Web 身份验证代理构建在 Windows 中支持 Internet Explorer 的相同技术之上。 但是,由于此组件的特殊用途,Internet Explorer 的某些功能被禁用或锁定为特定配置。 此外,Web 身份验证代理还提供专用的事件日志记录通道,以帮助排查它处理的页面问题。
Internet Explorer 10 标准文档模式
Web 身份验证代理显示“IE10 标准模式”中的所有页面。 可以使用 Internet Explorer 中的开发人员工具查看页面在不同文档模式下的工作方式。 有关 Internet Explorer 10 兼容性的详细信息,请参阅 Internet Explorer 的 MSDN 主题。
禁用和锁定的功能
Internet Explorer 的多个功能要么完全禁用,要么锁定为在操作系统的 Internet 选项中无法更改的特定值。
| 功能 | 状态 |
|---|---|
| 应用程序缓存 API (“AppCache”) | 已禁用 |
| 链接历史记录 | 已禁用 |
| 临时文件 | Enabled |
| Cookie | 已启用会话 Cookie。 保留的 Cookie 是允许的,但除非 Web 身份验证代理处于 SSO 模式,否则会受到自动清理。 有关详细信息,请参阅单一登录部分。 |
| 索引 DB | 已禁用 |
| DOM 存储 | 已禁用 |
| ActiveX | 已禁用 |
| 文件下载 | 已禁用 |
HTTPS 要求
应用程序用于与联机提供程序通信的第一个 URL 必须是 HTTPS。
不同窗口大小的维度
Windows 8应用可能以多种不同大小显示,例如全屏、调整大小的窗口,或在超级按钮(如共享超级按钮)内显示。 根据 Web 身份验证代理显示的窗口布局,网页使用的大小可能会有所不同。 有关详细信息,请参阅 调整大小以缩小布局的指南 主题和 共享内容指南 主题。
网页应使用 CSS 媒体查询来检查它必须处理的大小,并相应地布局自身。 但是,页面的设计不应基于此处记录的确切像素,并且应该能够缩放到不同的大小。 本文档中指定的大小在将来的 OS 版本中可能会更改。
例如,如果页面无法容纳分配空间中的所有信息 (应用程序请求的权限) ,则 Web 身份验证代理将提供滚动条以允许用户根据需要滚动页面。 缩放功能还通过捏合缩放(适用于基于触摸的设备)和 Ctrl + 鼠标滚轮(适用于台式机和笔记本电脑)提供。
若要测试不同的缩放因子,请使用 Microsoft Visual Studio Professional 2012 中加载的 Web 身份验证代理 SDK 示例应用,该应用允许模拟全屏和调整大小的状态。
除了上面所述的不同布局外,请确保以不同的屏幕方向测试页面, (例如纵向和横向) 、不同的区域设置和语言以及辅助功能(如“放大所有内容”选项)。
可用的布局包括:
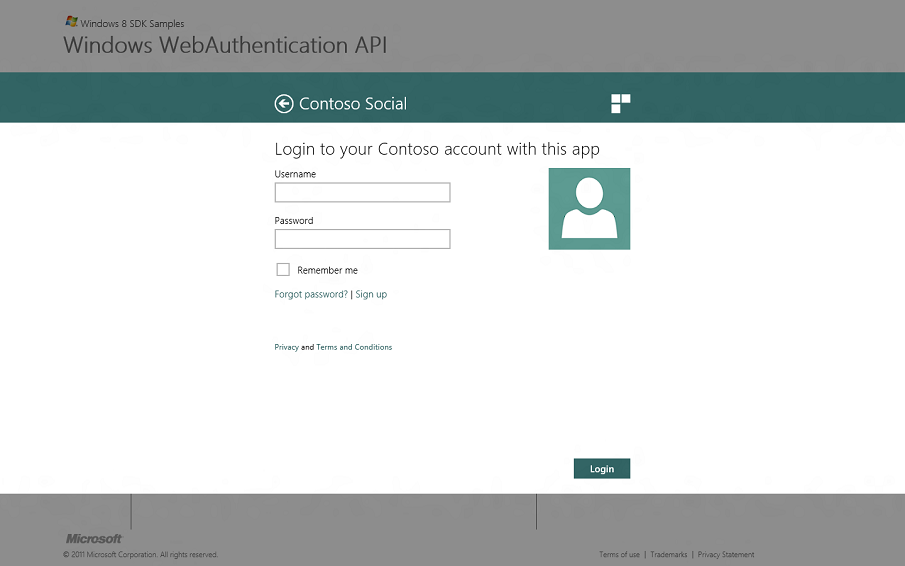
全屏
对于全屏布局,网页维度为:
- 宽度:566 像素
- 高度:屏幕高度 (取决于屏幕分辨率)
以下示例显示全屏布局中的 Web 身份验证代理 UI。

