本文介绍用于旋转的全新 Windows UI,并提供在 Windows 应用中使用这个新交互机制时应该考虑的用户体验指南。
准则
- 使用旋转帮助用户直接轮换 UI 元素。
其他使用指南
轮换概述
旋转是 Windows 应用使用的一种触摸优化技术,允许用户以环形方向(顺时针或逆时针)旋转对象。
根据输入设备的不同,使用以下命令执行旋转交互:
- 鼠标或活动笔/触笔移动所选对象的旋转手柄。
- 触摸或被动笔/触笔,使用旋转手势以所需方向旋转对象。
何时使用旋转
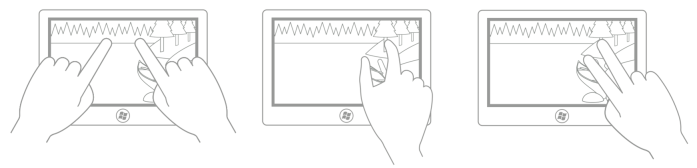
使用旋转帮助用户直接轮换 UI 元素。 下图显示了旋转交互支持的一些手指位置。

注意 从直观上来说,多数情况下,旋转点是两个触摸点之一,除非用户指定与接触点无关的旋转点(例如在绘图或布局应用程序中)。 下图演示了在旋转点不受约束的情况下如何降级用户体验。
第一张图片显示初始(拇指)和辅助(食指)触摸点:食指触摸树,拇指触摸日志。
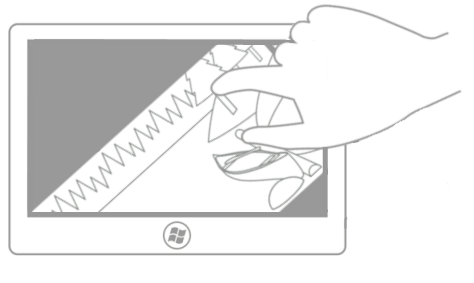
 在此第二张图片中,围绕初始(拇指)触摸点执行旋转。 旋转后,食指仍在触摸树干,拇指仍在触摸日志(旋转点)。
在此第二张图片中,围绕初始(拇指)触摸点执行旋转。 旋转后,食指仍在触摸树干,拇指仍在触摸日志(旋转点)。
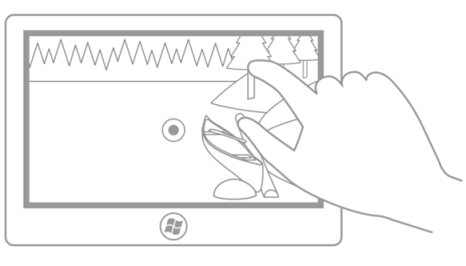
 在此第三张图片中,旋转中心已由应用程序(或由用户设置)定义为图片的中心点。 旋转后,由于图片未围绕其中一根手指旋转,因此直接操作的错觉会断开(除非用户选择了此设置)。
在此第三张图片中,旋转中心已由应用程序(或由用户设置)定义为图片的中心点。 旋转后,由于图片未围绕其中一根手指旋转,因此直接操作的错觉会断开(除非用户选择了此设置)。
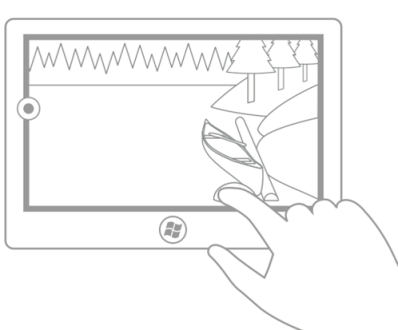
 在此最后一张图片中,旋转中心由应用程序(或用户设置)定义为图片左边缘中间的一个点。 同样,除非用户选择了此设置,否则在这种情况下,直接操作的错觉会中断。
在此最后一张图片中,旋转中心由应用程序(或用户设置)定义为图片左边缘中间的一个点。 同样,除非用户选择了此设置,否则在这种情况下,直接操作的错觉会中断。

Windows 10 支持三种类型的旋转:自由、受限以及组合。
| 类型 | 描述 |
|---|---|
| 自由旋转 | 自由旋转使用户能够在 360 度弧度的任何位置自由旋转内容。当用户释放对象时,该对象将保留在所选位置。 免费旋转对于绘制和布局应用程序(如 Microsoft PowerPoint、Word、Visio 和 Paint)非常有用;和 Adobe Photoshop、插画家和 Flash。 |
| 受约束的旋转 | 受约束的旋转在操作期间支持自由旋转,但在释放时强制使用 90 度增量(0、90、180 和 270)的对齐点。 当用户释放对象时,该对象会自动旋转到最近的对齐点。 约束旋转是最常见的旋转方法,它的工作方式与滚动内容类似。 对齐点使用户不精确,仍然实现其目标。 约束的旋转对于 Web 浏览器和相册等应用程序非常有用。 |
| 组合旋转 | 组合旋转支持在受限旋转强制实施的 90 度对齐点的每个区域(类似于平移指南中的轨道)自由旋转。 如果用户在 90 度区域之一外部释放对象,该对象将保留在该位置;否则,对象会自动旋转到对齐点。
注意 用户界面围栏是目标周围的某个区域限制向特定值或位置的移动,从而影响其选择的一项功能。
|
