下面是有关通过适用于 Linux 的 Windows 子系统 (WSL),开始在 Windows 上使用 Python 进行 Web 开发的分步指南。
设置开发环境
建议在构建 Web 应用程序时在 WSL 上安装 Python。 有关 Python Web 开发的许多教程和说明是面向 Linux 用户编写的,并使用基于 Linux 的打包和安装工具。 大多数 Web 应用也部署在 Linux 上,因此这会确保开发环境与生产环境之间的一致性。
如果是将 Python 用于 Web 开发以外的其他工作,则建议使用 Microsoft Store 直接在 Windows 上安装 Python。 WSL 不支持 GUI 桌面或应用程序(例如 PyGame、Gnome、KDE 等)。 对于这些情况,请直接在 Windows 上安装并使用 Python。 如果不熟悉 Python,请参阅我们的指南:开始在 Windows 上使用 Python(初学者)。 如果对在操作系统上自动执行常见任务感兴趣,请参阅我们的指南:开始在 Windows 上将 Python 用于脚本和自动化。 对于某些高级方案,可能需要考虑直接从 python.org 下载特定 Python 版本或考虑安装替代实现,如 Anaconda、Jython、PyPy、WinPython、IronPython 等。建议仅当你是更高级的 Python 程序员并且有特定原因需要选择替代实现时才使用此方法。
安装适用于 Linux 的 Windows 子系统
通过 WSL,可运行与 Windows 和你喜欢的工具(如 Visual Studio Code 和 Outlook 等)直接集成的 GNU/Linux 命令行环境。我们通常建议使用 WSL 2 来进行 Python Web 开发工作。
要启用和安装 WSL 2,请参阅 WSL 安装文档。 这些步骤将包含选择 Linux 发行版(例如 Ubuntu)。
安装 WSL 和 Linux 发行版后,打开 Linux 发行版(可在 Windows 的开始菜单中找到),并使用命令 lsb_release -dc 查看版本和代码名称。
建议定期更新 Linux 发行版,包括在安装之后立即更新,以确保具有最新的包。 Windows 不会自动处理此更新。 要更新发行版,请使用命令:sudo apt update && sudo apt upgrade。
提示
请考虑从 Microsoft Store 安装新的 Windows 终端,从而启用多个选项卡(在多个 Linux 命令行、Windows 命令提示符、PowerShell 和 Azure CLI 等之间快速切换)、创建键绑定(用于打开或关闭选项卡、复制粘贴等的快捷方式键)、使用搜索功能,以及设置自定义主题(配色方案、字体样式和大小、背景图像/模糊/透明度)。 了解详细信息。
设置 Visual Studio Code
通过 VS Code 可利用 IntelliSense、Linting、调试支持、代码片段和单元测试。 VS Code 与适用于 Linux 的 Windows 子系统完美集成,可提供一个内置终端,用于在代码编辑器和命令行之间建立无缝工作流,此外还通过直接内置在 UI 中的常用 Git 命令(添加、提交、推送、拉取)支持 Git 进行版本控制。
下载和安装适用于 Windows 的 VS Code。 VS Code 也适用于 Linux,但适用于 Linux 的 Windows 子系统不支持 GUI 应用,因此需要在 Windows 上安装它。 不必担心,仍可以使用 Remote - WSL 扩展与 Linux 命令行和工具集成。
在 VS Code 上安装 Remote - WSL 扩展。 这使你可以将 WSL 用作集成开发环境,并且会为你处理兼容性和路径。 了解详细信息。
重要
如果已安装 VS Code,则需要确保已安装 1.35 年 5 月 或更高版本才能安装 WSL 扩展。 我们不建议在没有 Remote-WSL 扩展的情况下,在 VS Code 中使用 WSL,因为您会失去对自动完成、调试、代码质量检查等功能的支持。趣味小提示:WSL 扩展安装在 $HOME/.vscode-server/extensions 中。
