注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
图标是对象的图片表示形式,不仅出于审美原因作为程序的视觉标识的一部分,而且出于功利原因的简写来传达用户几乎瞬间感知的含义。 Windows Vista 引入了一种新的图标样式,为 Windows 带来更高级别的细节和复杂度。
注意: 与 标准图标相关的准则 一篇单独的文章中介绍。
设计概念
Aero 是 Windows Vista 用户体验的名称,代表美学设计所体现的值,以及用户界面(UI)背后的视觉。 航空代表:真实、精力充沛、反射和开放。 航空旨在建立一个既专业又美丽的设计。 航空美学创造了一种高质量的优雅体验,有助于用户工作效率,甚至推动情感反应。
Windows Vista 图标在以下方面不同于 Windows XP 样式的图标:
- 风格比说明性更现实,但并不完全是照片现实主义。 图标是它们看起来比照片现实更好的符号图像!
- 图标的最大大小为 256x256 像素,使其适合高 dpi(每英寸点)显示器。 这些高分辨率图标允许在具有大图标的列表视图中提高视觉质量。
- 无论在实际情况下,固定文档图标都替换为内容的缩略图,使文档更易于识别和查找。
- 工具栏图标的细节较少,没有透视,可针对较小的大小和视觉独特性进行优化。
设计良好的图标:
- 改进程序的视觉通信。
- 严重影响用户对程序视觉设计的总体印象,并欣赏其外观。
- 通过使程序、对象和作更易于识别、学习和查找来提高可用性。
下图描绘了 Windows Vista 中的图标样式与 Windows XP 中使用的图标样式不同。
锁和键图标 ![]()
Windows Vista 图标(左侧的锁和键)是真实、清晰和详细的。 它们是呈现的,而不是绘制的,但不完全是照片现实主义的。
全球和螺旋笔记本图标的 ![]()
Windows Vista 图标(左侧的两个图标)是专业和美观的,关注改善图标生产质量的详细信息。
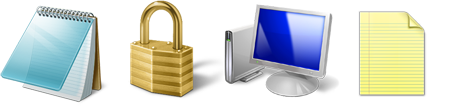
笔记本、锁定、监视器和纸张![]() images of notebook, lock, monitor, and paper的图像
images of notebook, lock, monitor, and paper的图像
这些 Windows Vista 图标在透视和细节中显示光学平衡和感知的准确性。 这样,他们就可以看起来很棒,或者从远处看得很小。。 此外,这种图标样式适用于高分辨率屏幕。
![]()
![]()
![]()
这些示例显示了不同类型的图标,包括透视中的三维对象、正面(平面)图标和工具栏图标。
指引
透视
Windows Vista 中的图标可以是三维图标,在透视中显示为实心对象,要么以二维对象直接显示。 对文件和实际平面的对象(如文档或纸块)使用平面图标。
三维计算机和平面、二维纸
 images of 3d computer and flat, 2d paper 的图像
images of 3d computer and flat, 2d paper 的图像典型的 3D 和平面图标。
三维对象以纯色对象的形式表示,从低鸟眼视图中看到两个消失的点。
笔记本的

本示例显示 3D 图标的典型透视点和消失点。
在较小的大小中,同一图标可能会从透视更改为直接。 大小为 16x16 像素且更小,直接呈现图标(正面)。 对于较大的图标,请使用透视。
- 例外: 工具栏图标始终是正面的,即使大小更大。
大型 3d 计算机和小型 2d 计算机
 image of large 3d computer and small 2d computer 的图像
image of large 3d computer and small 2d computer 的图像此示例显示相同图标的处理方式,具体取决于大小。
