio 2017
- Web 开发工具和 IIS
- Windows 10 应用包 - 你将分发的应用包
可选:GitHub 上的 初学者项目 。 如果你没有要使用的应用包,但仍希望了解如何使用此功能,这非常有用。
步骤 1 - 安装 IIS 和 ASP.NET
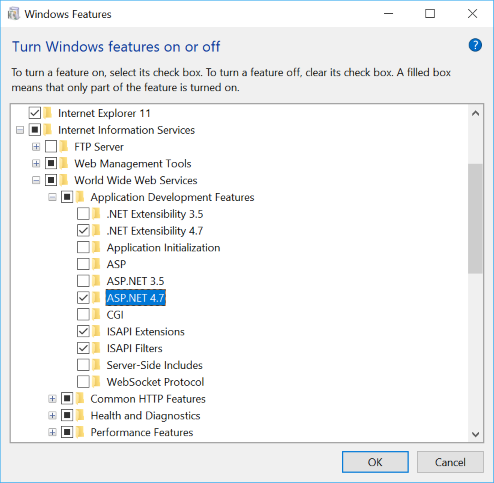
Internet Information Services 是一项 Windows 功能,可通过“开始”菜单安装。 在 “开始”菜单中 ,搜索 打开或关闭 Windows 功能。
查找并选择 Internet Information Services 以安装 IIS。
注释
无需选中 Internet Information Services 下的所有复选框。 只需勾选 Internet Information Services 时选择的项就已足够。
还需要安装 ASP.NET 4.5 或更高版本。 若要安装,请找到 Internet Information Services -> 万维网服务 -> 应用程序开发功能。 选择大于或等于 ASP.NET 4.5 的 ASP.NET 版本。

步骤 2 - 安装 Visual Studio 2017 和 Web 开发工具
安装 Visual Studio 2017(如果尚未安装)。 如果已有 Visual Studio 2017,请确保已安装以下工作负载。 如果安装中不存在工作负载,请使用从“开始”菜单找到的 Visual Studio 安装程序进行操作。
在安装过程中,选择 ASP.NET 和 Web 开发 以及你感兴趣的任何其他工作负荷。
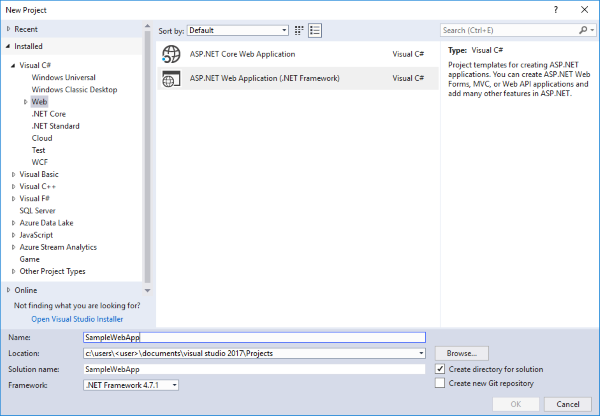
安装完成后,启动 Visual Studio 并创建新项目(文件 ->新建项目)。
步骤 3 - 生成 Web 应用
以管理员身份启动 Visual Studio 2017,并使用空项目模板创建新的 Visual C# Web 应用程序项目。

步骤 4 - 使用 Web 应用配置 IIS
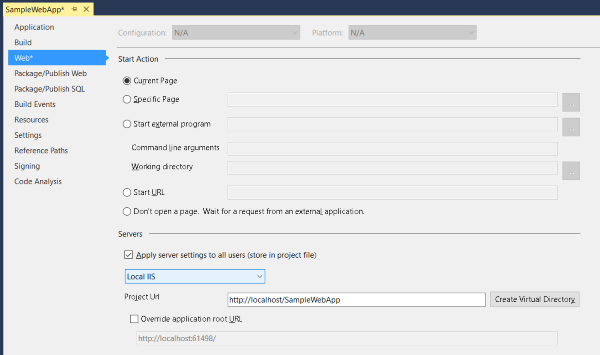
在解决方案资源管理器中,右键单击根项目并选择 “属性”。
在 Web 应用属性中,选择 “Web ”选项卡。在 “服务器 ”部分中,从下拉菜单中选择 “本地 IIS ”,然后单击“ 创建虚拟目录”。