创建新项目
让我们在 Linux (Ubuntu) 文件系统上创建一个新项目目录,我们随后会使用 VS Code 处理 Linux 应用和工具。
关闭 VS Code 并打开 Ubuntu(WSL 命令行),方法是转到 “开始 ”菜单(左下角的 Windows 图标)并键入:“Ubuntu”。
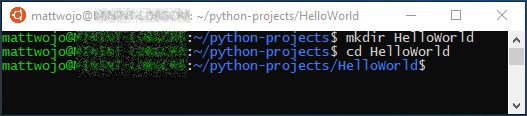
在 Ubuntu 命令行中,导航到要在其中放置项目的位置,并为项目创建目录:
mkdir HelloWorld。

提示
使用适用于 Linux 的 Windows 子系统 (WSL) 时要记住的一个重要事项是,现在是在两个不同文件系统之间工作:1) Windows 文件系统,以及 2) Linux 文件系统 (WSL)(对于我们的示例为 Ubuntu)。 需要注意安装包和存储文件的位置。 可以在 Windows 文件系统中安装一个版本的工具或包,并在 Linux 文件系统中安装完全不同的版本。 在 Windows 文件系统中更新工具不会影响 Linux 文件系统中的工具,反之亦然。 WSL 会将固定驱动器装载到计算机上 Linux 发行版本中的 /mnt/<drive> 文件夹下。 例如,Windows C: 驱动器装载在 /mnt/c/ 下。 可以从 Ubuntu 终端访问 Windows 文件,并对这些文件使用 Linux 应用和工具,反之亦然。 考虑到许多 Web 工具最初是针对 Linux 所编写的,并部署在 Linux 生产环境中,因此建议在 Linux 文件系统中进行 Python Web 开发。 这还可避免混合文件系统语义(如 Windows 在文件名方面不区分大小写)。 也就是说,WSL 现在支持在 Linux 与 Windows 文件系统之间跳转,因此可以将文件托管在其中一个系统上。
了解详细信息。
安装 Python、pip 和 venv
Ubuntu 附带已安装 Python 3.6,但它不包含你可能期望与其他 Python 安装一起使用的一些模块。 我们仍需要安装 pip、Python 的标准包管理器和 venv(用于创建和管理轻型虚拟环境的标准模块)。 请记住,你可能需要使用 sudo apt update && sudo apt upgrade 更新你的 Linux 发行版,使其具有最新版本。
打开 Ubuntu 终端并输入
python3 --version,以便确认已安装了 Python3。 这应该返回 Python 版本号。 如果需要更新 Python 版本,请先通过输入以下内容来更新 Ubuntu 版本:sudo apt update && sudo apt upgrade,然后使用sudo apt upgrade python3更新 Python。通过输入以下内容来安装 pip:
sudo apt install python3-pip。 通过 pip 可以安装和管理不属于 Python 标准库的其他包。通过输入以下内容来安装 venv:
sudo apt install python3-venv。
创建虚拟环境
对于 Python 开发项目,使用虚拟环境是推荐最佳做法。 通过创建虚拟环境,可以将项目工具隔离开来,避免与其他项目的工具发生版本冲突。 例如,你可能在维护一个需要 Django 1.2 Web 框架的旧 Web 项目,但随后又接到了一个使用 Django 2.2 的令人兴奋的新项目。 如果在虚拟环境外部全局更新 Django,则以后可能会遇到一些版本控制问题。 除了防止意外的版本冲突以外,虚拟环境允许在没有管理权限的情况下安装和管理包。
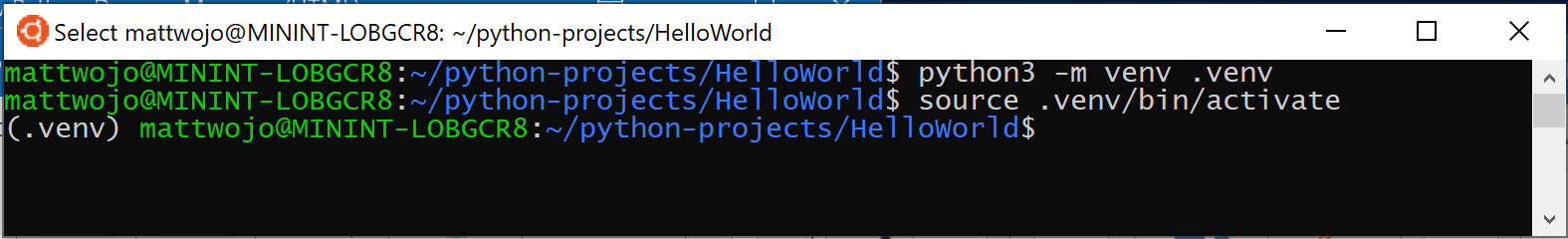
打开终端,在 HelloWorld 项目文件夹中,使用以下命令创建名为 .venv 的虚拟环境:。
若要激活虚拟环境,请输入:
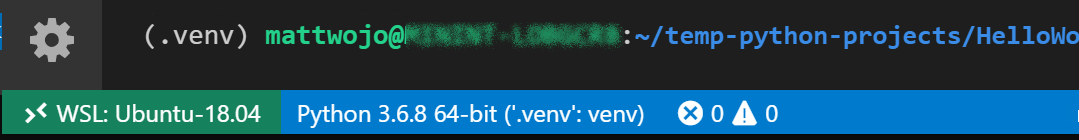