光源
- 透视网格中对象的光源位于透视网格中,稍微位于对象左侧,并且稍微位于该对象的左侧。
- 光源会稍微投射到对象基础的后部和右侧的阴影。
- 所有光线都是平行的,并沿同一角度(如太阳)打击对象。 目标是在所有图标和聚光灯效果中具有统一的照明外观。 并行光射线生成具有相同长度和密度的阴影,从而在多个图标之间提供进一步的统一。
阴影
常规
使用阴影从背景视觉上抬起对象,并使 3D 对象显示为地面,而不是尴尬地漂浮在空间中。
对阴影使用 30-50% 的不透明度范围。 有时应使用不同的阴影级别,具体取决于图标的形状或颜色。
根据需要 Feather 或缩短阴影,以使其不被图标框大小裁剪。
不要在 24x24 或更小的图标中使用阴影。

典型的图标阴影。
平面图标
- 平面图标通常用于文件图标和平面真实对象, 如文档或纸块。
- 平面图标照明来自左上角 130 度。
- 较小的图标(例如 16x16 和 32x32)简化了可读性。 但是,如果它们包含图标内的反射(通常简化),则它们可能有一个紧密的投影。 不透明度的投影范围从 30% 到 50%。
- 层效果可用于平面图标,但应与其他平面图标进行比较。 对象的阴影会有所不同,具体视情况而定,大小集内和 Windows Vista 中其他图标最一致。 在某些情况下,甚至可能需要修改阴影。 当对象被放置在其他对象之上时,这尤其如此。
- 可以使用细微的颜色范围来实现所需的结果。 阴影帮助对象位于空间中。 颜色会影响阴影的感知权重,如果图像太重,可能会扭曲图像。
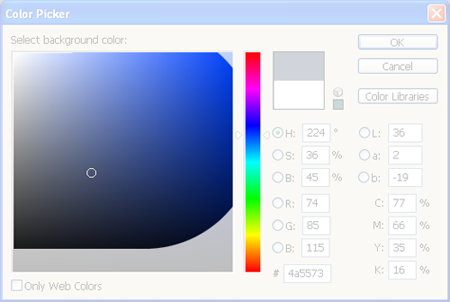
![]()
![]() 的纸张图标的屏幕截图
的纸张图标的屏幕截图
“层样式”对话框中的“投影”选项,以及平面图标的典型阴影。
基本平面图标阴影范围
| 特征 | 范围 |
|---|---|
| 颜色 |
黑 |
| 混合模式 |
乘 |
| 不透明度 |
22-50%, 具体取决于项目的颜色 |
| 角度 |
120-130 (使用全球光) |
| 距离 |
3 表示 256x256,范围从 1 到 32x32 |
| 传播 |
0 |
| 大小 |
7 表示 256x256,范围从 2 到 32x32 |
三维图标
- 逐个大小写地为 3D 图标创建阴影,并努力适应一系列强制转换距离和羽毛以完全透明。 创建大小比整体图标大小小一些的图像,以允许投影空间(对于需要一个大小的图像)。 确保阴影不会在图标边缘突然结束。
在 Photoshop![]() Illustration of creating shadows in Photoshop中创建阴影的插图
Illustration of creating shadows in Photoshop中创建阴影的插图
具有不同阴影的四个对象的 ![]()
这些示例有助于演示基于对象本身的形状和位置创建的变体。 阴影有时需要羽化或缩短,以使其不被图标框大小裁剪。
颜色和饱和度
颜色的饱和度通常低于 Windows XP。
使用渐变创建更逼真的图像。
尽管标准图标没有特定的调色板,但请记住,他们需要在许多上下文和主题中很好地协同工作。 首选标准颜色集;不要对标准图标(如警告图标)重新着色,因为这会中断用户解释含义的能力。 有关更多指南,请参阅 颜色。
图标文件也需要 8 位和 4 位调色板版本, 支持远程桌面中的默认设置。 这些文件可以通过批处理创建,但应审查这些文件,因为有些文件需要修改以提高可读性。

没有严格的调色板限制。 仅避免完全饱和(右上角)。
位级别:针对 32 位(包括 alpha)+ 8 位 + 4 位的 ICO 设计(仅将向下自动像素戳打得最关键)。 仅应包含 256x256 像素图像的 32 位副本,并且只压缩 256x256 像素图像以减小文件大小。 多个图标工具为 Windows Vista 提供压缩。
