注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
动画和过渡的战略用途可以使你的程序更容易理解,感觉更流畅,更自然,更高质量的,并更引人入胜。 但是,动画和过渡的无端使用会使程序分散注意力,甚至令人恼火。
动画使动作的外观随时间变化。 使用动画提供反馈、预览作的效果、显示对象之间的关系、引起注意更改或直观解释任务。
数字键盘的 
Microsoft Windows 使用背景闪存动画来提供单击对象的反馈。
切换是动画,用于在用户界面(UI)状态更改和对象作期间使用户保持方向,并使这些更改感觉流畅,而不是不和谐。 良好的过渡感觉自然,往往使用户与现实世界对象交互的错觉。

Windows 桌面小工具在其简洁和细节状态之间使用平滑切换。
通常,最佳动画和过渡用于以非语言方式传达给用户,并使状态更改更加自然和不太明显。 相比之下,最不有效的是无端的,因为它们不会传达任何内容或引起不必要的关注。 动画最好用作辅助形式的通信。 他们应该传达有用但不是关键的信息,并且要易于访问,用户应能够通过其他方式确定等效的信息。
注意: 有关 软件品牌、声音以及 辅助功能 的指南,请参阅单独的文章。
这是正确的用户界面吗?
若要决定,请考虑以下问题。
动画
以下条件是否适用?
- 动画以视觉方式传达有用的内容,例如提供反馈、显示关系、原因和效果,或引起人们对重要更改的注意。
- 查看动画并不重要。 可以通过另一种方式获取等效的信息。 如果用户无法从动画中受益,前提是:
- 他们已关闭动画。
- 他们的注意力在其他地方。
- 它们有视觉障碍。
- 动画被另一个窗口遮盖。
- 由于系统性能不足,动画无法播放。
- 动画不会影响用户的工作效率。 也:
- 它很快发生(200 毫秒或更少)。
- 它不会干扰交互,也可能中断。
- 无论如何,用户必须等待。
- 动画不会影响用户的流。
- 它要么位于用户的注意力中心,要么将注意力吸引到在完成任务时非常重要或有用的关注点之外的内容。
- 它很容易被忽视,而不是分散注意力或恼火。
- 这不会变得令人厌烦。 即使反复查看,用户仍然觉得它合适且令人愉快。
如果是这样,请考虑使用动画。
转换
对象或场景是否更改状态,是否适用于使用动画以及以下任一条件的所有上述条件?
- 状态更改在概念上是迷失方向、令人困惑或难以理解的。
- 状态更改在视觉上很不和谐,缺乏连续性或流畅性,或者闪烁:或者显得不自然、不波利斯或质量差,尤其是在它涉及大屏幕区域时。
- 使用转换会使状态更改更快。
- 状态更改值得特别关注。
如果是这样,请考虑使用转换。
设计概念
动画和过渡是直观传达信息的有效方法,否则需要文本来解释或可能被用户错过。
不正确:
包含消息 screen shot of dialog box with message 的对话框的屏幕截图
screen shot of dialog box with message 的对话框的屏幕截图
正确:
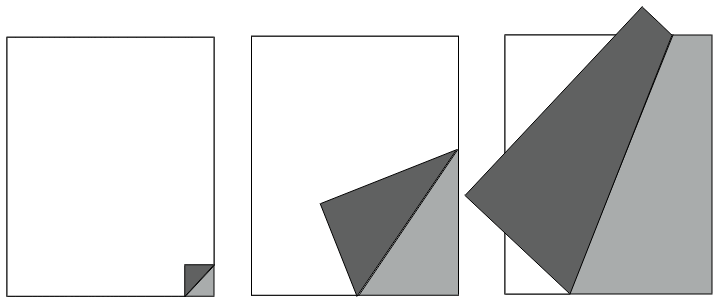
以视觉方式传达动画 figure of animation communicating visually 的图
figure of animation communicating visually 的图
使用动画传达相同的信息,但以自然、不显眼的方式传达。 你宁愿看到几千次?
动画和过渡不必需要注意才能成功。 事实上,它们通常用于避免关注用户不需要注意的程序机制。 许多成功的动画是如此自然,用户甚至不知道它们;相反,用户只会注意到他们的缺席。 出现频率会增加对微妙的需求,因此保存需要关注的不经常事件的效果,真正值得注意。

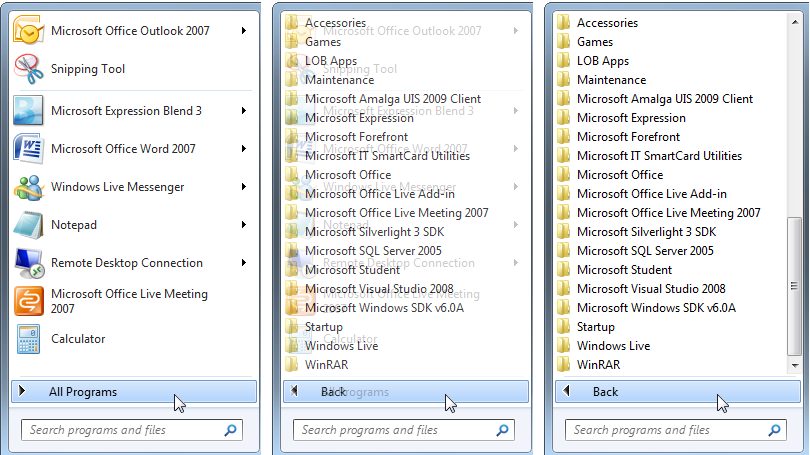
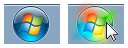
避免引起注意的“开始”菜单切换。
除了使程序更易于理解和感觉更流畅外,设计良好的动画和过渡是向程序添加个性、角色和样式的好方法。 他们可以通过给用户体验带来自然、真实的感觉,使用户体验更加沉浸式和引人入胜。
显示悬停如何影响按钮颜色 figure showing how hovering affects button color 的图
figure showing how hovering affects button color 的图
Windows 7 根据鼠标当前位置和程序图标颜色突出显示悬停时的任务栏按钮。 这种方法具有视觉吸引力,但微妙,传达了一个谦逊的个性。
但是,动画和切换效果最有效,当动画和过渡具有明确的目的时,它们将受到欢迎。 它们应用于提高可用性、流畅性和流动性,以及质量感知,而不会显著损害性能。
虽然某些类型的动画用于吸引用户的注意,但请确保注意是当之无愧的,值得中断用户的思维训练。 人眼对运动很敏感,尤其是外围运动。 当用户有闪烁的任务栏按钮或旋转通知区域图标时,用户很难集中注意力。 避免使用动画来中断或分散用户注意力,或引起对不保证用户注意的内容的注意。
不正确:

除非用户必须立即执行重要作,否则程序不应刷写任务栏按钮。 在这种情况下,用户唯一需要执行的作是激活程序。
使用动画和切换,因为你的程序需要它们,而不仅仅是因为你可以。 对于辅助功能,不要将动画用作传达基本信息的唯一方法。 确保用户可以以不同的方式获取等效的信息。
良好的动画和过渡的属性
良好的动画和过渡在这些属性中取得正确的平衡:
- 显然是有目的的。 良好的动画是因为他们需要,无论是传达信息,使互动感觉真实,或吸引注意的东西值得注意。 有目的的动画是准确的;如果动画显示任务正在完成,是因为该任务实际上正在完成。
不正确:

在此示例中,动画显示正在充电的电池。
- 看起来平滑和连续。 良好的动画通过显示关系并提供位置和上下文感来顺利消除场景或元素状态更改之间的接缝。 连续性可帮助用户了解他们在哪里,以及如何回到他们来自何处。