source .venv/bin/activate。 如果它已正常工作,则应该在命令提示符之前看到 (.venv)。 现在已准备好了一个可用于编写代码和安装包的独立环境。 使用完虚拟环境后,输入以下命令可停用它:deactivate。
提示
建议在计划处理项目的目录中创建虚拟环境。 由于每个项目都应具有自己的单独目录,这样各自具有自己的虚拟环境,因此无需唯一命名。 建议使用名称 .venv 以遵循 Python 约定。 如果安装在项目目录中,则某些工具(如 pipenv)也会默认为此名称。 你不会希望使用 .env,因为这会与环境变量定义文件冲突。 通常我们不推荐使用不以点开头的名称,因为这样你不需要 ls 不断提醒目录的存在。 还建议将 .venv 添加到 .gitignore 文件。 (此处是GitHub 用于 Python 的默认 gitignore 模板,可供参考。)有关在 VS Code 中使用虚拟环境的更多信息,请参阅在 VS Code中使用 Python 环境。
在 VS Code 中打开 WSL 终端窗口
VS Code 使用 WSL 扩展(以前安装)将 Linux 子系统视为远程服务器。 这使你可以使用 WSL 作为集成开发环境。 了解详细信息。
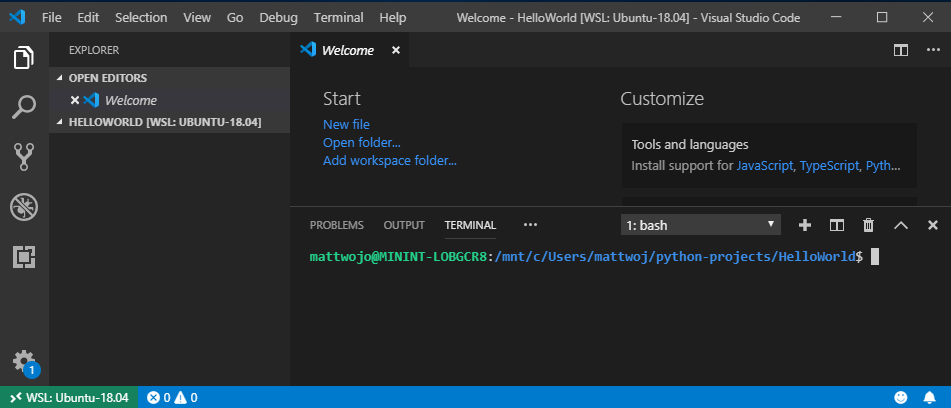
通过输入以下内容从 Ubuntu 终端在 VS Code 中打开项目文件夹:
code .(“.”告知 VS Code 打开当前文件夹)。关闭 Ubuntu 终端。 接下来会使用集成到 VS Code 中的 WSL 终端。
通过按 Ctrl+`(使用反引号字符)或选择 视图>终端,在 VS Code 中打开 WSL 终端。 这会打开一个指向在 Ubuntu 终端中创建的项目文件夹路径的 bash (WSL) 命令行。

安装 Microsoft Python 扩展
可能需要为 WSL 安装安装 VS Code 扩展。 VS Code 上本地安装的一些扩展不会自动可用。 了解详细信息。
通过输入 Ctrl+Shift+X 来打开 VS Code 扩展窗口(或使用菜单导航到“视图” “扩展” )。
在顶部的市场搜索插件框中,输入Python。
通过Microsoft扩展查找 Python(ms-python.python),然后选择“在 WSL 中安装:[分发名称]”按钮。
扩展安装完成后,会看到 WSL :[分发名称] - VS Code 扩展窗口中的“已安装 ”部分,其中显示了已安装 Python 扩展。
运行一个简单 Python 程序
Python 是一种解释型语言,支持不同类型的解释器(Python2、Anaconda、PyPy 等)。 VS Code 应默认为与项目关联的解释器。 如果有理由需要更改解释器,请选择当前显示在 VS Code 窗口底部蓝色栏中的解释器,或打开“命令面板”(Ctrl+Shift+P),然后输入命令“Python:选择解释器”。 这会显示当前已安装的 Python 解释器列表。 详细了解如何配置 Python 环境。
我们来创建并运行一个简单 Python 程序作为测试,并确保已选择正确的 Python 解释器。
通过输入Ctrl+Shift+E 来打开 VS Code 文件资源管理器窗口(或使用菜单导航到视图>资源管理器)。
如果尚未打开,请通过输入 Ctrl+Shift+' 打开集成的 WSL 终端,并确保当前目录是 HelloWorld python 项目文件夹。
通过输入以下内容来创建一个 python 文件:
touch test.py。 你应看到刚才创建的文件出现在资源管理器窗口中的 .venv 和 .vscode 文件夹(已在项目目录中)下。选择刚才在资源管理器窗口中创建的 test.py 文件以在 VS Code 中打开它。 由于文件名中的 .py 向 VS Code 告知这是 Python 文件,因此之前加载的 Python 扩展会自动选择并加载 Python 解释器(会显示在 VS Code 窗口底部)。

将此 Python 代码粘贴到 test.py 文件中,然后保存该文件 (Ctrl+S):
