注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
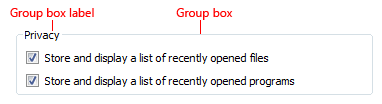
分组框是一个标记的矩形框架,它环绕着一组相关控件。 分组框是一种直观显示关系的方法;除了可能为一组控件提供访问键之外,它不提供任何功能。

典型的组框。
注意
与布局相关的指南将在单独的文章中介绍。
这是正确的控件吗?
虽然组框是表示关系的一种强有力的视觉手段,但过度使用会增加视觉混乱,并大大减少表面的可用空间。 它们的视觉效果很重,只有在没有更好的解决方案时才应慎用。
Windows 中的设计趋势是通过消除不必要的线条呈现更简单、更简洁的外观。
若要决定是否需要分组框,请考虑以下问题:
- 组中是否有多个控件? 如果没有,请改用纯文本标签。 一种罕见的例外是,使用具有单个控件的组框来保持与同一表面上的其他组框的一致性。
不正确:
在此示例中,组框只有一个控件。
- 控件是否相关? 显示这种关系是否会使清晰度更高? 如果不是,请在组框外单独显示控件。
- 所有控件都在组内吗? 如果是,请指出更大层面上的关系,例如父对话框或页面。
不正确:
在此示例中,对话框中的所有控件(除了提交按钮)都位于组框中。
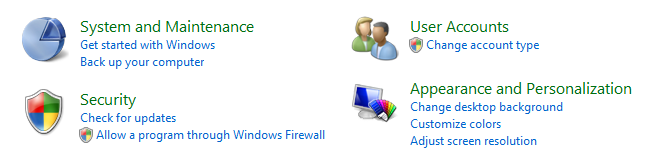
- 您能仅使用布局有效地传达关系吗? 如果可以,请改用布局。 您可以将相关的控件放在一起,并在不相关的控件之间添加额外的间距。 您还可以使用标题和缩进来显示分层关系。

在此示例中,单独使用布局来显示控件关系。
- 是否可以使用分隔符有效地传达关系? 如果可以,请改用分隔符。 分隔符是一条水平线,它统一其下方的控件。 分隔符提供更简单、更简洁的外观。 但是,与组框不同的是,当它们横跨整个表面宽度时效果最好。
- 开发人员:可以使用一个高度为 1 的刻制矩形实现分隔符。

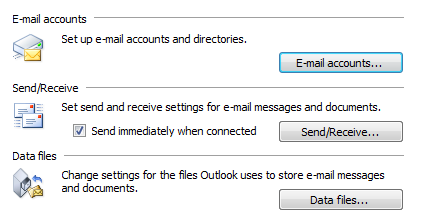
在此示例中,标记的分隔符用于显示控件关系。

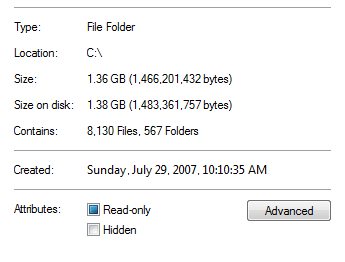
在此示例中,未标记的分隔符用于显示控件关系。
- 是否可以在没有文字的情况下有效地传达关系? 如果可以,请考虑使用图形元素,如背景或聚合器。
指南
- 不要嵌套组框。 使用布局显示组框中的关系。
不正确:
在此示例中,嵌套组框会导致不必要的视觉混乱。
正确:
在此示例中,使用布局显示相同的控件关系。
- 不要将控件放在组框标签中。
- 例外:如果复选框中的所有控件都已启用并被复选框禁用,则可以将复选框用作组框标签。
不正确:
在此示例中,下拉列表错误地放置在了组框中。 此示例应改用选项卡。
- 不要禁用组框。 若要指示一组控件当前不适用,请禁用组框中的所有控件,但不禁用组框本身。 此方法更易于访问,并且所有 UI 框架都能提供一致的支持。
标签
- 标记所有组框。
- 不要向标签分配访问键。 这样做是不必要的,并会使其他访问键更难分配。 而是将访问键分配给组框中的控件。
- 例外:如果图面具有许多控件,则可能没有足够的访问键可用。 如果是这样,请通过将访问键分配到组框而不是组框中的控件来减少访问键的数量。
- 使用句子样式的大写。
- 使用名词或名词短语(不是句子)编写标签,不使用结束标点符号,包括冒号。
- 在同一图面的组框标签中使用并行措辞。
- 保持组框标签简洁。 不要将说明性文本用作标签。 但是,可以在组框中添加说明性文本。
- 不要在框的控件标签中重复组框标签。 例如,如果组框标记为“对齐方式”,则将选项按钮标记为“左”、“右”等,而不是“左对齐”或“右对齐”。
- 不要引用用户界面文本中的组框。
文档
引用组框时:
- 仅在程序员和其他技术文档中提及组框。 对于组框,请使用两个小写单词。
- 在其他地方,除非对话框包含多个具有相同名称的选项,否则不需要在过程中包含组框的名称。 在这种情况下,请将其与组框名称一起使用。
- 如果可能,请使用粗体文本设置标签的格式。 否则,仅在需要时才将标签放在引号中,以防止混淆。
示例:在效果下,选择隐藏。