步骤 5 - 将应用包添加到 Web 应用程序
添加要分发到 Web 应用程序的应用包。 如果没有可用的应用包,可以使用 GitHub 上提供的 初学者项目包 中的应用包。 用于对包签名的证书 (MySampleApp.cer) 也在 GitHub 上的示例中提供。 在安装应用之前,必须先将证书安装到设备(步骤 9)。
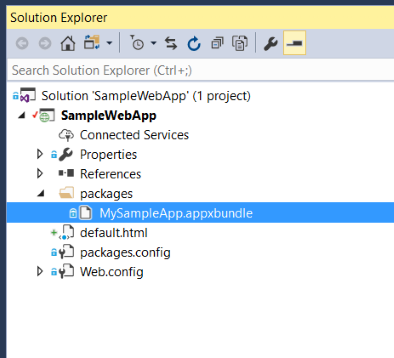
在初学者项目 Web 应用程序中,新文件夹已添加到名为 包 的 Web 应用中,其中包含要分发的应用包。 若要在 Visual Studio 中创建文件夹,请右键单击解决方案资源管理器中的项目节点,选择“添加新>文件夹”并将其命名为包。 若要将应用包添加到文件夹,请右键单击 包 文件夹,然后选择“ 添加 ->Existing Item...” ,然后浏览到应用包位置。

步骤 6 - 创建网页
此示例 Web 应用使用简单的 HTML。 你可以根据需要随意构建 Web 应用。
右键单击解决方案资源管理器的根项目,选择“添加新>项”,然后从 Web 节添加新的 HTML 页面。
创建 HTML 页面后,右键单击解决方案资源管理器中的 HTML 页面,然后选择“ 设为起始页”。
双击 HTML 文件,在代码编辑器窗口中将其打开。 在本教程中,将仅使用网页中有助于成功调用应用安装器以安装 Windows 10 应用的必要元素。
在网页中包含以下 HTML 代码。 成功调用应用安装程序的关键是使用应用安装程序向 OS 注册的自定义方案: ms-appinstaller:?source= 有关更多详细信息,请参阅下面的代码示例。
注释
确保自定义方案后指定的 URL 路径与 VS 解决方案的 Web 选项卡中的项目 URL 匹配。
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
步骤 7 - 为应用包 MIME 类型配置 Web 应用
从解决方案资源管理器打开 Web.config 文件,并在元素中添加 <configuration> 以下行。
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
注释
最新的 Microsoft Web 技术 .NET Core。 使用 .NET Core ASP 的网站生成将忽略 web.config 静态内容 mimeMap。 因此,需要正确配置 .NET Core 网站,以托管 MSIX 安装,需要在 Startup.cs 文件中修改 Configure 方法。 有关详细信息,请访问 .NET Core 文档 。
步骤 8 - 为应用安装程序添加环回豁免
由于网络隔离,应用安装程序等 Windows 10 应用仅限于使用 IP 环回地址,例如 http://localhost/. 使用本地 IIS 服务器时,必须将应用安装程序添加到环回豁免列表中。
为此,请以管理员身份打开命令提示符并输入以下内容:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
若要验证是否已将应用添加到豁免列表,请使用以下命令在环回豁免列表中显示应用:
CheckNetIsolation.exe LoopbackExempt -s
应在列表中找到 microsoft.desktopappinstaller_8wekyb3d8bbwe 。
通过应用安装程序对应用安装的本地验证完成后,可以通过以下步骤删除添加的环回豁免:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
步骤 9 - 运行 Web 应用
通过单击 VS 功能区上的运行按钮生成并运行 Web 应用程序,如下图所示:

将在浏览器中打开网页:

单击网页中的链接以启动应用安装程序应用并安装 Windows 10 应用包。
故障排除问题
权限不足
如果在 Visual Studio 中运行 Web 应用会显示错误,例如“你没有足够的权限访问计算机上的 IIS 网站”,则需要以管理员身份运行 Visual Studio。 关闭 Visual Studio 的当前实例,以管理员身份重新打开它。
设置起始页
如果运行 Web 应用会导致浏览器加载 HTTP 403.14 - 禁止访问错误,这是因为 Web 应用没有定义的起始页。 请参阅本教程中的步骤 6,了解如何定义起始页。