当用户从一个程序移动到另一个程序时,Windows 7 任务栏窗口预览将变为连续性。
- 是现实的。 良好的动画模拟对象的真实物理属性和行为。 这有助于用户预测和了解其交互的结果。 你不必完全对现实世界进行建模,但如果使用逼真的动画,则必须使它们与现实世界保持一致。 用户不应对结果感到惊讶或困惑,尤其是用于直接作的动画。
拖到新位置的任务栏按钮的 
在此示例中,Windows 7 任务栏使用的“移出方式”动画比静态插入点更真实。
- 是真实的。 即使是在现实世界中找不到的对象也可以基于不同但相关的对象的真实行为来显得自然。 仅当关系明确传达预期目的和行为时,这种隐喻才有效。
移动窗口后面引发效果的 
在此示例中,Windows 7 使用的窗口“squeegee”动画感觉真实,因为它与玻璃窗口在现实世界中的行为方式一致。
- 使用自然映射。 自然映射是物理或文化映射。 例如,以文化为基础的自然映射可能从西方文化中,人们从左到右阅读。 因此,为了表达对象的时间序列,中间对象是当前对象,左侧的对象来自过去,右侧的对象在将来。 前进的时间由从左到右的运动指示。
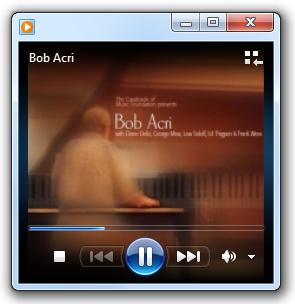
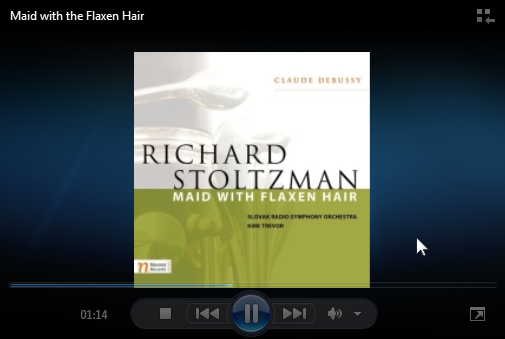
媒体播放器进度栏的 
在此示例中,Windows Media Player 控件具有自然映射,因为播放将位置从左向右移动。
- 有个性。 选择良好的动画是向程序添加个性、角色和样式的好方法。 他们可以使用户体验更具沉浸式性和吸引力。 虽然动画类型决定了它传达的内容,但执行动画的具体方式显示程序的个性。 优秀的动画为你的程序投影正确的个性,无论是严肃的还是异想天开的,还是介于两者之间的某个位置。

在此示例中,Zune 使用动画文本和动态透视有助于塑造其个性。
- 外观和感觉响应。 良好的动画不会阻止用户进行其他交互或强制用户观看来损害用户的工作效率。 无论程序动画有多自然和引人入胜,没有人想完全等待它们。 良好的动画也看起来响应迅速,没有在软着陆的快速开始。 响应式动画还受益于快速传达其用途。 用户不必长时间观看动画,只需弄清楚它正在执行的作或何时完成。 对于直接作,响应式动画对于保持直接且引人入胜的实际感觉至关重要。 若要直接感受,对象的联系人点必须在整个作过程中顺利地停留在指针下。 任何滞后、断断续续的响应或失去接触都破坏了直接纵的感觉。
触摸触摸屏 figure of finger touching a touch screen 手指的图
figure of finger touching a touch screen 手指的图
在此示例中,触摸平移切换通过在整个作过程中保持用户的手指下的接触点,从而感觉响应。
- 吸引正确的注意力水平。 良好的动画通常是微妙的,只引起满足其目的所需的注意力。 因此,它们不会分散注意力、烦躁、过于复杂、长时间或重复。 反复观看后,他们不会变得厌烦。
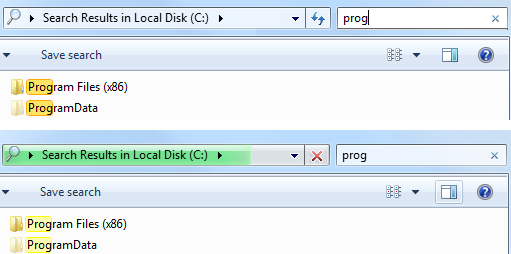
 screen shot of fading highlight on file names 文件名上突出显示的屏幕截图
screen shot of fading highlight on file names 文件名上突出显示的屏幕截图
在此示例中,Windows 搜索暂时引起对匹配搜索词的注意,然后淡出。
- 只有在真正特别时才显得特别。 频率增加了微妙的必要性,因此常见的交互需要简单的动画,以简单的方式传达简单的想法。 为特殊、不频繁的体验保留特殊的复杂动画。

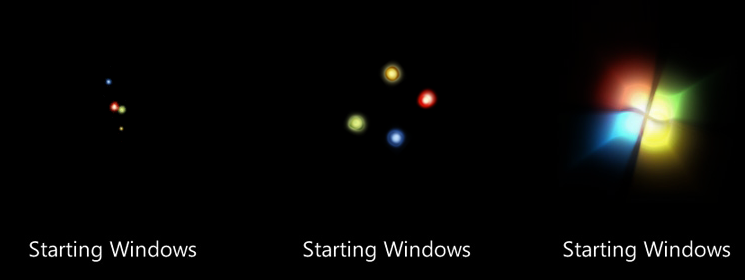
在此示例中,Windows 在启动时使用引人注目动画使体验变得特别,但这种动画在其他位置是不恰当的。
你将知道,如果删除了这些属性中的任何一个,那么当整体体验受到损害时,你已经实现了正确的平衡。
创建动画词汇
良好的动画是关于有效的视觉通信,一致性对他们的有效性至关重要。 如果使用特定转换(例如将场景从右侧推送到下一个场景),则应是用于该目的的唯一转换,并且不应将转换用于任何其他目的。 为同一动画分配不同的含义会损害其通信能力。 通过将特定动画和过渡分配给特定含义,可以创建动画词汇。
此问题适用于具有含义的动画和切换效果,不适用于用户可能不向其分配含义的泛型动画或那些其用途是不可察觉的动画和过渡。 例如,淡化和特殊效果等动画没有特定的含义,因此可以自由使用它们。
良好的词汇分配动画,这些动画为对象的实际物理行为建模。 如果需要将动画分配给没有实际对应对象的对象或作,请选择一个动画来显示该对象的行为是否真实。