位级别:工具栏 24 位 + alpha (1 位掩码)、8 位和 4 位。
工具栏或 AVI 文件:使用洋红(R255 G0 B255)作为背景透明度颜色。
大小要求
常规
-
特别注意高可见性图标、(如主要应用程序图标、可在 Windows 资源管理器中显示的文件图标)和显示在“开始”菜单或桌面上的图标。
- 应用程序图标和控制面板项: 完整集包括 16x16、32x32、48x48 和 256x256(代码缩放介于 32 和 256 之间)。 .ico文件格式是必需的。 对于经典模式,完整集为 16x16、24x24、32x32、48x48 和 64x64。
- 列表项图标选项: 使用文件类型的实时缩略图或文件图标(例如,.doc):完整集。
- 工具栏图标: 16x16、24x24、32x32。 请注意,工具栏图标始终是平面的,而不是 3D,即使大小为 32x32。
- 对话框和向导图标: 32x32 和 48x48。
- 覆盖: Core shell 代码(例如快捷方式)10x10(对于 16x16)、16x16(对于 32x32)、24x24(对于 48x48)、128x128(对于 256x256)。 请注意,其中一些略小,但接近此大小,具体取决于形状和光学平衡。
- 快速启动区域: 图标将从 Alt+Tab 动态覆盖中的 48x48 缩减,但对于更清晰的版本,请添加 40x40 以.ico文件。
- 气球图标: 32x32 和 40x40。
- 其他大小: 这些大小可用于作为资源进行其他文件(例如, 批注、工具栏条带、覆盖、高 dpi 和特殊情况:128x128、96x96、64x64、40x40、24x24、22x22、14x14、10x10 和 8x8。 可以根据该区域中的代码使用.ico、.png、.bmp或其他文件格式。
用于高 dpi
- Windows Vista 以 96 dpi 和 120 dpi 为目标。
下表显示了应用于两个常见图标大小的缩放比率示例。 请注意,并非所有这些大小都必须包含在.ico文件中。 代码将缩减更大的代码。
| dpi | 图标大小 | 比例因子 |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| dpi | 图标大小 | 比例因子 |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico 文件大小(标准)
![]()
.ico 文件大小(特殊情况)
不同大小的路由器图标的 ![]()
注释和覆盖
- 批注位于图标右下角,应填充 25% 的图标区域。
- 异常: 16x16 图标采用 10x10 批注。
- 不要对图标使用多个批注。
- 覆盖位于图标左下角,应填充 25% 的图标区域。
- 例外: 16x16 图标采用 10x10 覆盖。
详细信息级别
其中许多图标的 16x16 大小仍然广泛使用,因此非常重要。
此大小的图标中的详细信息必须清楚地显示图标的关键点。
由于图标变小,透明度和在较大尺寸中找到的一些特殊细节应牺牲,以便简化和获取点。
应夸大属性和颜色,并用于强调关键形式。

在 16x16,便携式音频设备的图标很容易被误认为是手机,因此耳部是一个关键的视觉细节要显示。
只需从 256x256 大小缩减就不起作用。
所有大小都需要相关的详细信息级别;图标越小,需要夸大定义的详细信息。
手机的

手机的

图标开发
设计和生成图标
- 聘请经验丰富的图形设计师。 对于出色的图形、图像和图标,请与专家合作。 建议使用矢量艺术或 3D 程序在插图中体验。
- 计划执行一系列迭代, 从初始概念草图到上下文模拟,到工作产品中图标的最终生产评审和拟合完成。
