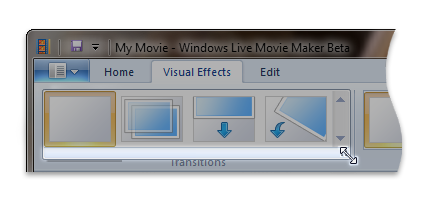
表示具有库中项的换行符的水平布局。
使用情况
<FlowMenuLayout
Rows = "xs:integer"
Columns = "xs:integer"
Gripper = "xs:string"/>
特性
| 属性 | 类型 | 必选 | 说明 |
|---|---|---|---|
|
“列” |
xs:integer |
否 |
指定要在单行中显示的项数。 默认值为 2。 |
|
片 梭 |
xs:string |
否 |
附加到库下拉列表的大小调整句柄。 
限制为以下值之一: |
|
行 |
xs:integer |
否 |
指定要在不滚动的情况下可见的项行数。 默认值为 -1 ,它指定显示尽可能多的项行。 |
子元素
没有子元素。
父元素
| 元素 |
|---|
|
DropDownGallery.MenuLayout |
|
InRibbonGallery.MenuLayout |
|
SplitButtonGallery.MenuLayout |
备注
必需。
对于每个 DropDownGallery.MenuLayout、InRibbonGallery.MenuLayout 或 SplitButtonGallery.MenuLayout 元素,VerticalMenuLayout 或 FlowMenuLayout 元素必须发生一次。
元素根据 行 属性和 列 属性固有的换行符属性进行排列。 当内容超过单行的长度时,菜单将换行、换行并相应地对齐内容。
示例
以下示例演示 DropDownGallery 的基本标记。
此部分代码显示了 DropDownGallery.MenuLayout 控件声明以及 FlowMenuLayout 规范。
<!-- DropDownGallery -->
<Group CommandName="cmdDropDownGalleryGroup">
<DropDownGallery CommandName="cmdDropDownGallery"
TextPosition="Hide"
Type="Commands"
ItemHeight="32"
ItemWidth="32">
<DropDownGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</DropDownGallery.MenuLayout>
<DropDownGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</DropDownGallery.MenuGroups>
</DropDownGallery>
</Group>
元素信息
- 支持的最低系统:Windows 7
- 可以为空:是