虽然“开始”菜单不是现实世界对象,但其悬停效果在激活时可能会像真实对象一样亮起。
词汇中的每个动画都需要明显不同。 仅当动画的关联作具有类似的行为时,动画才应具有类似的行为。 例如,移动切换建议导航,因此可以使用不同方向的移动切换来指示不同类型的导航。
你会知道,当用户发现结果令人困惑、令人惊讶或意外时,动画和过渡无法很好地沟通。 通常,最好实现一个目的,而不是多个目的不太好。
理想情况下,动画词汇应全面涵盖需要它们的程序的所有领域。 如果只有一些交互具有自然动画,这将吸引人们对那些没有的动画的关注。
若要详细了解 Windows 动画词汇,请参阅本文 部分 使用模式。
设计正确的个性
虽然动画类型决定了它传达的内容,但动画执行的具体方式讲述了节目的个性,并强化了它的品牌。
程序的个性应反映其任务的性质及其用户的个性,因此这不是任意选择。 相反,设计良好的个性应该感觉真实:从不试图强迫它。 个性应该与用户建立情感联系。 需要考虑的一些因素:
- 任务: 严肃或有趣;可选或必需。
- 后果: 严重或次要。
- 成本: 免费或购买;如果购买,则价格适中或昂贵。
- 用户焦点: 较窄的目标用户组,或广泛的常规受众。
- 用户环境: 专业版、休闲版或家庭版。
- 用户年龄: 较年轻或更早。
- 使用频率: 频繁或不频繁。
这些因素的组合有助于确定程序的合适个性。 下面是一些适用于常见类型的程序的合适组合:
Productivity 应用程序
当然,生产力应用程序必须专注于工作效率。 虽然一些特殊体验可以脱颖而出,但大多数其他动画应具有以下特征:
- 小
- 自然、现实
- 微妙的、已子化
- 快速高效
- 放松
实用工具
实用工具通常短暂使用,因此其动画的使用可能更具攻击性:
- 现实、说明性、自我解释性
- 安全
- 有意思
娱乐、游戏
由于这些程序的目标是吸引和吸引用户,因此动画和过渡可以通过具有以下特征来更具攻击性:
- 大(可能成为体验不可或缺的一部分)
- 人工的超现实
- 有影响力的,充满活力的
- 情感,俏皮,异想天开
- 精力充沛
制作情感联系对于娱乐节目非常重要,如果这样做有助于用户爱上节目,可以接受弯曲一些规则。 例如,如果大多数用户不太可能经常使用该程序,则如果动画或过渡在第百次之后变得令人厌烦,则这是可以接受的。
通常,动画和过渡是小,自然,低调,高效,但放松是最安全的赌注。 具有这些特征的转换通常采用从头到尾、快速启动、软结束和不过度的最短路径。 此外,设计良好的转换旨在很好地跨整个距离使用它们。
动画性能
设计动画时,请确保它们不会影响用户高效使用程序的能力。 通常,使你的动画足够慢,以满足他们的目的,但足够快,他们不会干扰响应能力,需要太多的注意力,或变得令人厌烦。
不正确:
从右向左翻页的 
虽然此页面翻转动画具有引人入胜、真实的感觉,但它需要更长的时间才能翻页,从而减轻用户的工作效率。
短暂的转换(200 毫秒或更少)是一种特殊情况(尤其是在他们经常因延迟而工作时),因为用户会意识到他们必须等待一秒。 如果用户愿意等待此类动画,前提是:
- 感知的等待非常短暂(200 毫秒或更少)。
- 这种转换使交互感觉更流畅和自然。
- 转换使交互感觉更响应。
- 任何延迟都有助于使用户能够控制交互。
拖到新位置的任务栏按钮的 
用户将接受任务栏按钮重新排序动画的短暂延迟,因为它非常简短,它使交互感觉更自然。
可通过三种方式对性能产生负面影响:速度、响应能力和感知。
对于速度,某些动画是 CPU 密集型任务的视觉贴面,因此你应做的最后一件事是让这些任务使用 CPU 密集型动画变慢。 CPU 密集型动画(“重”动画)往往:
- 涉及许多独立移动的元素。
- 长时间播放或距离。
- 涉及大量屏幕空间。
- 在数学上是密集型的。
对性能影响较小的动画:
- 涉及单个对象。
- 播放持续时间短或距离。
- 涉及少量屏幕空间。
- 不是数学密集型的。
为确保性能良好,重动画应仅用于不占用 CPU 的任务,而轻动画可在任何位置使用。
对于响应能力,应设计大多数动画和切换效果,以便用户可以在动画运行时进行交互。 除非动画是进程的一部分,否则它独立于用户的主要交互,并允许用户中断它。
动画在现实中可能不会对任务的性能产生负面影响,但用户可能认为它确实存在。 例如,不要使用因速度缓慢、占用 CPU 密集型任务而显得很重的动画,即使它不会损害性能,因为用户可能会得出结论,动画是任务速度缓慢的原因。 如果某个东西看起来很慢,感觉很慢,所以最好使用感觉简单、轻量、快速的动画。 将动画与快照开头用于 CPU 密集型任务很有帮助。
风险:
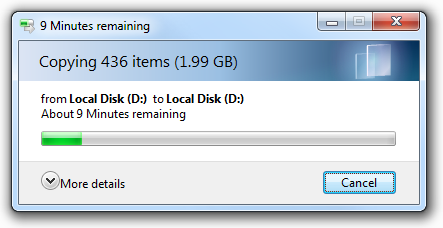
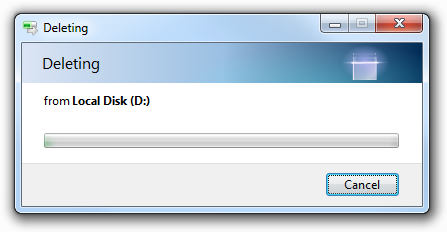
“复制”对话框的 
虽然 Windows 文件复制对话框中的动画不会损害文件复制性能,但它可能会让用户认为它确实如此。
也有风险:
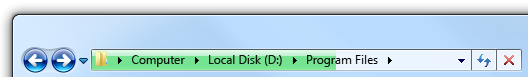
地址栏中显示的进度 
在此示例中,Windows 资源管理器地址栏中看起来缓慢的进度动画会使某些任务看起来非常缓慢。
如果动画和过渡的质量太差,动画和过渡就没有价值,以至于使体验不那么流畅和吸引力更低。 为了保持其质量,动画应设计为在没有足够的系统资源不可用时正常降级。 动画可以通过具有需要更少的资源(例如较短的长度或更低的帧速率)的变体,甚至根本不运行来降级。 无论可用的资源如何,请确保动画具有高质量的动画,看起来类似于动画,而不是软件 bug。
最后,如果用户认为你的程序的动画和过渡会减去他们的工作效率,那么一些用户很可能希望关闭它们。 若要支持此功能,请遵循 关闭 Windows 轻松访问中心中找到的所有不必要的动画 的选项。
吸引适当的关注级别
虽然只有一些类型的动画和过渡专为吸引用户的注意力而设计,但它们应设计为吸引适当的关注级别,以很好地实现其目的。 吸引注意力的不同方式是什么,你如何选择正确的方法?
动画效果
不同的动画效果吸引了不同程度的关注。 以下列表总结了最常见的方法,从最引人入手:
- 快速闪烁。 要求立即引起注意。 无论发生闪烁的位置,都可以破坏用户的集中度。
- 中等闪烁。 同样,但要求较少关注的频率较低。
- 弹跳。 在外围视觉中明显,在本质上相对苛刻。 用户可能会注意到,但仅当持续时间较短时,才能继续将注意力集中在其他位置。
- 运动。 在外围视觉中明显,但不要求。 但是,复杂或三维运动比简单或二维运动吸引更多的注意力。 用户可能会注意到,但可以继续集中在其他地方。
- 中等脉冲。 明显但不会分散外围视觉的注意力。 用户可以继续将注意力集中在其他位置。 可以脉冲亮度、颜色和大小。
- 缓慢的脉冲/发光。 明显但微妙。 吸引比静态效果更多的注意力,但用户可能不会注意到动画,除非他们已经看过。
- 褪色。 更明显。 吸引比静态效果更多的注意力,但用户可能不会注意到动画,除非他们已经看过。
- 静态突出显示/闪闪发光。 如果用户选择查找,但不要求注意(如果它位于其他位置)。
- 环境/自然。 故意不明显,有一个自然的,现实世界的外观。
若要确定程序或功能的正确方法,请考虑这些因素与功能方案的关系。
例如,假设你正在设计即时消息程序,而某人只是向用户发送了一条消息。 此方案需要用户的注意,它应该在任何地方明显,通常用户需要快速响应。 此方案表明中等闪烁动画是一个不错的选择。 相比之下,假设你想要通知用户打印作业已完成。 用户应该能够继续集中精力并在其他地方高效工作,如果用户不注意到,这是可以接受的。 此方案表明,中等到缓慢的脉冲或发光将是一个不错的选择。
持续时间
获得动画的相应持续时间取决于场景和使用的特定动画类型。 动画效果需要的注意力越多,持续时间就越短。 虽然需要很少注意(如慢脉冲)的非常微妙的效果可以无限期地播放,但需要注意的效果应只播放 1 到 3 秒。 任何更长的风险使动画压倒和烦人。
突出显示的任务栏按钮 screen shot of highlighted taskbar button 的屏幕截图
screen shot of highlighted taskbar button 的屏幕截图
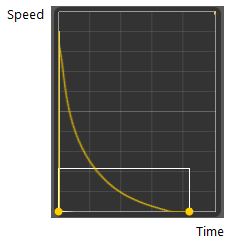
在 Windows 7 中,任务栏仅闪烁一秒钟的注意力。 再也让人恼火了。
效果衰减
应根据假设设计吸引注意力的动画,即如果用户没有立即响应,这是因为他们正忙于执行其他作,并且不想被中断。 因此,目标应该是在不要求的情况下吸引注意力。
若要在不要求注意力的情况下获得适当的平衡,请随着时间推移而减弱效果的强度。 例如,若要吸引注意力,你可以使效果最初强壮,但随后会迅速减慢效果。 通过这样做,吸引力的力量主要取决于初始效果,但用户的整体印象主要取决于其完成。