- 提前创建图标可能很昂贵。 收集所有现有详细信息和要求,例如:所需的完整图标集;每个函数的主要函数和含义;想要在集中显示的家庭或群集;品牌要求;确切的文件名;代码中使用的图像格式;和大小要求。 确保提前使用设计器充分利用你的时间。
- 请记住,设计人员可能不熟悉你的产品,因此请根据需要提供功能信息、屏幕截图和规格部分。
- 适当地规划地缘政治和法律审查。
- 制定时间范围并定期沟通。
从概念草图到最终产品
![]() illustration of developing sketches of cell phones 开发手机草图的插图
illustration of developing sketches of cell phones 开发手机草图的插图
- 创建概念草图。
- 尝试不同大小的概念。
- 如有必要,在 3D 中呈现。
- 在不同背景颜色上测试大小。
- 评估真实 UI 上下文中的图标。
- 生成最终.ico文件或其他图形资源格式。
工具
- 铅笔和纸: 初始概念概念,列出和草图。
- 3D Studio Max: 透视呈现 3D 对象。
- Adobe Photoshop: 草图和迭代、在上下文中模拟和完成详细信息。
- Adobe Illustrator/Macromedia 自由手: 草图和迭代,完成详细信息。
- Gamani Gif 电影齿轮: 生成.ico文件(如果需要压缩)。
- 轴图标研讨会: 生成.ico文件(如果需要压缩)。
- Microsoft Visual Studio 不支持 Windows Vista 图标(不支持 alpha 通道或超过 256 种颜色)。
生产
提示
按照以下步骤创建包含多个图像大小和颜色深度的单个.ico文件。
步骤 1:概念化
- 尽可能使用已建立的概念,以确保图标的含义的一致性及其与其他用途的相关性。
- 请考虑图标在 UI 上下文中的显示方式,以及它如何作为一组图标的一部分工作。
- 如果修改现有图标,请考虑是否可以降低复杂性。
- 考虑图形的文化影响。 避免在图标中使用字母、字词、手或人脸。 根据需要,将人员或用户的表示形式描述为一般。
- 如果将多个对象合并到图标中的单个图像中,请考虑图像将如何缩放为较小的大小。 在图标中使用不超过三个对象(首选两个对象)。 对于 16x16 大小,请考虑删除对象或简化图像以提高识别。
- 不要在图标中使用 Windows 标志。
步骤 2:演示
- 若要演示 Windows 航空样式图标,请使用矢量工具,如 Macromedia Freehand 或 Adobe Illustrator。 使用本文前面概述的调色板和样式特征。
- 使用“自由手”或“插画家”演示图像。 将矢量图像复制并粘贴到 Adobe Photoshop 中。
- 在 Photoshop 中创建和使用模板层,以确保在受管制大小的平方区域内完成工作。
- 创建大小比总体图标大小小一些的图像,以允许投影空间(对于需要一个大小的图像)。
- 将图像放置在正方形的底部,以便目录中的所有图标都一致地定位。 避免切断阴影。
- 如果要将另一个对象添加到图像或序列中,请将主对象保持在固定位置,并将较小的图像放置在固定位置,如左下或右下角,具体取决于大小写。
步骤 3:创建 24 位映像
- 在 Photoshop 中粘贴大小后,请检查图像的可读性,尤其是 16x16 和更小的大小。 可能需要使用颜色百分比的像素点点。 可能还需要减少透明度。 通常夸大较小尺寸的方面,并消除方面,以便专注于关键点。
- 8 位图标将以低于 32 位的任何颜色模式显示,并且不会有 8 位 alpha 通道,因此它们可能需要清理边缘或更清理,因为没有抗锯齿(边缘可能被锯齿,图像可能难以阅读)。
- 在 Photoshop 中,复制 24 位图像层并将该层重命名为 4 位图像。 将 4 位图像索引到 Windows 16 调色板。