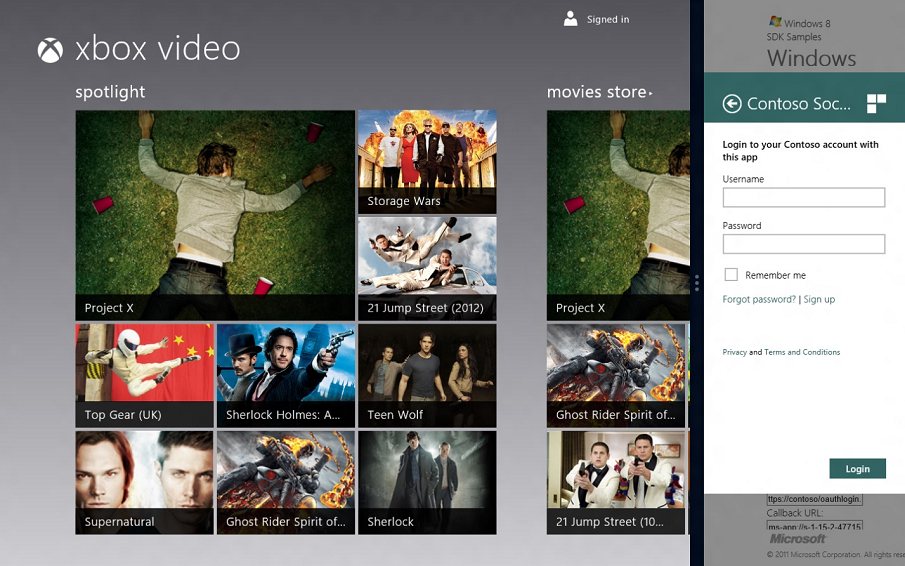
调整
对于调整大小的窗口,网页尺寸可以是:
- 宽度:260 像素
- 高度:屏幕高度 (取决于屏幕分辨率)
以下示例演示 XBox 网页中调整大小的窗口中的 Web 身份验证代理 UI。 请注意,Web 身份验证代理 UI 仅位于屏幕捕获的右侧。

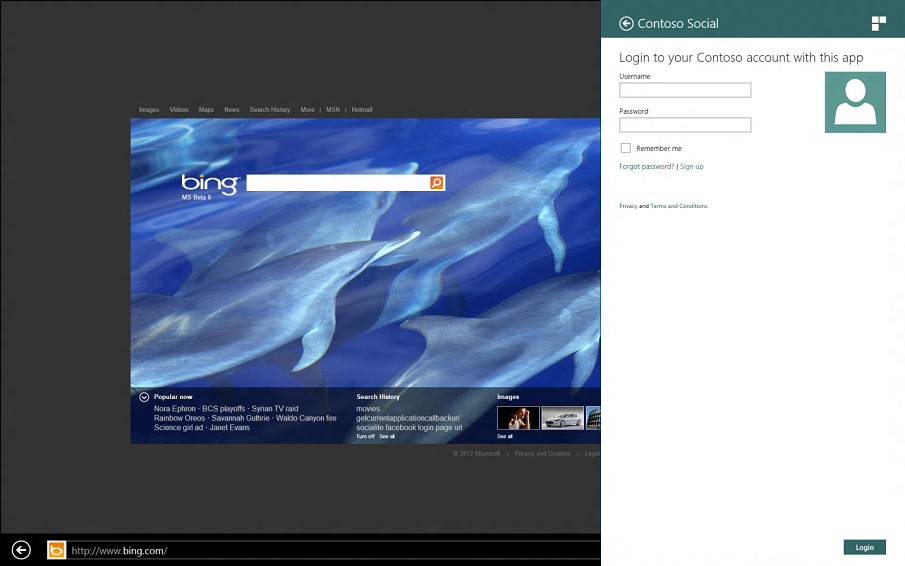
超级按钮视图
对于超级按钮视图,网页维度为:
- 宽度:566 像素
- 高度:屏幕高度 (取决于屏幕分辨率)
以下示例演示超级按钮视图中的 Web 身份验证代理 UI。

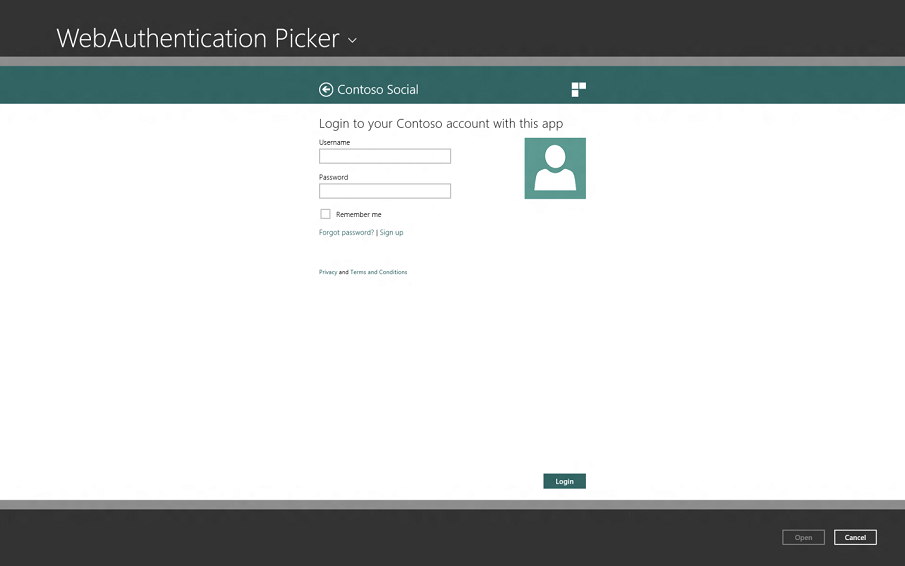
文件选取器视图
对于文件选取器视图,网页维度为:
- 宽度:566 像素
- 高度:屏幕高度 (取决于屏幕分辨率)
以下示例演示文件选取器视图中的 Web 身份验证代理 UI。

默认情况下没有新窗口
默认情况下,没有 URL 会导致打开新窗口,而是显示在“Web 身份验证代理”窗口中。 这包括 window.open JavaScript 方法、超链接的“target”属性,或者当用户使用 Ctrl+单击机制强制打开新窗口时。 此规则的例外情况是,网页将链接声明为可在浏览器中安全导航,如自定义超链接的目标中所述。
相关主题