在 Windows 7 中,任务栏闪存效果在末尾变慢。
PowerPoint 怎么样?
Microsoft PowerPoint 切换通常故意违反这些准则,因为它们旨在引起对幻灯片切换的关注,并要求用户等待它们。 此外,它们没有任何特殊含义,因此它们除了幻灯片正在更改之外什么都传达。
正确使用 PowerPoint 样式的转换具有以下用途:
- 它们通过强制演示者暂停将长演示文稿分解为较小的区块。
- 他们吸引观众关注演示文稿的变化,帮助人们重新集中注意力,如果他们的头脑想知道。
- 他们给演示文稿一个节奏,使其感觉不单调或压倒性。
- 他们的风格反映了演示者或材料的个性。
虽然这些是演示的重要目标,但这些转换会在大多数类型的程序的 UI 中引起不必要的关注,并且会很快变得令人厌烦。
底线: 不要将 PowerPoint 样式的转换用作程序的模型。
如果你只做六件事...
- 使用动画和切换使程序更易于理解,并感觉更流畅、更具吸引力。 他们应该有明确的目的。 不要仅仅因为可以或引起对程序不必要的关注而使用动画。
- 定义动画词汇,并在程序中一致地使用它。 适当时使用 Windows 7 动画词汇。
- 使用动画的特征赋予节目个性并强化其品牌。
- 使大多数动画变得简单、简短和微妙。 请记住,动画不必需要注意才能成功。 如果动画合适且自然,用户只会注意到其缺失。
- 使动画快速响应,并为他们提供轻量级的感觉。 无论你的动画多么引人入胜,没有人会想觉得自己在等待动画。 设计更重的动画以正常降级。
- 长期设计。 如果动画令人恼火、分心或令人厌烦,请重新设计或将其删除。
使用模式
动画有多个使用模式:
| 用法 | 描述 |
|---|---|
|
悬停反馈 以显示交互点的位置。 |
指示交互点处于活动状态。 悬停也可以通过静态效果显示。 windows 词汇:显示悬停效果(边界矩形、突出显示、放大)和淡入/淡出效果,以保持平滑度。 
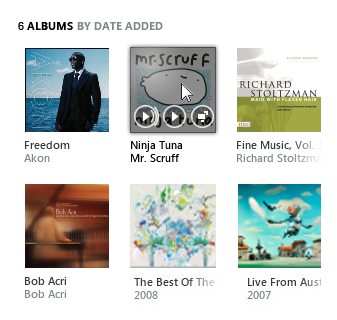
在 Zune 数字媒体播放器中,专辑覆盖突出显示并在悬停时添加播放控件。 |
|
单击反馈 如果显示可单击对象响应且已收到单击,则为 |
指示已单击对象。 windows 词汇:单击向下事件时闪烁对象背景。 若要显示触摸接触,请使用波纹效果。 触摸屏上手指的  触摸显示波纹动画,以便用户知道已识别交互。 |
|
选择反馈 如果选中对象,则为 |
指示已选择对象。 也可以通过静态效果显示选择。 windows 词汇:使用淡入/淡出效果绘制选择矩形,以便平滑。 单击了专辑封面的  在 Zune 中,专辑在单击时闪烁,然后在所选内容上获取选择矩形。 |
|
进度反馈 显示正在执行任务。 |
进度反馈表示任务正在进行,通常使用演示任务的活动指示器、进度栏或动画。 确定进度反馈大致显示已完成的任务量和剩余任务量,而不确定的进度仅表示正在完成该任务。 窗口词汇:旋转活动指示器、进度条、进度背景、插图动画。 
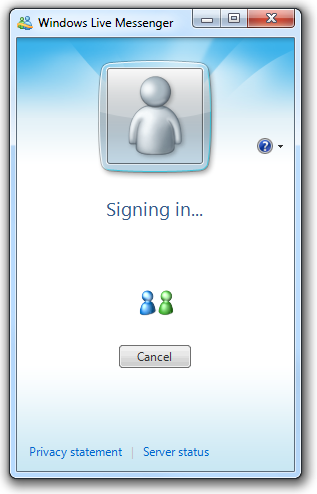
在此示例中,Windows Live Messenger 在登录期间显示不确定的进度反馈。 |
|
吸引者 若要显示某些内容需要用户的关注,则为 |
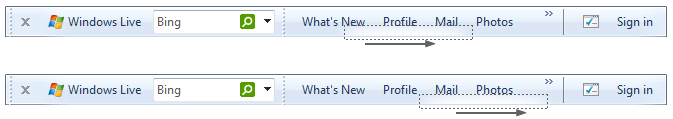
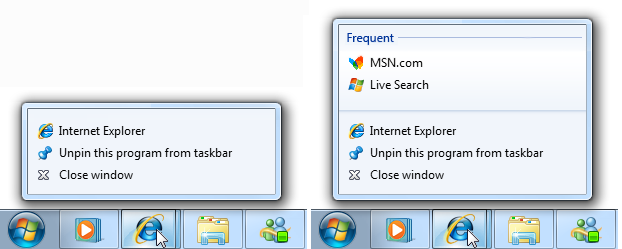
当创建重要对象或需要注意(通常是由于更改)或发生重要或紧急事件时,吸引适当的关注级别。 请参阅 为设计技术 吸引适当的关注级别。 窗口词汇:闪烁,移动,脉动,发光,闪闪发光。 演示工具栏动画  screen shot demonstrating toolbar animation 的屏幕截图 screen shot demonstrating toolbar animation 的屏幕截图Windows Live 工具栏在第一次出现时进行动画处理,使其在何处变得明显。 |
|
关系 以显示对象之间的关系或效果中的因果关系。 |
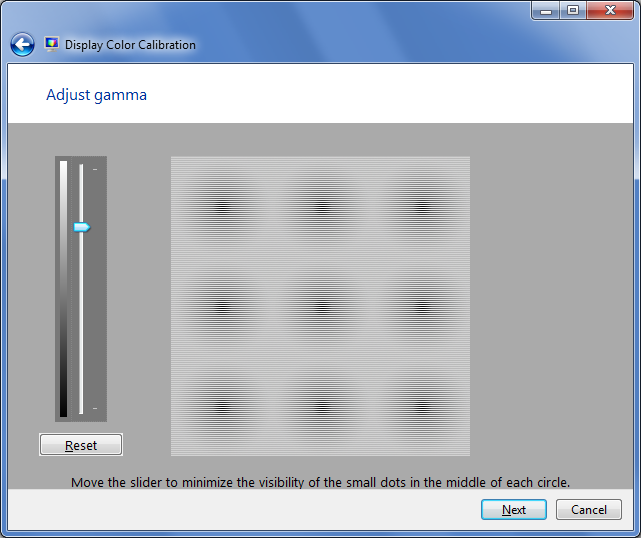
显示关系,特别是当关系可能无法理解或预期时,这种关系不会分散注意力或混淆。 窗口词汇:变形、运输、物理变化,如翻转、从点源增长、缩小到点目的地。  screen shot of color calibration dialog box颜色校准对话框的屏幕截图 screen shot of color calibration dialog box颜色校准对话框的屏幕截图在此示例中,动画显示伽玛设置与其对显示器的影响之间的关系。 |
|
插图/预览版 以直观方式解释命令的概念、任务或效果。 |
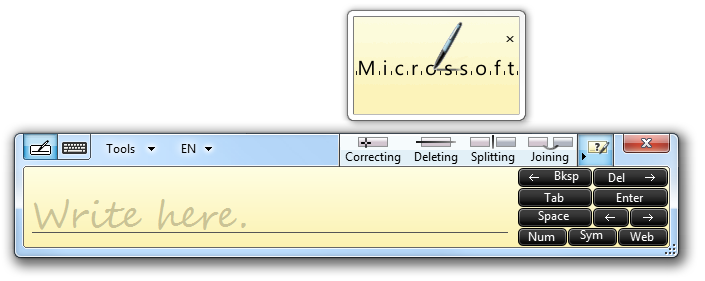
