如何创建径向渐变画笔
要创建径向渐变画笔,请使用 ID2DRenderTarget::CreateRadialGradientBrush 方法并指定径向渐变画笔属性和渐变停止点集合。 某些重载使你能够指定画笔属性。 以下代码演示如何创建径向渐变画笔来填充圆形,以及如何创建纯黑色画笔来绘制圆形的轮廓。
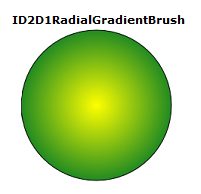
该代码产生如下图所示的输出。

声明类型为 ID2D1RadialGradientBrush 的变量。
ID2D1RadialGradientBrush *m_pRadialGradientBrush;创建 D2D1_GRADIENT_STOP 结构的数组以放入渐变停止点集合中。 D2D1_GRADIENT_STOP 结构包含渐变停止点的位置和颜色。 该位置指示画笔中渐变停止点的相对位置。 该值在 [0.0f, 1.0f] 范围内,如以下代码所示。
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );使用 ID2D1RenderTarget::CreateGradientStopCollection 方法从以前声明的 D2D1_GRADIENT_STOP 结构数组创建 ID2D1GradientStopCollection 集合。 然后,使用 CreateRadialGradientBrush 创建径向渐变画笔。
注意
从 Windows 8 开始,可以使用 ID2D1DeviceContext::CreateGradientStopCollection 方法创建 ID2D1GradientStopCollection1 集合,而不是使用 ID2D1RenderTarget::CreateGradientStopCollection 方法。 此接口添加了高颜色渐变以及直接或预乘颜色的渐变插值。 有关详细信息,请参阅 ID2DDeviceContext::CreateGradientStopCollection 页面。
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
相关主题
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