作为一个丰富的命令演示系统,Windows 功能区框架旨在在整个功能区用户界面 (UI) 中广泛支持图像资源。 所有图像资源都在 功能区标记 中声明或从功能区主机应用程序查询。
对于Windows 8及更高版本,功能区框架支持以下图形格式:32 位 ARGB 位图 (BMP) 文件和可移植网络图形 (PNG) 具有透明度的文件。
对于 Windows 7 及更早版本,图像资源必须符合 Windows 中使用的标准 BMP 图形格式。
注意
如果向框架提供不受支持的图像格式,则可能会出现编译错误。
图像大小
为了在调整应用程序窗口的大小时为功能区控件布局提供更大的灵活性,功能区框架接受并呈现以下两种大小之一的图像:大或小。
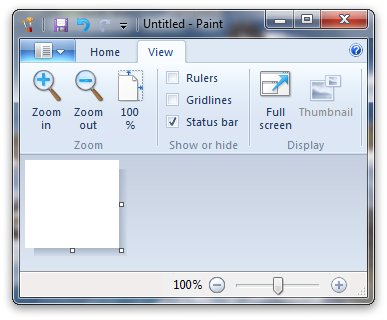
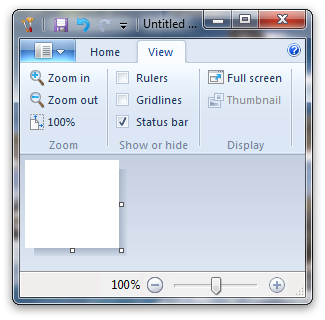
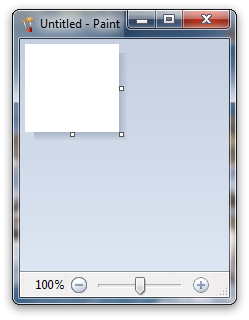
下图演示了一个功能区应用程序,该应用程序通过灵活的控件布局支持多种功能区大小,并在可用的情况下用小图像替换大图像。
以下屏幕截图显示了“缩放”控件具有大图像的功能区。