一个动画或视频,用于说明概念或某些内容如何直观工作,以补充或替换文本说明。 这样,用户就可以高效、自信地执行任务或选择命令。  screen shot of pen correcting spelling mistake 笔更正拼写错误的屏幕截图 screen shot of pen correcting spelling mistake 笔更正拼写错误的屏幕截图在此示例中,平板电脑输入面板“显示我”命令使用插图来演示如何更正、删除、拆分和联接。 |
转换具有多种使用模式:
| 用法 | 描述 |
|---|---|
|
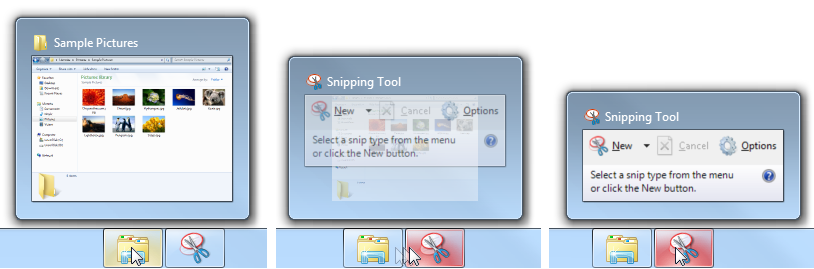
对象增长/收缩/显示 以平滑更改对象的大小或状态。 |
对象在状态之间更改,可能在移动时更改。 转换使用户在更改期间保持方向。 windows 词汇:平滑、更改大小、对象幻灯片或横向滑动。 
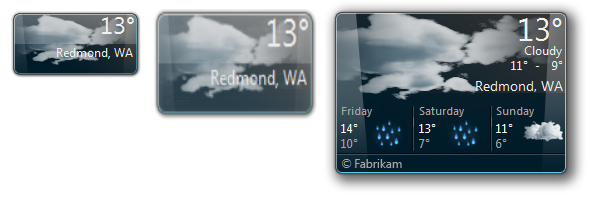
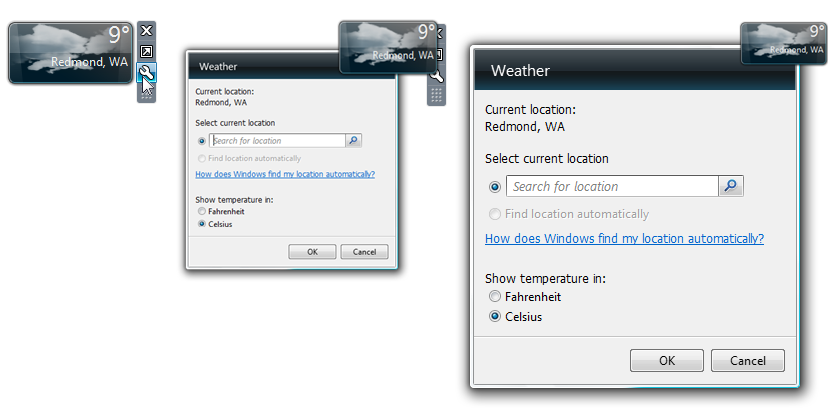
在此示例中,天气小工具从其简洁状态变形,以显示其“选项”对话框。 |
|
内容显示/隐藏/更改 若要顺利显示、隐藏或更改内容,通常用于渐进式披露。 |
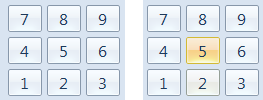
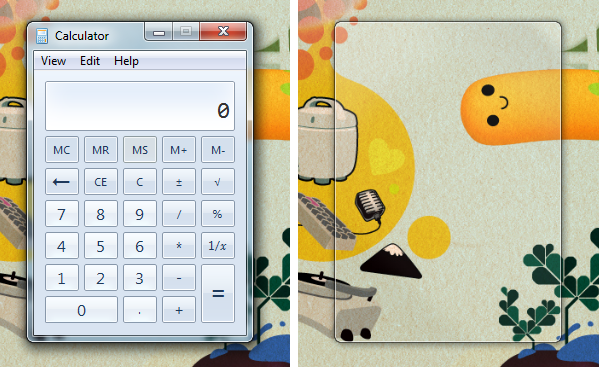
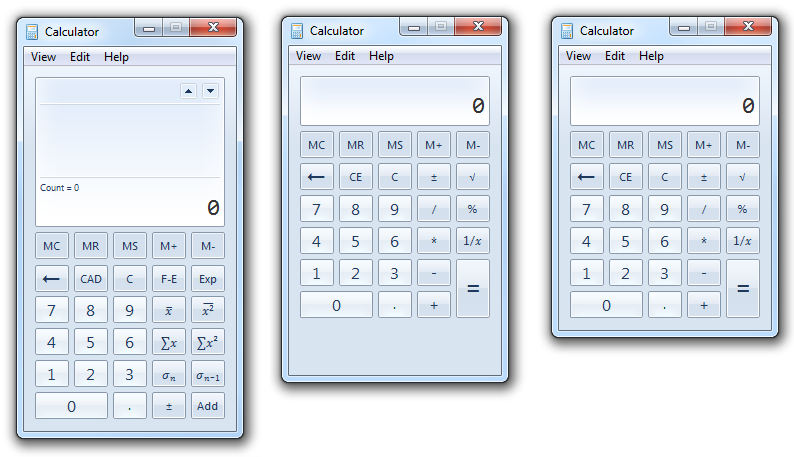
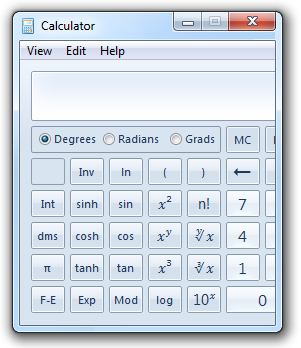
窗口内部形状可显示更多、更少或不同的内容。 转换使用户在更改期间保持方向。 windows 词汇:窗格幻灯片进出。浮出控件窗口淡入和淡出。不同的内容淡化或卷入。 三种计算器大小的  Windows 计算器在视图模式之间具有平滑切换。 |
|
控制或显示/隐藏 在悬停或鼠标移动时平滑显示或隐藏控件或其显示效果,以简化正常的视觉外观。 |
当用户将指针悬停在命令区域上时显示控件,或者在用户将鼠标悬停在控件上时显示显示控件。 将鼠标悬停在这些区域上表示用户打算交互。 如果指针变得固定,则提示可能会隐藏。 在悬停  screen shot of faded controls before hover 之前淡化控件的屏幕截图 screen shot of faded controls before hover 之前淡化控件的屏幕截图在此示例中,当处于全屏模式时,Windows Media Player 控件在悬停时淡入悬停。 |
|
场景转换 使场景过渡流畅无缝,以避免注意。 |
突然的场景更改可能会很不和谐,尤其是对于大屏幕区域,因此使用场景切换来创建流畅性和连续性,并提供上下文。 场景转换设计为自然和低调,以避免引起人们对转换过程的关注。 windows 词汇:淡入/淡出;交叉淡出;滑动/向左、出/右、向上、向下;推送和覆盖。 
在此示例中,Windows 桌面壁纸在图像之间轻轻地交叉淡化,以使过渡感觉流畅和控制。 |
|
特殊场景转换 若要引起对场景更改的关注,使其具有特殊性或重新聚焦用户的注意力。 |
虽然大多数场景转换不应引起对过渡过程的注意,但有些转换旨在打破流程并引起注意,以强调即将发生不同的事情。 为了引起注意,特殊的场景过渡设计为非自然,具有很高的视觉效果。 
在此示例中,PowerPoint 使用关注转换吸引受众进入更改。 |
|
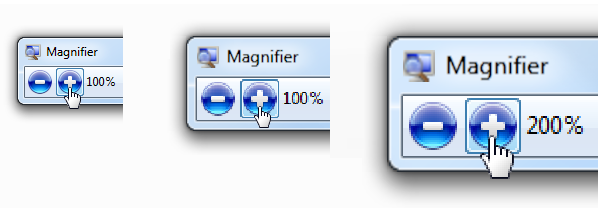
直接作 显示直接作的效果(如移动、滚动/平移、旋转和缩放)。 |
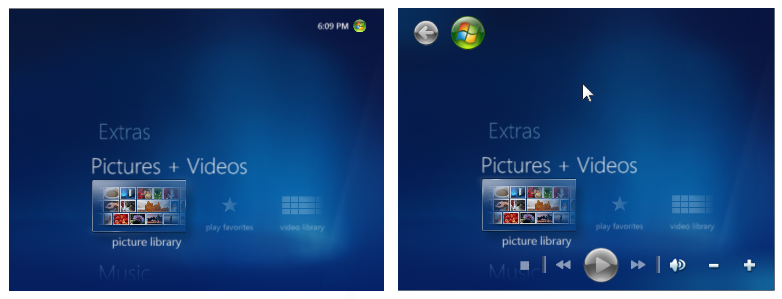
转换显示作的实时效果。 效果应感觉流畅、连续且与现实世界保持一致。 移动和旋转在某些地方可能不是连续的,以指示限制或可能的首选选择。 缩放使内容更大或更小,可能会相应地更改细节级别。 三种放大镜  screen shot of three sizes of magnifier 的屏幕截图 screen shot of three sizes of magnifier 的屏幕截图在此示例中,放大镜在级别之间平滑缩放。 |
|
不正确的直接作 指示尝试了直接作(如移动、滚动/平移),但无法完成。 |
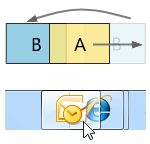
转换显示正在尝试的作,但还原到原始状态。 通常,由于一些实际物理限制,效果看起来无法执行作。 这些动画被使用,而不是基于文本的错误消息,这将破坏作的真实感觉。 windows 词汇:弹跳 以视觉方式传达动画  figure of animation communicating visually 的图 figure of animation communicating visually 的图在此示例中,文档会弹跳以显示用户已到达末尾。 |
|
排序、筛选、重新排序转换 指示项集合的演示文稿或内容已更改。 |
转换显示(或对于复杂更改,建议)更改的效果。 


