Text 块是用于在应用中显示只读文本的主要控制组件。 你可以使用它来显示单行或多行文本、内联超链接以及带有粗体、斜体或下划线格式的文本。
这是正确的控制吗?
文本块通常更易于使用,并且提供比 RTF 块更好的文本呈现性能,因此它最适合大多数应用 UI 文本。 通过获取Text属性的值,可以轻松访问和使用应用中从文本块中的文本。 它还提供了许多相同的格式设置选项,用于自定义文本的呈现方式。
虽然可以在文本中放置换行符,但文本块旨在显示单个段落,不支持文本缩进。 需要支持多个段落、多列文本或其他复杂文本布局或嵌入式 UI 元素(如图像)时,请使用 RichTextBlock 。
有关选择正确的文本控件的详细信息,请参阅 Text 控件 文章。
创建文本块
- 重要 API:TextBlock 类、 Text 属性、 Inlines 属性
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
下面介绍如何定义简单 TextBlock 控件并将其 Text 属性设置为字符串。
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
内容模型
可以使用两个属性将内容添加到TextBlock:Text和Inlines。
显示文本的最常见方法是将 Text 属性设置为字符串值,如前面的示例所示。
还可以通过在属性中放置内联流内容元素 Inlines 来添加内容,如下所示。 (Inlines 是 a TextBlock的默认内容属性,因此无需在 XAML 中显式添加它。
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
派生自Inline类的元素,例如Bold,、Italic、Run和SpanLineBreak,为文本的不同部分启用不同的格式设置。 有关详细信息,请参阅 “设置文本格式” 部分。 内联 Hyperlink 元素允许向文本添加超链接。 但是,使用 Inlines 还禁用快速路径文本呈现,下一部分将对此进行了讨论。
性能注意事项
XAML 尽可能使用更高效的代码路径来布局文本。 此快速路径既减少了总体内存使用,又大大减少了执行文本测量和排列的 CPU 时间。 此快速路径仅适用于 TextBlock,因此应尽可能优先于 RichTextBlock。
某些条件需要 TextBlock 回退到功能更丰富的 CPU 密集型代码路径,以便文本呈现。 若要在快速路径上保留文本呈现,请确保在设置此处列出的属性时遵循这些准则。
-
Text:最重要的条件是,仅当通过显式设置
TextXAML 或代码中的属性(如前面的示例所示)来设置文本时,才使用快速路径。 通过 TextBlock 的Inlines集合(例如<TextBlock>Inline text</TextBlock>)设置文本,由于可能存在多种格式的复杂性,这将禁用快速路径。 - CharacterSpacing:只有默认值 0 是快速路径。
-
TextTrimming:只有
None和CharacterEllipsisWordEllipsis值是快速路径。 该值Clip禁用快速路径。
注释
仅限 UWP: 在 Windows 10 版本 1607 之前,其他属性也会影响快速路径。 如果你的应用在早期版本的 Windows 上运行,这些条件将导致文本呈现在慢速路径上。 有关版本的详细信息,请参阅 版本自适应代码。
-
版式:只有各种
Typography属性的默认值是快速路径。 -
LineStackingStrategy:如果 LineHeight 不是 0,那么
BaselineToBaseline和MaxHeight的值将禁用快速路径。 -
IsTextSelectionEnabled:仅有
false是快速路径。 将此属性设置为true禁用快速路径。
可以在调试过程中将 DebugSettings.IsTextPerformanceVisualizationEnabled 属性设置为 true 确定文本是否使用快速路径呈现。 当此属性设置为 true时,快速路径上的文本将以亮绿色显示。
通常,在 OnLaunched 方法重写中的代码隐藏页 App.xaml中设置调试设置,如下所示。
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
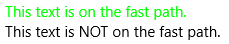
在此示例中,第一个 TextBlock 使用快速路径呈现,而第二个不使用快速路径。
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
在调试模式下运行此 XAML 并设置为 true 时,结果如下所示。

注意
不在快速路径上的文本颜色不会更改。 如果你的应用中有文本,其颜色指定为亮绿色,则当它位于较慢的呈现路径上时,它仍以亮绿色显示。 请注意不要将应用中设置为绿色的文本与由于调试设置而在快速路径上呈绿色的文本混淆。
设置文本格式
尽管该 Text 属性存储纯文本,但你可以对 TextBlock 控件应用各种格式设置选项,以自定义文本在应用中的呈现方式。 可以设置标准控件属性,如 FontFamily、 FontSize、 FontStyle、 Foreground 和 CharacterSpacing 以更改文本的外观。 还可以使用内联文本元素和 版式 附加属性设置文本的格式。 这些选项只是影响 TextBlock 在本地显示文本的形式,因此,如果将文本复制并粘贴到富文本控件中,将不会应用任何格式。
注释
请记住,如上一部分所述,内联文本元素和非默认版式值不会在快速路径上呈现。
Inline 元素
Microsoft.UI.Xaml.Documents 命名空间提供了各种内联文本元素,可用于设置文本的格式,例如Bold、Italic、Run和SpanLineBreak。
可以在一个字符串中 TextBlock显示一系列字符串,其中每个字符串具有不同的格式。 您可以通过使用 Run 元素来显示每个字符串及其格式,并使用 LineBreak 元素分隔每个 Run 元素。
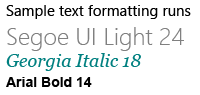
下面介绍如何使用与 LineBreak 分隔的 Run 对象在 TextBlock 中定义多个格式不同的文本字符串。
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
下面是结果。

Typography
Typography 类的附加属性提供了对一组 Microsoft OpenType 版式属性的访问权限。 可以在 TextBlock 上设置这些附加属性,或者单个内联文本元素上进行设置。 这些示例显示了两者。
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:TextBlock 类、 Text 属性、 Inlines 属性
- 打开 WinUI 2 库应用并查看TextBlock的实际运行。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式、模板和功能。
相关文章
- Text 控制
- TextBox class(TextBox 类)
- PasswordBox 类
- String.Length 属性