- 仅使用 16 调色板中的颜色清理图像。 由对象颜色较深或较浅版本的轮廓通常优于灰色或黑色。
- 如果处理位图,请确保图像本身不使用背景色,因为该颜色将是透明颜色。 Magenta (R255 G0 B255) 通常用作背景透明度颜色。
步骤 4:创建 8 位和 4 位映像
- 现在,24 位映像已准备好制作成 32 位图标,需要创建 8 位版本。
- 这是测试上下文屏幕截图的好时机。 通过查看上下文中的其他图标或图标系列,可以发现这一点太神奇了。 此步骤可以节省时间和金钱。 最好在文件完成生产并移交之前捕获问题。
- 将投影添加到需要阴影的图像的大小。
- 将投影和 24 位图像合并在一起。
- 为每个大小创建新的 Photoshop 文件。 复制并粘贴相应的图像。 将每个文件另存为 .psd 文件。
- 不要将图像层与背景层合并。 在工作时,在文件名中包含大小和颜色深度很有帮助,但最终可能需要重命名该文件。
步骤 5:创建.ico文件
- 选择最适合艺术家需求和技能的应用程序。 请记住,必须在已购买或许可的工具中创建要在发货产品中使用的图标。 这意味着无法使用试用版。
- 下面列出的两种产品都由为 Windows Vista 制作图标的设计人员使用,并且每个产品都提供导出到 Adobe Photoshop CS 的功能。
- Gamani Gif 电影齿轮:生成.ico文件
- 森蒂尼斯图标研讨会:生成.ico文件
- Visual Studio 不支持 Windows Vista 图标(不支持 alpha 通道或超过 256 种颜色),因此不建议使用它。
- 图标(.ico格式)文件必须包含 4 位和 8 位版本,以及 24 位 + alpha。
- 无论选择使用哪个图标创建程序,将文件另存为“Windows 图标(.ico)”。
- 某些图标资产实际上可能是位图条,这还需要 alpha 通道(例如,对于工具栏),或者 .png 使用透明度保存的文件。 并非所有内容都一定.ico格式;检查代码中支持的格式。
步骤 6:评估
- 查看所有大小。
- 一起看看家庭,评估家庭相似性、光学平衡和区别。
- 查看上下文中以评估相对权重和可见性(确保一个不占主导地位)。
- 请考虑现在可能未使用的案例,但可能在不久的将来使用。 是否可以对此图标进行批注或覆盖?
- 在代码中查看。
列表视图、工具栏和树视图上下文中的图标
列表视图
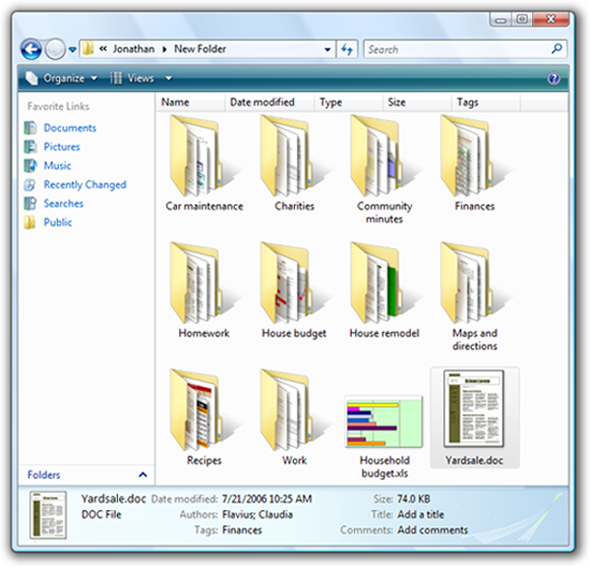
对于 Windows Vista,使用缩略图来保存在小规模明显不同的内容,以便用户可以直接识别他们查找的文件。 (为此使用 Windows 缩略图应用程序编程接口。
windows 资源管理器的

除了显示文件的预览之外,缩略图上的应用程序图标覆盖(此处未显示)有助于与文件类型的应用程序关联。
注意: 对于没有直观不同内容的文件,请勿使用缩略图。 请改用传统的符号文件图标来显示对象表示形式和关联的应用程序或类型。
工具栏
- 工具栏中显示的图标必须具有大小、颜色和复杂性的光学平衡。
- 在上下文屏幕截图中测试潜在的图标,以避免任何不需要的主导地位或不平衡。
- 轻松在屏幕截图中进行测试有助于避免代码中的昂贵迭代。
- 还查看代码中的图标。 运动和其他因素可能会影响图标的成功;在某些情况下,可能需要进一步迭代。
带有小图标和标签的工具栏的 ![]()
在上面的示例中,尚未实现光学平衡。
不同背景上的图标 ![]()
在上下文中尝试迭代。
树视图
- 需要光学平衡才能在树视图控件中保留层次结构。
- 因此,通常在此上下文中使用的图标应在那里进行评估。 有时,特定的 16x16 图标应该更小,因为它的形状对其他图标具有光学优势。
- 光学不平衡的补偿是生产优质图标的重要组成部分。
树视图中两组文件夹的 ![]()