print("Hello World")若要运行刚才创建的 Python“Hello World”程序,请在 VS Code 资源管理器窗口中选择“test.py”文件,然后右键单击该文件以显示选项菜单。 选择“在终端中运行 Python 文件”。 或者,在集成 WSL 终端窗口中,输入
python3 test.py以运行“Hello World”程序。 Python 解释器会在终端窗口中打印“Hello World”。
祝贺你。 已全部设置好,可创建和运行 Python 程序! 现在,我们来尝试使用最受欢迎的 Python Web 框架中的两个创建 Hello World 应用:Flask 和 Django。
适用于 Flask 的 Hello World 教程
Flask 是一种适用于 Python 的 Web 应用程序框架。 Flask 文档提供了入门指南和有关如何创建小型但完整的应用程序的更详细的教程。
按照以下步骤,可以使用 VS Code 和 WSL 创建一个小型“Hello World”Flask 应用。
转到 “开始” 菜单(左下角 Windows 图标)并键入:“Ubuntu”,打开 Ubuntu(WSL 命令行)。
为项目创建目录:
mkdir HelloWorld-Flask,然后执行cd HelloWorld-Flask以进入该目录。创建虚拟环境以安装项目工具:
python3 -m venv .venv通过输入以下命令,在 VS Code 中打开 HelloWorld-Flask 项目:
在 VS Code 中打开集成 WSL 终端(也称为 Bash),具体方法是输入 Ctrl+Shift+'(应已选择 HelloWorld-Flask 项目文件夹)。 关闭 Ubuntu 命令行,因为我们接下来会在与 VS Code 集成的 WSL 终端中工作。
在 VS Code 中使用 Bash 终端激活在步骤 #3 中创建的虚拟环境:
source .venv/bin/activate。 如果它已正常工作,则应该在命令提示符之前看到 (.venv)。通过输入以下内容,在虚拟环境中安装 Flask:
python3 -m pip install flask。 通过输入以下内容来验证它是否已安装:python3 -m flask --version。为 Python 代码创建新文件:
touch app.py在 VS Code 的文件资源管理器中打开 app.py 文件(,然后选择 app.py 文件)。 这会激活 Python 扩展以选择解释器。 它应默认为“Python 3.6.8 64 位('.venv': venv)”。 请注意,它还会检测到虚拟环境。

在 app.py 中,添加代码以导入 Flask 并创建 Flask 对象的实例:
from flask import Flask app = Flask(__name__)此外在 app.py 中,添加一个返回内容(在本例中为简单字符串)的函数。 使用 Flask 的 app.route 修饰器将 URL 路由“/”映射到该函数:
@app.route("/") def home(): return "Hello World! I'm using Flask."提示
可以根据映射到相同函数的不同路由的数量,对相同函数使用多个修饰器(每行一个)。
保存 app.py 文件 (Ctrl+S)。
在终端中,输入以下命令来运行应用:
python3 -m flask run这会运行 Flask 开发服务器。 默认情况下,开发服务器会查找 app.py。 运行 Flask 时,应看到类似于以下内容的输出:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio 将启动一条通知,指出“应用程序现在在端口 5000 上运行可用。 单击“在浏览器中 打开”按钮。 或者,也可按下 Ctrl 并单击终端中的 http://127.0.0.1:5000/ URL。 应在浏览器中看到以下消息:

请注意,在访问类似于“/”的 URL 时,调试终端中会出现一个消息,其中显示 HTTP 请求:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -在终端中使用 Ctrl+C 停止应用。
提示
如果要使用与 app.py 不同的文件名(如 program.py),请定义名为 FLASK_APP 的环境变量,并将其值设置为所选文件。 Flask 的开发服务器随后会使用 FLASK_APP 的值而不是默认文件 app.py。 有关详细信息,请参阅 Flask 文档。
恭喜,你已使用 Visual Studio Code 和适用于 Linux 的 Windows 子系统创建了一个 Flask Web 应用程序! 有关使用 VS Code 和 Flask 的更深入教程,请参阅 Visual Studio Code中的 Flask 教程。
适用于 Django 的 Hello World 教程
Django 是一种适用于 Python 的 Web 应用程序框架。 在此简要教程中,会使用 VS Code 和 WSL 创建一个小型“Hello World”Django 应用。
转到 “开始” 菜单(左下角 Windows 图标)并键入:“Ubuntu”,打开 Ubuntu(WSL 命令行)。
为项目创建目录:
mkdir HelloWorld-Django,然后执行cd HelloWorld-Django以进入该目录。创建虚拟环境以安装项目工具:
python3 -m venv .venv通过输入以下命令,在 VS Code 中打开 HelloWorld-DJango 项目:
在 VS Code 中打开集成 WSL 终端(也称为 Bash),具体方法是输入 Ctrl+Shift+'(应已选择 HelloWorld-Django 项目文件夹)。 关闭 Ubuntu 命令行,因为我们接下来会在与 VS Code 集成的 WSL 终端中工作。
在 VS Code 中使用 Bash 终端激活在步骤 #3 中创建的虚拟环境:
source .venv/bin/activate。 如果它已正常工作,则应该在命令提示符之前看到 (.venv)。使用以下命令在虚拟环境中安装 Django:
python3 -m pip install django。 通过输入以下内容来验证它是否已安装:python3 -m django --version。接下来,运行以下命令来创建 Django 项目:
django-admin startproject web_project .startproject命令假设(通过在末尾使用.)当前文件夹是项目文件夹,并在其中创建以下内容:manage.py:项目的 Django 命令行管理实用工具。 使用python manage.py <command> [options]为项目运行管理命令。一个名为
web_project的子文件夹,其中包含以下文件:-
__init__.py:一个空文件,向 Python 告知此文件夹是 Python 包。 -
wsgi.py:供与 WSGI 兼容的 Web 服务器为项目提供服务的入口点。 通常将此文件原样保留,因为它为生产 Web 服务器提供挂钩。 -
asgi.py:ASGI 兼容的 Web 服务器的入口点,用于为项目提供服务。 通常将此文件原样保留,因为它为生产 Web 服务器提供挂钩。 -
settings.py:包含 Django 项目的设置,可以在开发 Web 应用的过程中进行修改。 -
urls.py:包含 Django 项目的目录,也可以在开发过程中进行修改。
-
若要验证 Django 项目,请使用命令
python3 manage.py runserver启动 Django 的开发服务器。 服务器在默认端口 8000 上运行,应会在终端窗口中看到类似于以下输出的输出:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.首次运行服务器时,它会在文件