以下屏幕截图显示了使用缩放控件的小图像调整的相同功能区

以下屏幕截图显示了处于隐藏状态的功能区。 当所有可能的控件布局都已用尽并且无法使用可用应用程序工作区呈现功能区时,功能区处于隐藏状态。

对于任何图像,确切的像素大小取决于所使用的监视器的显示分辨率或每英寸点数 (dpi) 。 在 96 dpi 下,大图像大小为 32x32 像素,小图像大小为 16x16 像素。 相对于 dpi,图像大小以线性方式增加,如下表所示。
| DPI | 小型图像 | 大图像 |
|---|---|---|
| 96 dpi | 16x16 像素 | 32x32 像素。 |
| 120 dpi | 20x20 像素 | 40x40 像素 |
| 144 dpi | 24x24 像素 | 48x48 像素 |
| 192 dpi | 32x32 像素。 | 64x64 像素 |
功能区框架可根据需要缩放图像资源。 但是,由于调整大小可能会导致不需要的项目和图像降级,因此强烈建议应用程序提供一小组图像资源,这些资源跨越各种常用的 dpi 设置。 如果未找到完全匹配项,则将纵向扩展或缩减最近的图像。
为了方便实现此目标,可以在功能区标记中声明图像资源,方法是为每个 Command 元素使用一组 Image 元素。 在运行时,框架根据每个 Image 元素的 MinDPI 属性选择要显示 的图像 。
重要
当设计为支持特定屏幕 dpi 设置的图像资源集合通过一组 Image 元素提供给功能区框架时,框架 将使用与当前 屏幕 dpi 设置匹配的 具有 MinDPI 属性值的图像。
如果没有使用与当前屏幕 dpi 设置匹配的 MinDPI 值声明 Image 元素,框架将选取最接近 MinDPI 值低于当前屏幕 dpi 设置的图像,并纵向扩展图像资源。 否则,如果没有使用小于当前屏幕 dpi 设置的 MinDPI 属性值声明 Image 元素,框架将选取大于当前屏幕 dpi 设置的最接近的 MinDPI 值,并缩减图像资源。
以下示例说明如何声明一组图像以适应各种功能区大小和系统设置。
<Command.LargeImages>
<Image Source="res/CutLargeImage32.bmp" Id="116" Symbol="ID_CUT_LARGEIMAGE1" MinDPI="96" />
<Image Source="res/CutLargeImage40.bmp" Id="117" Symbol="ID_CUT_LARGEIMAGE2" MinDPI="120" />
<Image Source="res/CutLargeImage48.bmp" Id="118" Symbol="ID_CUT_LARGEIMAGE3" MinDPI="144" />
<Image Source="res/CutLargeImage64.bmp" Id="119" Symbol="ID_CUT_LARGEIMAGE4" MinDPI="192" />
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/CutSmallImage16.bmp" Id="122" Symbol="ID_CUT_SMALLIMAGE1" MinDPI="96" />
<Image Source="res/CutSmallImage20.bmp" Id="123" Symbol="ID_CUT_SMALLIMAGE2" MinDPI="120" />
<Image Source="res/CutSmallImage24.bmp" Id="124" Symbol="ID_CUT_SMALLIMAGE3" MinDPI="144" />
<Image Source="res/CutSmallImage32.bmp" Id="125" Symbol="ID_CUT_SMALLIMAGE4" MinDPI="192" />
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/CutLargeImage32HC.bmp" Id="130" Symbol="ID_CUT_LARGEIMAGE1HC" MinDPI="96" />
<Image Source="res/CutLargeImage40HC.bmp" Id="131" Symbol="ID_CUT_LARGEIMAGE2HC" MinDPI="120" />
<Image Source="res/CutLargeImage48HC.bmp" Id="132" Symbol="ID_CUT_LARGEIMAGE3HC" MinDPI="144" />
<Image Source="res/CutLargeImage64HC.bmp" Id="133" Symbol="ID_CUT_LARGEIMAGE4HC" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/CutSmallImage16HC.bmp" Id="135" Symbol="ID_CUT_SMALLIMAGE1HC" MinDPI="96" />
<Image Source="res/CutSmallImage20HC.bmp" Id="136" Symbol="ID_CUT_SMALLIMAGE2HC" MinDPI="120" />
<Image Source="res/CutSmallImage24HC.bmp" Id="137" Symbol="ID_CUT_SMALLIMAGE3HC" MinDPI="144" />
<Image Source="res/CutSmallImage32HC.bmp" Id="138" Symbol="ID_CUT_SMALLIMAGE4HC" MinDPI="192" />
</Command.SmallHighContrastImages>
如果在标记中声明的图像因任何原因在运行时失效,则会查询主机应用程序以获取新映像。 当以编程方式生成和加载这些映像时,应用程序应尝试返回根据 SM_CXICON系统指标确定的默认系统图标大小调整大小的图像。
注意
大图像的大小按 SM_CXICON SM_CXICON,而小图像的大小为 SM_CXICON/2 by SM_CXICON/2。
颜色深度、透明度和对比度
常规图像应为每像素 32 位, (BPP) ARGB 像素格式,并缩放到默认的系统图标大小。 此格式支持透明度和抗锯齿 (,每个通道) 8 位。
警告
加载或保存 32 个 BPP 图像时,许多图像编辑工具不会保留最高阶 8 位 alpha 通道。
要使图像在高对比度模式下正确显示,它必须采用 4 BPP 托盘化像素格式。 呈现图像时,功能区框架会根据图像的高对比度上下文重新映射特定颜色。
下表列出了框架的高对比度颜色呈现行为。
像素颜色
RGB 值
行为
白色背景
深色背景
品红
800080
透明
透明
黑
000000
COLOR_WINDOWTEXT
白色
白色
FFFFFF
COLOR_WINDOW
黑
深灰色
808080
COLOR_3DSHADOW
COLOR_3DSHADOW
灰色
C0C0C0
COLOR_3DFACE
COLOR_3DFACE
浅灰色
DFDFDF
COLOR_3DLIGHT
COLOR_3DLIGHT
深蓝色
000080
不适用
白色
有关功能区框架支持的图像格式的详细信息,请参阅以下内容:
- BITMAPINFOHEADER 结构 - 描述 32 BPP ARGB 像素格式。
- CreateDIBSection 函数 - 描述如何创建 32 BPP ARGB 像素格式图像。
- LoadImage 函数 - 描述如何加载 32 BPP ARGB 像素格式的图像。
辅助功能
依靠图像资源提供信息、传达控制功能和公开应用程序状态,增加了在应用程序设计和开发期间对辅助功能的需求。
对于基本高对比度支持,功能区允许在高对比度主题处于活动状态时显示一组单独的图像文件。 这些图像可以是 32 BPP 或 4 BPP,其中的颜色映射到特殊调色板,其中深色和浅色反转取决于活动高对比度主题的前景色和背景色。
以下示例演示如何在功能区标记中声明高对比度图像资源:
<Command Name="cmdNew" Id="0xE100" Symbol="ID_CMD_NEW" LabelTitle="New document" Keytip="N" >
<Command.TooltipTitle>New (Ctrl+N)</Command.TooltipTitle>
<Command.TooltipDescription>Create a new document.</Command.TooltipDescription>
<Command.LargeImages>
<Image Source="cmdNew-32px.bmp" MinDPI="96" />
<Image Source="cmdNew-40px.bmp" MinDPI="120" />
<Image Source="cmdNew-48px.bmp" MinDPI="144" />
<Image Source="cmdNew-64px.bmp" MinDPI="192" />
</Command.LargeImages>
<Command.LargeHighContrastImages>
<Image Source="cmdNew-32px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-40px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-48px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-64px-HC.bmp" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallImages>
<Image Source="cmdNew-16px.bmp" MinDPI="96" />
<Image Source="cmdNew-20px.bmp" MinDPI="120" />
<Image Source="cmdNew-24px.bmp" MinDPI="144" />
<Image Source="cmdNew-32px.bmp" MinDPI="192" />
</Command.SmallImages>
<Command.SmallHighContrastImages>
<Image Source="cmdNew-16px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-20px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-24px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-32px-HC.bmp" MinDPI="192" />
</Command.SmallHighContrastImages>
</Command>
相关主题