Windows.UI.Composition API 允许在统一 API 层中创建、创建、动画、转换和操作合成器对象。 合成动画提供了在应用程序 UI 中运行动画的强大高效方法。 它们从头开始设计,以确保动画在独立于 UI 线程的 60 FPS 下运行,并让你灵活地使用时间、输入和其他属性生成惊人的体验来驱动动画。
Windows 中的动作
想一想电影中的动作设计。 动作的无缝过渡让你能够专注于故事,为你带来真实体验。 我们可以邀请这种感觉进入我们的设计,带领人们从一个任务到下一个任务与电影轻松。 动作通常是一项用来区分用户界面和用户体验的因素。
作为 Windows UI 平台的基本构建基块,CompositionAnimations 提供一种强大而有效的方法,可在应用程序的 UI 中创建动作体验。 动画引擎从零开始设计,确保动作独立于 UI 线程,以 60 FPS 运行。 这些动画旨在提供基于时间、输入和其他属性生成创新动作体验的灵活性。
动作示例
下面是应用中运动的一些示例。
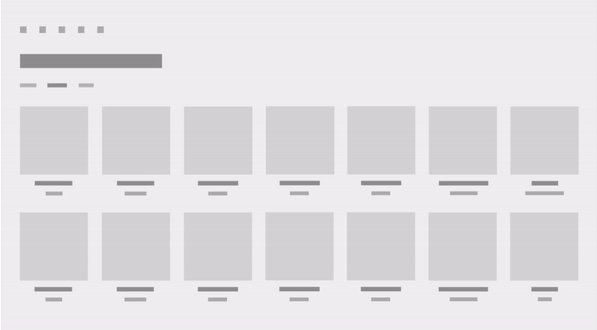
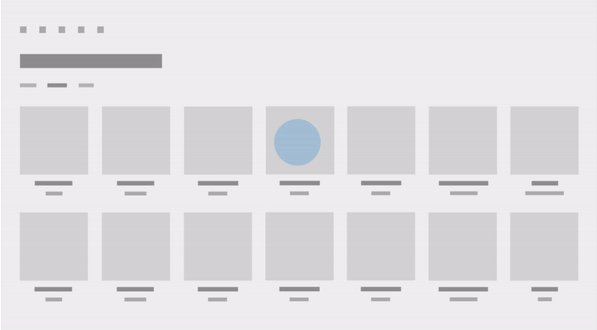
在这里,应用使用连接的动画对项目图像进行动画处理,因为它“继续”成为下一页标题的一部分。 效果有助于在整个转换中维护用户上下文。

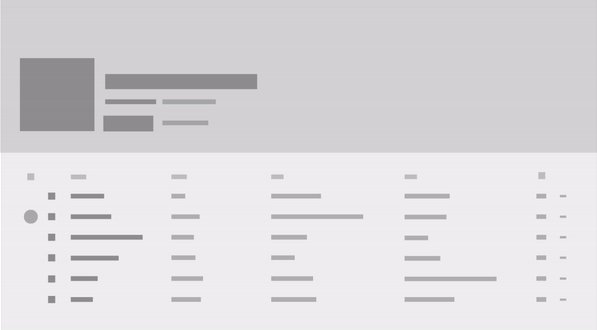
在这里,当 UI 滚动或平移以创建深度、透视和移动的感觉时,视觉视差效果以不同的速率移动不同的对象。

使用 CompositionAnimations 创建动作
若要在 UI 中生成动作,开发人员可以访问 XAML 或可视化层中的动画。 可视化层中的动画为开发人员带来了一系列好处:
- 性能:与传统的 UI 线程绑定动画不同,Windows UI 平台上的动画在独立线程上以 60 FPS 运行,可实现流畅的动作体验。
- 模板化模型:Windows UI 层中的动画是模板,这意味着可以在多个对象上使用单个动画并调整属性或参数,而不必担心妨碍以前的动画使用。
- 自定义项:Windows UI 层不仅可以轻松制作精美的 UI,而且具有各种动画类型,可以通过一系列自定义项创建令人惊叹的全新体验
作为在 Windows UI 层创建体验的开发人员,你可以访问各种动画概念,让设计变得栩栩如生。 你可以使用其中任何一个概念对任何 CompositionObject 的属性或子通道组件(如果适用)进行动画处理。
注意
并非 CompositionObject 的所有属性都能进行动画处理。 请参阅单个 CompositionObject 的文档,确定属性能否进行动画处理。
注意
术语“子通道”是指属性的组件形式。 例如,Vector3 Offset 属性的 X 或 XY 子通道。
| 动画概念 | 说明 |
|---|---|
| 使用 KeyFrameAnimations 的基于时间的动作 | KeyFrameAnimations 用于直接控制一段时间内的整个动作体验。 开发人员以传统的关键帧方式描述动作的开始、结束、中间插值和持续时间。 |
| 使用 ExpressionAnimations 的相对动作 | ExpressionAnimations 用于描述如何相对于一个对象的属性,驱动另一个对象的属性的动作。 开发人员可定义数学公式来定义基于引用的关系。 |
| ImplicitAnimations | 这些动画基于触发器,并且与核心应用逻辑分开定义。 ImplicitAnimations 用于描述作为对直接属性更改的响应,动画如何以及何时发生。 |
| 使用输入动画的输入驱动动作 | 输入动画涵盖一组场景,使开发人员能够通过触摸或其他输入形式描述基于操作的动作。 这些动画基于活动用户输入或手势进行驱动。 |
| 使用 NaturalMotionAnimations 的基于物理特性的动作 | NaturalMotionAnimations 用于描述基于现实世界的力驱动动作的自然而熟悉的动作体验。 开发人员不定义时间,而是定义动作的特征(例如,弹簧的阻尼比) |