db.sqlite3中创建默认 SQLite 数据库,该数据库旨在用于开发,但是可以在生产中用于低容量 Web 应用。 此外,Django 的内置 Web 服务器旨在仅用于本地开发。 但是在部署到 Web 主机时,Django 会改用主机的 Web 服务器。 Django 项目中的wsgi.py模块负责挂钩到生产服务器。如果要使用与默认值 8000 不同的端口,请在命令行中指定端口号,如
python3 manage.py runserver 5000。Visual Studio 将启动一条通知,指出“应用程序现在在端口 8000 上运行可用。 单击“在浏览器中 打开”按钮。 或者,在终端输出窗口中按下
Ctrl+clickhttp://127.0.0.1:8000/URL,以将默认浏览器在该地址打开。 如果 Django 安装正确且项目有效,则会看到默认页面。 VS Code 终端输出窗口还会显示服务器日志。完成后,关闭浏览器窗口,并按照终端输出窗口中的指示使用
Ctrl+C在 VS Code 中停止服务器。现在,若要创建 Django 应用,请在项目文件夹(
startapp驻留的位置)中运行管理实用工具的manage.py命令:python3 manage.py startapp hello该命令会创建名为
hello的文件夹,其中包含一些代码文件和一个子文件夹。 在这些文件中,您经常使用views.py(包含定义网页应用页面的函数)和models.py(包含定义数据对象的类)。migrations文件夹由 Django 的管理实用工具用于管理数据库版本,如本教程后面部分所述。 还有文件apps.py(应用配置)、admin.py(用于创建管理界面)和tests.py(用于测试)未在此处进行介绍。修改
hello/views.py以匹配以下代码,这会为应用的主页创建单个视图:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")使用以下内容创建文件
hello/urls.py。urls.py文件用于指定模式,以将不同 URL 路由到相应的视图。 下面的代码包含一个路由,用于将应用的根 URL("")映射到你刚才添加到views.home的hello/views.py函数。from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]web_project文件夹还包含urls.py文件,该文件是实际处理 URL 路由的位置。 打开web_project/urls.py并进行修改以匹配以下代码(如果需要,可以保留指导注释)。 此代码使用hello/urls.py拉取应用的django.urls.include(这会使应用的路由包含在应用中)。 当项目包含多个应用时,此分隔会非常有用。from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]保存所有已修改的文件。
在 VS Code 终端中,使用
python3 manage.py runserver运行开发服务器,并打开浏览器到http://127.0.0.1:8000/以查看呈现“Hello, Django”的页面。
恭喜,你已使用 VS Code 和适用于 Linux 的 Windows 子系统创建了一个 Django Web 应用程序! 有关使用 VS Code 和 Django 的更深入教程,请参阅 Visual Studio Code中的 Django 教程。
其他资源
- Microsoft 开发人员博客:Python:阅读 Microsoft 中所有 Python 相关内容的最新更新。
- VS Code 中的 Python 教程:有关将 VS Code 作为 Python 环境的介绍性教程,主要介绍如何编辑、运行和调试代码。
- VS Code 中的 Git 支持:了解如何在 VS Code 中使用 Git 版本控制基础知识。
- 了解 WSL 2 中的新功能和改进:此新版本更改 Linux 分发与 Windows 的交互方式,提高文件系统性能并添加完整的系统调用兼容性。
- Windows 上使用多个 Linux 发行版本:了解如何在 Windows 计算机上管理多个不同的 Linux 发行版本。