在此示例中,必应视觉搜索使用筛选器转换。 专辑封面的  在此示例中,Windows 媒体中心使用重新排序转换作为一种特殊体验,而歌曲正在播放。 |
|
性能转换 使作似乎更快发生。 |
尽管任何转换都有可能使作似乎更快发生,但这些转换的主要目的是提高对性能和响应能力的看法。 一种良好的技术是显示正在故意执行的任务。 相比之下,延迟作、以随意的方式呈现结果,或使用活动指示器会感到缓慢。 windows 词汇:分阶段执行作,阶段之间平稳过渡。 添加目标  screen shot of jump list adding destinations 的跳转列表的屏幕截图 screen shot of jump list adding destinations 的跳转列表的屏幕截图在此示例中,任务栏跳转列表会立即显示标准项,然后在列表准备就绪后滑出以显示目标。 这样做会掩盖生成列表所需的时间。 相比之下,延迟初始显示将感觉无响应,并且显示不完整的列表或进度反馈会感觉要慢得多。 |
|
特殊体验 若要在不频繁时吸引和喜悦用户,特殊体验 对你的程序很重要,并充分关注用户。 |
尽管任何过渡都有可能成为特殊体验,但这些转换最好用于真正特别到你的计划不常的体验。 自定义转换用于提供特殊的感觉。 品牌和个性通常是重要的设计元素。 与其他模式不同,特殊体验可能需要注意、繁重且需要用户等待片刻。 因此,如果过度使用,这些过渡会很快耗尽,因为体验不再特别。  的屏幕截图
的屏幕截图在此示例中,Windows Media Center 在加载时显示动画以立即吸引用户。 |
指引
有效的通信
定义和使用动画词汇 以确保动画和过渡具有一致的含义,并在整个程序中一致地使用它。 大多数词汇应包括场景和对象外观和消失的条目、导航、基本交互(悬停、选择、单击)、对象作和交互(移动、删除、调整大小、滚动、平移、缩放、旋转、筛选)和吸引注意力。 一致的含义对于有效沟通至关重要。
只要实用,请使用 Windows 动画词汇。 虽然你的计划可能有不同的受众和不同的需求,但一致性和熟悉性的好处往往超过不同的好处。 如果你的程序词汇必须不同,请使用与 Windows 相同的基本动画类型,但为它们提供适合你的程序的个性。
不要为动画词汇中的泛型动画和过渡分配特定含义。 泛型转换,如淡出和特殊效果(如溶解)没有特定含义(超越出现或消失),因此可以自由使用。
不正确:

在此示例中,交叉淡化错误地用于导航到下一项。 由于交叉淡化没有特定含义,因此此转换不提供上下文。
使词汇条目明显不同。 相关作可能具有类似的效果(例如,放大和缩小应该具有反转效果),但不相关的作应具有明显的效果(例如,缩放不应与旋转混淆)。
保持真实和一致的真实效果。 如果使用逼真的动画和切换效果,请使体验与现实世界保持一致。 用户不应该感到惊讶、困惑或被结果误导。 为了一致性,不要混合比喻。
提供反作反函数动画。 这样做符合用户的期望,并简化了词汇。 例如,如果窗格通过滑动显示,则通过滑动而不与其他效果一起滑动来删除它。
使动画易于理解。 用户应能够快速了解动画的目的。 可以使动画太小、太短(不到 50 毫秒),或者用户无法理解其用途如此微妙。 在这种情况下,请重新设计以明确含义或删除。
不正确:
删除对话框时

在此示例中,效果是如此小而微妙,以至于很少有用户可以理解其用途。 更好地重新设计或删除。
模式
悬停反馈
- 若要显示响应,请努力在进入或离开悬停状态的 50 毫秒内播放动画。
- 要快速显示,请将悬停动画的持续时间设置为小于 50 毫秒。
- 使用悬停效果淡入/淡出效果。 这样做会使悬停效果与单击和选择反馈明显不同。
单击反馈
- 若要显示响应,请在单击下拉事件后 50 毫秒内努力播放动画。 单击事件不需要单击反馈。
- 要快速显示,请单击动画的持续时间小于 50 毫秒。
- 使用背景闪烁或闪烁效果。 这样做会使单击效果与悬停和选择反馈明显不同。 由于单击需要悬停,因此单击反馈是悬停反馈的平滑添加。
选择反馈
- 若要显示响应,请努力在选择或取消选择后的 50 毫秒内播放动画。
- 要快速显示,请使选择动画的持续时间小于 50 毫秒。
- 使用淡入/淡出选择矩形效果。 这样做使选择与悬停和单击反馈明显不同。
进度反馈
- 在一秒钟内无法执行作时,请使用活动指示器。 这样做表示已收到命令。
- 当任务需要 5 秒以上时,请使用进度栏。 有关更多指南,请参阅 进度栏。
- 使用进度反馈动画,帮助用户可视化长时间运行的任务的效果。 如果动画不传达任何有用的内容,请避免不必要的进度反馈动画,请改用进度栏。
- 具有明确可识别的完成状态和失败状态。 用户必须能够快速确定这些最终状态。
- 当基础任务未取得进展时停止显示进度。 用户需要能够确定进度是否未进行,并相应地做出反应。
吸引者
使用具有克制的吸引器。 除非信息紧急、关键或其他可能影响用户的即时行为,否则通常最好不显眼地更改状态,让用户自行发现更改。 解决分心问题,无法发现。
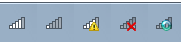
 screen shot of wireless status icons 无线状态图标的屏幕截图
screen shot of wireless status icons 无线状态图标的屏幕截图在此示例中,无线网络通知区域图标使用动画解决关键问题,但允许用户自行发现弱信号。
选择吸引适当关注级别的动画。 吸引者动画应该吸引足够的注意力,以达到自己的目的,但不再。 如果用户必须立即采取行动,请选择需要关注的效果,无论用户在何处查找。 对于其他情况,请参阅 吸引正确的关注级别 部分获得正确的关注、可注意到性和紧迫性的组合。
不正确:
 屏幕截图
屏幕截图Microsoft办公室助理引起了不必要的关注。
如果用户没有响应,请不要重复动画或使用连续动画。 相反,假设用户选择现在不采取行动,但以后可能会采取行动。 连续动画使用户难以专注于任何其他内容。
关系动画
- 使用关系动画来显示对象来自何处或对象的位置。
- 关系动画必须以所选对象开头或结尾。 不显示用户当前不与之交互的对象之间的关系。 如果用户完全注意到,他们会注意到的是分心。
插图/预览版
- 使用预览显示命令的效果,而无需用户先执行命令。 通过使用有用的预览版,可以提高效率和轻松学习程序,并减少试用和错误需求。
- 使用具有明确解释的插图和预览。 如果令人困惑,他们没有什么价值。
- 一次只播放一个插图, 以避免压倒性的用户。 如果可以同时显示多个插图,请使用鼠标悬停或播放按钮让用户指示他们的兴趣。
- 如果它是窗口或页面的主要用途,则自动播放插图。 否则,如果这是可选的,则让用户在准备就绪时播放它。
- 以最佳速度播放动画:不是那么快,他们很难理解,但不太慢,他们很难观看。
对象增长/收缩
不要在调整大小期间剪辑内容。 在添加内容之前展开容器。 在减少容器之前删除内容。
不正确:
截断计算器
 screen shot of truncated calculator 的屏幕截图
screen shot of truncated calculator 的屏幕截图在此示例中,内容在调整大小期间被剪裁。
内容显示/隐藏/更改
- 静态显示重要信息。 用户不应通过渐进式披露访问重要信息。
控制或显示/隐藏
当用户将指针放置在窗口或窗格中的任意位置时,或者鼠标移动时(如果全屏)显示重要控件。 用户不必搜寻这些控件,因此可以确定其发现。
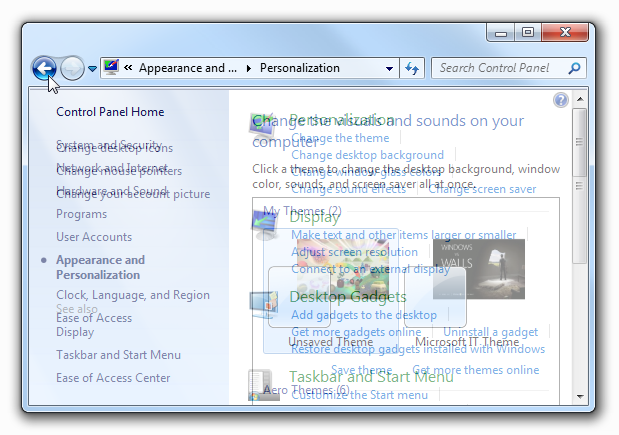
显示悬停如何显示控件
 figure showing how hovering displays controls 的图
figure showing how hovering displays controls 的图在此示例中,每当指针位于窗口上时,Windows Media Center 将显示其控件。
当用户将指针放在命令上或靠近命令时,显示辅助控件或控件提示。 为了便于发现,使位置变得明显,目标较大。
显示辅助命令
 screen shot of pointer revealing secondary command 的指针的屏幕截图
screen shot of pointer revealing secondary command 的指针的屏幕截图在此示例中,当指针靠近右上角时,Windows Live Messenger 会显示辅助命令。
场景转换
使物理场景转换与自然映射保持一致。 人们从左到右阅读西方文化,分层关系图从上到动。 因此,前进的时间是由从左到右的运动指示的。 以下物理场景转换具有自然映射:
过渡 意义 从左起 在任务流中回退 从右 在任务流中向前移动 从顶部 上移任务层次结构 从底部 下移任务层次结构 如果程序播放声音,设计场景过渡和音频转换将一起播放。 例如,如果场景逐渐淡出,则任何声音也应逐渐淡出。 不要通过突然的声音转换来破坏无缝视觉过渡。 有关更多健全指南,请参阅 声音。
直接作
- 在交互中使用物理手势时(如摇摆),设计动画,感觉就像对手势的自然响应。 将交互原因与切换效果链接。 提供动画真实物理特征,如加速、减速、动量、阻力、重量、弹跳和旋转。
- 为了保持直接的感觉,在整个交互过程中,使对象的接触点在指针下保持流畅。 任何滞后、断断续续的响应或失去接触都破坏了直接纵的感觉。 在作时,对象不应消失。
排序、筛选或重新排序转换
- 对于简单的更改,请显示整个转换。 用户将能够轻松完成整个转换。 简单的更改涉及四个项目或更少。
- 对于复杂的变化,在动作放慢时强调动作的结束,让眼睛填充其余部分。 这样做使运动感觉更响应和有序。
性能转换
- 请考虑在两到三个阶段中执行缓慢的转换,使其显示更快且立即交互。 在适当情况下使用以下组合顺序:
- 外部帧
- 背景
- 初始内容(如有必要使用临时表示形式)
- 主要控件(以便用户可以立即交互)
- 辅助控件和任何剩余的 UI 元素
- 最终内容(如果使用临时表示形式)使用淡化和幻灯片等切换效果使合成看起来流畅、有序和细化。
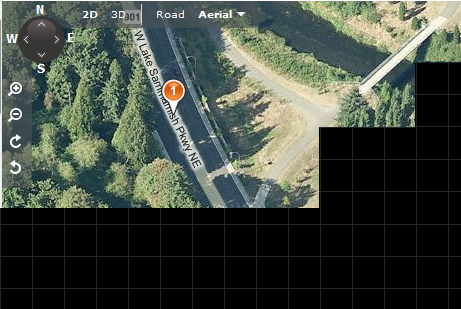
带有卫星照片和网格 screen shot of map with satellite photo and grid 的地图屏幕截图
screen shot of map with satellite photo and grid 的地图屏幕截图
在“鸟瞰图”视图中滚动时,必应地图将显示临时网格背景。 这样,用户就可以在呈现最终内容之前立即继续滚动。
特殊体验动画
- 重新考虑动画初始屏幕(以及静态初始屏幕)。 通常,初始屏幕只是引起人们对程序加载需要多长时间的注意,并且他们很快就会耗尽他们的欢迎。 虽然初始屏幕只有在用户交互不可实现时才会显示,但只要实际可行的替代方法是设计程序,以便用户能够立即与其交互,即使它仍在加载时也是如此。
- 如果动画初始屏幕需要 3 秒以上,请提供“跳过简介”命令。 单击初始屏幕上的任意位置也应将其消除。 或者,在初始时间段后使用动画的短版本。
性能
不要让用户等待程序的动画和过渡。 尽可能使用简短的动画和过渡(小于 200 毫秒)。 使用更快的动画(100 毫秒)进行更频繁的作。 设计更长的动画(通常超过一秒的进度反馈、插图和特殊体验模式),以便用户可以在运行时继续工作。
设计长时间运行的动画,以让用户清楚在动画运行时可以交互。 如果用户的视觉线索建议他们无法继续工作,则用户不会尝试继续工作。
状态栏
 screen shot of a progress bar in a status bar 中进度栏的屏幕截图
screen shot of a progress bar in a status bar 中进度栏的屏幕截图在 Windows Internet Explorer 的此示例中,状态栏中的低键进度栏建议用户无需等待完成,然后才能交互。
对 CPU 密集型任务使用轻型动画。 这样做为任务提供完全的处理能力。 此外,用户不会认为轻量级动画是任务占用大量 CPU 的原因。
在动画或切换期间不显示活动指示器。 这样做会破坏效果。 设计动画和过渡,以便他们能够立即开始。
设计动画以在系统资源不足时正常降级。 动画可以通过具有需要更少的资源(例如较短的长度或更低的帧速率)的变体,甚至根本不运行来降级。 无论可用的资源如何,请确保动画具有高质量的动画,看起来类似于动画,而不是软件 bug。
不正确:
桌面
 screen shot of faded program frame over desktop 上淡化程序帧的屏幕截图
screen shot of faded program frame over desktop 上淡化程序帧的屏幕截图在此示例中,即使没有足够的系统资源来很好地播放,也使用了窗口还原转换。 因此,冻结的帧似乎是一个 bug。 如果资源不可用,最好只显示没有切换的窗口。
动画特征
设计良好的动画和过渡通常具有以下特征:
简短的持续时间。 大多数动画应介于 100 到 300 毫秒之间,最好是 1/6 秒(167 毫秒)或 1/4 秒(250 毫秒)。 (特殊经验和进度反馈可能更长。使用更快的动画时间进行更频繁的作。 通常,较长的动画需要更多时间才能完成,需要更多时间来理解,感觉缓慢。
反应。 动画应在启动事件或用户作的 50 毫秒内启动。 较长的开始时间感觉无响应。
加速/减速。 若要看起来自然,大多数动画效果需要在停止时启动和减速时加速。 若要快速开始,请设计动画以快速启动。 为了显示受控,设计动画以在末尾具有软着陆。 虽然这适用于运动效果,但它也适用于建议移动的任何效果,例如缩放甚至淡化。
图的

大多数动画应该有快速的开始和柔和的结局,有一个响应,但控制的感觉。
运动。 描绘运动的动画尤其需要加速和减速,因此不要使用线性运动,除非动画持续时间非常短。 运动应该从头到尾走短道,而无需过度拍摄。 并非总是需要完整运动路径。 在适当的时候,强调动作的末尾,因为它放慢速度,让眼睛填充其余部分。 这样做使运动感觉更响应和有序。 同时对多个对象的动作进行动画处理时,请给他们略有不同的路径,其时间略有不同,感觉更自然。
帧速率。 大多数动画应使用每秒 20 帧的帧速率。 如果动画适用于特殊体验或与程序的主要用途相关,请考虑使用每秒 24 30 帧的较高速率来提高平滑度和现实度。
规模。 设计动画,使其在整个预期用途范围内正常运行。 例如,页面切换应设计为适用于所有页面大小。
个性。 设计动画,以感觉自然、屈服和高效,而不是人工、异想天开或慢。
动画文本
- 虽然可以使用切换效果显示文本,但 不会持续对文本进行动画处理。 动画文本往往分散注意力,比静态文本更难阅读。
异常:
- 在文本采用传统动画处理的情况下,你可以对文本进行动画处理,并提供可访问的替代方法。
- 如果文本的用途主要是装饰性的,则可以对文本进行动画处理。

在此示例中,Zune 对文本进行动画处理,但其用途主要是装饰性的。 如果用户不仔细阅读文本,则不存在问题。
降低能耗
- 设计动画以减少能耗。 正确设计时,动画不应显著增加能耗。 若要减少能耗,请:
- 停止在显示关闭时进行动画处理。 为了节省电源,显示器可能已关闭。
- 不要使用用户未启动的长时间运行的动画。 使用高分辨率定期计时器的动画可降低处理器电源管理的效率。 此外,请确保在动画完成后禁用任何高分辨率定期计时器。
- 当系统空闲时暂停所有动画。 处于空闲状态的用户处于非活动状态的时间段由控制面板中的 Power Options 决定。
可及性
不要使用动画作为传达基本信息的唯一方法。 动画应传达有用但并不关键的信息,因为它们对有视觉障碍的用户不可访问。
确保通过其他方式提供等效信息,,例如:
- 通过检查。 用户可以通过查看动画中涉及的屏幕或对象来确定等效的信息。
- 通过简单的交互。 用户可以通过悬停、单击或双击来确定等效的信息。

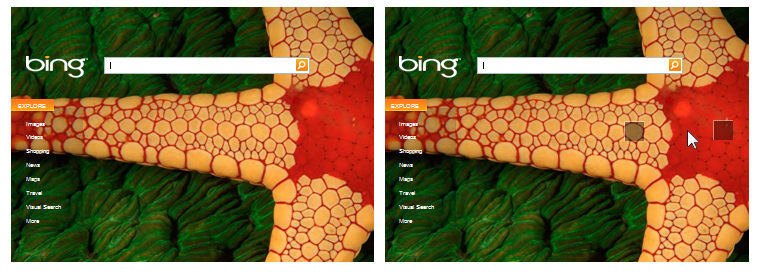
必应主页有一个初始动画,显示多个热点。 用户还可以通过将光标移到它们附近来显示热点。
请注意,“等效信息”并不意味着相同的信息。 这些信息可能采用不同的格式,或者需要简单的推导。
在适当情况下,在转换过程中设置对对象更改的输入焦点。 这样做使辅助技术能够检测更改发生的位置。 但是,当用户使用键盘时,不要更改输入焦点。
不要使用快速闪烁或调整对象的动画或切换效果。 闪烁和快速屏幕变化可能会导致癫痫发作障碍和其他神经障碍患者出现问题。
允许用户关闭程序的动画和切换效果。 若要支持此功能,请遵循 Windows 的“轻松访问中心”中关闭所有不必要的动画选项。
开发人员: 可以使用 SystemParametersInfo API 确定是否启用了动画。
设计任务假设用户将关闭程序动画。 请确保这样做不会显著中断任务流。
有关更多辅助功能指南,请参阅 辅助功能。
文档
- 请尽可能避免引用动画。 请改为引用要进行动画处理的对象,并在必要时引用动画的类型。
- 除非在技术文档中,否则不要引用转换。 而是引用其最终状态或初始状态的对象。
- 如果用户显式启动动画,请使用谓词播放;否则,请使用谓词用于技术文档。
例子:
- 你会知道,当某个项的图标开始弹跳时需要注意。
- 首先,选择要打印的照片(请注意,选择后将放大照片)。
- 使用交叉淡化转换无缝更改对象的状态。